- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- python Qt
Solkatt's
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- APP开发小程序开发常见的用户通知有哪些形式?
Haibakeji
uni-app微信小程序软件需求物联网团队开发
在当今数字化时代,APP和小程序已成为我们生活中不可或缺的一部分。无论是购物、社交还是获取各种服务,它们都极大地便利了我们的生活。而有效的用户通知系统则是APP和小程序运营的关键环节。它如同一条无形的纽带,连接着应用与用户。及时准确地通知用户订单状态、活动信息等重要内容,能极大地提升用户体验。了解不同的通知方式及其优缺点,可以帮助开发者和运营者更好地与用户互动,提高用户的参与度和留存率,让APP和
- DeepSeek 如何处理多模态数据(如文本、图像、视频)?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- uni-app 与webView 互相传值
九亿少女无法触及的梦ى
uni-app
uni-app向webView传值在uni-app传值有多种实现方式,主要推荐evalJS,次要webSorcket重点:1.webView要找到正确的children!如果页面中只有一个webView标签则直接可以currentWebview.children()[0]2.H5页面中的监听function必须写在全局,不要写在任何load事件中!//index.vueletcurrentWebv
- 麦谷科技-前端面经
dancehole
科技前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- 简单小程序代码_如何制作微信小程序
weixin_39804641
简单小程序代码
微信小程序的流量红利对商家有很大吸引力,如何制作一个小程序,打开小程序营销渠道呢?关于如何制作微信小程序的步骤:先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供Windows32位、Windows64位和Mac三个版本。可根据实际情况,选择适合自己电脑的开发工具。
- 用c++语言编写的小程序,利用C++编写一些有趣的小程序
瑞士鲁迅
用c++语言编写的小程序
虽然说中学没有参加过信息学竞赛,但相对来说,我接触编程算是比较早的。和我同龄的人,若小学参加过计算机竞赛,大概还对PC-logo有点印象,这算是我对编程的最初体验,这里就不叙述。到了初中,便按着规定学习了一点Pascal,在家里也自己写过一点极其简单的程序。高中会考也需要学习VisualBasic,但学的十分浅显,并无什么收获。C语言是大学的必修课,于是在军训期间,我就买来《C++Primer》自
- java简单的小程序_编写一个简单的入门java小程序
雷幺幺
java简单的小程序
1.创建一个java程序的步骤a打开editplus软件,选择左上角的file选项,在弹出来的菜单中选择new然后再从弹出来的菜单中选择normaltextb按住ctrl+s快捷键,保存。1选择要保存的位置2给文件命名(以大写的字母开头)3选择文件的后缀,以.java后缀结尾c进行代码的编写,所有字符我们必须都是英文输入状态下的d打开控制台(win+r在弹出左下角的命令行中输入cmd)e找到jav
- 编写简单的小程序
又熟了
Python入门学习pythonflask
编写简单的小程序文章目录编写简单的小程序1.turtle的认识与使用1.1turtle常用的函数1.2用turtle画小蛇1.3begin_fill和end_fill绘制太阳花2.变量2.1变量的创建2.2命名规则2.3保留字及查看方法3.运算符3.1算数运算符3.2关系运算符3.3逻辑运算符4.注释与缩进5.赋值语句6.输出与输入7.数据类型7.1字符串的索引7.2列表8.字符编码8.2乱码问题
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- [每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程
ifanatic
每周一更容器Gogolanggindocker
