6、Vue:计算属性、内容分发、自定义事件
文章目录
- 6.1、什么是计算属性
- 6.2、内容分发
-
- 6.2.1、插槽
- 6.3、自定义事件内容分发
-
- 6.3.1、具体实现
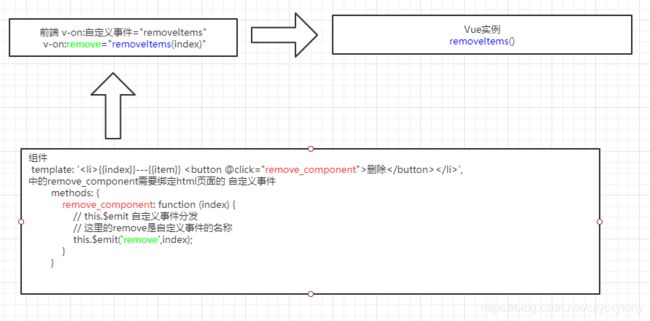
- 6.3.2、图解
- 6.3.3、说明
6.1、什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性), 仅此而已;可以想象为缓存!
上代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
[v-clock]{
display: none;
}
style>
head>
<body>
<div id="app" v-clock>
<p>{{currentTime1()}}p>
<p>{{currentTime2}}p>
div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data:{
message: "hello,chen"
},
methods: {
currentTime1: function () {
return Date.now(); // 返回一个时间戳
}
},
computed: { // 计算属性: methods,computed 方法名不能重名,重名之后,只会调用methods中的方法
currentTime2: function () {
this.message;
return Date.now();// 返回一个时间戳
}
}
});
script>
body>
html>
注意: methods和computed里的东西不能重名
说明:
- methods:定义方法,调用方法使用currentTime1(), 需要带括号
- computed:定义计算属性,调用属性使用currentTime2, 不需要带括号: this.message为了能够让currentTime2观察到数据变化而变化心
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm. message=" qinjiang" ,改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
6.2、内容分发
在Vue.js中我们使用
6.2.1、插槽
比如准备制作-个待办事项组件(todo) ,该组件由待办标题(todo-title) 和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item">todo-items>
div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js">script>
<script>
//*************写法一***************
// Vue.component("todo",{
// template:
// '' +
// '' +
// '\
\
>'
})
Vue.component("todo-title",{
props:[`title`],
template: '{{title}}'
})
Vue.component("todo-items",{
props: ['item'],
template: '{{item}} '
})
var vm = new Vue({
el: "#app",
data:{
title: "chen",
todoItems: ['JAVA','LINUX','PYTHON']
}
});
script>
body>
html>
6.3、自定义事件内容分发
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this.$emit(自定义事件名’,参数)下操作过程如下:
6.3.1、具体实现
1-在vue的实例中,增加了methods 对象并定义了一个名为removeTodoltems的方法
Vue.component("todo-items",{
props: ['item','index'],
// 只能绑定当前组件的元素
template: '{{index}}---{{item}} ',
methods: {
remove_component: function (index) {
// this.$emit 自定义事件分发
// 这里的remove是自定义事件的名称
this.$emit('remove',index);
}
}
})
2-修改todo-items待办内容组件的代码,增加一-个删除按钮,并且绑定事件!
Vue.component("todo-title",{
props:[`title`],
template: '{{title}}'
})
Vue.component("todo-items",{
props: ['item','index'],
// 只能绑定当前组件的元素
template: '{{index}}---{{item}} ',
methods: {
remove_component: function (index) {
// this.$emit 自定义事件分发
// 这里的remove是自定义事件的名称
this.$emit('remove',index);
}
}
})
3 -修改todo-items待办内容组件的HTML代码,增加一一个自定义事件,比如叫remove, 可以和组件的方法绑定,然后绑定到vue的方法中!
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" :index="index" :key="index"
v-on:remove="removeItems(index)">todo-items>
6.3.2、图解
6.3.3、说明
Vue的开发都是要基于NodeJS,实际开发采用vue- cli脚手架开发,vue-router路由,vuex做状态管理; Vue UI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品!)来快速搭建前端项目~
官网:
- https://element.eleme.cn/#/zh-CN
- https://ice.work/
学习视频练习:https://www.bilibili.com/video/BV18E411a7mC?p=12