Methodot低代码电影票房管理系统实战案例(二):前端低代码搭建系统后台
本次系统后台实战将使用Methodot应用工厂中的前端低代码组件完成搭建,无需注册域名、购买云服务器、虚拟机等,可在Methodot云端一体化完成开发、交付、访问、运维,3s即可部署至线上
 免运维,在Methodot上可直接开发部署到线上
免运维,在Methodot上可直接开发部署到线上
本次案例使用的数据资料,可查看管理系统后台实战案例(一),点击下方文章查看
Methodot低代码电影票房管理系统实战案例(一):创建数据库![]() https://blog.csdn.net/StarOS_Test/article/details/126991054
https://blog.csdn.net/StarOS_Test/article/details/126991054
那接下来我们开启实战案例二的搭建流程演示:
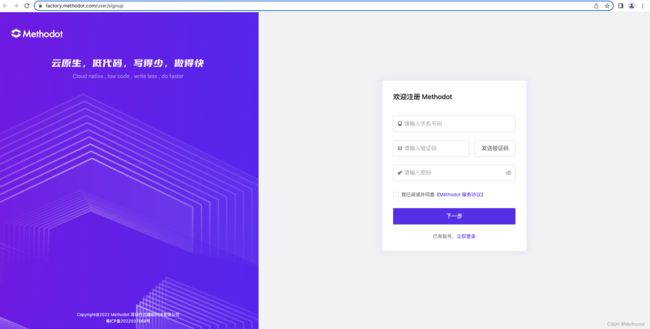
1、首先打开Methodot官网,登录你自己的团队账号(如果没有账号的话,点击注册:快速免费注册使用)
 注册进入自己的团队
注册进入自己的团队
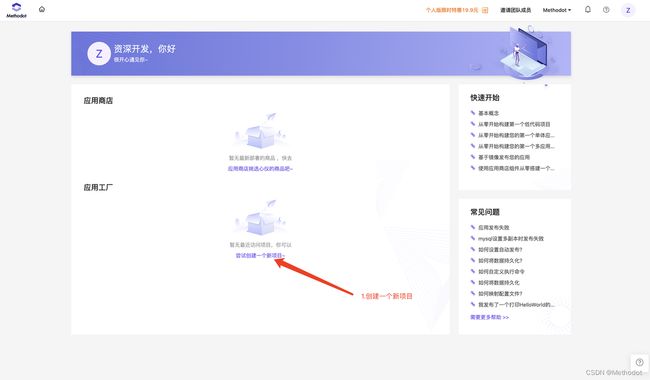
