一幅长文细学HTML5
HTML5
摘要
在本文的学习中,我们会讲述HTML5新增的特性。HTML5并不是一种新的语言,而是HTML语言的第五次重大修改版本。现如今很多主流浏览器都支持H5如chrome、firefox、safari。IE9及以上支持h5,IE8以下则不支持。
H5改变了用户与文档的交互方式。在以前的传统的HTML中,我们使用的是flash来插入多媒体。但在H5中,它兼收了flash的一些特性。
相对于H4来说,H5抛弃了许多不合理的标记和属性,新增了一些标记和属性。还增加了许多新的语义使得代码的可读性更好。其他的如二维三维变化、特效、本地存储特效等特性,我们在下面的学习中慢慢讨论。
声明:在使用本文的代码时,为了避免文章冗长,我只附上了body标签内的代码供演示,如有需要详细代码可以前往代码仓库获取
作者:来自ArimaMisaki创作
文章目录
- HTML5
-
- 1.1 HTML概述
-
- 1.1.1 网页
- 1.1.2 HTML
- 1.1.3 Web标准
- 1.1.4 一些术语
- 1.2 HTML基本页面
-
- 1.2.1 标签
- 1.2.2 标签关系
- 1.2.3 注释
- 1.2.4 基本骨架
- 1.3 文本标签
-
- 1.3.1 排版标签
- 1.3.2 文本格式化标签
- 1.4 语义标签
-
- 1.4.1 无语义标签
- 1.4.2 语义标签
- 1.5 多媒体标签
-
- 1.5.1 图像标签
- 1.5.2 音频标签
- 1.5.3 视频标签
- 1.6 超链接
- 1.7 列表
-
- 1.7.1 列表种类
- 1.7.2 无序列表
- 1.7.3 有序列表
- 1.7.4 自定义列表
- 1.7.5 列表演示
- 1.8 表格
-
- 1.8.1 表格标签
- 1.8.2 表格标签属性
- 1.8.3 合并单元格
- 1.8.4 表格演示
- 1.9 表单标签
-
- 1.9.1 表单标签汇总
- 1.9.2 Input标签
- 1.9.3 按钮标签
- 1.9.4 下拉菜单标签
- 1.9.5 文本域标签
- 1.9.6 label标签
- 1.9.7 datalist标签
- 1.9.8 keygen(了解)
- 1.9.9 output(了解)
- 1.10 框架标签
- 1.11 头部标签
- 1.12 字符实体
- 1.13 Emmet语法
- 1.14 进度条标签
- 1.15 度量条标签
- 1.16 画布标签
1.1 HTML概述
1.1.1 网页
-
网页是指在因特网上按照一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
-
网页是网站中的一页,通常是HTML格式的文件,它要通过浏览器来阅读。
-
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常常为以.htm或.html后缀结尾的文件,故俗称HTML文件。
1.1.2 HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。它不是一种编程语言,而是一种标记语言,通过标签的控制来书写内容。如果你学过XML你或许能理解。
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给客户的
1.1.3 Web标准
我们在潜移默化中已经形成了一套标准,一个网页的组成可以分为结构、表现和行为。其中结构由HTML控制,即网页的内容;表现由CSS控制,即网页元素的位置和美化;行为由JavaScript控制,即网页模型的定义和交互。以上的标准我们最好各司其职,不要逾越。
1.1.4 一些术语
元素节点(元素):通常指的是HTML某个标签及其内容,如
表示标题。样式:通常指的是美化及位置控制,如标题应该放在网页的中间还是左边,应该是绿色还是红色。
1.2 HTML基本页面
1.2.1 标签
说明:HTML标签是由尖括号包围的关键词,例如
。h1标签通常是成对出现的,例如和
我们称其为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
HTML标签并不全是双标签,比如单标签
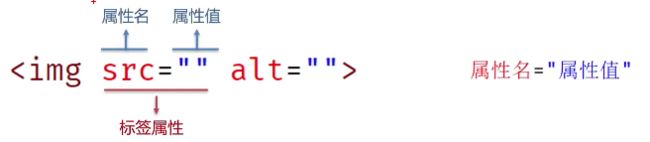
,它通常被用作换行。标签中还可以指定内容的属性,写法采用键值对方式key = “value”。属性包含了元素的额外信息。其中值的引号可写可不写,但是习惯上大家还是会写上。元素可以同时存在多个属性,属性之间以空格的方式隔开,标签名与属性之间也是,属性之间是无序的。
1.2.2 标签关系
说明:双标签关系可以分为两类:包含关系和并列关系。
1.2.3 注释
注释格式:
提示:如果是使用VScode,那么你只需要选中注释内容,然后ctrl+/。
1.2.4 基本骨架
