ExtJs Grid Drag Drap
ExtJS 是一个很好的跨浏览器的建立RIA程序的JavaScript类库,而且使用起来相当的方便。
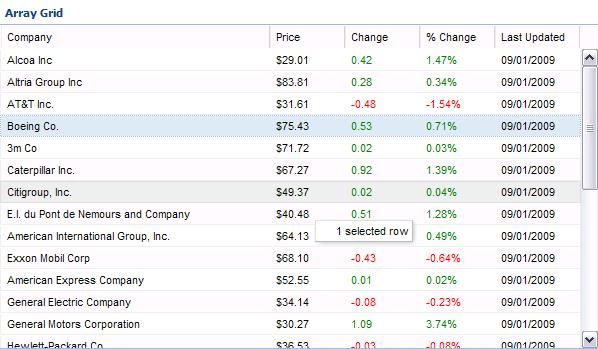
本文主要修改了ExtJs例子中的array-grid,让其在行之间可以进行拖动操作,图示如下:

代码如下:
/*
* Ext JS Library 3.0 Pre-alpha
* Copyright(c) 2006-2008, Ext JS, LLC.
* [email protected]
*
* http://extjs.com/license
*/
Ext.onReady(function(){
// NOTE: This is an example showing simple state management. During development,
// it is generally best to disable state management as dynamically-generated ids
// can change across page loads, leading to unpredictable results. The developer
// should ensure that stable state ids are set for stateful components in real apps.
Ext.state.Manager.setProvider( new Ext.state.CookieProvider());
var myData = [
[ ' 3m Co ' , 71.72 , 0.02 , 0.03 , ' 9/1 12:00am ' ],
[ ' Alcoa Inc ' , 29.01 , 0.42 , 1.47 , ' 9/1 12:00am ' ],
[ ' Altria Group Inc ' , 83.81 , 0.28 , 0.34 , ' 9/1 12:00am ' ],
[ ' American Express Company ' , 52.55 , 0.01 , 0.02 , ' 9/1 12:00am ' ],
[ ' American International Group, Inc. ' , 64.13 , 0.31 , 0.49 , ' 9/1 12:00am ' ],
[ ' AT&T Inc. ' , 31.61 , - 0.48 , - 1.54 , ' 9/1 12:00am ' ],
[ ' Boeing Co. ' , 75.43 , 0.53 , 0.71 , ' 9/1 12:00am ' ],
[ ' Caterpillar Inc. ' , 67.27 , 0.92 , 1.39 , ' 9/1 12:00am ' ],
[ ' Citigroup, Inc. ' , 49.37 , 0.02 , 0.04 , ' 9/1 12:00am ' ],
[ ' E.I. du Pont de Nemours and Company ' , 40.48 , 0.51 , 1.28 , ' 9/1 12:00am ' ],
[ ' Exxon Mobil Corp ' , 68.1 , - 0.43 , - 0.64 , ' 9/1 12:00am ' ],
[ ' General Electric Company ' , 34.14 , - 0.08 , - 0.23 , ' 9/1 12:00am ' ],
[ ' General Motors Corporation ' , 30.27 , 1.09 , 3.74 , ' 9/1 12:00am ' ],
[ ' Hewlett-Packard Co. ' , 36.53 , - 0.03 , - 0.08 , ' 9/1 12:00am ' ],
[ ' Honeywell Intl Inc ' , 38.77 , 0.05 , 0.13 , ' 9/1 12:00am ' ],
[ ' Intel Corporation ' , 19.88 , 0.31 , 1.58 , ' 9/1 12:00am ' ],
[ ' International Business Machines ' , 81.41 , 0.44 , 0.54 , ' 9/1 12:00am ' ],
[ ' Johnson & Johnson ' , 64.72 , 0.06 , 0.09 , ' 9/1 12:00am ' ],
[ ' JP Morgan & Chase & Co ' , 45.73 , 0.07 , 0.15 , ' 9/1 12:00am ' ],
[ ' McDonald\ ' s Corporation ' ,36.76,0.86,2.40, ' 9 / 1 12 :00am ' ],
[ ' Merck & Co., Inc. ' , 40.96 , 0.41 , 1.01 , ' 9/1 12:00am ' ],
[ ' Microsoft Corporation ' , 25.84 , 0.14 , 0.54 , ' 9/1 12:00am ' ],
[ ' Pfizer Inc ' , 27.96 , 0.4 , 1.45 , ' 9/1 12:00am ' ],
[ ' The Coca-Cola Company ' , 45.07 , 0.26 , 0.58 , ' 9/1 12:00am ' ],
[ ' The Home Depot, Inc. ' , 34.64 , 0.35 , 1.02 , ' 9/1 12:00am ' ],
[ ' The Procter & Gamble Company ' , 61.91 , 0.01 , 0.02 , ' 9/1 12:00am ' ],
[ ' United Technologies Corporation ' , 63.26 , 0.55 , 0.88 , ' 9/1 12:00am ' ],
[ ' Verizon Communications ' , 35.57 , 0.39 , 1.11 , ' 9/1 12:00am ' ],
[ ' Wal-Mart Stores, Inc. ' , 45.45 , 0.73 , 1.63 , ' 9/1 12:00am ' ]
];
// example of custom renderer function
function change(val){
if (val > 0 ){
return ' <span style="color:green;"> ' + val + ' </span> ' ;
} else if (val < 0 ){
return ' <span style="color:red;"> ' + val + ' </span> ' ;
}
return val;
}
// example of custom renderer function
function pctChange(val){
if (val > 0 ){
return ' <span style="color:green;"> ' + val + ' %</span> ' ;
} else if (val < 0 ){
return ' <span style="color:red;"> ' + val + ' %</span> ' ;
}
