- 前端常用验证规则(身份证,手机号,邮箱等)
小钟H呀
前端
验证用户名/***@param{string}str*@returns{Boolean}*/exportfunctionvalidUsername(str){constvalid_map=["admin","editor"];returnvalid_map.indexOf(str.trim())>=0;}验证URL/***@param{string}url*@returns{Boolean}*/e
- 深入探究前端性能优化:从理论到实践
lozhyf
学习工作面试前端性能优化
一、引言在当今数字化时代,用户对于网页的加载速度和响应性能有着极高的要求。前端性能不仅直接影响用户体验,还与业务指标息息相关,如转化率、用户留存率等。因此,掌握前端性能优化技术成为了前端开发者必备的技能。本文将深入探讨前端性能优化的多个方面,并提供实际可操作的优化技巧。二、前端性能优化的关键指标(一)加载时间这是最直观的指标,指从用户请求网页到页面完全加载并可交互的时间。加载时间过长会导致用户流失
- vue页面导出为pdf文件
weixin_45907435
vue.jspdf前端
在后台管理项目中,想到把页面导出为pdf格式的文件,可以使用html2canvas和jspdf插件实现1、安装'html2canvas''jspdf'npminstallhtml2canvas--savenpminstalljspdf--save2、util.js文件中封装导出方法//引入依赖importhtml2canvasfrom'html2canvas'importJsPDFfrom'jsp
- 前端常用正则校验规则
我欲连梦
JS正则校验表单验证javascript开发语言ecmascript
1、IP地址校验varreg=/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;if((!reg.test(value))&&value!=''){console.log(
- JavaScript 中内存泄漏的几种情况是什么,如何避免?
程序员黄同学
前端开发JavaScriptJava面试题javascript前端开发语言
一、全局变量泄漏(高频考点)问题场景:未使用var/let/const声明变量,或意外挂载到window对象//错误示例(创建全局变量)functioninitData(){cache=newArray(1000000)//隐式全局变量}//正确方案(严格模式+局部变量)'usestrict'functionsafeInit(){constlocalCache=[]//局部变量自动回收}防御建议:
- 自定义公式校验规则、常用的JavaScript正则公式合法校验、自定义公式合集、前端校验规则、字符串校验
a_dream(前端)
前端javascript正则表达式
vue开发中,会使用到自定义公式校验合法性,判断公式是否符合逻辑,整理个人使用过的自定义公式页面保存时对输入的字符串进行校验的一套规则(文章最后有完整代码)目录1.正则判断2.校验数字(输入数字不超过十位数,不超过两位小数)3.校验括号(嵌套括号是否符合要求)4.(完整代码文件)1.正则判断constre=/[^0-9\(\)\+\-\×\÷\.\#\{\}]{1,}///判断输入字符合法性的正则
- 前端常用校验规则
weixin_45907435
前端
/***手机号码验证规则*/exportfunctionsjhmValidator(value){constreg=/^1[3-9]\d{9}$/if(!reg.test(value)){returnfalse}else{returntrue}}/***邮政编码验证规则*/exportfunctionyzbmValidator(value){constreg=/^\d{6}$/if(!reg.te
- Vue3笔记_<入门基础篇>
我的白银时代
Vue2进阶Vue3笔记Vue3零到一实战笔记vue.js前端
目录Setup语法糖ref:定义一个数据的响应式reactive:定义一个对象类型的响应式数据toRef()toRefs()计算属性watchEffect函数生命周期Vue3获取DomPropsVue3自定义事件Setup语法糖setup是一个专门用于组合式API的特殊钩子函数,只在初始化时执行一次。setup有两种返回值:对象。对象中的属性,方法在模板中都可以直接使用函数。自定义渲染内容,覆盖模