说明:每个网页都会有一个基本结构标签,我们称之为骨架标签。页面的内容也是在这些基本标签上书写。如果我们想要使用VsCode编译器来快速生成一个基本页面,可以敲下!然后回车,或者敲下html:5然后回车。下面演示一个基本页面:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个程序title>
head>
<body>
你好
body>
html>
我们对基本页面中的标签做一下解释:
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们称为根标签 | |
| > | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容基本上是放到body里面的 |
对其余的符号做一下解释:
| 其余符号 | 作用 |
|---|---|
| 表明HTML网页版本 | |
| lang(意味language) | 定义当前文档显示的语言,一般是en(English)或者zh-CN(中文),除此之外还有fr(法语)等。 |
| charset(Character Set,字符集) | 多个字符的集合,以便计算机能够识别和存储各种文字,在head标签内可以使用标签的charset属性来规定HTML文档应该使用哪种字符编码。常用UTF-8、GBK、GB2312 |
1.3 文本标签
1.3.1 排版标签
| 排版标签 | 说明 |
|---|---|
| 标题标签 | 双标签,其中可选h1到h6。意为最多支持六级标题 |
| 段落标签 | 双标签 文字内容 ,其中段落文字写于标签之中 |
| 换行标签 | 单标签 或,意为重新开始一行 |
| 水平线标签 | 单标签 ,意为生成一条水平线,常用于分割不同主题内容 |
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<p>段落p>
<br>
<hr>
body>
1.3.2 文本格式化标签
说明:格式化并不是清空的意思,而是让文本具有某种格式的意思。通过文本格式化标签,我们可以对特定的文字施加各种效果。
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| strong | 加粗 |
| u | 下划线 |
| ins | 下划线 |
| i | 倾斜 |
| em | 倾斜 |
| s | 删除线 |
| del | 删除线 |
<body>
<b>加粗b>
<strong>加粗strong>
<u>下划线u>
<ins>下划线ins>
<i>倾斜i>
<em>倾斜em>
<s>删除线s>
<del>删除线del>
body>
1.4 语义标签
1.4.1 无语义标签
div标签:双标签
span标签:双标签文字内容,span相当于一个盒子,与div不同的是,不管你使用几次标签,填写的内容都会位于同一行。
<body>
<div>普通文字div>
<div>普通文字div>
<span>普通文字1span>
<span>普通文字1span>
body>
1.4.2 语义标签
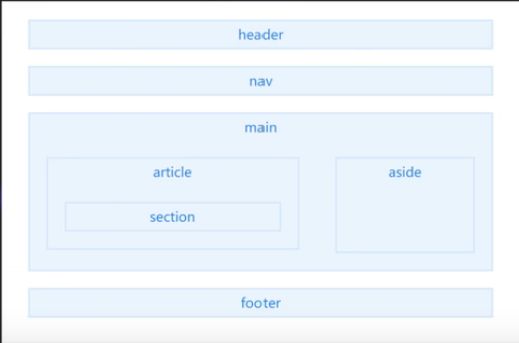
说明:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用。这些标签多用于手机端网页开发。
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| aticle | 网页内容 |
| main | 文档主要内容 |
1.5 多媒体标签
1.5.1 图像标签
格式:
属性说明:
| 属性 | 说明 |
|---|---|
| alt = “” | 当图片加载失败时,显示alt指定的文本 |
| title = “” | 当鼠标悬停在图片上时显示的提示信息 |
| width和height | 用于设置图片宽度和高度,但是一般只设置其中一个,另一个则会根据设置等比例放大缩小,若两个都设置如果没有等比例缩小或放大则图片会扭曲。 |
| border | 设置图像的边框粗细 |
<body>
<img src="./0.jpg" alt="图片加载失败" title="图片来自ArimaMisaki" width="400px" border="2px">
body>
1.5.2 音频标签
单标签格式:
双标签格式:
说明:由于音频标签目前只支持三种格式:MP3、Wav、Ogg,如果我们轻易换掉视频源,则会导致audio单标签可能无法播放,为此我们提出了双标签。在音频中可以指定多个source,不同的source中存放的是不同格式的同个音频,这样方便浏览器选择可用的播放源
属性说明:
| 属性名 | 功能 |
|---|---|
| src | 音频路径 |
| controls | 显示播放控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
1.5.3 视频标签
说明:
-
将音频标签的audio改为video即可。
-
使用embed也可以直接插入视频文件,它的本质是调用本机上已经安装的文件,具有兼容性。
