ES6应用、数据的导入和导出
1. ECMAScript介绍
ECMAScript(简称ES)的几个重要版本
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ES6 主要是为了解决 ES5 的缺点不足,在ES5的基础上拓展了很多新特性。现在大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
ECMAScript 6.0(以下简称 ES6)是 JavaScript语言的下一代标准,在2015年6月正式发布的。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2.如何编译运行ES6代码?
2.1 babel–ES6代码转换为ES5的代码
为什么要将ES6转换为ES5代码运行?
答案是因为ES6是高版本的js语法,虽然发行已久,但有些浏览器依然不兼容ES6。因此,由于浏览器的兼容性不同,同时为了在node.js环境下运行得更加顺畅,我们需要将ES6代码转换为ES5代码
如何使用Babel转码工具?
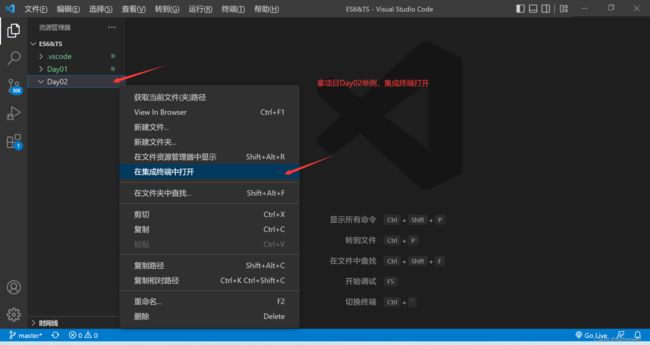
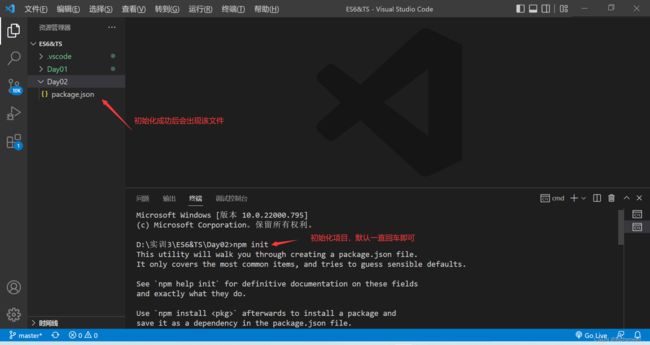
- 初始化项目
npm init 默认选择都选yes
或npm init -y 快速初始化项目 默认选择都选yes
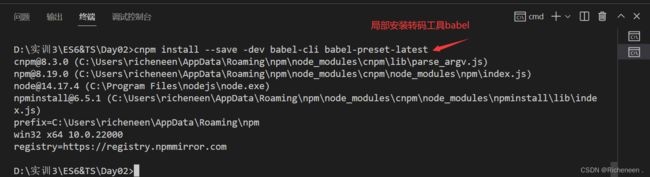
- 在项目中安装Babel的命令工具
cnpm install -g babel-cli 全局安装
cnpm install --save -dev babel-cli babel-preset-latest 局部安装
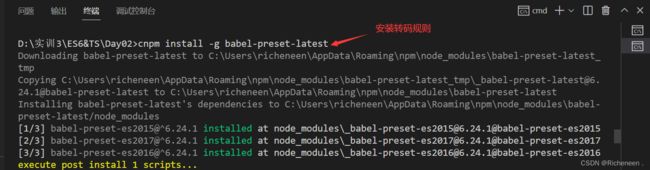
- 安装转换规则
cnpm install -g babel-preset-latest
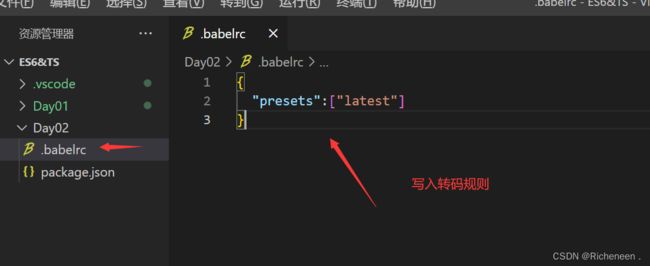
- 指定转换规则,在项目下新建文件.Babelrc
{
“presets”:[“latest”]
}
看下图教程:
3. ES6模块化和CommonJS模块化
CommonJS模块化和es6模块化的区别:
- CommonJS模块化,就是node模块化,是Node.js 专用的,与 es6模块不兼容。而es6模块化在浏览器和node.js中都可以用。
- CommonJS在运行时候加载模块,ES6编译的时候加载模块;
- CommonJS输出的是一个值的复制/深拷贝,ES6输出的是一个值的引用/浅拷贝;
1. ES6模块化
导出: 3-modules.js
let firstName='zhao';
let lastName='larry';
// 1. 列表导出
export {firstName,lastName};
// 2.重命名导出
export {firstName as first,lastName as last};
// 3.单个属性导出
export let a=1;
export function get(){
console.log('modules3导出')
};
// 4.默认导出 一个模块只能有一个默认导出
export default {
firstName,
lastName,
b:'默认导出'
}
导入: 4-modules.js
// 1.列表导入
// import {} from '相对路径'
import {firstName,lastName} from './3-modules';
// 2.重命名导入
import {first as f,last as l,a,get} from './3-modules';
// 3. 单个属性导出
import {first as f,last as l,a,get} from './3-modules';
