HTML5+CSS3超全笔记,收藏起来方便随时查看
文章目录
- 一、新语义标签
- 二、多媒体标签
-
- 1. video标签
- 2. audio标签
- 三、新表单元素及属性
-
- 1.新的输入类型
- 2.新的表单元素
- 3.新的表单属性
- 四、画布(canvas)
-
- 1 绘图基本方法
- 五、Web存储
-
- 1.localStorage
- 2.sessionStorage
- 六、背景
-
- 1.background-origin
- 2.background-clip
- 3.background-size
- 七、边框
-
- 1.box-shadow
- 2 border-radius
- 3 border-image
- 八、文本
- 九、选择器
-
- 1.属性选择器:
- 2.伪类选择器:
- 3.结构伪元素选择器:
- 十、颜色渐变
-
- 1.线性渐变:
- 2.径向渐变:
- 十一、过度
- 十二、动画
- 十三、变形
-
- 1. 2D转换
- 2. 3D转换
- 十四、弹性布局(flex)
-
- 1. 容器属性
- 2. flex-direction
- 3. flex-wrap
- 4. justify-content
- 5. align-items
- 6. flex-flow
- 十五、怪异盒子
-
- 1.box-sizing
- 十六、媒体查询
-
- 1.使用媒体查询
- 2. 媒体特性
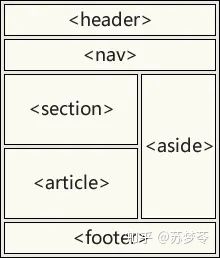
一、新语义标签
语义标签可以清楚地向浏览器和开发者描述其意义。
<body>
<hgroup>
<h1>我是h1h1>
<h2>我和h1都是块元素h2>
hgroup>
<header>header> // 页眉
<nav>nav> // 导航
<section>section> // 文档的节
<article>article> // 文章
<aside>aside> // 侧边栏
<main>main> // 主要内容
<footer>footer> // 页脚
body>
....
二、多媒体标签
1. video标签
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
标签属性有:
- src: 视频URL
- width: 宽
- height: 高
- autoplay: 是否自动播放
- controls: 是否展示控件
- loop: 是否循环播放
- preload: 是否在页面加载后载入视频
- auto: 当页面加载后载入整个视频
- meta: 当页面加载后只载入元数据
- none: 当页面加载后不载入视频
<video controls>
<source src="./source/video.mp4">
<source src="./source/video.webm">
video>
<iframe frameborder="0" src="https://v.qq.com/txp/iframe/player.html?vid=y003057wcgc" allowFullScreen="true" width="300px" height="200px">iframe>
2. audio标签
audio提供了播放音频的标准。
- src: 音频URL
- autoplay: 是否自动播放
- loop: 是否循环播放
- preload: 是否在页面加载后载入音频。
- auto: 当页面加载后载入整个音频
- meta: 当页面加载后只载入元数据
- none: 当页面加载后不载入音频
<audio controls>
<source src="./source/拾忆合成.mp3">
<source src="./source/拾忆合成.ogg">
<embed src="./source/拾忆合成.mp3" type="audio/mp3" width="300px">
audio>
三、新表单元素及属性
1.新的输入类型
input标签通过type可以对输入类型进行限制,增加了type类型:
- email: 输入合法的邮箱地址
- url: 输入合法的网址
- number: 只能输入数字
- range: 滑块
- color: 拾色器
- tel: 输入固定格式的电话号码
- date: 显示日期
- month: 显示月份
- week : 显示第几周
- time: 显示时间
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
<input type="button" value="按钮">
<input type="file">
<input type="image" src="../课堂练习H5+CSS3/img/top_logo.png">
<input type="submit" value="提交按钮">
<div id="box">abcdiv>
<input type="color" value="#87ceeb" onchange="box.style.backgroundColor=this.value">
<input type="datetime-local" onchange="console.log(this.value)">
<input type="date" onchange="alert('您当前选中的时间是'+this.value)">
<input type="time" onchange="alert('您当前选中的时间是'+this.value)">
<input type="week" onchange="console.log(this.value)">
<input type="month" onchange="console.log(this.value)">
<input type="number" max="100" min="0" value="50">
0 <input type="range" value="0" max="100" min="0" id="rg">100
<form>
