Selenium基础 — Selenium环境搭建(Windows环境)
我们先通过chrome浏览器的Selenium自动化测试环境搭建为例说明。
1、浏览器安装(掌握)
chrome浏览器、Firefox浏览器、Safari浏览器、Edge浏览器、Opera浏览器自行安装。
2、浏览器驱动下载(掌握)
(1)ChromeDriver for Chrome
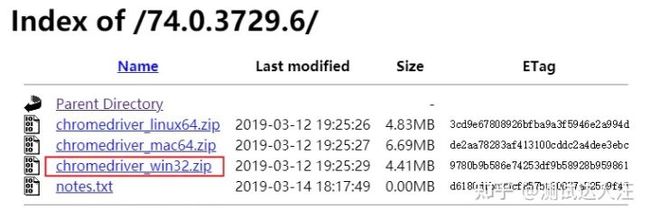
如果使用Chrome浏览器进行自动化测试,就需要下载ChromeDriver驱动。ChromeDriver驱动下载地址:http://chromedriver.storage.googleapis.com/index.html
国内镜像地址:https://npm.taobao.org/mirrors/chromedriver
版本对应地址:http://chromedriver.storage.googleapis.com/2.43/notes.txt
选择指定的ChromeDriver版本,可根据不同的平台(Win、Mac、Linux)下载指定的ChromeDriver。
(2)Geckodriver for Firefox
如果使用Firefox进行自动化测试,在Selenium 1.0或者Selenium 2.0是可以直接驱动Firefox进行测试的,但如果使用的是Selenium 3.0,则需要下载geckodriver驱动。
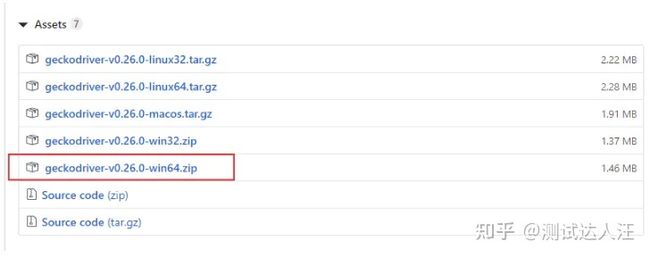
Geckodriver下载地址:https://github.com/mozilla/geckodriver/releases
国内镜像地址:https://npm.taobao.org/mirrors/geckodriver/
根据不同的平台(Win、Mac、Linux等)下载指定的geckodriver。
提示:
- Firefox 47 及以前版本,不需要geckodriver驱动。
- geckodriver v0.19.0:Firefox 55(及更高版本),Selenium3.5(及更高)
- geckodriver v0.21.0:Firefox 57(及更高版本),Selenium3.11(及更高)
- 我应用的版本v0.24.0和v0.26.0,Firefox 76,Selenium3.14。
(3)IEDriverServer for IE
如果使用IE进行自动化测试,就需要下载IEDriverServer驱动。
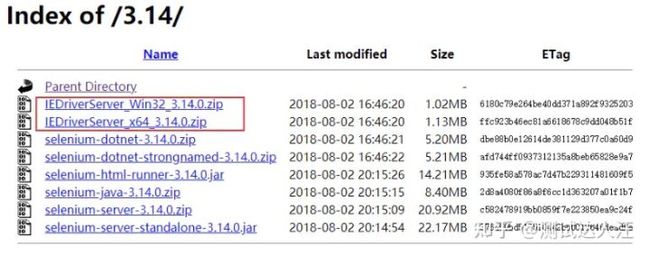
IEDriverServer下载地址:http://selenium-release.storage.googleapis.com/index.html
根据Win平台是32位还是64位,下载指定的IEDriverServer。
IEDriverServer的版本号和Selenium的版本号一定要一致。
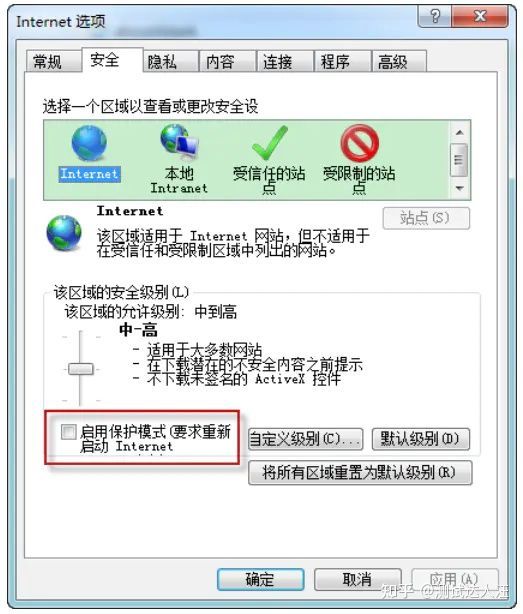
执行脚本的时候有报错:Unexpected error launching Internet Explorer. Protected Mode settings are not the same for all zones.,说明安全性较高,解决方法:
