ES6异步编程解决方案——async、Generator、Promise
目录
一、async异步函数
二、Generator 生成器函数
三、Promise
一、async异步函数
async函数是使用async关键字声明的函数。 async函数是AsyncFunction构造函数的实例, 并且其中允许使用await关键字。async和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用promise。
await关键字只在async函数内有效。如果你在async函数体之外使用它,就会抛出语法错误 SyntaxError 。async/await的目的为了简化使用基于promise的API时所需的语法。async/await的行为就好像搭配使用了生成器和promise。async函数一定会返回一个promise对象。如果一个async函数的返回值看起来不是promise,那么它将会被隐式地包装在一个promise中。
简单来说,async是一个函数,是一个异步编程解决方案,内部封装了generator函数,是一个语法糖,内部自带执行器,与await配合使用;异步编程,同步处理。
例子:
使用axios发送一个异步请求:
先引入axios:直接去BootCDN上搜索axios,然后复制script标签放到我们的页面中即可
Document
结果如下,请求成功
我们可以使用try、catch和finally来捕获异常:
try中放我们要执行的代码,catch中放请求失败时执行的代码,finally无论请求是否成功都会执行里面的代码。
结果如下:
二、Generator 生成器函数
Generator是ES6提供的一种异步编程解决方案,语法不同于普通函数;我们可以简单的把Generator 理解为一个状态机,封装了多个内部状态。执行Generator 函数会返回一个迭代器对象,可以通过调用迭代器的next方法依次遍历Generator函数内部的每一个状态。(一个yield就是一个状态,一个yield就是一个代码节点)
如果不了解迭代器的,可以看这里:https://blog.csdn.net/LQ313131/article/details/126891697
Generator函数有两个特征:
1、function关键字与函数名之间有个星号
function* test(){}
2、函数内部使用yield表达式
Generator提供了yield来对函数结果进行返回,它与return不同,return会阻止后面的代码运行,而yield不会。
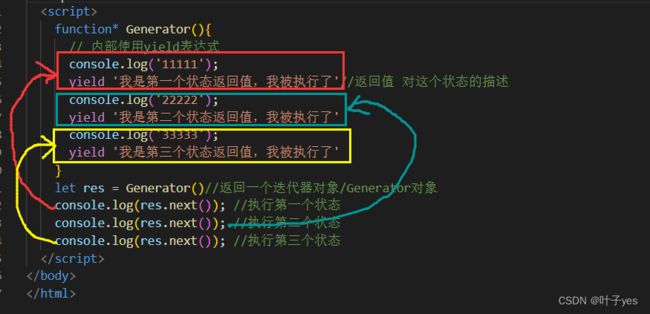
例子:
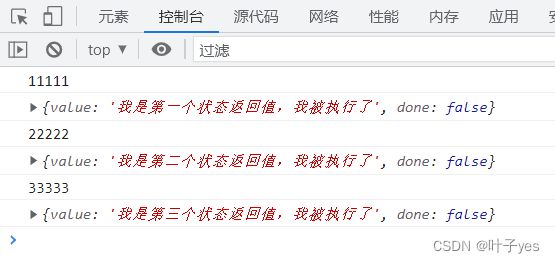
结果如下:
上述代码有三个状态,一个yield就是一个状态,一个yield就是一个代码运行节点,执行一次迭代器的next方法,到第一个yield,再执行一次,到下一个yield。yield后面是每一种状态的描述。通过迭代器对象的next方法控制的代码的向下执行。
代码分段执行,一个yield分一段。上一个yield结束是下个状态的开始,下一个状态的结束再执行下一个yield。yield后面的是返回值。
如果我们想要在第二个状态拿第一个状态的返回值,就需要在第二个状态执行的时候传递参数,直接使用是获取不到的。
例子:
接下来,我们模拟发起异步请求,拿到第一个状态的返回结果再执行第二个状态,状态之间数据传递通过next。
三、Promise
Promise是一种异步编程解决方案,Promise是一个容器,保存着将来才会执行的代码;从语法角度来说Promise是一个对象,可以用来获取异步操作的消息。异步操作,同步解决,避免了层层嵌套的回调函数,可以链式调用降低了操作难度。
创建一个promise对象:
let promise = new Promise((resolve,reject)=>{
// resolve 代表的是成功的回调函数
// reject 代表的是失败的回调函数
});
//打印promise
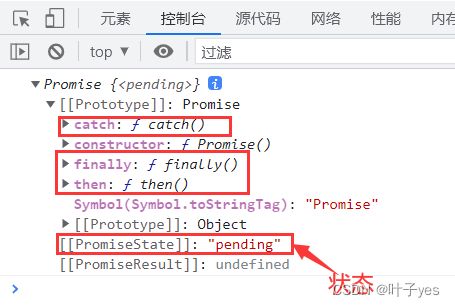
console.log(promise);Promise构造函数接收一个函数作为参数,也就是回调函数;该回调函数的两个参数分别是resolve和reject。resolve作为成功的回调函数,reject作为失败的回调函数。Promise对象代表一个异步操作有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。最后返回resolved(已定型)结果。
resolve 和 reject 回调函数由谁提供?
在promise原型里有then和catch方法,resolve由then方法提供,reject由catch方法提供。
then方法表示的是成功之后的回调;catch方法表示的是失败之后的回调。
例子:模拟异步请求
如果then里面传了两个回调函数,第一个代表成功之后的回调,第二个代表失败之后的回调,分别代表resolve()和reject()
有时候我们可能有多个请求需要发送,需要创建多个promise对象,这时候可以采用工厂函数进行封装。
例子:对原生ajax进行封装
Promise中的静态方法(只能由构造函数本身去调用):
Promise.all([p1,p2])
参数:数组,数组中的元素为Promise实例
返回值:Promise实例,当p1、p2状态都为fulfilled时候,该实例的状态才为fulfilled,此时p1,p2的返回值组成一个数组,传递给该实例的回调函数;只要p1,p2的返回值有一个变为rejected,该实例状态为rejected;
Promise.race([p1,p2])
赛跑返回先请求成功的实例
参数:数组,数组中的元素为Promise实例 返回值:Promise实例,当p1、p2之中有一个实例率先改变状态,该实例的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给该实例的回调函数。
Promise.any([p1,p2])
参数:数组,数组中的元素为Promise实例
返回值:Promise实例,只要p1、p2状态有一个变为fulfilled,该实例的状态为fulfilled;p1,p2状态都变为rejected,该实例状态才为rejected
all(); 实例状态全部成功,返回的承诺对象状态才是成功
any(); 实例状态任意一个成功,返回的承诺对象状态就是成功
race(); 实例状态返回请求先成功的那一个
allSettled(); 返回全部处理实例