<input type="email" name="em" id="em">
<input type="submit" name="sub" id="sub">
form>
<input type="search">
<input type="tel">
<form>
<input type="url" name="myurl" id="" value="">
<input type="submit">
form>
2.新的表单元素
HTML5 拥有若干涉及表单的元素和属性。
- datalist
- datalist h5新增下拉列表
必须使用list和id进行关联使用
自带样式和间距
需要点击才能下拉,支持智能化检索和模糊匹配
- datalist h5新增下拉列表
<select>
<option value="">腊肠option>
<option value="">鸡蛋option>
<option value="">鸡块option>
<option value="">方便面option>
select>
<input list="browser">
<datalist id="browser">
<option value="ie">IEoption>
<option value="guge">谷歌option>
<option value="huohu">火狐option>
<option value="openg">欧朋option>
<option value="ie10">IE10option>
datalist>
3.新的表单属性
新的form属性:
- autocomplete:on|off 自动完成输入
- novalidate: true|false 是否关闭校验,目前支持程度非常低。
新的input属性:
- autofocus: 自动获取焦点
- multiple: 实现多选效果
- required: 必填项
- placeholder: 输入框内的提示
- pattern: 进行验证,正则表达式。
- form: 规定所属的表单,引用所属表单的id。
- list: 属性规定输入域的 datalist。
<input type="text">
<input type="text" autofocus="autofocus">
<input type="text">
<form action="">
<input type="password" name="psw" required="required" />
<input type="submit" value="提交数据" />
form>
<input type="url" placeholder="请输入个人主页">
<form autocomplete="off">
用户名: <input type="text" name="user">
<input type="submit" name="ss" id="sub" value="提交表单">
form>
请选择你要上传的身份证正反面: <input type="file" multiple="multiple">
<select multiple="multiple">
<option value="">DNFoption>
<option value="">fffoption>
<option value="">LOLoption>
<option value="">QQ飞车option>
<option value="">王者荣耀option>
select>
<input type="number" max="100" min="0" step="5" value="50">
<input list="FobidFoods">
<datalist id="FobidFoods">
<option value="薯片">option>
<option value="糖果">option>
<option value="早餐">option>
<option value="柚子">option>
datalist>
<form novalidate="novalidate">
请输入城市代号:
<input type="text" name="citynum" pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$">
<input type="submit" id="ss" value="提交">
form>
四、画布(canvas)
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像,canvas本身是没有绘图能力的,所有的绘制工作必须在JS内部完成
1 绘图基本方法
方法:
- ctx.moveTo(x,y): 落笔
- ctx.lineTo(x,y): 连线
- ctx.stroke(): 描边
- ctx.beginPath(): 开启新的图层
- ctx.closePath(): 闭合路径
ctx.fill(): 填充
属性: - strokeStyle: 描边颜色
- lineWidth: 线宽
- lineJoin: 线连接方式 round | bevel | miter (默认)
- lineCap:线帽(线两端结束的样式)butt(默认值) | round | square
- fillStyle: 填充颜色
<body>
<canvas id="myCanvas" width="500" height="500" style="border: 1px solid gray;">canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// 绘制空心矩形 strokeRect (左上角x的位置,左上角y的位置,矩形的长,矩形的宽)
ctx.strokeStyle="green"; //描边样式
ctx.strokeRect(20,20,100,200) //在坐标为20 20的位置上画一个长100宽200的矩形
ctx.stroke();
// 2.绘制实心矩形fillRect (左上角x的位置,左上角y的位置,矩形的长,矩形的宽)