console.log(firstName,lastName,f,l,a,get,'modules3打印');
// 默认导入
import * as obj from './3-modules'
console.log(obj,'模块化导入');
默认导入的另一种方式:
1-module1.js:
let fristName = 'ren'
let lastName = 'terry';
export { fristName, lastName }
console.log('这是默认模块')
2-module2.js:
import './1-module1'
import { fristName, lastName } from './1-module1'
// es6 静态加载 编译时加载
console.log('module2打印', fristName, lastName)
注意:每次运行都要先转码,再运行
babel 文件名1–out-dir 文件名2
node dist/module/2-module2.js
2. CommonJs模块化
1-modules导入.js
// commonjs模块化导出
let firstName='ren';
let lastName='terry';
// module表示当前模块对象
// console.log(module,'当前模块对象');
module.exports={
firstName,
lastName
}
1-modules导出.js
// commonjs模块化导入 就是node模块化
let {firstName,lastName} =require('./1-modules导入');
console.log(firstName,lastName,'modules6打印');
4. CommonJS和ES6模块化值拷贝的区别
CommonJS 输出的是一个值的复制/深拷贝,ES6输出的是一个值的引用/浅拷贝;下面用案例说明:
1. CommonJS 模块化导出:
1-modules导出.js
let firstname='ren';
let lastname='terry';
//2秒后修改firstName值
setTimeout(()=>{
firstname:'zhao'
},2000)
module.exports={
firstname,
lastname
};
2- modules导入.js
let{firstname,lastname}=require('./1-modules导出');
console.log(firstname,lastname); //ren terry
//4秒后接收修改的值
setTimeout(()=>{
console.log(firstname,lastname);//ren terry
},4000)
两次输出的值并没有发生改变,由此可见CommonJS 模块化导出的是值的深拷贝。
2. ES6 模块化导出:
1-modules导出.js
let firstname='ren';
let lastname='terry';
//2秒后修改firstName值
setTimeout(()=>{
firstname='zhao'
},2000)
export {
firstname,
lastname
};
2-modules导入.js
import {firstname,lastname} from './module3.js';
console.log(firstname,lastname); //ren terry
//4秒后接收修改的值
setTimeout(()=>{
console.log(firstname,lastname);//zhao terry
},4000)
第二次输出的值是修改后的值,由此可见ES6 模块化导出的是值的浅拷贝。