CSS中常见的单位
CSS中常见的单位,CSS中常见单位有很多,接下来就由我按照使用频率为大家详细的介绍CSS开发过程中使用到的基本单位
1. Px单位
Px是pixel的简写, 被称之为像素单位, px可以在计算机屏幕上,能达到预期的效果,在打印机和其它的高分辨率设备上,它又能取得所希望的效果, 一个像素被称之一个像素点, 这个像素点可以很大, 也可以很小, 如果这个像素点很大, 则图片画质就不清晰, 如果像素点越小, 则像素点越来越密集, 让我们的画质变得更加的清晰. 如下图所示
2. Pt单位
Pt是Point的简写, 被称之为磅值单位, pt是一种固定长度的度量单位, 也是一个绝对单位,他是一个能够使用测量设备测得的长度。绝对单位作用有限,因为它们不能够缩放,通常只用在已经知道是用在哪种输出媒体的情况下才使用
那么px和pt之间有什么区别呢?
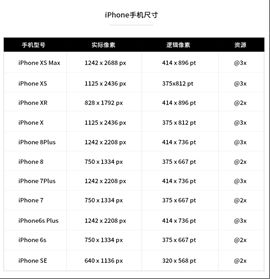
想要了解pt和px区别, 必须先要了解两个概念: 逻辑像素和物理像素; 在这里pt是逻辑像素,px是物理像素; 到底什么是逻辑像素和物理像素呢?
逻辑像素: 称为设备独立像素(Device Independent Pixel,DIP),也称为CSS像素CSS里定义像素点,比如1px表示逻辑像素为1
物理像素: 设备能控制显示的最小单位,常说的1920×1080像素分辨率就是用的设备像素单位.
默认情况下: 1物理像素 = 1逻辑像素, 在高像素密度的设备上1物理像素 = 多个逻辑像素 比如: iphone8为基础750做的设计pt单位的,再网页中用px做单位要在pt基础上乘以2了
如下图所示:
3. Em单位
em是emphasize的简写, em单位名称为相对长度单位。是相对于当前对象内文本的字体尺寸, 也可以理解成, em单位是相对于当前对象, 或者是相对于当前对象的父元素的字体大小进行缩放的一个倍数;
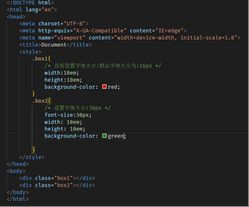
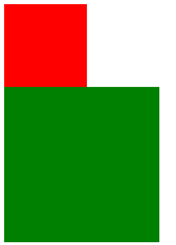
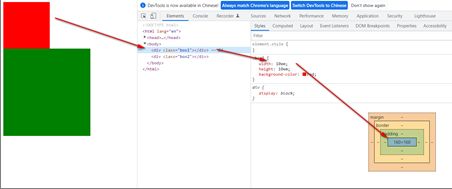
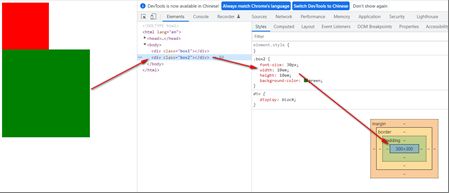
例如: 在页面开发的时候, 没有标签对象内的字体大小, 我们的宽度使用是em单位, width:10em, 则此时em单位的参照则为该元素对象的默认字体大小的10倍;(默认情况下1em=16px) 也就相当于该元素的宽度为160px; 如果标签对象内有字体大小, 字体大小为30px; 此时再次设置width:10em; 此时元素的宽度为:300px; 因为em的参照为对象内字体尺寸
如下如所示:
IT学习教程![]() http://www.mobiletrain.org/study/
http://www.mobiletrain.org/study/
4. Rem单位
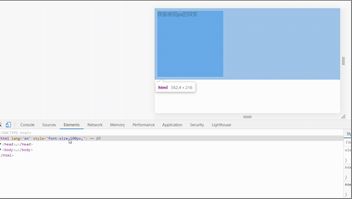
rem是css3中新增加的一个单位属性(font size of the root element),根据页面的根节点的字体大小进行转变的单位。而根节点就是节点。只要根目录字体大小发生改变, 则使用rem单位的尺寸也会发生改变(如下图)