ctx.fillStyle="yellow"; //设置填充颜色为黄色
ctx.fillRect(150,20,200,100); //在坐标为150 20的位置上绘制长200 宽100的矩形
// 3.绘制空心圆形 .arc(圆心x轴的位置,圆心y轴的位置,半径的长度,起始弧度,结束弧度,绘制方向,默认false为顺时针方向)配合.stroke()使用
ctx.beginPath(); //开启路径
ctx.arc(250,250,100,0,Math.PI*2,false)
ctx.stroke();
ctx.closePath(); //关闭路径
// 4.绘制实心圆形.arc(圆心x轴的位置,圆心y轴的位置,半径的长度,起始弧度,结束弧度,绘制方向,默认false为顺时针方向)配合fill()使用
ctx.fillStyle="deeppink"; //设置填充颜色
ctx.beginPath(); //开启路径
ctx.arc(120,380,50,0,Math.PI*2,false)
ctx.fill();
ctx.closePath(); //关闭路径
script>
body>
五、Web存储
HTML提供了两种在客户端存储数据的新方法:
- localStorage --没有时间限制的数据存储
- sessionStorage --有时间限制的数据存储
1.localStorage
- 永久有效
- 多窗口共享
- 一般用来保存长久数据。
方法:
- localStorage.setItem(key, value): 存储值
- localStorage.getItem(key): 获取值
- localStorage.removeItem(“key”):删除指定键
- localStorage.clear(): 清空数据
2.sessionStorage
- 生命周期为关闭当前浏览器窗口
- 可以在同一个窗口下访问
- 一般用于一次性登录敏感数据的存储。
方法:
- sessionStorage.setItem(“key”, “value”): 存储
- sessionStorage.getItem(“key”): 读取
- sessionStorage.removeItem(“key”): 删除指定键
- sessionStorage.clear(): 清空数据
应用:
<script>
if(typeof(Storage)!=="undefined"){
// 1.修改或者新增 存储项目localStorage.setItem("项目名称",存储内容);
alert("您的浏览器支持webStorage");
localStorage.setItem("name","张永华");
localStorage.setItem("password","88888888");
// js escape 将内容进行转译成 URI编码
var txt=escape("小关今天又被虐了");
localStorage.setItem("2020-11-6",txt);
localStorage.setItem("password","123456");
// 创建变量 存储 当前班级的总人数
//setItem() 如果没有此项目则创建 如果有此项目则修改为最新
localStorage.setItem("TotalNum",44);
// 如果当天有人请假
localStorage.setItem("TotalNum",41);
// 2.获取项目内容 localStorage.getItem("键名称");
var riji=localStorage.getItem("2020-11-6");//获取项目内容
var trueriji=unescape(riji);
alert(trueriji);
var num=localStorage.TotalNum;
alert("移动一班今日出勤总人数:"+num);
// 3.删除某个具体的项目操作
localStorage.removeItem("password");
// 4.clear 清空 所有存储数据(谨慎使用)
// localStorage.clear();
// 5.根据索引位置 来获取localStorage的 键名称 key()
alert(localStorage.key(1));
console.log(localStorage);
for(var i in localStorage){
console.log(i);
}
}else{
alert("您的浏览器该升级了");
}
</script>
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
border: 1px dashed gray;
width: 150px;
padding: 10px;
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div id="box">
<div>
页面浏览的总次数<span id="visitCount">0</span>
</div>
<div>
按钮的点击总次数<span id="clickCount">0</span>
</div>
<button type="button" id="btn">点击</button>
</div>
<script>
var clickCount=0; //页面点击次数初始化为0
if(typeof(Storage)!=="undefined"){
if(localStorage.pageCount1!=null){
localStorage.pageCount1= Number(localStorage.pageCount1)+1;
}else{
// 如果没有就自动创建
localStorage.setItem("pageCount1",1);
}
document.getElementById("visitCount").innerHTML=localStorage.pageCount1;
document.getElementById("btn").onclick=function(){