return val;
}
// create the data store
var store = new Ext.data.ArrayStore({
fields: [
{name: ' company ' },
{name: ' price ' , type: ' float ' },
{name: ' change ' , type: ' float ' },
{name: ' pctChange ' , type: ' float ' },
{name: ' lastChange ' , type: ' date ' , dateFormat: ' n/j h:ia ' }
]
});
store.loadData(myData);
// create the Grid
var grid = new Ext.grid.GridPanel({
store: store,
enableDragDrop: true ,
columns: [
{id: ' company ' ,header: " Company " , width: 160 , sortable: true , dataIndex: ' company ' },
{header: " Price " , width: 75 , sortable: true , renderer: ' usMoney ' , dataIndex: ' price ' },
{header: " Change " , width: 75 , sortable: true , renderer: change, dataIndex: ' change ' },
{header: " % Change " , width: 75 , sortable: true , renderer: pctChange, dataIndex: ' pctChange ' },
{header: " Last Updated " , width: 85 , sortable: true , renderer: Ext.util.Format.dateRenderer( ' m/d/Y ' ), dataIndex: ' lastChange ' }
],
stripeRows: true ,
autoExpandColumn: ' company ' ,
height: 350 ,
width: 600 ,
title: ' Array Grid '
});
grid.render( ' grid-example ' );
var drogAndDrap = new Ext.dd.DropTarget(grid.container, {
ddGroup : ' GridDD ' ,
copy : false ,
notifyDrop : function(dd, e, data) {
var rows = data.selections;
var index = dd.getDragData(e).rowIndex;
if ( typeof (index) == " undefined " ) {
return ;
}
for (i = 0 ; i < rows.length; i ++ ) {
var rowData = rows[i];
if ( ! this .copy)
store.remove(rowData);
store.insert(index, rowData);
}
}
});
});
* Ext JS Library 3.0 Pre-alpha
* Copyright(c) 2006-2008, Ext JS, LLC.
* [email protected]
*
* http://extjs.com/license
*/
Ext.onReady(function(){
// NOTE: This is an example showing simple state management. During development,
// it is generally best to disable state management as dynamically-generated ids
// can change across page loads, leading to unpredictable results. The developer
// should ensure that stable state ids are set for stateful components in real apps.
Ext.state.Manager.setProvider( new Ext.state.CookieProvider());
var myData = [
[ ' 3m Co ' , 71.72 , 0.02 , 0.03 , ' 9/1 12:00am ' ],
[ ' Alcoa Inc ' , 29.01 , 0.42 , 1.47 , ' 9/1 12:00am ' ],
[ ' Altria Group Inc ' , 83.81 , 0.28 , 0.34 , ' 9/1 12:00am ' ],
[ ' American Express Company ' , 52.55 , 0.01 , 0.02 , ' 9/1 12:00am ' ],
[ ' American International Group, Inc. ' , 64.13 , 0.31 , 0.49 , ' 9/1 12:00am ' ],
[ ' AT&T Inc. ' , 31.61 , - 0.48 , - 1.54 , ' 9/1 12:00am ' ],
[ ' Boeing Co. ' , 75.43 , 0.53 , 0.71 , ' 9/1 12:00am ' ],
[ ' Caterpillar Inc. ' , 67.27 , 0.92 , 1.39 , ' 9/1 12:00am ' ],
[ ' Citigroup, Inc. ' , 49.37 , 0.02 , 0.04 , ' 9/1 12:00am ' ],
[ ' E.I. du Pont de Nemours and Company ' , 40.48 , 0.51 , 1.28 , ' 9/1 12:00am ' ],
[ ' Exxon Mobil Corp ' , 68.1 , - 0.43 , - 0.64 , ' 9/1 12:00am ' ],
[ ' General Electric Company ' , 34.14 , - 0.08 , - 0.23 , ' 9/1 12:00am ' ],
[ ' General Motors Corporation ' , 30.27 , 1.09 , 3.74 , ' 9/1 12:00am ' ],
[ ' Hewlett-Packard Co. ' , 36.53 , - 0.03 , - 0.08 , ' 9/1 12:00am ' ],
[ ' Honeywell Intl Inc ' , 38.77 , 0.05 , 0.13 , ' 9/1 12:00am ' ],
[ ' Intel Corporation ' , 19.88 , 0.31 , 1.58 , ' 9/1 12:00am ' ],
[ ' International Business Machines ' , 81.41 , 0.44 , 0.54 , ' 9/1 12:00am ' ],