2、进入到自己的工作台,选择创建一个项目
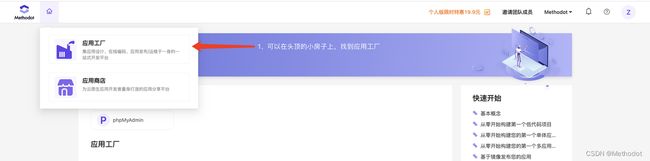
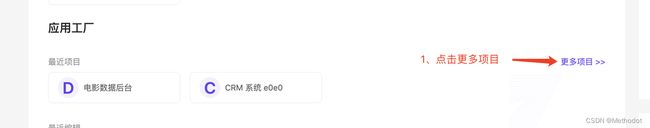
3、如果在自己工作台上有在发布的项目,可以在左上角的小房子进入到应用工厂或者是点击更多项目
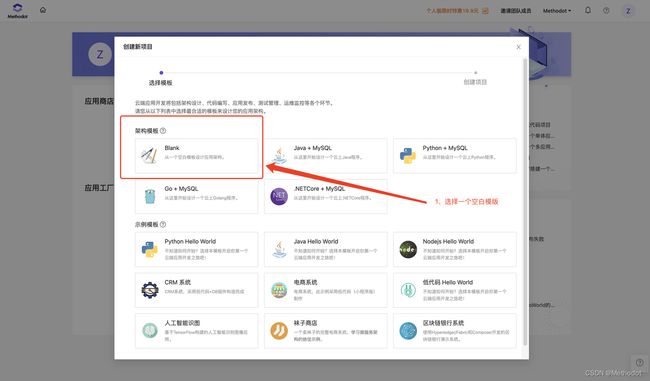
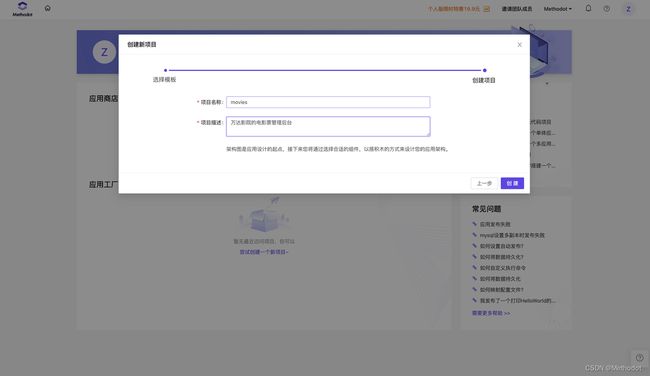
4、进入应用工厂后,点击创建新项目,选择一个空白模版,开启我们的应用部署
 创建新项目
创建新项目  Methodot中有多种示例模版可以供选择使用
Methodot中有多种示例模版可以供选择使用
5、 给自己的项目起一个名称:记得起个有搞头一点的名字
 便于后续项目管理
便于后续项目管理
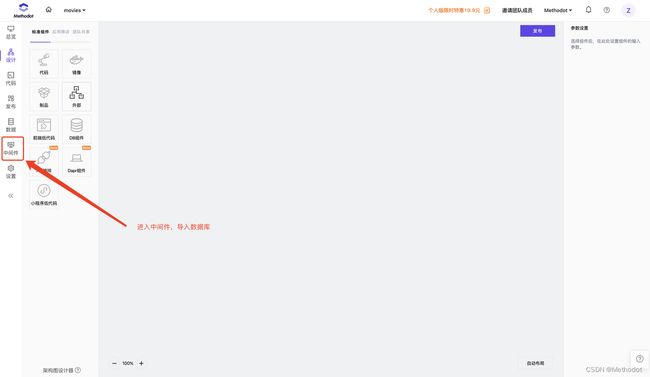
6、进入到活动页后,点击中间件,我们将数据库连接到中间件中
 与数据库连接
与数据库连接
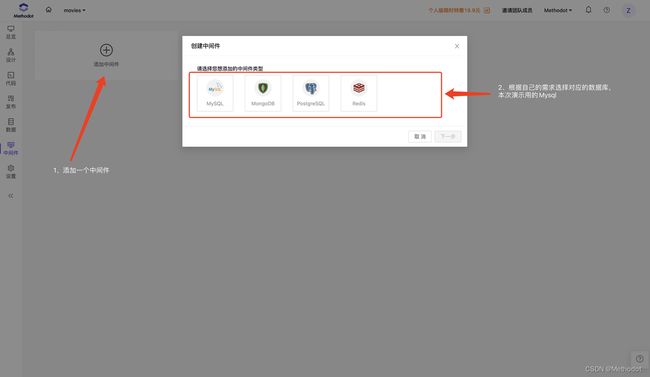
7、进入中间件页面后,点击添加中间件,选择MySQL