clickCount++;
sessionStorage.clickCount=clickCount;
document.getElementById("clickCount").innerHTML=sessionStorage.clickCount;
}
// 1.Storage--H5存储 两种方式 方式一localStorage本地永久存储浏览器关闭数据仍存在
// 方式二sessionStorage本地临时存储 浏览器关闭后被自动销毁
}else{
alert("您的浏览器版本过低需要升级");
}
</script>
</body>
</html>
六、背景
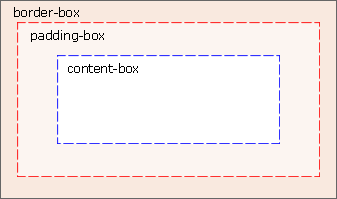
1.background-origin
background-origin用来规定背景图片的定位区域。
☞ padding-box:背景图像相对内边距定位(默认值)
☞ border-box:背景图像相对边框定位【以边框左上角为参照进行位置设置】
☞ content-box:背景图像相对内容区域定位【以内容区域左上角为参照进行位置设置

2.background-clip
background-clip规定背景的绘制区域。
- border-box:背景被裁切到边框盒子位置 【将背景图片在整个容器中显示】
- padding-box:背景被裁切到内边距区域【将背景图片在内边距区域(包含内容区域)显示】
- content-box:背景被裁切到内容区域【将背景图片在内容区域显示】(默认值)
3.background-size
background-size规定背景图片的尺寸。
- cover:宽高最小方向填满 可能存在大的方向溢出容器
- contain:宽高最大方向填满 可能存在短方向未填满
- auto 默认 图片本身大小
- 自定义宽高 注意 尽量遵循等比例原则否则图像失真
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景设置title>
<style>
div[class^="box"]{
width: 200px;
height: 150px;
background-image: url(./img/dog.jpg);
background-repeat: no-repeat;
border: 1px solid gray;
float: left;
margin: 10px;
}
.box2{
background-size: contain;
}
.box3{
background-size: cover;
}
.box4{
background-size: auto;
}
.box5{
background-size: 100%;
}
/*
background-size:1.contain 宽高最大方向填满 可能存在短方向未填满
2.cover 宽高最小方向填满 可能存在大的方向溢出容器
3.auto 默认 图片本身大小
4.自定义宽高 注意 尽量遵循等比例原则否则图像失真
*/
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
<div class="box5">div>
body>
html>
七、边框
1.box-shadow
box-shadow: x y blur spread color inset
向方框添加一个或多个阴影。
- x:必需。水平阴影的位置。为正则靠右,为负则靠左
- y:必需。垂直阴影的位置。允许负值。 y轴垂直位置 为正则靠下,为负则靠上
- blur:可选。模糊距离。越大越模糊越小越清晰
- spread:可选。阴影的尺寸。
- color:可选。阴影的颜色。
- inset:可选。将外部阴影 (outset) 改为内部阴影。
2 border-radius
- border-radius:设置所有四个border-*-radius属性的简写属性,边框添加圆角。
- 单位
- px
- %
3 border-image
- border-image向边框添加图片。
- border-image 属性是一个简写属性,用于设置以下属性:
- border-image-source:图片路径
- border-image-slice:图片边框向内偏移。
- border-image-width:图片边框宽度
- border-image-outset:边框图像区域超出边框的量。
- border-image-repeat: 图像边框是否应平铺
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
width: 800px;
height: 600px;
margin: 100px auto;
border: 250px solid transparent;
border-image-source: url(./img/tutu.jpg);
/* 四个方位的切割大小 如果是像素一定要要省略px 也可以是百分比 */
border-image-slice: 250;
/*铺满*/
border-image-repeat: round;
/* 拉伸铺满 */
/* border-image-repeat: stretch; */
}
style>
head>
<body>
<div class="box">
div>
body>
html>
八、文本
- text-shadow:x,y,blur,color 设置文本阴影
- word-wrap:允许长单词或 URL 地址换行到下一行。。normal|break-word
- normal:只在允许的断字点换行(浏览器保持默认处理)。
- break-word: 在长单词或 URL 地址内部进行换行。
- text-overflow:规定当文本溢出包含元素时发生的事情。clip|ellipsis|string
- clip:修剪文本
- ellipsis:显示省略符号来代表被修剪的文本
- string:使用给定的字符串来代表被修剪的文本
- @font-face {font-family,src: url()}