修改IE的设置,打开IE --->选项--->安全,不选中启用保护模式。
(4)for Edge
在windows 10中Edge浏览器的驱动由Microsoft提供,也需要单独下载。
下载地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
需要根据Edge浏览器版本下载对应的版本驱动。
@1.如何查看windows 10中Edge浏览器的版本
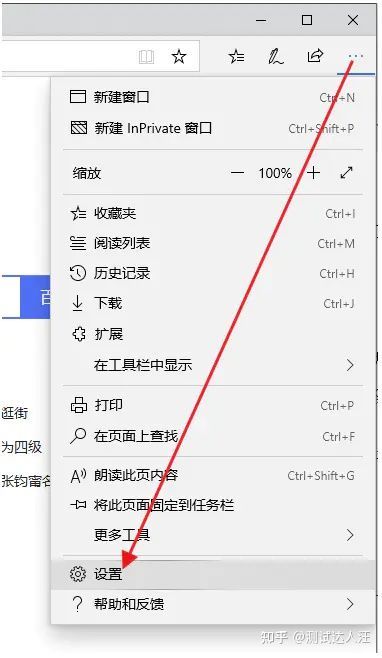
- 方式一
打开Edge浏览器
设置的界面的最下方,就可以查看到Edge浏览器的版本。
- 方式二
开始 —> 设置 —> 系统 —> 关于
@2.Edge浏览器18版本的Selenium驱动安装
Edge浏览器18版本以前的Selenium驱动,在上面网址中,下载对应的驱动版本就可以了。
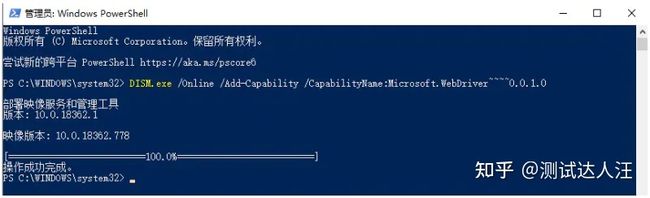
Edge浏览器18版本,需要在windows 10系统的命令提示符中(管理员方式打开),执行如下命令即可。
DISM.exe /Online /Add-Capability /CapabilityName:Microsoft.WebDriver~~~~0.0.1.0如下图:
安装完成之后,我们就可以适用Selenium测试Edge浏览器了,不需要在下载单独的Edge浏览器驱动了。
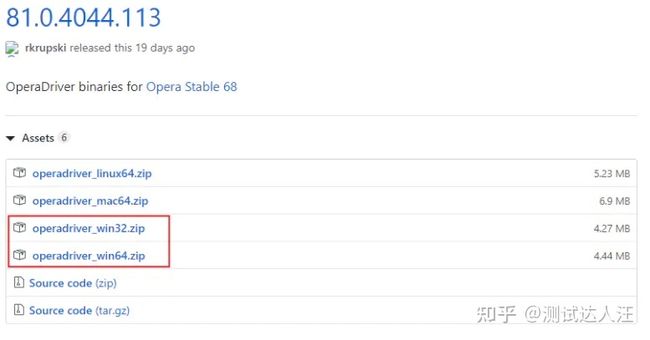
(5)OperaDriver for OperaOpera浏览器的Selenium驱动下载地址:https://github.com/operasoftware/operachromiumdriver/releases
国内镜像地址:https://npm.taobao.org/mirrors/operadriver/
下载驱动的时候,一定要看好驱动支持的浏览器版本。
3、浏览器驱动安装
将下载好的浏览器驱动解压后,将xxxx.exe放置在Python安装路径的根目录下即可。
4、安装Selenium
在Windows环境下,安装方式有两种(任选一种即可)
(1)在线安装
- 命令行输入
pip install -U selenium - 若Selenium安装超时失败,可以试试国内源:
- 命令行输入:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple selenium
- 命令行输入:pip install -i http://pypi.douban.com/simple/ selenium
- 安装Selenium指定版本(例如3.9.0)
命令行输入pip install -U selenium==3.9.0
(2)离线安装
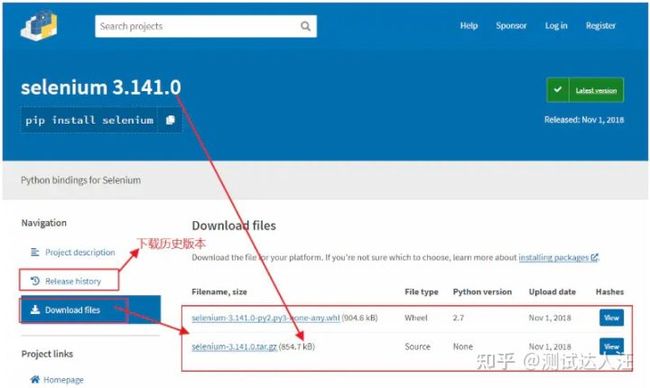
打开网址:https://pypi.org/project/selenium/
点击Download files,下载后缀名为tar.gz包文件。
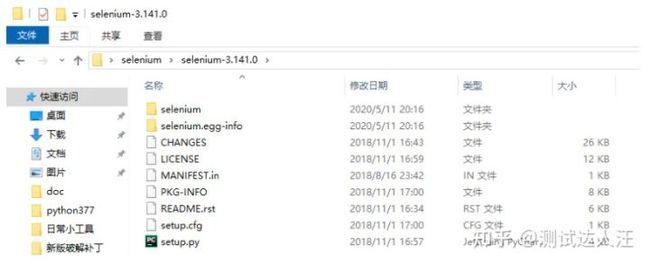