- 告别繁琐的路径配置:带你写一个让 Monorepo 项目模块导入更优雅的 Webpack 插件
真的很上进
Web前端进阶合集webpack前端javascriptjavareact.jsvuenode.js
目录手把手带你写一个Webpack提效插件前言为什么要写这个插件?Webpack插件是什么?开发MonorepoAliasPlugin1.基础结构搭建2.理解Webpack模块解析3.路径别名的解析和转换4.添加所有包的支持5.测试插件6.使用方法总结手把手带你写一个Webpack提效插件前言大家好,今天我想和大家分享如何从零开始写一个实用的Webpack提效插件(完整源码在文章最后).作为前端开
- MVC和react
吃蛋糕的居居
javascriptcssnode.jshtml
MVC1.MVC是一种使用MVC(ModelViewController模型-视图-控制器)设计创建Web应用程序的模式.(1)Model(模型)表示应用程序核心(比如数据库记录列表).(2)View(视图)显示数据(数据库记录).(3)Controller(控制器)处理输入(写入数据库记录).2.MVC模式同时提供了对HTML、CSS和JavaScript的完全控制.(1)Model(模式)是应
- 手把手教你给 windows装个vmware虚拟机
python算法小白
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- Web前端第三次作业
shayell
前端
1.学校官网(1)相关信息学校官网-相关信息body{font-family:Arial,sans-serif;}.header{background-color:#4CAF50;color:white;padding:10px;text-align:center;}.nav{overflow:hidden;background-color:#333;}.nava{float:left;displ
- 解决Vue控制台报错:WebSocketClient.js:13 WebSocket connection to ‘ws://192.168.x.x:8080/ws‘ failed:
藏蓝色攻城狮
vuejavascriptvue.jswebsocket
1、报错情况在调试项目过程中,无意中发现,在控制台内,报了这样的错误:WebSocketClient.js:13WebSocketconnectionto‘ws://192.168.x.x:8080/ws’2、错误原因查了一些资料,原因是,原因就是开发环境与生产环境的区别3、解决方案:3.1第一种如果没使用过webscoket,禁用之后就可以了,就不会出现这个问题了。在vue.config.js中
- 不要直接返回DTO给前端
Coder LM Wang
Javajava
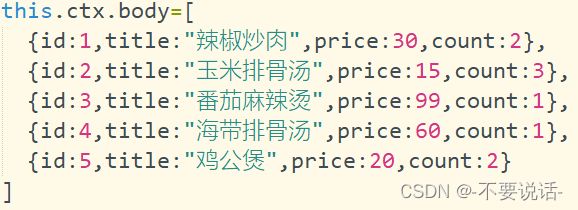
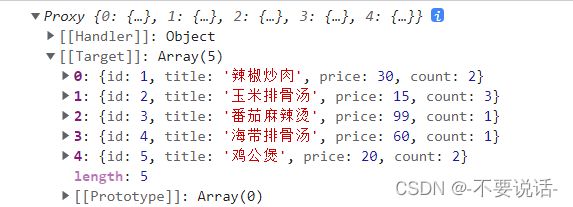
Entity(实体类):对应数据库表结构包含所有的数据库字段可能包含敏感信息,如密码哈希、状态标记等DTO(数据传输对象):专门设计用于数据传输只包含前端需要的字段可以自定义字段名和数据格式
- 写给前端工程师的-Flutter-详细教程
2401_84544495
程序员前端flutter
=和其他符号的组合:*=、~/=、&=、|=……级联操作符(Cascadenotation…)//想想这样省了多少变量声明querySelect(‘#button’)…text=“Confirm”…classes.add(‘important’)…onClick.listen((e)=>window.alert(‘Confirmed’))甚至可以重写操作符classVector{finalintx
- 【虚幻引擎UE】UE4.23到UE5.5的核心功能变化
灵境引路人
虚幻ue4ue5
