很棒的在线裁图工具jQuery1.4.2 + jquery.bitmapcutter.js + BitmapCutter.Core+的完美配合
做网站应用,特别是与照片相关的应用,经常需要用到图片裁剪,而系统代替客户进行裁剪通常不能完全符客户端的审美要求,由客户端用户DIY的裁剪是大势所趋。
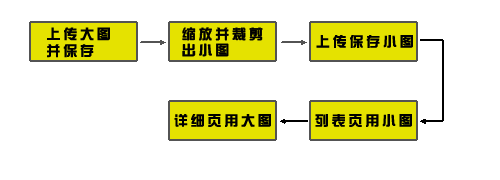
我们一般的流程如下:

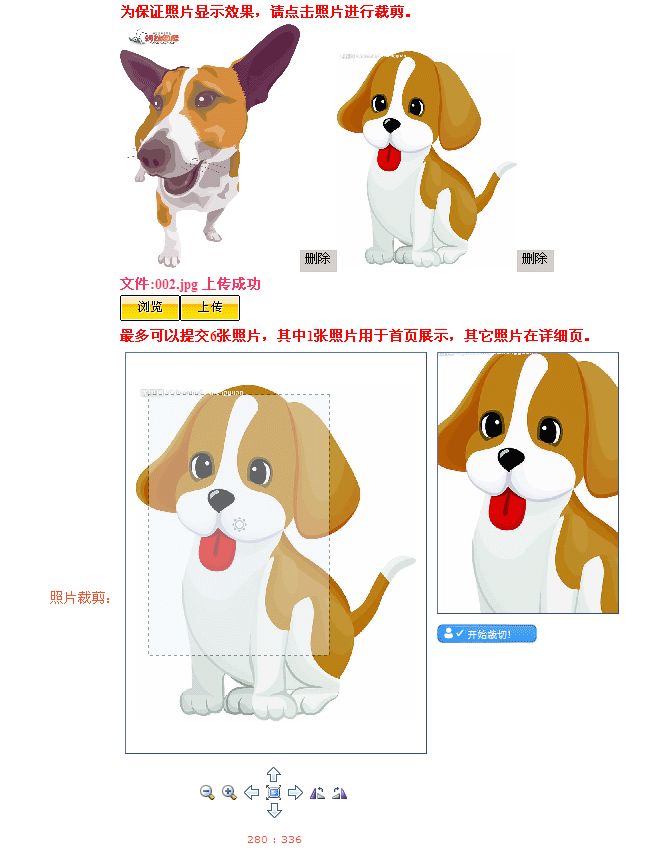
首先介绍一下 jquery.bitmapcutter该插件由Jericho开发,链接:http://gplv3.fsf.org/,它的主要作用是客户端裁图,效果如下:

该图的下半部分是jquery.bitmapcutter效果,上边是另外一个上传插件。到这一步,我们需要做以下这些事情:
1:引入jquery库
<script language="javascript" type="text/javascript" src="/js/jquery1.4.2.min.js"></script>
2:引入jquery.bitmapcutter库及其相关样式
<script type="text/javascript" src="/javascript/jquery.bitmapcutter.js"></script>
<link rel="Stylesheet" type="text/css" href="/css/jquery.bitmapcutter.css" />
3:确保你的网页中有一个装下该插件的容器:
及一段裁剪的初始化JS代码:(该函数并非裁剪的核心代码,在我的应用中,是点击某个上传好的大图便触发此方法,裁好后,小图便替换大图的位置)
 View Code
View Code
// 照片裁剪代码
function cutter(src,width,height,returnControl){
$( " #container " ).html( '' );
src = src.replace( / http\:\/\/([\w\W]*?)\/ / g, "" ); // 去除http://XXXX/
$.fn.bitmapCutter({
src: src,
renderTo: ' #container ' ,
cutterSize: { width: width, height: height },
onGenerated: function (newSrc) { // 裁完并保存后返回保存后图片地址
$( ' # ' + returnControl)[ 0 ].src = newSrc;
//.......
$( " #container " ).html( '' );
},
rotateAngle: 90 ,
lang: {clockwise: ' 顺时针旋转{0}度. ' }
});
}
< / script>
注意,在这个插件中点击"开始裁切"后,它会裁切前上传,再返回小图的SRC,这里就涉及了上传插件的对接,这个插件名叫 BitmapCutter.Core,这是由国内一位工程师写的,当然如果你觉得不爽,你也可以定义自己的上传插件,不过我要提醒大家的是重写这些代码的代价是否划算。代码我就不再一一说明了,上传到此,各位自行下载
请注意在jquery.bitmapcutter.js第423行
$.get('scissors.axd',{.....
这里给出了上传的路径,需要到web.config中做映射处理:
映射处理在Web.config中System.Web节:
<system.web>
<httpHandlers>
<add path="scissors.axd" verb="*" type="BitmapCutter.Core.HttpHandler.BitmapScissors,BitmapCutter.Core" validate="false"/>
</httpHandlers>
httpHandlers元素说明参见:http://msdn.microsoft.com/zh-cn/library/bya7fh0a(VS.80).aspx
要做到这些,我们需要做以下工作:
1.在你的项目中引用BitmapCutter.Core.dll
2.修改Web.config中的System.Web节
好了,所有的工作大概有5步,其中客户端3步,服务器端2步,我们来看一下最后裁剪出来的效果:

不要小看这件工作,大图有近2M,而小图只有30多K,用于列表的时候,速度优势还是相当明显的,当然这只是我的测试,不同的文件,不同的裁剪尺寸设置可能结果会有所不同.
JS代码包在此:js.rar
注意事项:
1:缩略图的文件夹必须要有
2:为适应新版jQuery,本JS版本较网上的其它版本有较大修改,使用网上其它的版本,将有可能无法正常使用
应朋友要求发出一个打包的DEMO:CutterDemo.rar
该DEMO已测.