下载完成后,进行解压,例如selenium-3.14.0.tar.gz,如图所示,解压后的文件目录
打开命令行,跳转到解压后的目录路径,输入安装命令python setup.py install即可。
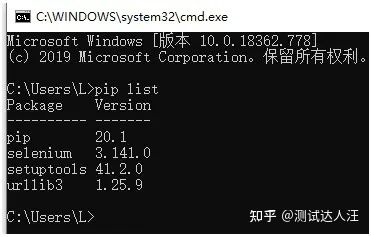
安装完成后,打开命令行,输入pip list,查询已安装的模块,如下图:
如图所示Selenium安装成功。
在PyCharm中导入Selenium模块,没有报错,就可以正常在PyCharm中使用Selenium了。
# 1.导入selenium包
from selenium import webdriver5、使用Selenium启动谷歌浏览器
"""
1.学习目标
掌握使用selenium启动谷歌浏览器
2.操作步骤
2.1 导入selenium包
2.2 选择并打开浏览器(谷歌)
2.3 输入百度网址
2.4 对网址操作
2.5 关闭浏览器
3.需求
使用selenium实现在谷歌浏览器中打开百度网站
4.注意事项
4.1脚本的名称一定不能selenium
4.2输入网址的时候要加上http://
"""
# 学习selenium主要学习的是对webdriver的使用
# 1.导入selenium包
from selenium import webdriver
from time import sleep
# 2.选择并打开浏览器(谷歌)
driver = webdriver.Chrome()
# 3. 输入百度网址
driver.get("http://www.baidu.com")
sleep(3)
# 4.对网址的操作
# 5.关闭浏览器
driver.quit()6、拓展
(1)屏蔽“Chrome 正受到自动测试软件的控制“提示信息
81版不好用,75版可以。
"""
1.学习目标
熟悉selenium屏蔽谷歌浏览器的信息提示栏
2.操作步骤
1.导包
2.添加谷歌浏览器加载项
屏蔽信息提示栏
3.打开谷歌浏览器——将屏蔽信息提示栏参数传入到打开浏览器中
4.打开地址
5.关闭浏览器
总结:
options = webdriver.ChromeOptions() # 实例化谷歌浏览器加载项
options.add_argument("disable-infobars") # 去掉谷歌浏览器信息提示栏
webdriver.Chrome(chrom_options=options) # 使用浏览器加载项
3.需求
使用selenium将谷歌浏览器的信息提示栏屏蔽
"""
# 1.导入selenium包
from selenium import webdriver
from time import sleep
# 2.添加谷歌浏览器加载项
options = webdriver.ChromeOptions()
options.add_argument("disable-infobars")
# 3.打开谷歌浏览器——将屏蔽信息提示栏参数传入打开浏览器中
"""
DeprecationWarning: use options instead of chrome_options
弃用警告:使用选项代替chrome_options,改用options选项
"""
driver = webdriver.Chrome(options=options)