(Methodot上有非常多数据库的组件,MySQL、Mongo、Postgre、Redis)
 支持连接多种数据库
支持连接多种数据库
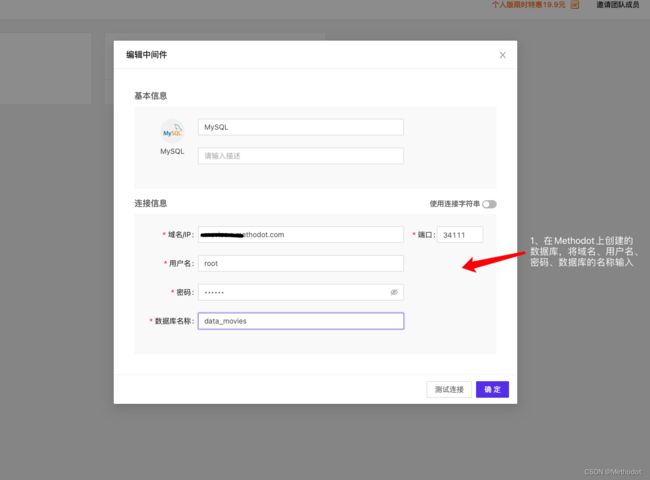
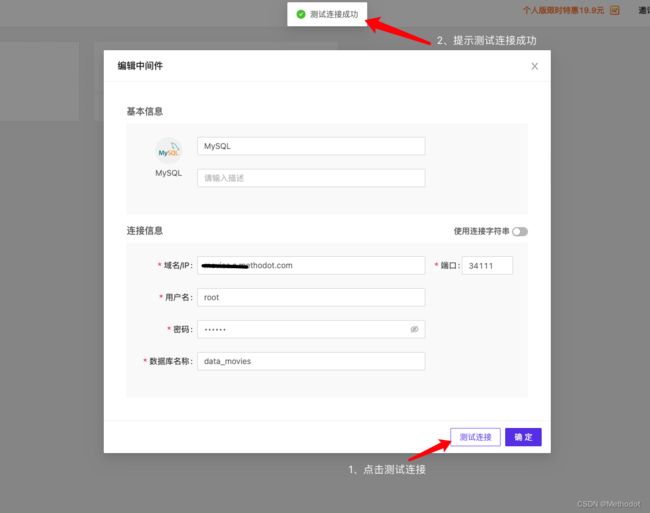
8、这里中间件的添加,可以看到我们上一篇文档,创建一个自己的数据库,将MySQL的域名、端口、用户名、密码、数据库名称输入
 可以输入自己的数据库,也可以连接在Methodot上创建的数据库
可以输入自己的数据库,也可以连接在Methodot上创建的数据库
点击测试连接,若信息填写无误,头顶信息会提示连接成功
 连接成功
连接成功
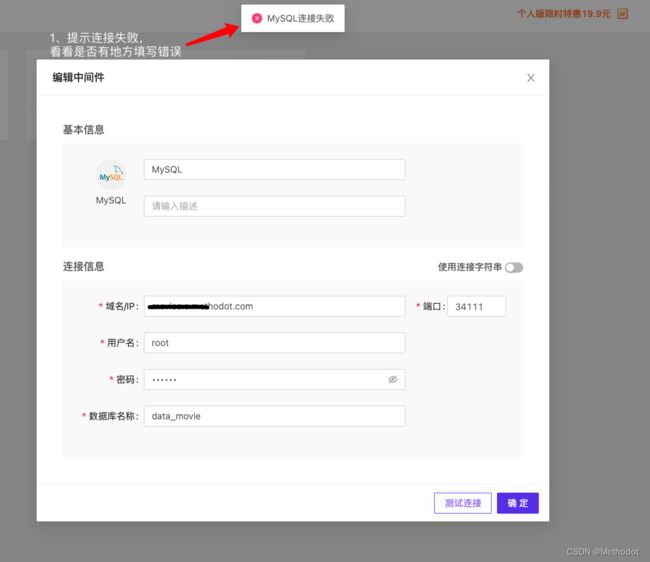
若信息填写有误,则会提示连接失败,可以检查下是不是域名、密码、或者端口填写错误了
 连接失败
连接失败
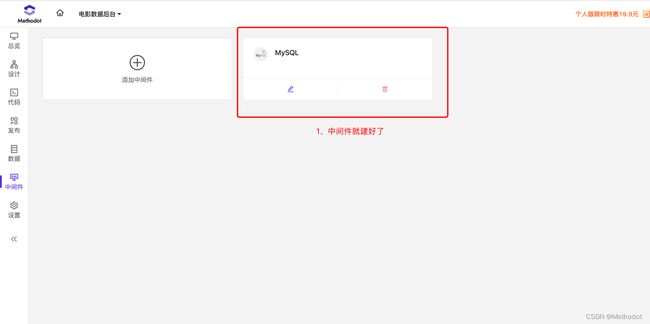
中间件这样就建好了,已经与数据库连接上
 数据库已连接
数据库已连接
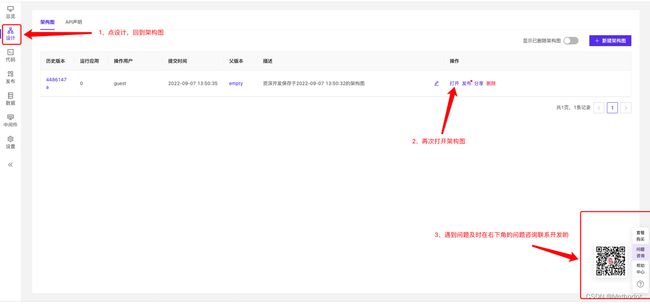
9、点击设计,回到架构图,重新打开架构图
 进入架构图
