Typescript基本语法介绍
目录
一、Typescript总体介绍
二、 Typescript安装
三、Typescript文件编译运行
四、Typescript基础类型
1、基本数据类型
2、引用数据类型
3、元组
4、枚举
5、any
6、void
7、函数的可选参数
8、字面量类型
五、面向对象
1、接口
1.1、类接口
1.2、对象接口
一、Typescript总体介绍
Typescript是Javascript超集,是JavaScript+强类型。javascript 是弱类型语言,无法进行类型校验;而Typescript解决了这个问题,它可以对类型进行校验。
跨平台:TypeScript 编译器可以安装在任何操作系统上,包括 Windows、macOS 和 Linux。
ES6 特性:TypeScript 包含 ECMAScript 2015 (ES6) 的大部分特性,例如箭头函数。
面向对象的语言:TypeScript 提供所有标准的 OOP 功能,如类、接口和模块。
静态类型检查:TypeScript 使用静态类型并帮助在编译时进行类型检查。因此,你可以在编写代码时发现编译时错误,而无需运行脚本。
可选的静态类型:如果你习惯了 JavaScript 的动态类型,TypeScript 还允许可选的静态类型。
二、 Typescript安装
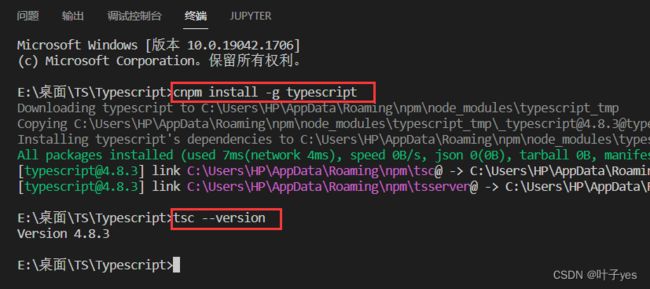
通过cnpm全局安装:
cnpm install -g typescript安装完后,我们可以查看版本,检查是否安装成功:(tsc是Typescript编译器)
tsc --version三、Typescript文件编译运行
我们需要将Typescript文件(以.ts结尾)通过Typescript编译器tsc编译成.js文件才能在node环境下运行。
tsc xxx.ts ---将ts文件编译为js文件
node xxx.js ---运行js文件
四、Typescript基础类型
TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了实用的枚举类型。
1、基本数据类型
//数字
let a: number = 1 //限定了a是number类型的变量,不能给a赋除number类型的其他值,否则会报错
//字符串
let b: string = 'hello'
//布尔
let c: boolean = true
//null
let d: null = null
//undefined
let e: undefined = undefined
console.log(a, b, c, d, e);//1 hello true null undefined2、引用数据类型
// 1.对象
// 给Object类型的变量赋值数字、字符串、布尔类型的值不会报错,因为它们会进行自动装箱
let obj: Object = 1
let obj1: Object = '1'
let obj2: Object = true
let obj3: Object
obj3 = { name: 'zahngsan', age: 14 }
console.log(obj, obj1, obj2, obj3); //1 1 true { name: 'zahngsan', age: 14 }
// 2.数组
//数组元素只能是数字类型
let arr: number[] = [1, 2, 3, 4]
//数组元素可以是字符串、数字、对象、函数
let arr1: (string | number | Object | Function)[] = ['1', 2, 3, {}, function () { }]
// 泛型
let arr2: Array = [4, 5, 6]
console.log(arr, arr1, arr2);//[ 1, 2, 3, 4 ] [ '1', 2, 3, {}, [Function (anonymous)] ] [ 4, 5, 6 ]
//3.函数
let foo: Function = () => {
console.log('我是函数');
}
foo()//我是函数 3、元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
let arr3: [number, string, boolean] = [1, 'hello', true]
console.log(arr3);//[ 1, 'hello', true ]4、枚举
enum类型是对JavaScript标准数据类型的一个补充。
// 枚举类型
// 1.默认枚举
enum Season {
spring,
summer,
autumn,
winter
}
console.log(Season);
//输出结果:
// {
// '0': 'spring',
// '1': 'summer',
// '2': 'autumn',
// '3': 'winter',
// spring: 0,
// summer: 1,
// autumn: 2,
// winter: 3
// }
// 2.字符串枚举
enum Gender {
male = '男',
female = '女'
}
console.log(Gender);//{ male: '男', female: '女' }5、any
有时候我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用any类型来标记这些变量:
let a:any = 3;
a = true;
console.log(a); //true6、void
某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是void
// 当函数不需要返回值,可以给函数设置void
function sum():void{
console.log('我被调用了');
}
sum()//我被调用了7、函数的可选参数
可选参数:在可选参数名的后面添加 ?(问号)
// 设置函数参数可选 ? 表示可有可无
function sum(b: string, a?: number) {
console.log('我被调用了');
}
sum('1')8、字面量类型
我们给str1赋值为字符串类型,之后更改str1变量的值时,更改的值也必须是字符串类型,而不能是其他类型:
let str1 = 'Hello';
str1 = 'world' //可以
str1 = 1 //不行五、面向对象
1、接口
接口可以理解为是抽象到极致的抽象类,接口中只能存在抽象方法和属性。接口通过interface关键字来声明。
接口也可以理解成一种标准,是特殊的类,特殊的对象。我们使用类去实现接口,接口就是标准,类按照标准去实现,使用类去实现接口,接口的属性和方法,类都必须具备。
1.1、类接口
接口可以理解成特殊的类
// 声明一个接口
interface StudentInterFace {
name;
say(msg: string): void; //未实现的方法,(抽象方法,没有方法体的方法)
}
// 使用类来实现上述接口
class Student implements StudentInterFace {
// 使用类去实现接口,类需要具备接口的全部属性和方法
name;
say(msg: string): void {
console.log(this.name + '说' + msg);
};
// 类还可以有自己的方法
constructor(name) {
this.name = name
}
foo() {
}
};
let student: StudentInterFace = new Student('zhangsan');
student.say('hello'); //zhangsan说hello1.2、对象接口
接口还可以理解成一种特殊的类
enum Gender {
male = '男',
female = '女'
}
class Student {
name: string;
age: number;
// gender设置成可枚举类型,限定性别只能是男或者女
gender: Gender
}
//声明一个接口
interface PropInterFace {
// data是一个数组,数组元素必须是Student类
data: Array,
//visible是布尔类型
visible: boolean
};
//使用对象来实现上述接口
let prop: PropInterFace = {
data: [
{ name: 'zhangsan', age: 12, gender: Gender.female },
{ name: 'lisi', age: 16, gender: Gender.male }
],
visible: false
}
console.log(prop);