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.textshadow{
font-size: 60px;
text-shadow: 2px 2px 1px blue;
color: rgb(228, 228, 228);
/* text-shadow: 第一个参数 为正靠右为负靠左 不可省略
第二个参数 为正靠下为负靠上 不可省略
第三个参数 模糊距离越大越模糊 越小越清晰可以省略
第四个参数 颜色 */
}
div::selection{
color: rgb(0, 148, 0);
}
.over{
width: 200px;
border: 1px solid gray;
text-overflow: ellipsis;/*文本溢出时以省略号形式显示*/
white-space: nowrap;/*文本内容不换行*/
overflow: hidden;/*超出部分隐藏掉*/
}
/* 导入自定义字体 */
@font-face {
font-family: myfont; /*自定义字体的名称*/
src: url(./source/STCAIYUN.TTF);
}
.webfont{
/* font-family: "myfont"; */
font-family: myfont;
font-size: 60px;
}
style>
head>
<body>
<div class="textshadow">
关瑞扬睡觉打呼噜
div>
<div class="over">
dhfjkdhkjlfsdlhlsdahdlsghsadhgklhjldsahgkldasjhlgkdhklda
div>
<div class="webfont">
三好学生
div>
body>
html>
九、选择器
1.属性选择器:
- [属性名] {}: 带有这个属性名的所有元素
- [属性名=值] {}:[target=_blank],选择 target="_blank" 的所有元素。
- [属性名^=值] {}: 以值开头
- [属性名$=值] {}: 以值结束
- [属性名*=值] {}: 包含
例如:为 target="_blank" 的 元素设置样式:
a[target=_blank]
{
background-color:yellow;
}
2.伪类选择器:
- :first-child {}: 选中的元素为父元素第一个子元素
- :last-child {}: 选中的元素为父元素中最后一个子元素
- :nth-child(n) {}: 选中的元素为父元素中正数第n个子元素
- :nth-last-child(n) {}: 选中的元素为父元素中倒数第n个子元素
- n取值为自然数
- 2n-1或 odd 奇数列
- 2n或 even 偶数列
- :only-child 用于选取元素为其父级元素的唯一元素
- :only-of-type 在父元素内 只允许同一类型出现1次才能被选取到
- :enable 选取可用元素
- :disable选取被禁用元素
- :valid当内容通过验证时设置的样式
- :invalid当内容不通过验证时设置的样式
- :in-range在xx范围之内的
- :out-of-range在xx范围之外的
- :checked 被选中的
- :empty 选取内容为空的元素 如果元素有空的文本节点或者回车文本节点 亦不能判定为empty
- :required 选取页面元素的必填项目
- :not(s) 括号内是一个选择器 可以是类id标签 还可以是组合标签
- :target: 选择器可用于选取当前活动的目标元素。突出显示活动的 HTML 锚
3.结构伪元素选择器:
- ::first-line:选中第一行
- ::first-letter:选中第一个字符
- ::before:在元素的内容前面插入新内容
- ::after:在元素的内容后面插入新内容
- ::selection:当被鼠标选中的时候的样式
- ::placeholder:匹配占位符的文本,只有元素设置placeholder属性是,该伪元素才能生效
十、颜色渐变
1.线性渐变:
渐变是图片 通过background-image来设置
线性渐变。颜色沿着一条直线发生变化
linear-gradient()
linear-gradient(red,yellow)红色在开头、黄色在结尾、中间是过度区域
-线性渐变的开头、我们可以指定一个渐变方向
to left
to right
to bottom
to top
deg表示度数
turn 表示圈
);
repeating-linear-gradient() 可以平铺的线性渐变
渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,也可以手动指定渐变的分布情况
background-image: repeating-linear-gradient(to right ,red, yellow 50px);
2.径向渐变:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>径向渐变title>
<style>
.box1{
width: 300px;
height: 300px;
/* radial-gradient() 径向渐变(放射性效果)
正方形-->圆形
长方形-->椭圆形
语法:
--radial-gradient(大小 at 位置,颜色 位置,颜色 位置,颜色 位置)
--我们也可以手动指定圆心大小
circle 正圆
ellipse 椭圆
closest-side 近边
closest-corner 近角
farthest-side 远边
farthest-corner 远角
--也可以指定渐变的位置:
top right left center bottom
*/
background-image: radial-gradient(100px 100px at 0 0, red,#bfa);
}
style>
head>
<body>
<div class="box1">
div>
body>
html>
十一、过度