进入架构图
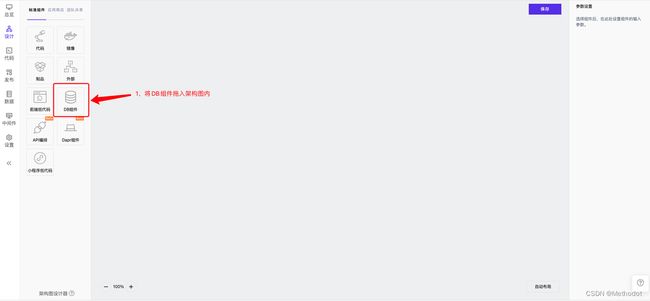
10、在架构图里,将DB组件拖入画布中
小技巧:在Methodot应用工厂的DB组件中,可自动生成API声明
 DB组件拖入画布中
DB组件拖入画布中
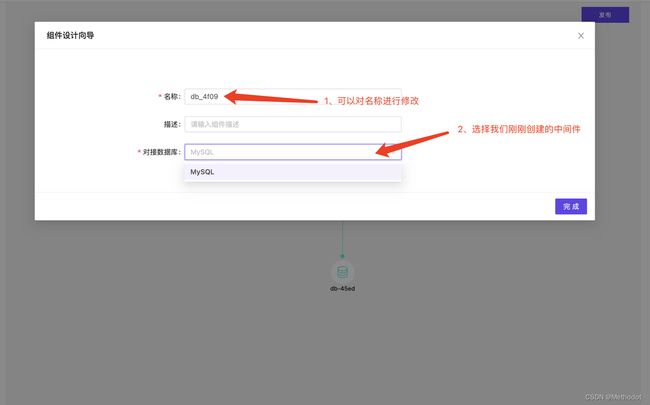
在DB组件创建的时候,可以对DB的名称进行编辑,可以在连接数据库这里,输入我们刚刚设置的中间件MySQL
(看自己需要连接哪个数据库,记得在中间件中建立,在DB组件中连接添加)
 名称可编辑下,不要使用系统自动给的,便于记忆
名称可编辑下,不要使用系统自动给的,便于记忆
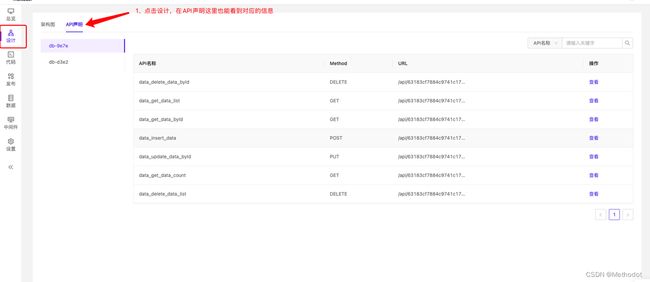
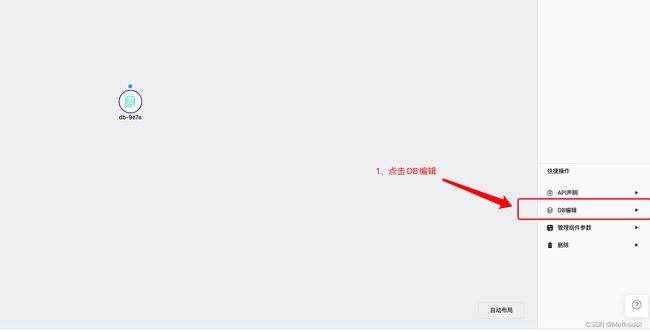
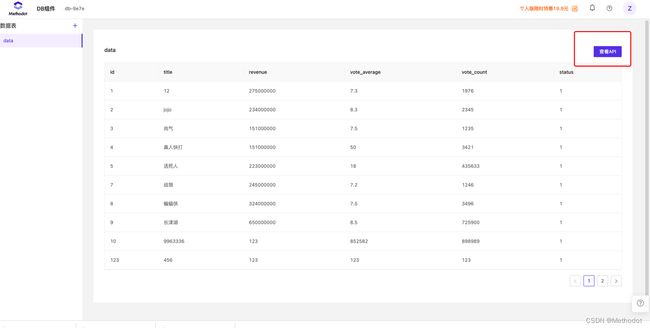
11、DB组件创建成功之后,可以点击右边的API声明,看到对应API的信息情况,查看自动生成的一些API,都是正确的
(这是Methodot应用工厂的特点,连接数据库后,自动生成API)
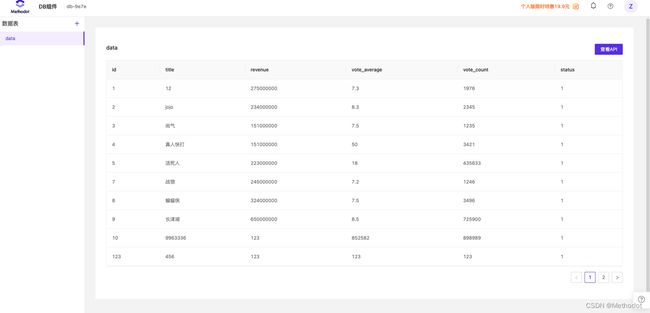