-
可以使用flash,但是会增加使用成本,且该方法已经被淘汰。
-
视频标签目前只支持三种格式:MP4、WebM、Ogg。
-
当设置视频宽高时,HTML5为了保持原视频比例,设置的宽高中只会生效一个参数。故平时设置视频组件时只会设置宽高中的其中一个参数。这种做法不仅仅是对于视频比例,图片比例也是一样。
属性说明:
| 属性名 | 功能名 |
|---|---|
| src | 音频路径 |
| controls | 显示播放控件 |
| autoplay | 自动播放(谷歌浏览器要自动播放需要加上muted) |
| loop | 循环播放 |
| width | 组件宽度 |
| height | 组件高度 |
| poster | 还未播放前视频的封面,默认是视频的第一帧,可指定路径 |
| preload | auto或none,规定是否预先加载视频,如果有了autoplay,就忽略该属性 |
| muted | 静音播放 |
<body>
<video type="mp4" width="300px" controls autoplay loop poster muted>
<source src="./TestAudio.mp4">
video>
body>
1.6 超链接
说明:超链接就是点链接就能跑到其他地方的玩意。
格式:超链接名字
链接中的target属性:
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转 |
| _blank | 在新窗口中跳转(保留原网页) |
链接分类:
-
外部链接:百度
-
内部链接:首页
-
空链接:首页
-
下载链接:如果href的地址是一个文件或者压缩包,点击则会下载这个文件
-
网页元素链接:在网页中的各种元素,如文本、图像、表格、音频、视频都可以添加超链接
-
锚点链接:在a标签的href属性中设置属性值为#id值,然后在目标位置标签添加id属性,并设置id值即可
<body>
<a href="http://www.baidu.com">百度链接a>
<a href="./1_5_3.视频标签.html">内部链接a>
<a href="#">空链接a>
body>
1.7 列表
1.7.1 列表种类
有序列表:每条内容前都有序号
无序列表:每条内容前都有符号
自定义列表:自己定制的列表
1.7.2 无序列表
| 标签名 | 说明 |
|---|---|
| ul(Unordered list) | 表示无序列表的整体,用于包裹li标签 |
| li(list) | 表示无序列表的每一项,用于包含每一行的内容 |
1.7.3 有序列表
| 标签名 | 说明 |
|---|---|
| ol(Ordered list) | 表示有序列表的整体,用于包裹li标签 |
| li(list) | 表示有序列表的每一项,用于包含每一行的内容 |
1.7.4 自定义列表
| 标签名 | 说明 |
|---|---|
| dl(defined list) | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt(defined title) | 表示自定义列表的标题 |
| dd(defined data) | 表示自定义列表的针对主题的每一项内容 |
1.7.5 列表演示
- 第一行
- 第二行
- 第三行
- 第一行
- 第二行
- 第三行
- 标题
- 第一行
- 第二行
- 第三行
1.8 表格
1.8.1 表格标签
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr(table row) | 表格每行,可用于包裹td |
| td(table data) | 单元格内容 |
| caption | 表格大标题,写于table标签内部。表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th(table header) | 表头单元格,写于tr标签内部。表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
1.8.2 表格标签属性
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
1.8.3 合并单元格
说明:合并单元格分为跨行合并和跨列合并,只有同一个结构标签中的单元格才能合并,不能跨结构标签合并。
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并 |
| colspan | 合并单元格的个数 | 跨列合并 |
1.8.4 表格演示
学生成绩单
姓名
成绩
评语
张三
100分
成绩不错
总结
品质兼优 德才兼备
1.9 表单标签
1.9.1 表单标签汇总
表单标签说明:
| 标签 | 描述 |
|---|---|
| 定义供用户输入的表单 | |
| 定义输入域 | |
| 绑定内容和表单标签的关系 | |