flex 之 Embed
Flex 软件中经常需要使用一些外部的资源,如图片、声音、SWF或字体,虽然你也可以在软件运行的时候引入和载入,但是也可能经常需要直接将这些资源编译(Compile)到软件中,也就是直接嵌入资源(Embedding Assets)。 Flex 中可以直接嵌入图片image,影片movie,MP3,和TrueType文字。
嵌入资源的利处:
1、比起在运行时访问资源,对嵌入资源的访问速度更加快速;
2、可以用简单的变量访问方式,在多个地方引用所嵌入的资源。这是变量就代表资源,提高写代码的效率;
嵌入资源的弊处:
1、增大了SWF文件的大小,因为是将资源直接包含;
2、由于SWF文件增大,将使得初始化的速度变慢;
3、当资源改变后,需要重新编译SWF文件;
例子1:一个简单的嵌入资源的例子:
<?xml version=”1.0”?>
<!-- embed \ButtonIcon.mxml -->
<mx:Application xmlns:mx=”http://www.adobe.com/2006/mxml”>
<mx:Button label=”Icon Button” icon=” @ Embed (source=’logo.gif’) "/>
</mx:Application>
以上粗体部分,使用了@ Embed ()指令,将logo.gif这个图片直接嵌入到程序中,作为Button按钮的Icon图标。
例子2:用变量引用嵌入的资源
<?xml version="1.0"?>
<!-- embed \ButtonIconClass.mxml -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
<![CDATA[
[ Embed (source="logo.gif")]
[ Bindable ]
public var imgCls:Class;
]]>
</mx:Script> ADOBE FLEX 3 BETA 2
<mx:Button label="Icon Button 1" icon="{ imgCls }"/>
<mx:Button label="Icon Button 2" icon="{ imgCls }"/>
以上粗体部分,表示将logo.gif图片嵌入,并让变量imgCls可以引用该资源。[ Bindable ]表示该变量imgCls是可以被数据绑定的。之后,就可以在多个地方引用该嵌入资源的变量(见红色粗体)。
另外也可以通过 Embed ()指令, 在样式表中嵌入资源 ,这通常是在设置UI组件的皮肤时候使用。如下代码:
<?xml version="1.0"?>
<!-- embed \ButtonIconCSS.mxml -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Style>
.myCustomButton {
overSkin : Embed (source="overIconImage.gif");
upSkin : Embed (source="upIconImage.gif");
downSkin : Embed (source="downIconImage.gif");
}
</mx:Style>
<mx:Button label="Icon Button Style Def" styleName="myCustomButton"/>
</mx:Application>
以上代码表示在按钮的常态(up)、鼠标悬停(over)、鼠标按下(down)的状态,使用不同的皮肤。 overSkin、 upSkin、 downSkin 是Button的对应状态下的皮肤属性。
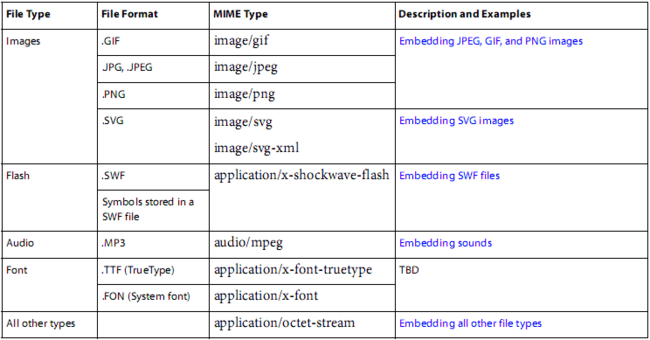
可嵌入的资源文件格式:
<!-- embed \Embed9slice.mxml -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
width="1200" height="600">
<mx:Script>
<![CDATA[
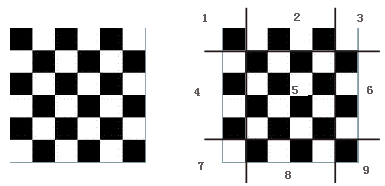
[ Embed (source="slice_9_grid.gif",
scaleGridTop="25", scaleGridBottom="125",
scaleGridLeft="25", scaleGridRight="125" )]
public var imgCls:Class;
]]>
</mx:Script>
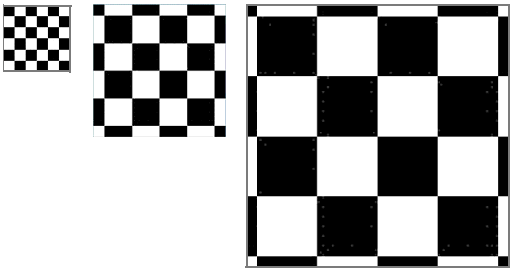
<mx:HBox>
<mx:Image source="{imgCls}"/>
<mx:Image source="{imgCls}" width="300" height="300"/>
<mx:Image source="{imgCls}" width="450" height="450"/>
</mx:HBox>
</mx:Application>
icon="@ Embed ('join.GIF')"
而在某些时候,可能需要在mx script中动态改变icon属性,这个时候显示有些麻烦,比如设置一个Panel的icon属性,Panel.icon=null是可以正确去掉Panel的icon图片,而设置icon图片时,可以使用下面的办法:
<mx:Script>
<![CDATA[
[ Embed (source="join.GIF")]
[ Bindable ]
public var imgCls:Class;
]]>
</mx:Script>
Panel.icon=imgCls;
在按钮中嵌入icon图标有两种方法。第一种是在 Flex 应用中创建一个变量,利用[ Bindable ]和[ Embed ] ,在代码中以参数形式传入制定图标(icon)的路径,然后利用类似icon="{Icon}"的代码嵌入到按钮中。第二种是利用@ Embed ()和参数中指定图标的路径。