# 4.打开地址
url = "http://www.baidu.com"
driver.get(url)
sleep(3)
# 5.关闭浏览器
driver.quit()(2)Chrome模拟移动端
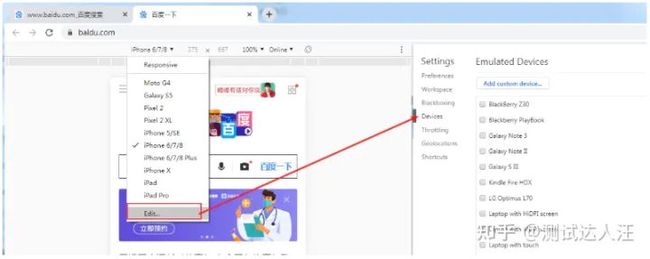
打开chrome-->F12--->开启移动端视角,如图所示,可以模拟iphone6等设备。
也可以添加或删除设备,点击Edit进行设置。
在脚本里deviceName为所要模拟的设备名。
脚本代码
"""
1.学习目标
熟悉selenium使用谷歌浏览器模拟移动端
2.操作步骤
1.导包
2.添加谷歌浏览器加载项
设置模拟的手机型号,字典类型的参数
mobileEmulation = {"deviceName": "iPhone X"}
options=webdriver.ChromeOptions()
options.add_experimental_option("mobileEmulation", mobileEmulation)
注:"mobileEmulation"为固定写法。
3.打开谷歌浏览器——将参数传入打开的浏览器中
4.打开地址
5.关闭浏览器
3.需求
使用selenium打开谷歌浏览器,模拟iPhoneX手机
"""
# 1.导入selenium包
from selenium import webdriver
from time import sleep
# 2.添加谷歌浏览器加载项
mobileEmulation = {"deviceName": "iPhone X"}
options = webdriver.ChromeOptions()
# 因为传入的是字典类型的数据,所以使用的add方法也不一样
options.add_experimental_option("mobileEmulation", mobileEmulation)
# 3.打开谷歌浏览器——将模拟移动端的参数,传入打开的浏览器中
# options和chrome_options一样,chrome_options将弃用。
driver = webdriver.Chrome(options=options)
# 4.打开地址
url = "http://www.baidu.com"
driver.get(url)
sleep(3)
# 5.关闭浏览器
driver.quit()最好我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
1、学习思路和方法
这个大纲涵盖了目前市面上企业百分之99的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习
2、想学习却无从下手,该如何学习?
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。
3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件....
4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看
最后送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