微信小程序开发
目录
小程序特点
小程序开发
实例
微信小程序(Wechat Mini Program),是一种在微信内传播,不需要安装便可使用的应用程序。从2017年1月发布,到2020年6月为止已有550万个小程序,DAU(日活跃用户数)为4.4亿,且呈持续增长的趋势。
小程序特点
微信小程序是基于微信衍生出来的产品,所以小程序提供了丰富的API来获取微信的数据与功能。不管是用户存储在微信上的数据,还是微信已有的功能,都可以通过这些API来直接使用。
另外小程序基本上不需要考虑客户端是ios还是android,这些差异微信已经帮小程序屏蔽掉了,小程序只需要关注它自身要实现的功能即可。
小程序开发
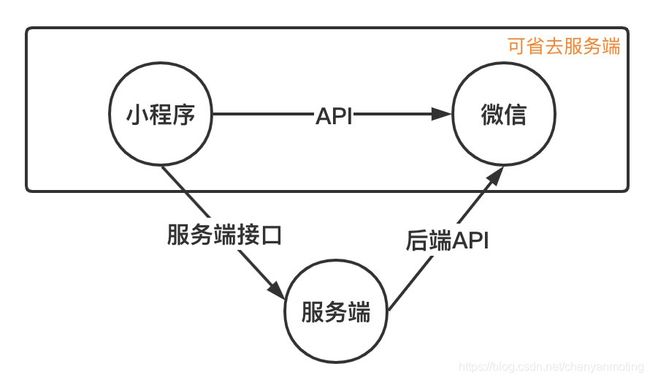
在日常开发中,涉及到三方交互:小程序、微信、服务端(后端),其中服务端主要负责数据存储以及复杂的业务逻辑处理,如果业务简单则服务端可以省去。
1. 申请小程序账号
通过邮箱注册登录后,可看到如下界面:
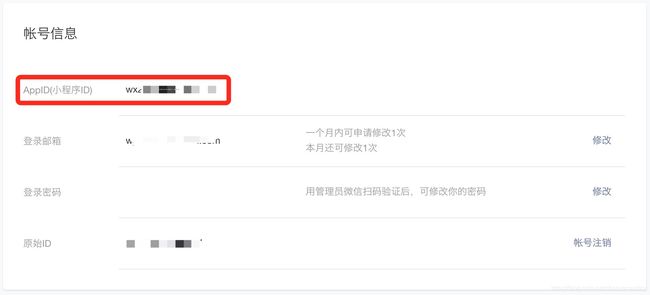
在左侧菜单栏选择 “设置”,右边内容区域选择 “基本设置”,在最下方有账号信息,其中AppID(小程序ID)就是新建小程序项目时需要用到的账号。
2. 开发者工具
接着下载 普通小程序开发者工具,用于调试开发效果。代码编写可以使用自己常用的网页开发工具,我一般使用 WebStorm
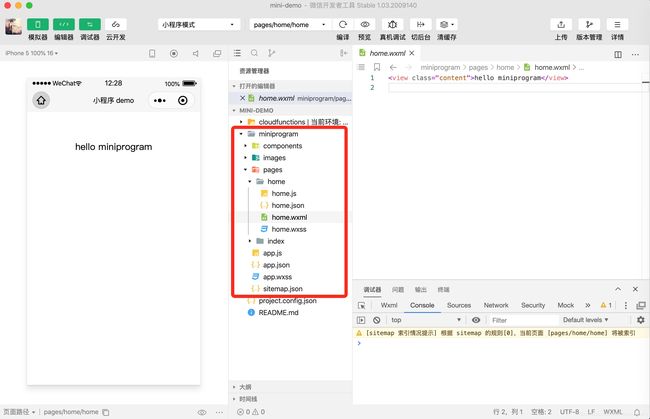
上图开发工具左侧模拟器呈现的是一个只有一行文本的页面,中间一栏是小程序项目的基本目录结构,右侧是相关的代码以及控制台。开发工具中的界面布局,可以自定义。
3. 项目结构
简单认识了开发工具中的构成后,我们着重了解一下小程序的目录结构:
| app.js |
注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等 (每个小程序都需要在app.js中调用App方法注册小程序实例) |
||||||||
| app.json |
对小程序进行全剧配置,文件内容为一个JSON对象。参考全局配置 |
||||||||
| app.wxss |
公共样式表,定义公共的样式 |
||||||||
| pages |
由小程序的页面组成,每一个页面文件中包含四个文件,分别为 .json、 .js、.wxml、.wxss,框架会自动获取 |
||||||||
|
|
|
components、images分别存放组件和图片,这两个目录也可以自定义。
小程序框架系统分为两部分:渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染,一个小程序存在多个界面,所以渲染层存在多个WebView线程;逻辑层采用JsCore线程运行JS脚本。这两个线程的通信会经由微信客户端做中转,逻辑层发送网络请求也经由Native转发。
实例
pages是开发过程中最常用到的目录,以上述显示文本的页面为例:
1) .json,设置标题为“greeting”
{
"navigationBarTitleText": "greeting"
}2).js,在data中设置greeting变量。页面的各个生命周期可触发的操作,也在js中定义,比如加载、显示、隐藏等。
data: {
greeting: 'hello miniprogram',
},3).wxml,添加页面结构,其中用到了在.js中定义的greeting变量
{{greeting}} 4).wxss,编写页面样式,这里设置页面背景色为白色,设置content的字体为42rpx,文本居中,行高300rpx。
Page{
background-color: #ffffff;
}
.content{
font-size: 42rpx;
text-align: center;
line-height: 300rpx;
}rpx与px的换算关系:规定屏幕宽为750rpx,与手机屏幕实际宽度成固定比例,如:
iphone5屏幕宽为320px,则在iphone5上,1px=2.34rpx;
iphone6屏幕宽为375px,则在iphone6上,1px=2rpx;
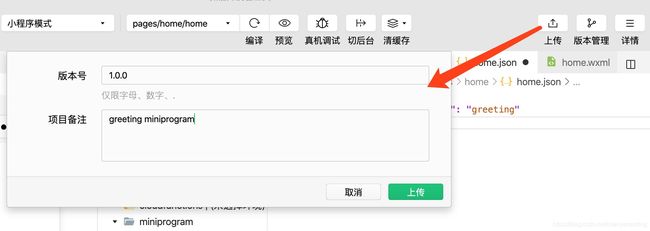
最后,在开发者工具中点击“上传”按钮,上传到微信小程序
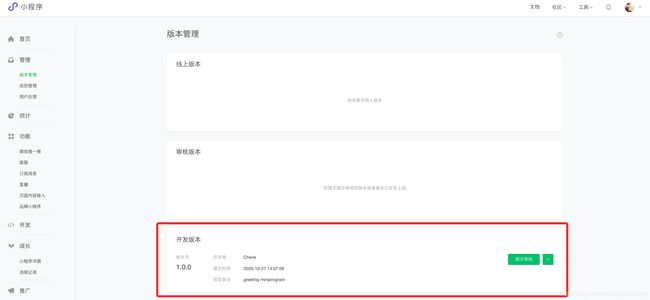
在小程序的版本管理中,可看到刚才上传的版本,提交审核通过后才能发布为“线上版本”,即微信用户可看到的实际版本。
以上便是页面开发的一个简单流程,在实际开发中对于未知的效果,可以参考微信小程序的官方文档。
最后多一句嘴,不管实现什么功能,不会写了看官方文档。
网站推荐:
微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
Flex页面布局:https://www.runoob.com/w3cnote/flex-grammar.html