[ ' Johnson & Johnson ' , 64.72 , 0.06 , 0.09 , ' 9/1 12:00am ' ],
[ ' JP Morgan & Chase & Co ' , 45.73 , 0.07 , 0.15 , ' 9/1 12:00am ' ],
[ ' McDonald\ ' s Corporation ' ,36.76,0.86,2.40, ' 9 / 1 12 :00am ' ],
[ ' Merck & Co., Inc. ' , 40.96 , 0.41 , 1.01 , ' 9/1 12:00am ' ],
[ ' Microsoft Corporation ' , 25.84 , 0.14 , 0.54 , ' 9/1 12:00am ' ],
[ ' Pfizer Inc ' , 27.96 , 0.4 , 1.45 , ' 9/1 12:00am ' ],
[ ' The Coca-Cola Company ' , 45.07 , 0.26 , 0.58 , ' 9/1 12:00am ' ],
[ ' The Home Depot, Inc. ' , 34.64 , 0.35 , 1.02 , ' 9/1 12:00am ' ],
[ ' The Procter & Gamble Company ' , 61.91 , 0.01 , 0.02 , ' 9/1 12:00am ' ],
[ ' United Technologies Corporation ' , 63.26 , 0.55 , 0.88 , ' 9/1 12:00am ' ],
[ ' Verizon Communications ' , 35.57 , 0.39 , 1.11 , ' 9/1 12:00am ' ],
[ ' Wal-Mart Stores, Inc. ' , 45.45 , 0.73 , 1.63 , ' 9/1 12:00am ' ]
];
// example of custom renderer function
function change(val){
if (val > 0 ){
return ' <span style="color:green;"> ' + val + ' </span> ' ;
} else if (val < 0 ){
return ' <span style="color:red;"> ' + val + ' </span> ' ;
}
return val;
}
// example of custom renderer function
function pctChange(val){
if (val > 0 ){
return ' <span style="color:green;"> ' + val + ' %</span> ' ;
} else if (val < 0 ){
return ' <span style="color:red;"> ' + val + ' %</span> ' ;
}
return val;
}
// create the data store
var store = new Ext.data.ArrayStore({
fields: [
{name: ' company ' },
{name: ' price ' , type: ' float ' },
{name: ' change ' , type: ' float ' },
{name: ' pctChange ' , type: ' float ' },
{name: ' lastChange ' , type: ' date ' , dateFormat: ' n/j h:ia ' }
]
});
store.loadData(myData);
// create the Grid
var grid = new Ext.grid.GridPanel({
store: store,
enableDragDrop: true ,
columns: [
{id: ' company ' ,header: " Company " , width: 160 , sortable: true , dataIndex: ' company ' },
{header: " Price " , width: 75 , sortable: true , renderer: ' usMoney ' , dataIndex: ' price ' },
{header: " Change " , width: 75 , sortable: true , renderer: change, dataIndex: ' change ' },
{header: " % Change " , width: 75 , sortable: true , renderer: pctChange, dataIndex: ' pctChange ' },
{header: " Last Updated " , width: 85 , sortable: true , renderer: Ext.util.Format.dateRenderer( ' m/d/Y ' ), dataIndex: ' lastChange ' }
],
stripeRows: true ,
autoExpandColumn: ' company ' ,
height: 350 ,
width: 600 ,
title: ' Array Grid '
});
grid.render( ' grid-example ' );
var drogAndDrap = new Ext.dd.DropTarget(grid.container, {
ddGroup : ' GridDD ' ,
copy : false ,
notifyDrop : function(dd, e, data) {
var rows = data.selections;
var index = dd.getDragData(e).rowIndex;
if ( typeof (index) == " undefined " ) {
return ;
}
for (i = 0 ; i < rows.length; i ++ ) {
var rowData = rows[i];
if ( ! this .copy)
store.remove(rowData);
store.insert(index, rowData);
}
}
});
});
其中使用了Ext.dd.DropTarget这个类库,这个类库的英文解释就是说:
A simple class that provides the basic implementation needed to make any element a drop target that can have draggable items dropped onto it. The drop has no effect until an implementation of notifyDrop is provided.
Ext.dd.DropTarget提供了很多的方法,其中主要的有:
notifyEnter:就是Drag进入到容器内。
notifyOver:就是Drag进入到容器上。
notifyOut:就是Drag离开容器。
notifyDrop:就是Drag操作应该实现的内容。
ddGroup:就是Darg组属于哪个组。
代码:下载