ASP.NET 跨页面发送
本篇文章介绍了ASP.NET跨页面访问技术。从该技术的实现方法、细节以及优缺点上进行了阐述。
(一) 控件的PostBackUrl
凡是支持IButtonControl接口的控件都有PostBackUrl属性,比如LinkButton和Button等,只要将该属性设置为需要发送的页面即可。我们先来看一个例子。
例1.1
分别创建两个页面,FirstPage和SecondPage,代码如下。
FirstPage前台代码:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="FirstPage.aspx.cs" Inherits="FirstPage" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <title></title>
8 </head>
9 <body>
10 <form id="form1" runat="server">
11 <div>
12 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
13 <br />
14 <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" PostBackUrl="~/SecondPage.aspx"/>
15 </div>
16 </form>
17 </body>
18 </html>
FristPage后台代码:
1 public partial class FirstPage : System.Web.UI.Page
2 {
3 static int num = 0;
4 protected void Page_Load(object sender, EventArgs e)
5 {
6 if (!Page.IsPostBack)
7 {
8 num++;
9 }
10 }
11
12 public int Num
13 {
14 get { return num; }
15 }
16 protected void Button1_Click(object sender, EventArgs e)
17 {
18 // Server.Transfer("~/SecondPage.aspx",true);
19 // Response.Redirect("~/SecondPage.aspx");
20 }
21
22 }
SecondPage前台代码:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="SecondPage.aspx.cs" Inherits="SecondPage" %>
2 <%@ Reference VirtualPath="~/FirstPage.aspx" %>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
5 <head runat="server">
6 <title></title>
7 </head>
8 <body>
9 <form id="form1" runat="server">
10 <div>
11 <asp:Label ID="Label1" runat="server" Text=""></asp:Label>
12 </div>
13 </form>
14 </body>
15 </html>
SecondPage后台代码:
1 public partial class SecondPage : System.Web.UI.Page
2 {
3 protected void Page_Load(object sender, EventArgs e)
4 {
5 string info = string.Empty;
6 FirstPage firstPage = PreviousPage as FirstPage;
7 if (firstPage != null)
8 {
9 info += "收到来自上一个页面的请求<br/>";
10 if (firstPage.IsCrossPagePostBack)
11 {
12 info += "当前请求为跨页面请求<br/>";
13 }
14 else
15 {
16 info += "当前请求不是跨页面请求<br/>";
17 }
18 info += "上一个页面中num值为:" + firstPage.Num+"<br/>";
19
20 TextBox tb = firstPage.FindControl("TextBox1") as TextBox;
21 info += "使用FindControl方法找到的值:" + tb.Text + "<br/>";
22 }
23 else
24 {
25 info += "没有收到来自上一个页面的请求<br/>";
26 }
27
28 if (Request["TextBox1"] != null)
29 {
30 info += "可以通过Request对象访问上一个页面"+Request["TextBox1"]+"<br/>";
31 }
32 else
33 {
34 info += "没有传递视图状态<br/>";
35 }
36
37 Label1.Text = info;
38 }
39 }
对于SecondPage这里有几点需要说明一下,在该页面前台中这行代码<%@ Reference VirtualPath="~/FirstPage.aspx" %> 指定了跨页面请求的发起方页面,可以添加多个。页面中使用了PreviousPage属性来访问上一个页面中的对象,页面的IsCrossPagePostBack属性指示当前请求是否为跨页请求(后面还会说到),我们先运行一下页面看一下运行结果。首先在文本框中输入一些值,然后点击按钮。
结果如下:
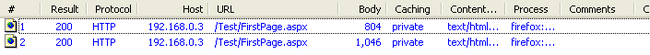
下面是在Fiddler中监控的结果:
在SecondPage中我们可以访问到FirstPage中的对象,FirstPage把完整的视图状态传递到了SecondPage中,如果视图状态中存储了较大的数据,页面就会显得过于臃肿。
(二)Server.Transfer方法
该方法也可以把页面发送到另一个页面,并且能保留浏览器端的Url地址,该方法在服务器端通过更改传输请求告诉浏览器重定向,这样就不会占用较多的HTTP请求,但该方法只能定向到同一个服务器的同一个站点。
接下来我们看一个例子,还是在例1.1的基础上加以修改。
例2.1
删除前台页面FirstPage中Button1的PostBackUrl属性,使Button1点击事件中Server.Transfer方法可用:
运行结果:
Fiddler中结果:
Server.Transfer方法的第二参数,表示是否使用视图状态,默认也为true。我们可以看到运行结果的第二行与之前不同。这里也是值得注意的,调用Server.Transfer方法则IsCrossPagePostBack属性为false,并且保留原地址的Url。
下面我们把该方法的第二个参数设置为false。
例2.2
运行结果:
Fiddler监控:
我们看到最后一行结果不一样了,Request方法是读取POST请求的传递的参数,这些数值都是保存在视图状态中的,我们不使用视图状态那么该方法就取不到值,页面的大小自然也会缩减一些。但是,使用 PreviousPage对象的FindControl方法可以取到值,这个方法是找到了前一个页面中的控件并访问它的值。
(三)Respose.Redirect方法
该方法只是简单的把页面重定向到另一个页面,它可以向页面发送一个GET请求,不创建前一个页面的对象,不保存任何的视图状态,所以相对页面体积也最小。
例3.1
下面在代码中我们启用该方法。
运行结果:
Fiddler中监控:
我们看到在SecondPage页面中的PreviousPage对象为null,也没有保存视图状态。在监控中我们看到有一个302转发请求,它通知浏览器把页面重定向到SecondPage。