【JAVAWEB开发】基于Java+Servlet+Ajax+jsp网上购物系统设计实现
哈喽~大家好呀,这篇给的大家带来的是网上购物系统设计。在传统电商时代,用户是先有需求再购买,用户对平台较为依赖,商家对消费者很难有直接的影响力,而如今社交 + 电商解决了产品质量的信息不对称问题,电商已经成为当今经济发展的一个重要领域。而网上购物就是实现之一,现在我们就来看看吧。
一、效果演示
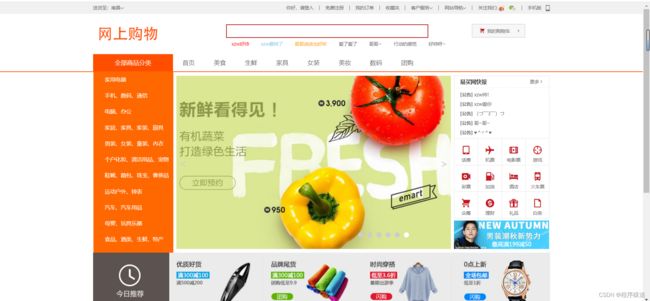
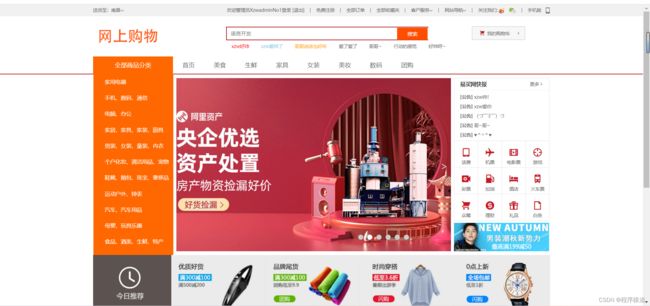
1、首页界面
如果没有登录,就只能查看无法购买
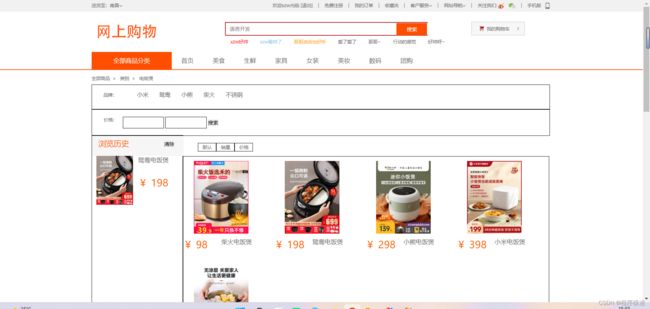
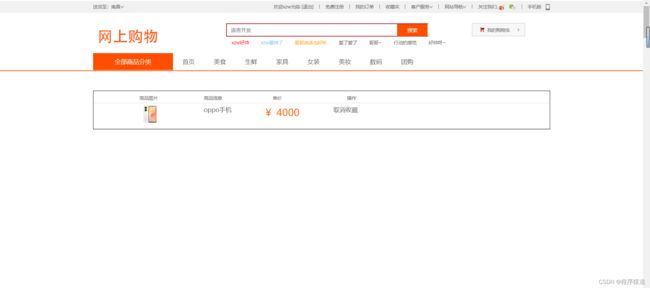
2、商品界面
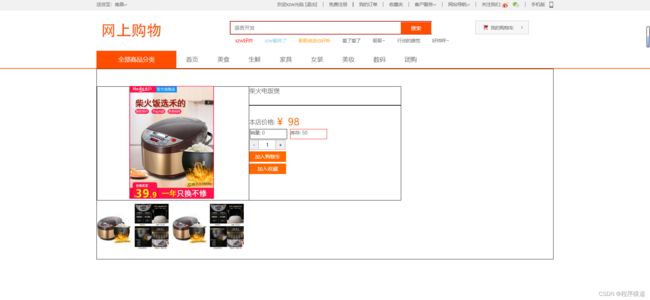
3、商品详情界面
4、购物车界面
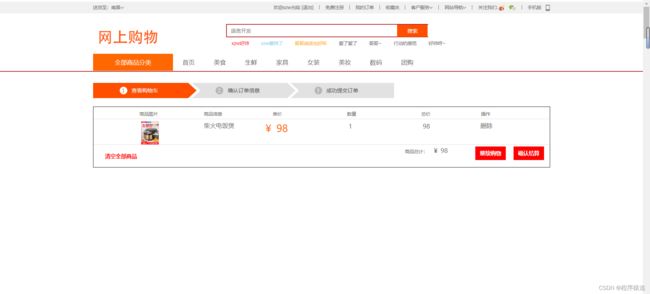
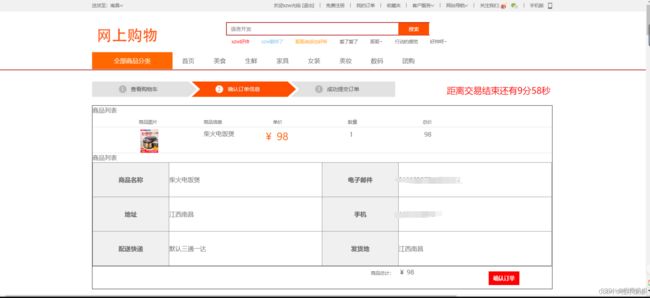
5、购物订单界面
6、交易成功界面
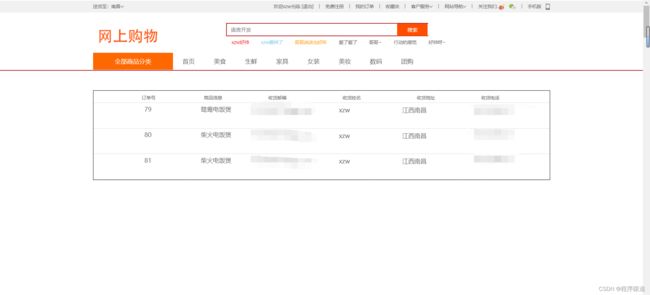
7、个人订单界面
8、个人收藏界面
9、管理员界面
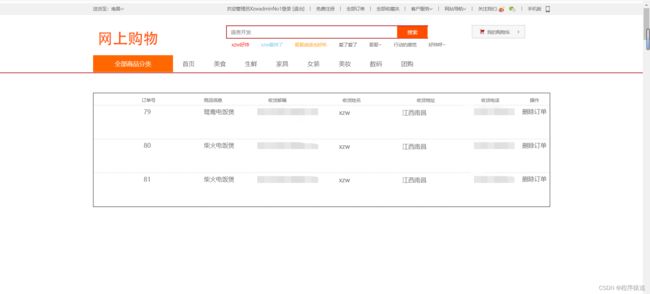
10、全部订单界面
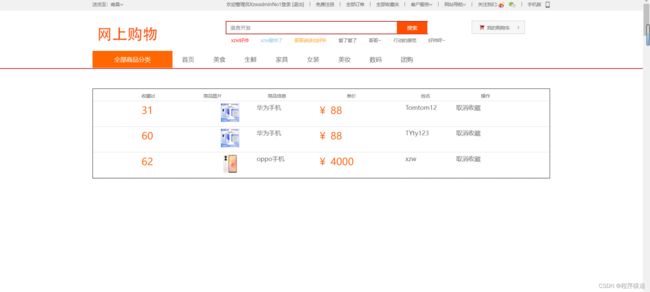
11、全部收藏界面
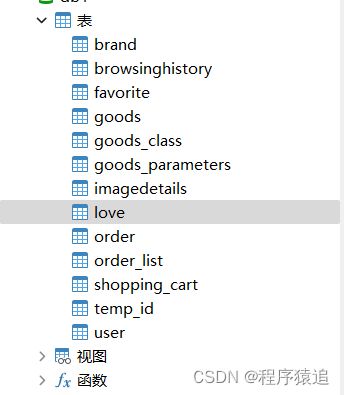
二、数据库设计
数据库定义:数据库是存放数据的仓库。它的存储空间很大,可以存放百万条、千万条、上亿条数据。但是数据库并不是随意地将数据进行存放,是有一定的规则的,否则查询的效率会很低。当今世界是一个充满着数据的互联网世界,充斥着大量的数据。即这个互联网世界就是数据世界。数据的来源有很多,比如出行记录、消费记录、浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
用户表(user):字段(id,用户名,密码,电话,邮箱)
购物车表(shopping_cart):字段(id,用户名,商品名,价格,购买数量,总价,图片地址)
订单表(order):字段(id,商品名,邮箱,用户名,收货地址,收货电话)
商品详情表(goods_parameters):字段(id,商品类型,图片地址)
商品类型(favorite):字段(id,商品类型名)
商品表(user):字段(id,商品名,商品类型名,价格,图片地址,销量,库存)
