本篇实践在ASP.NET MVC 4下使用Session来保持表单的状态。
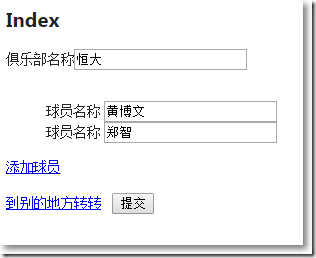
如上,输入俱乐部名称,点击"添加球员",输入球员名称。我们希望,点击"到别的地方转转"跳转到另外一个视图页,当再次返回的时候能保持表单的状态。
点击"到别的地方转转"跳转到另外一个视图页如下:
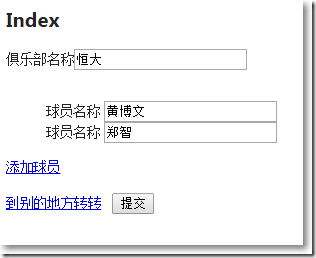
再次返回,表单的状态被保持了:
点击"提交"按钮,显示表单的内容:
关于球员,对应的Model为:
using System.ComponentModel.DataAnnotations;
namespace MvcApplication1.Models
{
public class Player
{
public int Id { get; set; }
[Required(ErrorMessage = "必填")]
[Display(Name = "球员名称")]
public string Name { get; set; }
}
}
关于俱乐部,对应的Model为:
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication1.Models
{
public class Club
{
public Club()
{
this.Players = new List();
}
public int Id { get; set; }
[Required(ErrorMessage = "必填")]
[Display(Name = "俱乐部名称")]
public string Name { get; set; }
public List Players { get; set; }
}
}
在Home/Index.cshtml强类型视图中,
@model MvcApplication1.Models.Club
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
Index
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new {id = "myForm"}))
{
@Html.LabelFor(m => m.Name)
@Html.TextBoxFor(m => m.Name)
@Html.ValidationMessageFor(m => m.Name)
-
@if (Model.Players != null)
{
foreach (var item in Model.Players)
{
Html.RenderAction("NewPlayerRow", "Home", new { player = @item });
}
}
} @section scripts { }
以上,
- 点击"添加球员",向控制器发出异步请求,把部分视图li动态加载到ul中
- 点击"到别的地方转转",向控制器发出异步请求,正是在这时候,在控制器的Action中,实施把表单的状态保存到Session中
- 点击"提交"按钮,把表单信息显示出来
另外,当在页面上点击"添加球员",为了让动态的部分视图能被验证,需要引入dynamicvalidation.js,调用其$.validator.unobtrusive.parseDynamicContent('#players li:last', "#myForm")方法,dynamicvalidation.js具体如下:
//对动态生成内容客户端验证
(function ($) {
$.validator.unobtrusive.parseDynamicContent = function (selector, formSelector) {
$.validator.unobtrusive.parse(selector);
var form = $(formSelector);
var unobtrusiveValidation = form.data('unobtrusiveValidation');
var validator = form.validate();
$.each(unobtrusiveValidation.options.rules, function (elname, elrules) {
if (validator.settings.rules[elname] == undefined) {
var args = {};
$.extend(args, elrules);
args.messages = unobtrusiveValidation.options.messages[elname];
//edit:use quoted strings for the name selector
$("[name='" + elname + "']").rules("add", args);
} else {
$.each(elrules, function (rulename, data) {
if (validator.settings.rules[elname][rulename] == undefined) {
var args = {};
args[rulename] = data;
args.messages = unobtrusiveValidation.options.messages[elname][rulename];
//edit:use quoted strings for the name selector
$("[name='" + elname + "']").rules("add", args);
}
});
}
});
};
})(jQuery);
在HomeController中,
public class HomeController : Controller
{
private const string sessionKey = "myFormKey";
public ActionResult Index()
{
Club club = null;
if (Session[sessionKey] != null)
{
club = (Club) Session[sessionKey];
}
else
{
club = new Club();
}
return View(club);
}
//提交表单
[HttpPost]
public ActionResult Index(Club club)
{
if (ModelState.IsValid)
{
StringBuilder sb = new StringBuilder();
sb.Append(club.Name);
if (club.Players != null && club.Players.Count > 0)
{
foreach (var item in club.Players)
{
sb.AppendFormat("--{0}", item.Name);
}
}
//删除Session
//Session.Abandon();
//Session.Clear();
Session.Remove(sessionKey);
return Content(sb.ToString());
}
else
{
return View(club);
}
}
//添加新行
public ActionResult NewPlayerRow(Player player)
{
return PartialView("_NewPlayer", player ?? new Player());
}
