HTTP权威指南 读书笔记-client
PartI :
1. URI---> URL + URN
2. URI Syntax
<scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>
schema: http/https/ftp/smip/telnet/...
frag: used to tag the position of resource content if the content is very large
3. Escape characters in URL:
The encoding simply represents the unsafe character by an "escape" notation,
consisting of a percent sign (%) followed by two hexadecimal digits that represent the ASCII code of the character
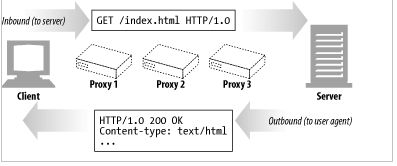
4. Flow of message:

5. Message Syntax:
Here's the format for a request message:
<method> <request-URL> <version>
<headers>
<entity-body>
Here's the format for a response message (note that the syntax differs only in the start line):
<version> <status> <reason-phrase>
<headers>
<entity-body>
5. Error code
100-199: Informational Status Codes: 100 Continue
200-299: Success Status Codes: 200 OK
300-399: Redirection Status Codes
400-499: Client Error Status Codes: 404 Not Found
500-599: Server Error Status Codes
Note: we can user different client to talk with web server through http:
web broswer: firefox(firebug), chrome(dev env), ie( fiddle)
broswer based addon: poster, rest client
test tool: soapUI, jemeter,...
programming laugage: create http request and send it, parse the response .
One more thing, it can mix the broswer engine( IE, V8) into your application, and use this engine to render the http response. In other words,
the desktop-based application can communite with web service to access resource though http and display it by embed engine.