收藏表(favorite):字段(id,用户名,商品名,价格,图片地址)
历史记录表(browsinghistory):字段(id,记录名,记录价格,记录图片地址)、
品牌表(brand):字段(id,用户名,品牌类型,品牌名)
三、部分代码展示
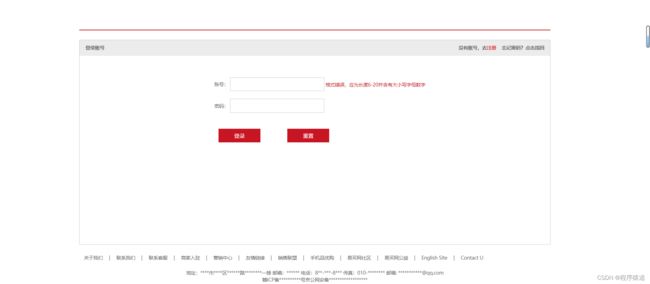
登录展示
正则验证
Servlet
@WebServlet("/EasybuyProject/loginServlet")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf8");
resp.setCharacterEncoding("utf8");
resp.setContentType("text/html;charset=UTF-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
UserService userService = new UserServiceImpl();
User user = userService.login(username, password);
HttpSession session = req.getSession();
if (user != null && (!Objects.equals(username, "XzwadminNo1")) && !Objects.equals(password, "XzwadminNo1")) {
resp.sendRedirect("/FrontPage/index.jsp");
session.setAttribute("success",username);
} else if(Objects.equals(username, "XzwadminNo1") && Objects.equals(password, "XzwadminNo1")){
session.setAttribute("success",username);
resp.sendRedirect("/FrontPage/indexAdmin.jsp");
} else {
session.setAttribute("messageLogin","用户名或者密码错误");
resp.sendRedirect("/FrontPage/login.jsp");
}
}
}
实体类
public class User {
private int id;
private String username;
private String password;
private String tel;
private String email;
public User() {
}
public User(String tel, String email) {
this.tel = tel;
this.email = email;
}
public User(int id, String username, String password, String tel, String email) {
this.id = id;
this.username = username;
this.password = password;
this.tel = tel;
this.email = email;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", tel='" + tel + '\'' +
", email='" + email + '\'' +
'}';
}
}
Dao
public User login(String username, String password) {
User user = null;
Connection connection = null;
PreparedStatement preparedStatement = null;
ResultSet resultSet = null;
try {
connection = JdbcUtil.getConnection();
String sql = "select * from user where username = ? and password= ?";
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, username);
preparedStatement.setString(2, password);
resultSet = preparedStatement.executeQuery();
if (resultSet.next()) {
user = new User();
user.setUsername(resultSet.getString("username"));
user.setPassword(resultSet.getString("password"));
}
} catch (Exception e) {
e.printStackTrace();
} finally {
JdbcUtil.release(resultSet, preparedStatement, connection);
}
return user;
}效果展示
源码获取见公众号
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!