//跳转之前把表单保存到Session中
[HttpPost]
public ActionResult BeforeGoToMustSave(Club club)
{
Session[sessionKey] = club;
return Json(new { msg = true });
}
//保存完Club的Session后真正跳转到的页面
public ActionResult RealGoTo()
{
return View();
}
}
以上,
- 对于接收[HttpGet]请求的Index方法对应的视图,Session存在就从Session中取出Club实例,否则就创建一个空的club实例
- 对于接收[HttpPost]请求的Index方法对应的视图,显示表单内容之前把对应的Session删除
- 添加新行NewPlayerRow方法供显示或添加用,当Player类型参数为null的时候,实际就是点击"添加球员"显示新行
- BeforeGoToMustSave方法实际是为了在跳转之前保存Session
- RealGoTo是点击"到别的地方转转"后真正跳转的视图页
另外,所有视图页的公共页Layout.cshtml,必须引用异步验证的js。
@ViewBag.Title
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
@RenderBody()
@RenderSection("scripts", required: false)
Home/_NewPlayer.cshtml部分视图,是在点击"添加球员"之后动态加载的部分视图。
@using MvcApplication1.Extension @model MvcApplication1.Models.Player
其中,用到了扩展Extension文件夹下CollectionEditingHtmlExtensions类的扩展方法,如下:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Extension
{
public static class CollectionEditingHtmlExtensions
{
//目标生成如下格式
//
//
//
//
public static IDisposable BeginCollectionItem(this HtmlHelper html, string collectionName)
{
//构建name="FavouriteMovies.Index"
string collectionIndexFieldName = string.Format("{0}.Index", collectionName);
//构建Guid字符串
string itemIndex = GetCollectionItemIndex(collectionIndexFieldName);
//构建带上集合属性+Guid字符串的前缀
string collectionItemName = string.Format("{0}[{1}]", collectionName, itemIndex);
TagBuilder indexField = new TagBuilder("input");
indexField.MergeAttributes(new Dictionary()
{
{"name", string.Format("{0}.Index", collectionName)},
{"value", itemIndex},
{"type", "hidden"},
{"autocomplete", "off"}
});
html.ViewContext.Writer.WriteLine(indexField.ToString(TagRenderMode.SelfClosing));
return new CollectionItemNamePrefixScope(html.ViewData.TemplateInfo, collectionItemName);
}
private class CollectionItemNamePrefixScope : IDisposable
{
private readonly TemplateInfo _templateInfo;
private readonly string _previousPrfix;
//通过构造函数,先把TemplateInfo以及TemplateInfo.HtmlFieldPrefix赋值给私有字段变量,并把集合属性名称赋值给TemplateInfo.HtmlFieldPrefix
public CollectionItemNamePrefixScope(TemplateInfo templateInfo, string collectionItemName)
{
this._templateInfo = templateInfo;
this._previousPrfix = templateInfo.HtmlFieldPrefix;
templateInfo.HtmlFieldPrefix = collectionItemName;
}
public void Dispose()
{
_templateInfo.HtmlFieldPrefix = _previousPrfix;
}
}
///
///
///
/// 比如,FavouriteMovies.Index
/// Guid字符串
private static string GetCollectionItemIndex(string collectionIndexFieldName)
{
Queue previousIndices = (Queue)HttpContext.Current.Items[collectionIndexFieldName];
if (previousIndices == null)
{
HttpContext.Current.Items[collectionIndexFieldName] = previousIndices = new Queue();
string previousIndicesValues = HttpContext.Current.Request[collectionIndexFieldName];
if (!string.IsNullOrWhiteSpace(previousIndicesValues))
{
foreach (string index in previousIndicesValues.Split(','))
{
previousIndices.Enqueue(index);
}
}
}
return previousIndices.Count > 0 ? previousIndices.Dequeue() : Guid.NewGuid().ToString();
}
}
}
Home/RealGoTo.cshtml视图,是点击"到别的地方转转"后跳转到的页面,仅仅提供了一个跳转到Home/Index视图页的链接。
@{
ViewBag.Title = "RealGoTo";
Layout = "~/Views/Shared/_Layout.cshtml";
}
RealGoTo
@Html.ActionLink("回到表单页","Index","Home")
本篇的源码在这里: https://github.com/darrenji/KeepFormStateUsingSession
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。如果你想了解更多相关内容请查看下面相关链接