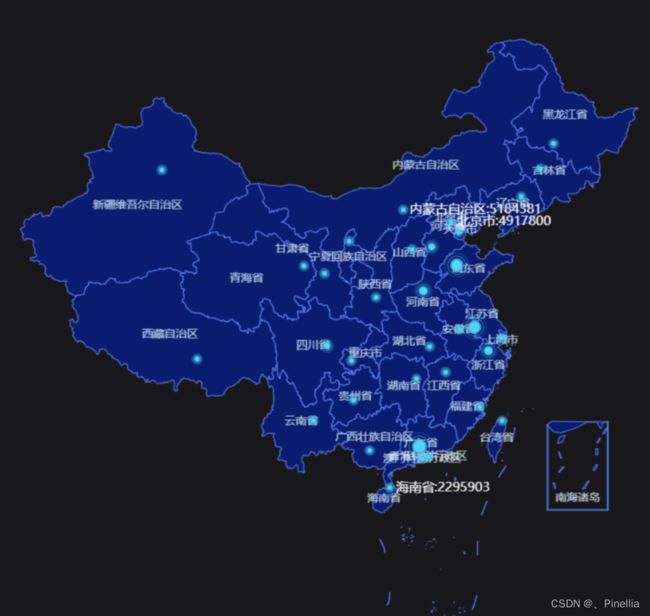
vue3+echarts5 中国地图+散点地图
var mapData = [
{
id: 1,
name: '北京市',
value: 30,
adcode: 110000
},
{
id: 2,
name: '广东省',
value: 29,
adcode: 440000
},
{
id: 3,
name: '四川省',
value: 28,
adcode: 510000
},
{
id: 4,
name: '上海市',
value: 27,
adcode: 310000
},
{
id: 5,
name: '山东省',
value: 26,
adcode: 370000
},
{
id: 6,
name: '江苏省',
value: 25,
adcode: 320000
},
{
id: 7,
name: '浙江省',
value: 4.51,
adcode: 330000
},
{
id: 8,
name: '河南省',
value: 24,
adcode: 410000
},
{
id: 9,
name: '湖南省',
value: 23,
adcode: 430000
},
{
id: 10,
name: '陕西省',
value: 22,
adcode: 610000
},
{
id: 11,
name: '河北省',
value: 21,
adcode: 130000
},
{
id: 12,
name: '山西省',
value: 20,
adcode: 140000
},
{
id: 13,
name: '湖北省',
value: 19,
adcode: 420000
},
{
id: 14,
name: '安徽省',
value: 18,
adcode: 340000
},
{
id: 15,
name: '福建省',
value: 17,
adcode: 350000
},
{
id: 16,
name: '重庆市',
value: 16,
adcode: 500000
},
{
id: 17,
name: '天津市',
value: 15,
adcode: 120000
},
{
id: 18,
name: '江西省',
value: 14,
adcode: 360000
},
{
id: 19,
name: '广西壮族自治区',
value: 13,
adcode: 450000
},
{
id: 20,
name: '辽宁省',
value: 12,
adcode: 210000
},
{
id: 21,
name: '内蒙古自治区',
value: 11,
adcode: 150000
},
{
id: 22,
name: '吉林省',
value: 10,
adcode: 220000
},
{
id: 23,
name: '贵州省',
value: 9,
adcode: 520000
},
{
id: 24,
name: '黑龙江省',
value: 8,
adcode: 230000
},
{
id: 25,
name: '甘肃省',
value: 6,
adcode: 620000
},
{
id: 26,
name: '云南省',
value: 7,
adcode: 530000
},
{
id: 27,
name: '新疆维吾尔自治区',
value: 5,
adcode: 650000
},
{
id: 28,
name: '海南省',
value: 5,
adcode: 460000
},
{
id: 29,
name: '宁夏回族自治区',
value: 4,
adcode: 640000
},
{
id: 30,
name: '香港特别行政区',
value: 4,
adcode: 810000
},
{
id: 31,
name: '青海省',
value: 3,
adcode: 630000
},
{
id: 32,
name: '台湾省',
value: 3,
adcode: 710000
},
{
id: 33,
name: '澳门特别行政区',
value: 2,
adcode: 820000
},
{
id: 34,
name: '西藏自治区',
value: 1,
adcode: 540000
}
]
const option = {
tooltip: {
show: true,
triggerOn: 'none',
backgroundColor: 'rgba(0, 228, 255, 0.5)', //提示标签背景颜色
borderColor: 'rgb(0 0 0 / 0%)',
textStyle: {
color: '#fff',
fontSize: 16,
width: 80,
height: 40,
overflow: 'break'
},
confine: true,
formatter: `{b}:{c}`
},
geo: {
show: true,
//设置中心点
center: [105, 36],
map: 'china',
roam: true, //是否允许缩放,拖拽
zoom: 1, //初始化大小
//缩放大小限制
scaleLimit: {
min: 1.2, //最小
max: 12 //最大
},
label: {
normal: {
show: true,
fontSize: '14',
color: 'rgba(226, 246, 255, 0.8)'
},
emphasis: {
show: true
}
},
//各个省份模块样式设置
itemStyle: {
areaColor: 'rgb(10,28,112)', //背景色
color: 'rgba(226, 246, 255, 0.8)', //字体颜色
borderColor: '#5e84fd',
borderWidth: 1
},
//高亮状态
emphasis: {
itemStyle: {
areaColor: '#0582bb',
color: 'rgba(226, 246, 255, 0.8)'
},
label: {
show: true,
color: '#fff'
}
},
// 显示层级
z: 10
// silent: true
},
// dataset: { ...dataJson },
series: [
{
type: 'map',
mapType: 'china',
geoIndex: 0,
data: mapData,
hoverAnimation: false,
label: {
formatter: `{b}:{c}`
}
// silent: true
}
]
}
以下代码是组件封的
http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=30.332329214580188&lng=106.72278672066881&zoom=3.5 全国json数据
地图散点