国际化语言的使用
一.国际化语言
1.下包
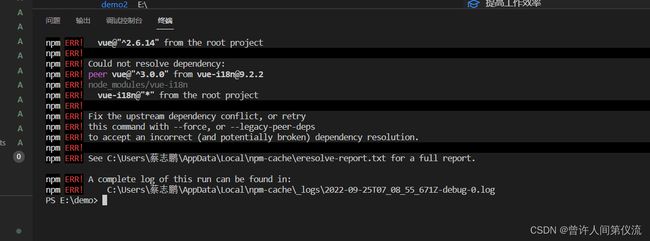
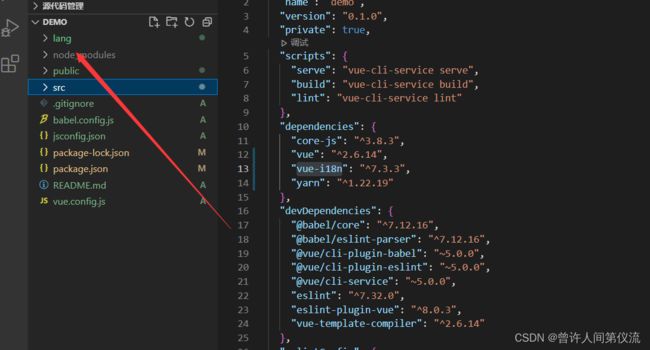
npm i [email protected]注意:这里下载的是7.3.3版本,如果没有指定版本vue2好像不能使用。
这是出现的报错。
2.根目录下----------lang/index.js
// 引入vue-i18n包
import VueI18n from "vue-i18n";
import Vue from "vue";
// 应用vuei18n
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: "zh",
// 配置语言文件对象
messages: {
en: {
home: "home",
},
zh: {
home: "首页",
},
},
});
export default i18n;
3.挂载main.js
import i18n from '../lang/index'
new Vue({
i18n,
render: h => h(App),
}).$mount('#app')
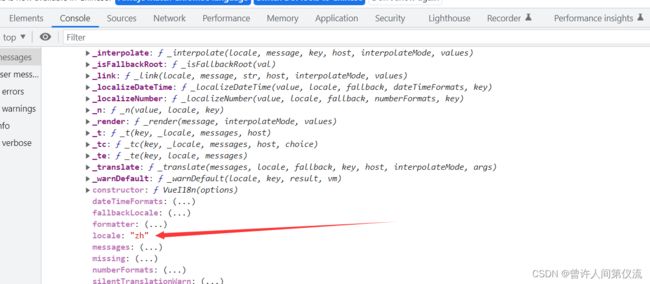
4.打印vue实例
这样我们就可以在vue的实例上使用我们挂载的方法对象了。
5.使用
{{ $t("home") }}
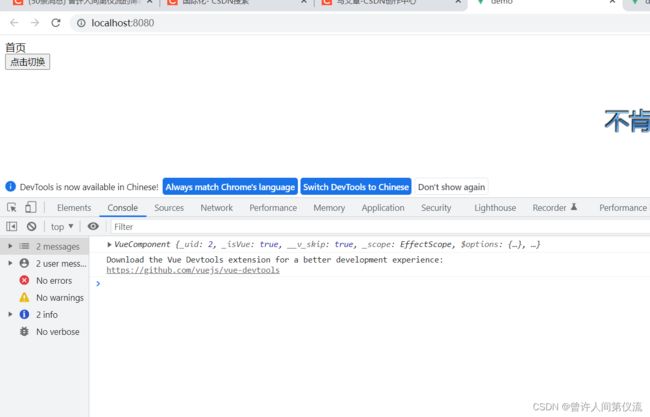
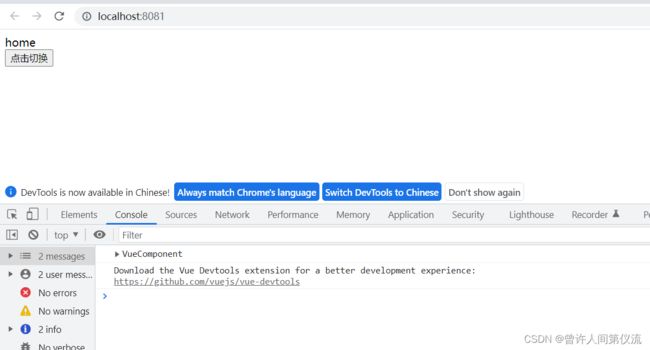
6.效果图
通过这一番操作我们间接的看下vuex和vue-router是如何进行配置的。
二.分析vue-router的配置
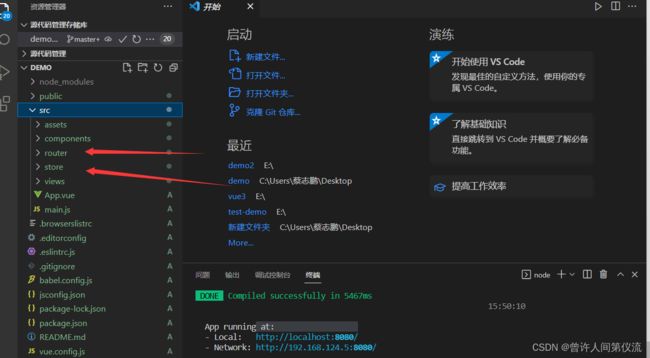
这是通过自定义配置的项目文件
1.在router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
分析代码文件:
(1)导入了Vue的实例化对象。
import Vue from 'vue'(2)导入路由实例
import VueRouter from 'vue-router'(3)注册
Vue.use(VueRouter)
(4)配置对于的路由
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
配置基地址
路由的模式
对于文件的路径
(5)导出
export default router(2)挂载
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
三.Vuex
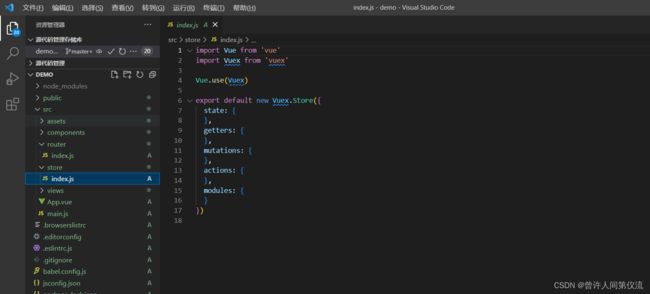
1.store/index.js 配置
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})
2.main.js 挂载
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')