- 设置哪些属性要参与到过渡动画效果中:transition-property: all;
- 设置过渡执行时间:transition-duration: 1s;
- 设置过渡的速度类型:transition-timing-function:
- linear:以相同速度开始至结束的过渡效果
- ease:慢速开始,然后变快,然后慢速结束
- ease-in:以慢速开始
- ease-out:以慢速结束
- ease-in-out:以慢速开始和结束
- cubic-bezier() 来指定时序函数
- steps(n,x) 分步执行过渡效果
- n 自然数 必填
- end , 在时间结束时执行过渡(默认值)
- start , 在时间开始时执行过渡
- 设置过渡延时执行时间:transition-delay: 1s;
注意:transition 可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 800px;
height: 800px;
background-color: silver;
overflow: hidden;
}
.box1 div{
width: 100px;
height: 100px;
margin-bottom: 100px;
margin-left: 0;
}
.box2{
background-color: #bfa;
/* margin-left: auto; */
/* transition:all 2s; */
/*
过渡(transition)
- 通过过渡可以指定一个属性发生变化时的切换方式
- 通过过渡可以创建一些非常好的效果,提升用户的体验
*/
/*
transition-property: 指定要执行过渡的属性
多个属性间使用,隔开
如果所有属性都需要过渡,则使用all关键字
大部分属性都支持过渡效果,注意过渡时必须是从一个有效数值向另外一个有效数值进行过渡
*/
/* transition-property: height , width; */
/* transition-property: all; */
/*
transition-duration: 指定过渡效果的持续时间
时间单位:s 和 ms 1s = 1000ms
*/
/* transition-duration: 100ms, 2s; */
/* transition-duration: 2s; */
/*
transition-timing-function: 过渡的时序函数
指定过渡的执行的方式
可选值:
ease 默认值,慢速开始,先加速,再减速
linear 匀速运动
ease-in 加速运动
ease-out 减速运动
ease-in-out 先加速 后减速
cubic-bezier() 来指定时序函数
https://cubic-bezier.com
steps() 分步执行过渡效果
可以设置一个第二个值:
end , 在时间结束时执行过渡(默认值)
start , 在时间开始时执行过渡
*/
/* transition-timing-function: cubic-bezier(.24,.95,.82,-0.88); */
/* transition-timing-function: steps(2, start); */
/*
transition-delay: 过渡效果的延迟,等待一段时间后在执行过渡
*/
/* transition-delay: 2s; */
/* transition 可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟 */
transition:2s margin-left 1s cubic-bezier(.24,.95,.82,-0.88);
}
.box3{
background-color: orange;
transition-property: all;
transition-duration: 2s;
}
.box1:hover div{
/* width: 200px;
height: 200px; */
/* background-color: orange; */
margin-left: 700px;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
<div class="box3">div>
div>
body>
html>
十二、动画
-
animation-name: 调用动画集名称
-
animation-duration:完成一个周期所花费的时间
-
animation-timing-function:动画执行的速度类型,linear|ease|ease-in|ease-out|ease-in-out
-
animation-delay:动画延时
-
animation-iteration-count:动画被播放的次数,infinite无限执行
-
animation-direction:是否应该轮流反向播放动画
- normal 默认值 从 from 向 to运行 每次都是这样
- reverse 从 to 向 from 运行 每次都是这样
- alternate 从 from 向 to运行 重复执行动画时反向执行
- alternate-reverse 从 to 向 from运行 重复执行动画时反向执行
-
animation-fill-mode:设置动画填充模式,规定动画在播放之前或之后,其动画效果是否可见
- none:默认值 动画执行完毕元素回到原来位置
- forwards:动画执行完毕元素会停止在动画结束的位置
- backwards:动画延时等待时,元素就会处于开始位置
- both:结合了forwards 和 backwards
-
animation-play-state:设置动画的执行状态
- running 默认值 动画执行
- paused 动画暂停
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 800px;
height: 800px;
background-color: silver;
overflow: hidden;