对rem单位的简单换算:
我们知道,浏览器默认的字号16px,来看一些px单位与rem之间的转换关系:
12px/16px=0.75rem
14px/16px=0.875rem
16px/16px=1rem
18px/16px=1.125rem
20px/16px=1.25rem
通常情况下:为了方便计算, 我们可以调整根目录字体大小: 变成整数或者是10的倍数更加方便计算:font-size:50px
例如:移动端页面开发的过程中, 我们经常为了达到伸缩性的布局, 会使用rem单位做开发, 开发过程中, 我们需要讲UI设计师给到的原始设计稿中测量的单位/dpr,然后再次除以根目录字体大小然后转换成rem单位
例如: iphone7 设计稿中测量的距离为300px
我们需要讲300px转换成人单位: 300/2(dpr)/50px=300/100=3rem;
这样直接就相当于测量的距离直接除以100,向前推两位小数点,方便计算
4. Vw和vh单位
想要了解vw和vh单位我们得才能够两个单位的基本概念入手;
Vw是viewport width的简写; 代表的是视口的宽度;
Vh是viewport height的简写; 代表的是视口的高度,
那么到底什么是视口呢? 在这视口指的是观看区域的窗口的大小, 也就是代表PC和手机端屏幕的尺寸大小. 在这里 100vw代表了一个完整的视口的宽度 1vw则代表了视口宽度的百分之一; 100vh代表了一个完整的视口的高度 1vh则代表了视口高度的百分之一;
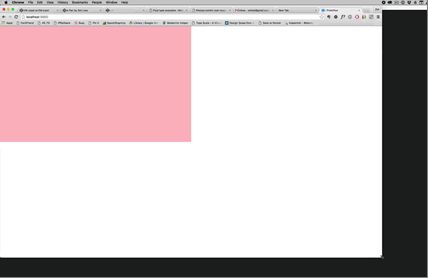
使用vh和vh的优点是:我们能完全的制作一个可伸缩性的布局, 会根据屏幕的大小改变布局的比例缩放;如下图所示(动图)
5. vmin and vmax单位
vmin和vmax 代表的是视口宽度和视口高度中的最小值和最大值, 这两个单位的参照仍然是视口
vmin: 视口高度 vw 和宽度 vh 两者之间的最小值
vmax: 视口高度 vw 和宽度 vh 两者之间的最大值
这里离需要考虑的是横屏还是竖屏样式;
如下图所示: 如果我们使用的是height使用的是vw单位, 无论横屏和竖屏参照的均为视口的宽度
Document
前端学习教程![]() http://www.mobiletrain.org/study/html5/
http://www.mobiletrain.org/study/html5/
效果图如下:
如果真是开发的时候使用vw单位横屏知乎,头部占据的位置会比较大;内容区域比较少
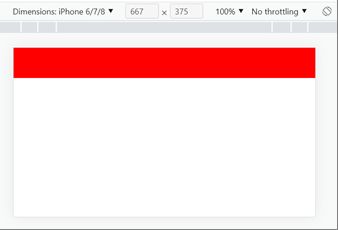
为了解决这一问题: 我们可以使用vmin和vmax单位, 以视口宽度和高度中的最小和最大值为参照 完美解决这一问题
Document
6. Rpx单位
Rpx单位是小程序中的单位,把屏幕分成750等分,每一份为1rpx。规定屏幕宽为750rpx。
1px约等于2rpx
注意:css的单位可以用于计算,使用 calc()
width: calc(100% - 80px);其实CSS可以使用的单位有很多, 只不过咱们开发中经常使用的就是以上7中 欢迎大家继续留言补充