文章目录**1.Go代码示例(`main.go`)****2.`Dockerfile`多段构建**3.构建Docker镜像**4.`docker-compose.yml`直接拉取镜像****5.运行容器****6.测试API**7、配置域名访问**DNS解析:将域名转换为IP地址****DNS寻址示例**8.错误记录访问路径ip+端口:端口可以了,但是小程序中不支持该格式,还需要配置nginx代理
- 【SpringBoot】MorningBox小程序的完整后端接口文档
爱因斯坦乐
springboot小程序java
以下是「晨光宅配」小程序的完整接口文档,涵盖了所有12个表的接口。每个接口包括请求方法、URL、请求参数、响应格式和示例接口文档1.用户模块1.1获取用户信息URL:/user/{userId}方法:GET请求参数:userId(路径参数):用户ID响应格式:{"userId":1,"openid":"openid_123456","phone":"13800138000","nickname":
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- 动漫短剧小程序源码|动漫短剧app源码交付
weixin_707762673
小程序php
系统全部开源可二次开发,包部署上线上架,专业的售后团队以及技术服务公司,不转包不外包,完全自研技术团队。今天给大家带来一个超级给力的项目——动漫短剧小程序源码|动漫短剧app源码交付!这不仅是一套完整的解决方案,而且是针对那些想要进入火爆市场领域的朋友们的一把金钥匙!首先说一下背景吧。近年来随着短视频行业的爆发式增长,特别是微短剧、国漫等细分市场的快速崛起,让很多企业和个人看到了新的机会窗口。然而
- uniapp 微信小程序 手机号快速验证组件 解密 encryptedData 获取手机号
睡不着的可乐
uni-app微信小程序
uniapp微信小程序手机号快速验证组件解密encryptedData获取手机号手机号快速验证组件该能力旨在帮助开发者向用户发起手机号申请,并且必须经过用户同意后,开发者才可获得由平台验证后的手机号,进而为用户提供相应服务。以下是旧版本组件使用指南,注意使用旧版本组件时,需先调用wx.login接口。建议开发者使用新版本组件,以增强小程序安全性。详情新版组件使用指南。因为需要用户主动触发才能发起手
- 基于LangChain-Chatchat实现智能问答系统
2301_79125431
java
题解|#统计输入正数个数#5.6importjava.util.*;publicclassMain{publics广汽丰田发动机薪酬福利待遇1、工作时间:基本上为5天8小时工作制;2、薪资结构:基本工资+加班工资+各类补贴津贴+各类慰问金+小红书24届春招和25届实习,内部推荐小红书24届春招和25届实习,推荐码为:0T019BWYNARK,内推码仅适用于校招内推及微信小程序题解|#试卷发布当天作
- 微信小程序 uni-app解决旧页面缓存问题
catino
微信小程序微信小程序uni-app前端
微信小程序在迭代版本后,若未清除原有缓存,显示的还是旧版,加入下述代码可解决这个问题在common.js文件中加入mpUpdate(){constupdateManager=wx.getUpdateManager()//小程序版本更新管理器updateManager.onCheckForUpdate(function(res){//请求完新版本信息的回调})updateManager.onUpda
- uni-app 设置背景图在手机中无效
catino
uni-app
如下写法在微信开发者工具中显示正常,但在真机调试下,手机端背景图并未显示内容文字exportdefault{data(){return{imageBgURL:'../../static/imageBg.png'};}}解决方案如下:1,将图片转为base64编码2,将图片文件上传至服务器,使用网络地址3,使用image标签替代,如文本内容.textBg{height:114rpx;width:62
- uni-app 设置页面导航条颜色
catino
uni-app
下述两种方法中颜色限制为十六进制颜色。1.pages.json页面路由中,用style设置每一个页面的导航栏背景颜色如:{"pages":[{"path":"pages/index/index","style":{"navigationBarTitleText":"首页",//设置页面标题文字"enablePullDownRefresh":true//开启下拉刷新"navigationBarBac
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- 微信小程序:用户拒绝小程序获取当前位置后的处理办法
