【前端升全栈】 五分钟了解Node.js
博客主页:@丘比特惩罚陆
欢迎关注:点赞收藏⭐留言✒
系列专栏:web前端、嵌入式、笔记专栏
加入社区: 丘比特惩罚陆
人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!希望大家能小手一动,帮忙点个赞!
资源邮箱:[email protected]
目录
1.Node.js介绍
2.Node.js介绍
2.1下载和安装
2.2 node.js和js的区别
3 commonjs-演示
4 debugger
5 server端和前端的区别
服务稳定性:
考虑CPU和内存(优化、扩展)
日志记录
安全
集群和服务拆分
6 总结
1.Node.js介绍
Nodejs的用途:
- Nodejs,是一个JavaScript的运行环境;
- 运行在服务器,作为web server
- 运行在本地,作为打包、构建工具
学习Nodejs的困惑:
- Nodejs运行在服务器,而不是在浏览器环境;
- 服务器开发的思路和套路,与前端完全不一样;
其实 node.js 是比较简单的,API 也很简单,但是思路要转过来;
2.Node.js介绍
2.1下载和安装
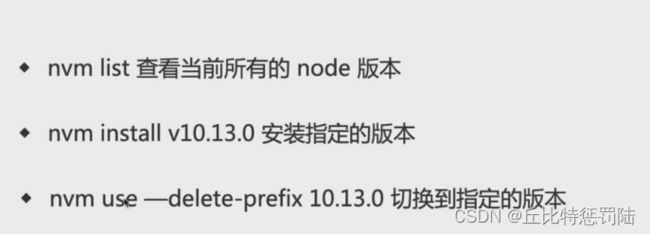
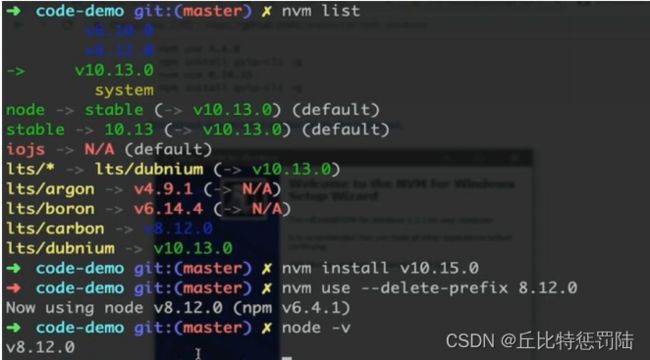
可以使用普通的下载方式,当然也可以使用NVM这个方法;
普通的方法是访问网站;http://nodejs.cn/,下载并且安装;打开命令行,运行node-v和npm -v测试;
2.2 node.js和js的区别
Nodejs和JavaScript的区别
ECMAScript;
javascript;
nodejs
具体可以参考 es6.ruanyifeng.com,都是语法;
ECMAscript
不能操作DOM,不能监听click时间,不能发送ajax请求;
不能处理http请求,不能操作文件;
即,只有ECMAscript,几乎做不了任何实际的项目
JavaScript
使用ECMAscript语法规范,维嘉web API,缺一不可;
DOM操作,BOM操作,时间绑定,Ajax等等;
两者结合,即可完成浏览器端的任何操作
Nodejs
使用ECMAscript语法规范,外加NodejsAPI,缺一不可;
处理http,处理文件等;
两者结合,就可以完成服务端server的任何操作;
关于这个可以查看 nodejs.cn/api/可以知道 nodejs 的 API。
总结
ECMAscrip是语法规范;
nodejs=ECMAscrip+NodejsAPI;
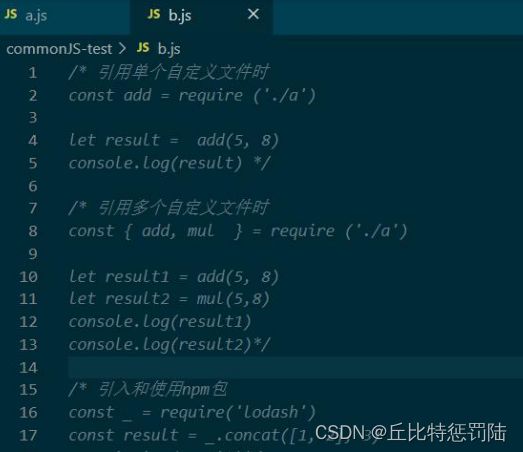
3 commonjs-演示
function add(a,b){
return a+b
}
function mul(a,b) {
return a*b
}
module.export = {
add,mul
}const {add,mul} = require('./a')
const sum = add(10,20)
const result = mul(100,200)
console.log(sum)
console.log(result)
const {add,mul} = require('./a')
const_=require('ladash')
const sum = add(10,20)
const result = mul(100,200)
console.log(sum)
console.log(result)
const arr = _.concat([1,2],3)
console.log('aee...',arr)
4 debugger
const http = require('http')
const server = http.createServer((req,res) => {
res.writehead(200,{'content-type':'text/html'})
res.end('hello world
')
})
server.listen(3000,()=>{
console.log('listening on 300 port')
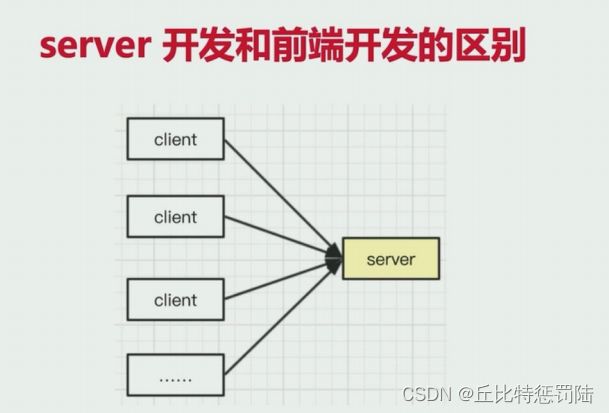
})5 server端和前端的区别
语言和端是不一样的,不仅仅是区别于语言,各种开发工具 什么的都是不一样。前端的话就是从多个服务器下载内容来 执行,而 server 却是承受多个客户端的请求,这里就是比较 大的差别!
server开发和前端开发的区别:
- 服务稳定性
- 考虑内存和CPU(优化,发展)
- 日志记录
- 安全
- 集群和服务拆分
承接很多请求所以很可能有多种攻击;客户端可能只是某个人挂了其它没关系而服务端挂了大家都没得玩;可以通过PM2 进程守候就是挂了就自己重启。
服务稳定性:
- server端可能回遭受各种恶意公鸡和误操作;
- 单个客户端可以意外挂掉,但是服务端不可以;
考虑CPU和内存(优化、扩展)
- 客户端独占一个浏览器,内存和CPU都不是问题
- server端要承载很多请求,CPU 和内存都是稀缺资源
- 课程后面会讲解使用stream写日志,使用redis存session
日志记录
- 前端也会参与写日志,但只是日志的发起方,不关心后续
- server端要记录日志、存储日志、分析日志,前端不关心
- 课程后面会讲解多种日志记录方式,以及如何分析日志
安全
- server端要随时准备接收各种恶意攻击,前端则少很多
- 如∶越权操作,数据库攻击等
- 课程后面会讲解登录验证,预防xss攻击和sql注入
集群和服务拆分
- 产品发展速度快,流量可能会迅速增加
- 如何通过扩展机器和服务拆分来承载大流量?
- 本课程虽然是单机器开发,但是从设计上支持服务拆分
6 总结
- nodejs下载安装,两种方式
- nodejs和前端javascript的区别,commonjs和debugger
- server开发和前端开发的区别,重占在切换思路