【Django学习笔记 - 6】:cookie的配置
目录
图文解析
1、max_age和expires参数
2、max_age和expires同时存在的情况
4、httponly演示
一、cookie介绍
Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。 实际上cookie是一个很小的文本文件,是浏览器储存在用户的机器上的。Cookie是纯文本,没有可执行代码。储存一些服务器需要的信息,每次请求站点,会发送相应的cookie,这些cookie可以用来辨别用户身份信息等作用。
1、cookie的特点
Cookie以键值对的格式进行信息的存储。
Cookie基于域名安全,不同域名的Cookie是不能互相访问的,如访问jd.com时向浏览器中写了Cookie信息,使用同一浏览器访问baidu.com时,无法访问到jd.com写的Cookie信息。
当浏览器请求某网站时,会将浏览器存储的跟网站相关的所有Cookie信息提交给网站服务器。
2、cookie的类型
可以按照过期时间分为两类:会话cookie和持久cookie。
会话cookie是一种临时cookie,用户退出浏览器,会话Cookie就会被删除了。
持久cookie则会储存在硬盘里,保留时间更长,关闭浏览器,重启电脑,它依然存在,通常是持久性的cookie会维护某一个用户周期性访问服务器的配置文件或者登录信息。
3、cookie产生流程
在第一次进行访问服务器的时候,是没有cookie的携带的
第二次访问,通过一些参数特征,来了解到是哪一个用户发起的请求
在之后的访问,都会携带着更新后的cookie发起访问。就比如:当你第一次遇见你的同桌时,你的脑子里是没有任何关于他的特征的,而在第二次遇见他的时候,你的大脑已经有了他的一些特征,比如高矮胖瘦美丑等。简单来说就是“一回生,二回熟”
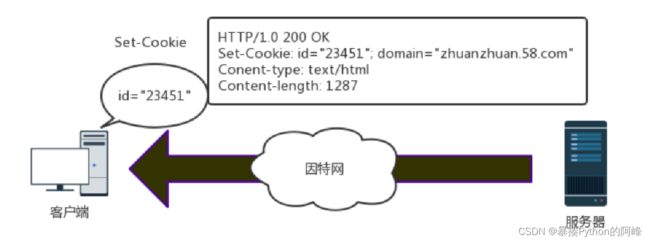
图文解析
- 首次访问:未携带cookie
- 服务器返回cookie到客户端
- 再次访问:客户端会携带着服务器返回的cookie进行访问。
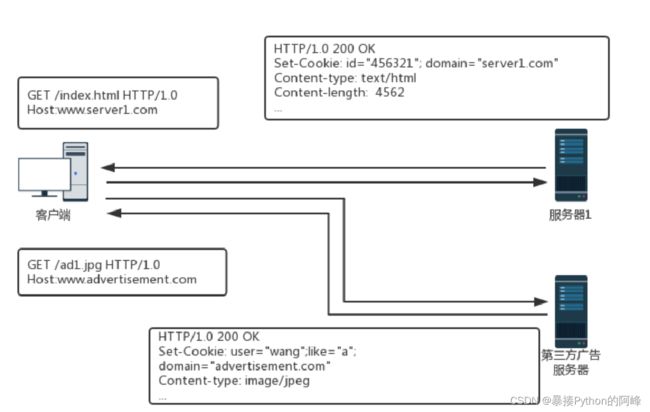
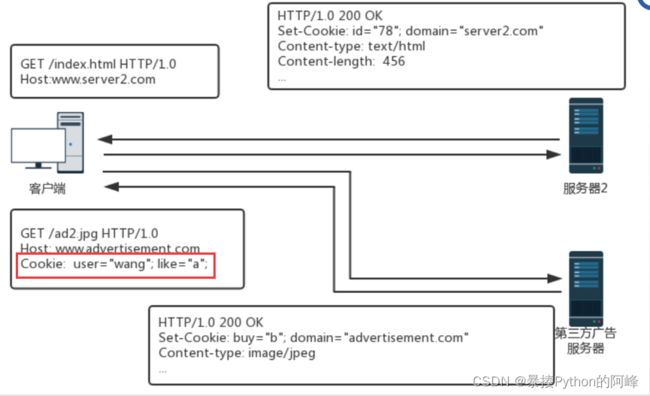
4、cookie所在域
所在域的格式:domain="域名"
比如在下图中,当我们请求另一台服务器1时,如果服务器1和第三方广告服务器(简称:第三方)有合作,则第三方可允许访问服务器1的域(domain="server1.com"),就会弹出一些广告商品等,当我们访问第三方并收藏一些商品等,三方服务器就会获取我们行为信息(这些信息被保存在cookie值中并返回到我们的客户端保存),我们的cookie值会被刷新。
当我们再次携带这些cookie信息访问服务器2时,如果服务器2和第三方有合作(也就是第三方可允许访问服务器2的域),则第三方会根据我们已有的cookie信息(比如我们收藏了什么商品),来推断用户的喜好,从而推荐商品。
