- AIRIOT物联网低代码平台如何配置MQTT驱动?
AIRIOT
网络服务器物联网
MQTT驱动配置简介MQTT全称为消息队列遥测传输(英语:MessageQueuingTelemetryTransport),是ISO标准(ISO/IECPRF20922)下基于发布(Publish)/订阅(Subscribe)范式的消息协议,工作在TCP/IP协议族上。MQTT最大优点在于,可以用极少的数据和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协
- 开发数字化绿色低碳园区系统:分阶段实施指南
Hy行者勇哥
绿色智造·产品设计与管理物联网华为云架构
目录摘要背景核心模块阶段性开发分阶段开发实施第一阶段(3-6个月):搭建核心骨架第二阶段(6-9个月):扩展功能第三阶段(9-12个月):深度定制技术选型注意事项实施计划表小结摘要数字化绿色低碳园区系统通过物联网、能源管理和数据分析等技术,实现节能减排和智慧管理。本文针对目前市场低迷,需求不振,开发资源有限的团队,提出基于低代码平台的开发策略,分为三阶段(核心骨架、功能扩展、深度优化),覆盖所有必
- 解锁ChatGPT高级玩法:模块化提示词库开发指南
LCG元
大模型chatgpt
目录一、引言:为什么需要模块化提示词库?二、模块化提示词库设计原理2.1核心架构2.2模块功能说明⚙️三、模块化提示词库开发实践(附Python源码)3.1环境配置3.2模块化提示词生成器3.3提示词组合引擎四、可视化流程设计4.1模块化提示词工作流4.2可视化编辑界面设计五、应用案例:电商客服提示词库5.1模块配置示例5.2效果对比六、总结与资源一、引言:为什么需要模块化提示词库?传统单一提示词
- Android常用内存优化方式整理
Lee·陈
笔记-Android笔记-RNandroid内存优化
Android常用内存优化方式整理1、减小对象内存占用基本数据类型与包装类型枚举Bitmap图片代码混淆序列化2、对象复用对象池ListView/GridView/RecyclerViewBitmap复用3、内存泄漏静态变量单例属性动画非静态内部类异步线程/任务Handler资源未关闭全局集合对象WebViewEditText4、内存使用策略优化优化布局,减少布局层次StringBuffer/St
- 信创背景下,企业国产化在低代码平台上如何实现?
热心市民赵女士
数据库java开发语言
编者按:在国家政策及战略方向的指导下,信创产业已成为奠定中国未来发展的重要数字基础,而国产化则可以解决核心技术关键被“卡脖子”的问题。另一方面,低代码平台能够为企业加速交付业务应用,降低运营成本,已经成为加速数字化转型、适应未来发展的关键技术。低代码是一场针对软件开发的“效率革命”,而信创是剑指中国IT产业的“安全自主”,两者看似不相关,实则紧密相联。Myapps低代码平台作为有着将近20年开发经
- Java Lambda表达式
empti_
Java基础java
JavaLambda表达式Lambda表达式是Java8引入的一个重要特性,它提供了一种更简洁的方式来表示匿名函数(anonymousfunction),使得函数式编程在Java中变得更加容易。1.基本语法Lambda表达式的基本语法如下:(parameters)->expression或(parameters)->{statements;}2.主要特点简洁性:比匿名内部类更简洁函数式接口:Lam
- 开源低代码平台测评:2025年Top 10工具对比
知识产权13937636601
计算机AI大模型
本文基于功能性、性能、社区生态与企业适配度四大维度,对2025年主流开源低代码平台进行系统性评测。通过对比Appsmith、ToolJet、Budibase等Top10工具,分析其在可视化开发、数据集成、多端交付等方面的技术差异。研究发现,头部平台已实现90%以上场景的无代码覆盖,并通过AI辅助生成与云原生架构显著提升开发效率。结论提出制造业、金融业等典型行业的选型建议,并预测未来低代码工具将深度
- n8n 精通之路:从入门到专家级应用的全方位学习指南
源力祁老师
最佳工具人工智能学习方法