}
.box1 div{
width: 100px;
height: 100px;
margin-bottom: 100px;
margin-left: 10px;
}
.box2{
background-color: #bfa;
/* 设置box2的动画 */
/* animation-name: 要对当前元素生效的关键帧的名字 */
/* animation-name: test; */
/* animation-duration: 动画的执行时间 */
/* animation-duration: 4s; */
/* 动画的延时 */
/* animation-delay: 2s; */
/* animation-timing-function: ease-in-out; */
/*
animation-iteration-count 动画执行的次数
可选值:
次数
infinite 无限执行
*/
/* animation-iteration-count: 1; */
/*
animation-direction
指定动画运行的方向
可选值:
normal 默认值 从 from 向 to运行 每次都是这样
reverse 从 to 向 from 运行 每次都是这样
alternate 从 from 向 to运行 重复执行动画时反向执行
alternate-reverse 从 to 向 from运行 重复执行动画时反向执行
*/
/* animation-direction: alternate-reverse; */
/*
animation-play-state: 设置动画的执行状态
可选值:
running 默认值 动画执行
paused 动画暂停
*/
/* animation-play-state: paused; */
/*
animation-fill-mode: 动画的填充模式
可选值:
none 默认值 动画执行完毕元素回到原来位置
forwards 动画执行完毕元素会停止在动画结束的位置
backwards 动画延时等待时,元素就会处于开始位置
both 结合了forwards 和 backwards
*/
/* animation-fill-mode: both; */
animation: test 2s 2 1s alternate;
}
.box1:hover div{
animation-play-state: paused;
}
/*
动画
动画和过渡类似,都是可以实现一些动态的效果,
不同的是过渡需要在某个属性发生变化时才会触发
动画可以自动触发动态效果
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤
*/
@keyframes test {
/* from表示动画的开始位置 也可以使用 0% */
from{
margin-left: 0;
background-color: orange;
}
/* to动画的结束位置 也可以使用100%*/
to{
background-color: red;
margin-left: 700px;
}
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
十三、变形
变形就是指通过CSS来改变元素的形状或位置 变形不会影响到页面的布局,不会脱离文档流
transform 用来设置元素的变形效果
新的转换属性transform:向元素应用 2D 或 3D 转换
1. 2D转换
- transform: rotate(xxdeg); 旋转单位是deg 如果是正值则顺时针旋转 如果是负值则逆时针旋转
- transform: scale(倍数);如果小于1则缩小 如果大于1则放大 如果设置两个值则表示x轴方向方向分别进行缩放
- transform: skew(斜切角度) 单位deg 如果为1个值表示水平斜切第二个值自动补0,如果为两个值分别代表x轴和y轴方向的斜切
- transform: translate(移动距离); 第一个值是水平方向平移位置 为正则靠右为负则靠左。第二个值是垂直方向平移的位置 为正则靠下
- 位移:
translate(x, y):沿着 X 和 Y 轴移动元素。
translateX(n):沿着 X 轴移动元素。
translateY(n):沿着 Y 轴移动元素。
div {
transform: translate(50px,100px);
}
- 旋转:rotate(angle)
div {
transform: rotate(60deg); // 备注:取值为角度
}
- 缩放:
scale(x,y): 宽、高缩放
scaleX(n)
scaleY(n)
备注: 取值为倍数关系,缩小大于0小于1,放大设置大于1
- 倾斜:
skew(x-angle,y-angle): 沿X、Y轴倾斜方向
skewX(angle)
skewY(angle)
2. 3D转换
- perspective: 800px; 透视距离
- transform-style: preserve-3d;:将平面图形转换为立体图形
- 位移:
tranform: translate3d(x,y,z);
transform: translateX() translateY() translateZ();
- 旋转:
transform: rotateX(60deg) rotateY(60deg) rotateZ(60deg);
- 缩放:
tranform: scale3d(x,y,z);
transform: scaleX(0.5) scaleY(1) scaleZ(1);
旋转立方体案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画之旋转立方体title>
<style>
*{
margin: 0;
padding: 0;
}
body{
perspective: 2000px;
}
.box{
width: 100px;
height: 100px;
margin: 50px auto;
position: relative;
transform-style: preserve-3d;