如果我们在第三方买了一些东西,则我们的cookie值又被刷新,就这样反反复复,我们的cookie值的信息越来越多,商家推荐的商品也越来越准。(从而拿下我们)
二、cookie的配置
添加Cookie:
response.set_cookie(self, key, value='', max_age=None, expires=None, path='/', domain=None, secure=False, httponly=False, samesite=None)
response.set_signed_cookie(self, key, value, salt='', **kwargs)
key: cookie的键
value:cookie的值
max_age:表示cookie的有效期, 单位是秒。
expires:当设置为整型时表示cookie有效期(单位是秒),当设置为datetime类型时表示cookie的截止期
path:表示cookie所在的路径,'/'表示cookie存放于根路径
domain:'lqmyx.com', 该域名下的所有域名www.lqmyx.com/api.lqmyx.com/meinv.lqmyx.com/static/lq都能够访问到cookie
secure:值的类型为布尔类型,当值为True,只允许https对cookie进行访问
httponly:值类型为布尔类型,当值为True,表示不允许前端的js获取cookie
samesite:lax或strict时,表示不允许携带cookie进行跨源的请求。
1、max_age和expires参数
key: cookie的键
value:cookie的值
max_age:表示cookie的有效期, 单位是秒。
expires:当设置为整型时表示cookie有效期(单位是秒),当设置为datetime类型时表示cookie的截止期
expires可接收三种类型的参数:
- int整型,表示的含义与max_age是一样的,即多少秒后自动清除cookie值
- 格林威治时间格式:'Week, Month-Day-Year Hour:minute:second GMT',Week和Month要用英文缩写。例如 expires='Wed, Aug-3-22 22:01:00 GMT'
- datetime对象:例 expires=datetime(2022, 3, 26, 11, 0, 0),expires=datetime(年, 月, 日, 时, 分, 秒)
注意:当在配置cookie时即不设置max_age也不设置expires,即表示会话cookie,也就是关闭浏览器再次打开之后,就没有该cookie值了。
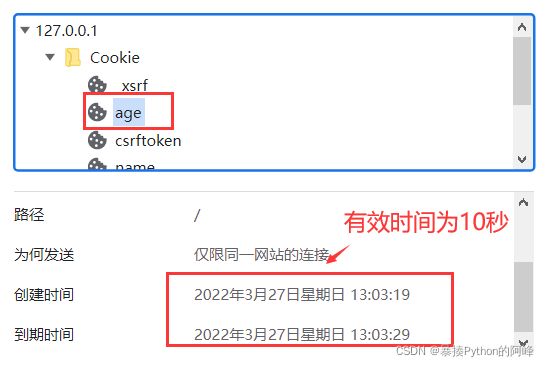
当设置expires为int类型时表示的是有效时间,比如expires=10,表示有效时间为10秒。