1.踏上您的n8n精通之旅:简介n8n是一款功能强大、可扩展的源可见工作流自动化工具,它允许用户通过可视化的节点式界面连接各种应用程序、API和服务,从而实现任务自动化。它同时支持低代码和无代码开发方式,兼具了开发的便捷性与灵活性。达到精通水平意味着您将能够从容应对复杂的自动化挑战,优化现有流程,集成先进的人工智能(AI)功能,甚至根据需求对n8n本身进行扩展。精通n8n不仅仅是简单的任务自动化,
- 三方系统集成(低代码)平台实践
后端java架构低代码
作者:vivoIT平台团队-WangQin本文从作者实际痛点出发,到产生愿景,最后再到落地的全过程,并结合实例案例,介绍了一些核心设计思路,希望读者阅读后对vivo分销业务,能有一些了解,也希望能对读者在应用的认证鉴权、流程编排、低代码等方面有所启发。一、背景和痛点本文首先对vivo分销业务系统(简称V-Work,V-Work是分销系统的Portal,非1个系统)做个简单的介绍,V-Work作为v
- c++、static成员、友元、构造函数2、内部类
1.构造函数21.1赋值问题classDate{public:Date(intyear,intmonth,intday){_year=year;_month=month;_day=day;}private:int_year;int_month;int_day;};如上述代码所示,构造函数调用之后,对象中会有一个初始值,但是这并不是对象的初始化。因为初始化只能有一次,但是构造函数体可以有多个赋值。所
- 直面企业AI三大挑战,Dify商业化落地携手奇墨科技给出高效解决方案
奇墨 ITQM
科技人工智能
随着人工智能技术的快速发展,企业在AI应用落地方面面临着巨大的挑战。根据相关数据显示,企业AI应用投产主要存在三大核心挑战:系统整合复杂、规模化鸿沟以及缺少专业人才。为了应对这些挑战,Dify作为AI应用开发平台,提供了一系列的解决方案,而奇墨科技则正式成为Dify中国大陆区企业版合作伙伴,进一步推动Dify的商业化进程。Dify的四大核心优势1.低代码/无代码开发:Dify通过可视化的方式允许开
- Dify与代理商奇墨科技为企业定制AI应用开发专属方案,适配多样化业务需求
奇墨 ITQM
人工智能
随着数字化转型的加速,人工智能(AI)应用的需求日益增长,企业对AI解决方案的需求也愈发迫切。Dify,一个创新的低代码/无代码AI应用开发平台,以其简化的开发流程和强大的功能,正在改变AI应用的构建方式。奇墨科技,作为Dify的合作伙伴,共同推动AI技术的创新和应用,开启AI应用开发的新纪元。Dify:简化AI应用开发的先锋Dify平台以其用户友好的界面和强大的功能,为AI应用开发提供了全新的解
- C#.NET 依赖注入详解
我是唐青枫
Dotnetc#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- 技术派低代码的破局之路:OneCode 如何用硬核技术重构开发范式
低代码老李
领域设计DDD低代码低代码重构
在低代码赛道狂奔的十年里,行业始终面临着一道「效率与控制」的二元悖论:纯可视化拖拽的工具让业务人员快速搭建应用,却在复杂逻辑面前举步维艰;强调代码生成的平台试图兼顾开发效率,却因「生成即失控」的代码黑箱让技术团队望而却步。当多数低代码平台沉迷于「可视化噱头」时,OneCode选择了一条截然不同的破局之路——以AI原生编译为核,构建「全代码可编程」的技术体系,用硬核技术重新定义低代码的企业级价值。一
- Dify 商业化联合奇墨科技,打造低成本 AI 开发模式
奇墨 ITQM
科技人工智能
在数字化转型浪潮席卷全球的当下,企业对于高效、安全的AI开发工具需求日益迫切。低代码AI开发平台Dify与技术服务商奇墨科技的强强联合,为企业提供了一套开箱即用的智能化解决方案,让AI技术落地变得更加简单高效。Dify平台:让AI开发更简单Dify通过创新的低代码模式,彻底改变了传统AI应用的开发流程。其可视化界面让开发者能够像搭积木一样快速构建AI应用,无需编写复杂代码即可完成Prompt设计、
- 还在用纯代码硬肝?低代码+AI双剑合璧,复杂表单3小时变1分钟!