animation: rotate 10s infinite linear;
}
.box>div{
width: 100px;
height: 100px;
position: absolute;
text-align: center;
line-height: 100px;
background-color: rgba(102, 102, 102, 0.2);
font-weight: bold;
font-size: 40px;
color: rgb(76, 80, 82);
}
div.front{
transform: translateZ(50px);
color: red;
}
.back{
transform: rotateY(180deg) translateZ(50px);
}
.left{
transform: rotateY(90deg) translateZ(50px);
}
.right{
transform: rotateY(-90deg) translateZ(50px);
}
.top{
transform: rotateX(90deg) translateZ(50px);
}
.bottom{
transform: rotateX(-90deg) translateZ(50px);
}
@keyframes rotate{
0%{
transform: rotateX(0) rotateZ(0);
}
100%{
transform: rotateX(360deg) rotateZ(360deg) translateZ(150px);
}
}
style>
head>
<body>
<div class="box">
<div class="front">1div>
<div class="back">2div>
<div class="left">3div>
<div class="right">4div>
<div class="top">5div>
<div class="bottom">6div>
div>
body>
html>
十四、弹性布局(flex)
传统的布局方式对于特殊的布局非常不方便,比如垂直居中。Flex是2009年W3C提出的新方案–Flex布局,可以简便、完整、响应式地实现各种页面布局。
1. 容器属性
☞ 设置父元素为伸缩盒子【直接父元素】
display: flex;
注:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
用于容器上的属性:
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
- flex-flow
2. flex-direction
☞ 设置伸缩盒子主轴方向
flex-direction: row; // 默认值,主轴为水平方向,起点在左侧
flex-direction: row-reverse; // 主轴为水平方向,起点在右侧
flex-direction: column; // 主轴为垂直方向,起点在上沿
flex-direction: column-reverse; // 主轴为垂直方向,起点在下沿
3. flex-wrap
☞ 设置元素是否换行显示
在伸缩盒子中所有的元素默认都会在一条线上显示
可选值:
nowrap:默认,不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
4. justify-content
☞ 设置元素在主轴的对齐方式
justify-content: flex-start; // 左对齐
justify-content: flex-end; // 右对齐
justify-content: center; // 居中
justify-content: space-between; // 两端对齐,项目之间的间隔相等
justify-content: space-around; // 每个项目两侧之间的间隔相等
5. align-items
☞ 设置元素在侧轴的对齐方式
align-items: flex-start; // 交叉轴的起点对齐。
align-items: flex-end; // 交叉轴的终点对齐。
align-items: center; // 交叉轴的中点对齐。
align-items: stretch; //(默认值)如果项目未设置高度或设为auto,将占满整个容器的高度。
align-items: baseline; // 项目的第一行文字的基线对齐。
6. flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: row wrap;
十五、怪异盒子
默认情况下,盒子可见框大小由内容区,内边距和边框共同决定的
1.box-sizing
- box-sizing 用来设置盒子尺寸的计算方式(设置width 和height的作用)
- content-box 默认值,宽度和高度用来设置内容区大小
- border-box 宽度和高度用来设置整个盒子可见框大小,设置盒子为怪异盒子模型 padding不会撑开容器
- width和height 指的是内容区、内边距和边框的总大小
十六、媒体查询
1.使用媒体查询
语法: @media 查询规则{}
媒体类型:
all 所有设备
print 打印设备
screen 带屏幕的设备
speech 屏幕阅读器
- 可以使用,连接多个媒体类型,这样它们之间就是一个或的关系
可以在媒体类型前添加一个only,表示只有。
only的使用主要是为了兼容一些老版本浏览器
2. 媒体特性
width 视口的宽度
height 视口的高度
min-width 视口的最小宽度(视口大于指定宽度时生效)
max-width 视口的最大宽度(视口小于指定宽度时生效)
样式切换的分界点,我们称其为断点,也就是网页的样式会在这个点时发生变化
一般比较常用的断点
小于768 超小屏幕 max-width=768px
大于768 小屏幕 min-width=768px
大于992 中型屏幕 min-width=992px
大于1200 大屏幕 min-width=1200px