当设置expires为格林威治时间或datetime类型时,表示的是截止时间,且截止时间会比我们的时间多8个小时。
- 在views.py文件中写上设置cookie的函数
- 根路由中设置路由路径:不添加任何访问路径,就会分发到子路由中去
- 在子路由中设置路由路径
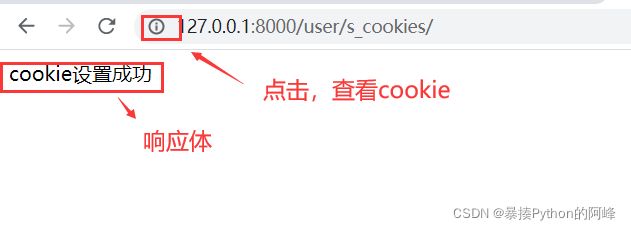
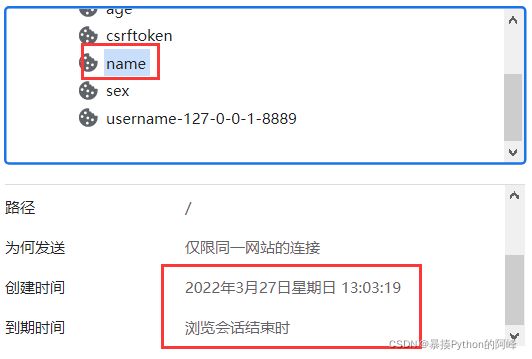
- 运行Django项目查看cookie
- 然后任意点击设置的cookie键,即可查看它的创建时间和到期时间
- 于是我们回到主路由的路径并刷新,重新查看cookie,会发现设置的age已经消失
- 然后,关闭浏览器再重新打开,查看cookie,发现name(会话cookie已消失),只剩下sex
2、max_age和expires同时存在的情况
第一种情况:
例:response.set_cookie('age', '18', max_age=10, expires=60)
当expires的时间格式为非datetime时,使用的是max_age的值
第二种情况:
例:response.set_cookie('age', '18', max_age=10, expires='Mar, Sat-27-22 22:00:00 GMT')
当expires的时间格式为datetime时,使用的是expires的值
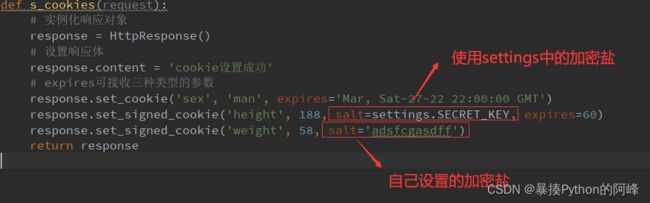
3、cookie加盐
将cookie进行加盐(加密)需要用到的方法:set_signed_cookie
在settings.py文件的配置参数中有一个SECRET_KEY,这个就是我们在创建Django项目时自动创建的加密盐,我们为cookie进行加盐时可以使用到它
- 将cookie进行加盐演示
- 使用settings.py中的加密盐时要先导入settings(例:from firPro import settings)
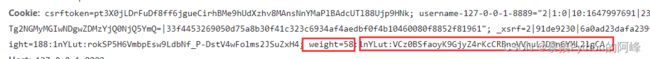
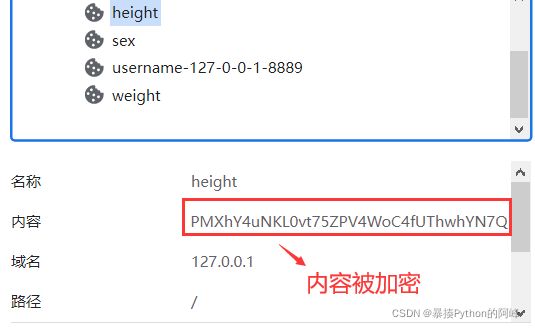
- 运行Django项目,然后进入网页检查,可以看到cookie,冒号前的是名文,冒号后的是密文
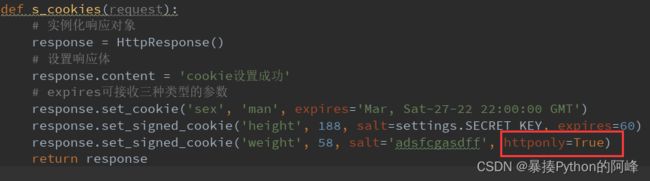
4、httponly演示
httponly:值类型为布尔类型,当值为True,表示不允许前端的js获取cookie。主要作用是不然其他人获取到一些cookie参数进行修改
- 比如,设置cookie的weight时添加httponly=True
- 然后运行Django项目,进入网页检查,进入控制台,输入document.cookie,来查看cookie值,发现weight不在里面,即不允许前端的js获取cookie
- 但是在响应中还是可以看到的