快乐非自愿
低代码人工智能
目录传统开发困境:纯代码构建复杂表单的痛点低代码开发:开启高效开发新篇章AI赋能低代码:构建智能开发新生态(一)AI为低代码注入智慧(二)JNPF低代码平台的AI实践JNPF实战:3小时到1分钟的效率飞跃(一)平台概述与功能亮点(二)低代码+AI开发表单实战演示总结与展望:拥抱低代码+AI的未来传统开发困境:纯代码构建复杂表单的痛点在传统的软件开发流程中,开发人员往往需要耗费大量的时间和精力,使用
- Java之函数式接口、lambda表达式、stream流操作、Optional容器、方法引用
Bling_
javajava-ee
目录1.lambda表达式介绍及基本语法1.1为什么要使用lambda?1.2lambda基本语法1.3函数式接口1.3.1默认方法1.3.2静态方法1.4lambda表达式和匿名内部类的区别2.lambda表达式使用案例2.1数据流stream2.1.1filter过滤2.1.2map映射2.1.3排序sorted2.1.4聚合reduce2.1.5收集collect2.2Optional2.2
- 食品加工行业低代码云MES:功能齐全、按年付费、轻松二开
alex8886
AI低代码MES低代码云mes食品加工行业低代码java制造业界资讯能源美食产品运营
在食品行业数字化转型的大趋势下,制造执行系统(MES)已成为企业提升生产效率、保障食品安全、优化管理流程的关键工具。万界星空科技专为食品行业打造的低代码MES系统,不仅功能齐全,而且支持按年付费的灵活商业模式,同时具备优秀的二次开发能力,帮助食品企业快速实现数字化升级。一、万界星空食品行业低代码MES系统核心功能1、生产计划与排程管理智能排产:基于订单、设备、物料等数据,自动生成最优生产计划,支持
- static修饰
Donald_brian
javajvm开发语言
static关键字的基本概念在Java中,static关键字用于修饰成员变量、方法、代码块和内部类。被static修饰的成员属于类本身,而非类的实例。这意味着无论创建多少个对象,static成员在内存中只有一份拷贝。static成员在类加载时被初始化,生命周期与类相同。static修饰成员变量static修饰的变量称为静态变量或类变量。静态变量被所有对象共享,可以通过类名直接访问,无需创建对象实例
- AI的出现并非IT从业者的终结者,而是职业进化的催化剂。与其担忧被替代,不如将其视为生产力跃升的契机。我们可从三个维度解析这一变革:
我非常不满意
人工智能
一、替代曲线:从"工具替代"到"认知增强"低阶编码自动化:GPT-4已完成83%基础代码补全任务(GitHub数据),但需注意:仅限模板代码生成无法理解业务场景深层逻辑代码评审仍需人工把关运维智能化跃迁:AIOps实现95%告警自动处理(Gartner报告)但混合云架构优化仍需架构师决策安全攻防战中AI误报率仍达17%(MITREATT&CK测试)开发范式变革:低代码平台降低开发门槛高阶开发者转向
- Java医学图像处理系统实战源码剖析
好学的Jack
本文还有配套的精品资源,点击获取简介:本项目详细介绍了基于Java的医学图像处理系统,通过使用Java提供的图像处理库和多线程技术,实现了医疗图像的读取、预处理、分析、分割、存储及报告生成等关键功能。系统不仅支持多种图像格式和数据库集成,还考虑了用户界面设计和数据安全性,为医疗领域的图像分析需求提供了解决方案。学生和开发者可通过源码学习和实践,深入了解如何构建一个功能全面的医学图像处理平台。1.J
- c++用类实现一个计算器类_Qt实现一个简单的计算器
Qt实现一个简单的计算器作者:hackett微信公众号:加班猿一、UI界面版运行效果:输入num1和num2选择+-*/点击计算即可UI界面设计:3个lineEdit(lineEditNum1,lineEditNum2,lineEditSum)2个PushButton(buttonClear,ButtonCalc)1个comboBox1个label布局:3个lineEdit和1个comboBox、
- java ()->{}
CC大煊
Java基础