简单总结从UE4.23到UE5.5,虚幻引擎的重大变化:1.WebGL/HTML5平台支持和像素流UE4.23-UE4.25:移除官方HTML5支持,改为社区插件维护。但通过第三方插件(如WebAssembly+WebGPU)可在浏览器运行部分项目。UE5.1:对像素流的支持度提升,发布前端git地址:https://github.com/EpicGames/PixelStreamingInfra
- SpringBoot+vue 创建CRM财务系统,根据用户登录的注册号,动态判断属于哪个数据库连接,使用sqlserver odbc驱动
战族狼魂
数据库springbootvue.js
使用SpringBoot和Vue构建CRM财务系统时,基于用户登录时的注册号动态选择数据库连接,并使用SQLServerODBC驱动进行数据库操作,可以通过以下几个步骤来实现。目录1.配置SpringBoot动态数据源1.1.引入依赖1.2.配置动态数据源1.3.数据源上下文持有类1.4.配置多个数据源1.5.在登录时设置数据源2.配置Vue前端3.连接SQLServerODBC驱动4.总结1.配
- 前端 TypeError 错误永久消失术
作者:来自vivo互联网大前端团队-SunMaobin通过开发Babel插件,打包时自动为代码添加可选链运算符(?.),从而有效避免TypeError的发生。一、背景介绍在JS中当获取引用对象为空值的属性时,程序会立即终止运行并报错:TypeError:Cannotreadpropertiesof...在ECMAScript2020新增的可选链运算符(?.),当属性值不存在时返回undefined
- AI前端开发对未来职业规划的影响:拥抱变化,迎接挑战
前端
随着人工智能技术的飞速发展,AI写代码工具(以及其他AI代码生成工具)的兴起正在深刻地改变着前端开发领域。从简单的代码片段生成到复杂的页面布局设计,AI已经开始扮演越来越重要的角色。这不仅给前端开发带来了前所未有的效率提升,也对前端开发者的职业规划提出了新的挑战和机遇。本文将探讨AI前端开发的未来趋势,以及如何利用AI工具,例如ScriptEcho,来帮助前端开发者适应未来,在竞争激烈的市场中保持
- AI前端开发与个人品牌打造:乘风破浪会有时,直挂云帆济沧海
前端
在数字化浪潮席卷全球的今天,前端开发领域正经历着前所未有的变革。得益于人工智能技术的快速发展,越来越多的AI写代码工具涌现,深刻地改变着前端开发的模式和效率。掌握AI前端开发技能,不仅能提升个人竞争力,更能助力个人品牌的打造,让你的职业生涯乘风破浪。AI前端开发技能如何提升个人竞争力在竞争日益激烈的IT行业,高效的开发能力是建立个人品牌的基础。而AI赋能的前端开发,正为开发者提供了前所未有的效率提
- AI时代前端开发的学习能力:与时俱进的挑战与机遇
前端
在飞速发展的科技浪潮中,前端开发领域正经历着翻天覆地的变化。得益于AI写代码工具的兴起,低代码/无代码开发模式日益普及,各种新技术、新框架、新工具层出不穷,这无疑对前端工程师的学习能力提出了更高的要求。本文将探讨AI时代前端工程师所需的学习能力,以及如何应对这些挑战与机遇,最终在AI浪潮中立于不败之地。AI如何改变前端开发模式传统的软件开发流程往往需要大量的代码编写和调试,耗时费力。而AI的介入,
- 【2024年华为OD机试】 (C卷,200分)- 亲子游戏(JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言游戏javajavascript矩阵
一、问题描述宝宝和妈妈的糖果游戏问题题目描述在一个N×N的二维矩阵中,宝宝和妈妈分别用抽签决定自己的初始位置。每个格子可能有不同的糖果数量,同时部分格子有障碍物,妈妈需要遵循以下规则:妈妈必须在最短的时间内到达宝宝的位置(每单位时间只能移动一步)。妈妈沿路可以拾取格子上的糖果,糖果数量会累加。妈妈不能走障碍物的格子,只能上下左右移动。如果妈妈无法到达宝宝,则输出-1。输入格式:第一行输入为N,表示
- AI时代前端开发:团队协作与AI代码生成工具的完美结合
前端
在AI时代,前端开发面临着前所未有的挑战。项目复杂度不断提升,交付速度要求越来越快,这给团队协作带来了巨大的压力。高效的团队协作不再是锦上添花,而是应对这些挑战的关键。而AI写代码工具的出现,正为前端团队带来一场效率革命,重塑着团队协作的新模式。AI时代前端开发的团队协作新模式传统的前端开发团队协作模式常常面临诸多痛点。沟通成本高是其中一个主要问题,开发人员、设计师和产品经理之间需要花费大量时间进