草木红
#小程序小程序微信小程序
【1】问题描述:小程序在调用wx.getLocation()获取用地理位置时,如果用户选择拒绝授权,代码会直接抛出错误。如果再次调用wx.getLocation()时,就不会在弹窗询问用户是否允许授权。导致用户想要重新允许获取地理位置时,没有途径。【2】前提准备:小程序已经申请过wx.getLocation():获取当前的地理位置的服务权限在小程序的根目录下的app.json中配置required
- 微信小程序中使用wx.getLocation获取实时经纬度,并使用经纬度获取当前定位信息
學习?學个屁
微信小程序小程序前端javascript
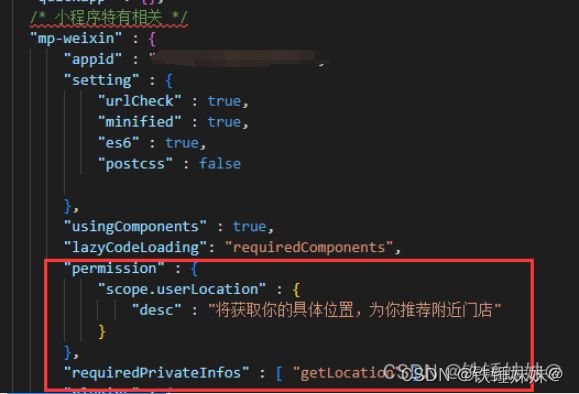
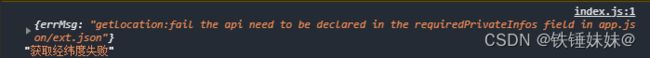
需在微信公众平台申请wx.getLocation接口,否则上线不可使用,申请需将图片/录屏资料准备齐全,需有配送/打车类的含地图实时绘制路线的功能通过率才大,其他简单文字展示信息不易通过。官方文档:位置/wx.getLocation;需在app.json文件内进行声明:"requiredPrivateInfos":["getLocation","chooseLocation","chooseAdd
- ruoyi 小程序使用笔记
万变不离其宗_8
笔记小程序笔记
1.上传图片页面jsimportuploadfrom'@/utils/upload.js'methods:{upload(){constconfig={filePath:this.$refs.imageUploadRetire.files[0].path,url:'/api/common/file/upload'}upload(config).then(res=>{this.form.retire
- 技术革命、需求升级与商业生态迭代——基于开源AI大模型与智能商业范式的创新研究
说私域
人工智能开源小程序微信零售
摘要:本文以技术哲学与商业生态系统理论为分析框架,通过质性研究与案例分析法,系统阐释第三次与第四次科技革命如何通过技术范式创新引发用户需求跃迁,进而驱动商业生态系统的结构性变革。研究聚焦开源AI大模型、AI智能名片、S2B2C商城及小程序源码等前沿技术工具,解构其如何重构"技术赋权-需求进化-商业物种爆发"的价值传导链条。研究发现:技术革命通过创造新需求空间、重构价值网络拓扑结构、降低创新参与门槛
- 30天搭建消防安全培训小程序
mon_star°
小程序微信小程序微信公众平台
一、功能需求搭建一款消防安全培训答题小程序,大体上实现功能如下:1.重要消防相关信息发布提醒;2.培训课程库播放,文档的,加视频的;3.题库、考试单选、多选、判断三类题;4.考试成绩查询、输出表单;5.单次培训:限时内完成,签到(手签名),限时内完成考试;二、项目结构使用微信开发者工具创建一个新的小程序项目,项目结构大致如下:pages├──index//首页,显示重要信息提醒├──course/
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 什么是MCP?看不懂你打我
X.Cristiano
深度学习MCP
什么是MCP?MCP是一种协议,它实现了大模型资源调用的标准化。千百年来,随着人类社会的发展,标准化的进程不断推进。大模型与外部资源的对接同样需要标准化,MCP正是为此而生!接下来的文字,或许,将帮助你奶奶明白MCP对于她意味着什么。2011年,微信发布。想象一下,你奶奶刚开始用微信。那时,还没有小程序。她的体验或许是这样的:第一个月,她惊喜地发现微信能订电影票了!再过一个月,她发现微信又能约出租
- 支付宝MAU全解析:小程序生态的核心指标
ckx666666cky
小程序性能优化支付宝搜索引擎支付宝mau支付宝mau优化
支付宝作为中国领先的移动支付和生活服务平台,其月活跃用户数(MonthlyActiveUsers,简称MAU)是衡量平台活力和商业价值的关键指标。MAU不仅反映了用户对平台的黏性和活跃度,还直接影响支付宝的商业潜力和市场竞争力。支付宝MAU概况截至最近公开数据,支付宝的MAU已突破9亿,这一庞大的用户基础为支付宝小程序生态提供了强大的流量支持。与微信支付等竞争对手相比,支付宝用户群体具有更强的消费
- Pollinations AI文生图html源码
酷爱码
htmlHTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><