这种写法叫做Lambda表达式,它是随着Java8发布的最重要新特性在项目中比较常见使用到的场景是使用线程池.execute()的时候的,需要写线程执行的匿名内部类时.execute(()->{});上面的()里面写的是参数方法,隔开,{}写的则是执行的步骤,如果执行步骤只有一行也可以省略{}符号例如,无参输入打印提示文字到控制台newThread(()->System.out.println("
- 微搭低代码实战课开篇:从概念到实践,开启你的低代码之旅
低代码布道师
家政维修平台技术全攻略低代码
目录1.拨云见日:到底什么是低代码?2.前世今生:低代码的演进之路3.群雄逐鹿:国际主流低代码产品巡礼4.落地生根:国内低代码产品与协同办公的“联姻”5.概念辨析:低代码、无代码、模型驱动与表单驱动6.修炼之道:如何学习低代码?“学、练、问、悟”四步法各位同学,大家好!欢迎来到为期两周的微搭低代码实战课。在接下来的十天里,我将带领大家从零开始,深入探索低代码的魅力,并亲手搭建出属于我们自己的应用程
- Blazor开发框架Known-V2.0.7
W清风大侠M
KnownBlazor
V2.0.7Known是基于Blazor的企业级快速开发框架,低代码,跨平台,开箱即用,一处代码,多处运行。官网:http://known.pumantech.comGitee:https://gitee.com/known/KnownGithub:https://github.com/known/Known概述基于C#和Blazor的快速开发框架,开箱即用,跨平台。模块化,单页应用,混合桌面应用
- VB.NET编程实践教程:150个实例精讲
郁林成森
本文还有配套的精品资源,点击获取简介:【VB.NET150例】是一套包含150个VB.NET编程实例的教程,旨在通过实践帮助初学者和中级开发者深入掌握VB.NET的基础与高级概念。VB.NET作为一种面向对象的编程语言,是.NET框架的组成部分,支持广泛的编程任务。教程内容从基础语法到面向对象编程,再到异常处理、文件操作、用户界面设计等,覆盖了VB.NET的核心技术。每个实例都具备可执行性,通过实
- SEO完全指南:从原理到实战的搜索引擎优化手册 第一章 什么是SEO
溪饱鱼
搜索引擎网络服务器
1.什么是SEO?1.1定义解析**SEO(搜索引擎优化)**是通过技术手段和内容策略提升网站在搜索引擎自然搜索结果中排名的过程。它融合了:️技术优化(网站架构/加载速度)内容优化(高质量原创内容)用户体验优化(导航/界面设计)外部优化(高质量外链建设)1.2SEO的多层次目标SEO的目标远不止提高排名和流量:提高质量流量:不仅是增加访问量,更重要的是吸引真正对你的产品或服务感兴趣的用户。提升转化
- 三维视频融合怎么弄?三步实现精准投射与自由修剪
捷码小编
数字孪生数据可视化软件需求低代码
分享大纲:1、场景引入:为什么你的三维场景视频融合效果不理想?2、解决方案:捷码视频融合三步操作指南3、捷码平台:低代码构建动态三维视界在智慧城市中的安防领域,将实时视频与三维场景融合已是大势需求。然而,许多开发者却面临技术门槛高,操作复杂等挑战。今年,捷码新上线的视频融合组件,可以为三维场景+视频融合提供一个很好的解决方法。场景引入:为什么你的三维场景视频融合效果不理想?三维视频融合怎么弄?三步
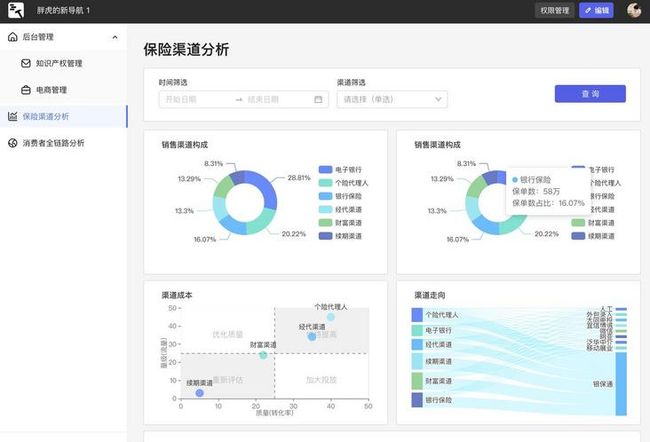
- 2025企业级BI产品评测和推荐
企业智能研究
mysqlhbase
一、2025年BI发展趋势:AI驱动与场景深化随着数据量的爆发式增长和企业数字化转型的加速,2025年的BI(商业智能)市场呈现出以下核心趋势:AI增强分析成为标配:AI能力从“锦上添花”变为“核心功能”,自然语言查询(NLQ)、自动洞察、预测性分析等模块深度集成,降低数据分析门槛。数据民主化与低代码化:业务人员可通过拖拽式界面和预设模板自主完成数据分析,IT部门转向数据治理与模型优化。云原生与混
- 别人靠配置,我靠钩子!教你在低代码平台上玩转 Hook 插件机制
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">