- html+Canvas+js 实现 图片的剪裁效果
慕容屠苏
大前端爬坑之路
html+Canvas实现图片的剪裁效果开发过程中我们上传图片的时候,有时需要保证图片尺寸的统一,以避免以固定尺寸显示图片时会出现拉伸问题。这是就需要在上传之前对图片进行裁剪后再上传图片。我们裁剪图片将会用到canvas:canvas是HTML5中的一个新元素,这个元素可以通过JavaScript用来绘制图形。例如可以用它来画图、合成图象、做一些动画等。通常呢,我们在canvas上画图的方法是使用
- Svelte 最新中文文档翻译(7)—— snippet 与 @render
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- uniapp-列表样式
耶啵奶膘
univueuni-appjavascript
{{index}}import{ref,reactive}from'vue'import{onLoad,onShow,onReachBottom}from'@dcloudio/uni-app'importifrom'@/libs/common/index.js'importapifrom'@/request/api.js'import{userStore}from'@/store/userStor
- 前端Vue 后端FastApi 跨域 CORS
苏坡爱豆的笑容都没你的甜
前端vue.jsfastapi
前端跨域方法和后端跨域方法二选一,推荐后端跨域什么是跨域问题?前端是localhost:3000,后端是localhost:8000,就是跨域了Vue跨域方法在vue.config.ts中,server中,增加proxy部分的代码,意思是将/api重写成后端的地址server:{host:'0.0.0.0',open:true,proxy:{'/api':{target:"http://127.0
- javascript中Object对象常用方法总结
善良的农场主
javascript
1.Object.createObject.create的语法:Object.create(proto,[propertiesObject]),创建一个对象,新创建的对象的prototype指向第一个参数,第二个参数是为新创建对象添加属性proto是原型对象propertiesObject是属性的配置在详解Object.create之前,我们先回忆一下常用的创建对象的方法:1.{},2.newOb
- Spring Boot全局异常处理终极指南:从青铜到王者的实战演进
没什么技术
javaspringboot后端java
一、为什么需要全局异常处理?在用户中心这类核心服务中,优雅的异常处理是系统健壮性的生命线。未处理的异常会导致:服务雪崩:单点异常扩散到整个系统(✖️)信息泄露:暴露敏感堆栈信息()体验灾难:前端收到不可读的错误格式()排查困难:缺乏关键错误上下文()通过全局异常处理器,我们可以实现:✅统一错误响应格式✅集中管理错误码✅自动记录关键日志✅防止敏感信息泄露二、全局异常处理器核心实现1.基础骨架代码解析
- 存储过程与触发器:提高数据库性能与安全性的利器
qcidyu
文章归档性能优化数据完整性数据库安全SQL注入参数化查询触发器存储过程
title:存储过程与触发器:提高数据库性能与安全性的利器date:2025/2/12updated:2025/2/12author:cmdragonexcerpt:在现代数据库管理中,存储过程和触发器是两种强大的工具,能够极大提升操作效率和数据完整性。categories:前端开发tags:存储过程触发器SQL注入参数化查询数据库安全数据完整性性能优化扫描二维码关注或者微信搜一搜:编程智域前端至
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
![]() http://t.csdn.cn/Pq4FE
http://t.csdn.cn/Pq4FE![]() http://t.csdn.cn/yLlUH
http://t.csdn.cn/yLlUH