 我们所要的数据都在DB组件内了,证明我们的连接信息都是正确的
我们所要的数据都在DB组件内了,证明我们的连接信息都是正确的
 查看表的信息
查看表的信息
如果想查看对应的API声明,可以点击右上角的查看API
 点击查看API——查看API声明
点击查看API——查看API声明
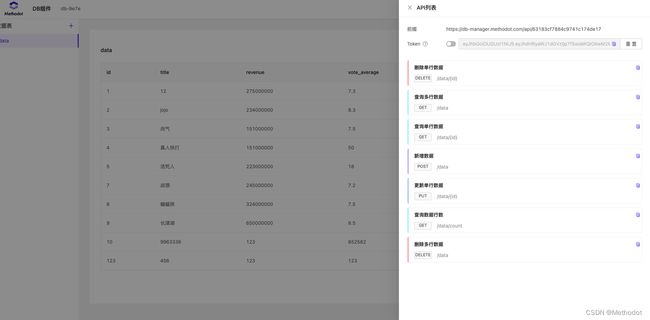
信息都拉出来了,导入即自动生成API声明,是不是很便捷~~
 已自动生成API声明
已自动生成API声明
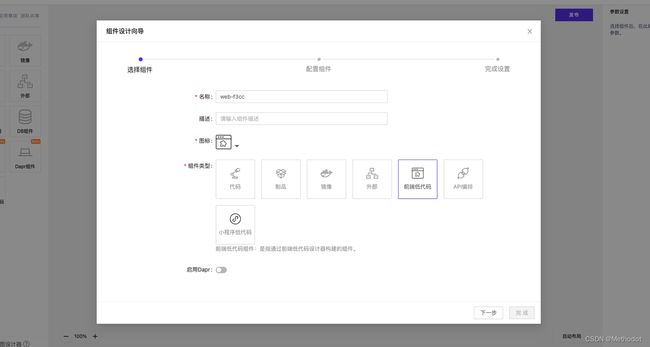
12、回到架构图中,这时候可以从画布里面拖入前端低代码(低代码模块内有非常丰富的组件),本次案例将用前端低代码来使用
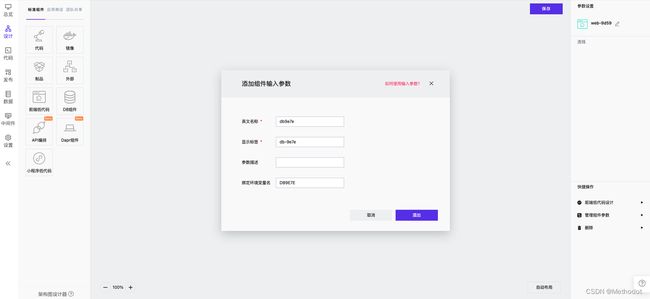
13、前端低代码的名称可以自己随意填写哈,方便自己能看懂即可,点击进入下一步
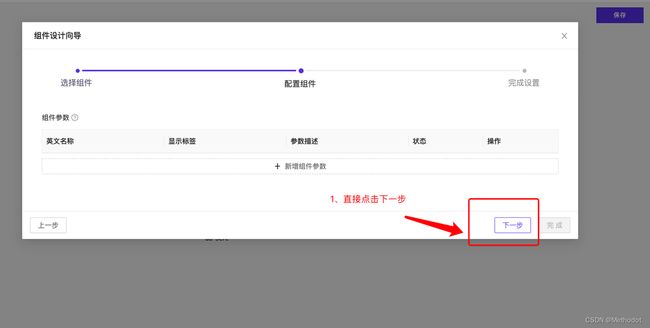
进入组件设计向导中(因为前端低代码无需配置环境变量,所以在组件参数这里无需填写),所以在这个环节,直接点下一步即可
 无需配置,一键创建
无需配置,一键创建
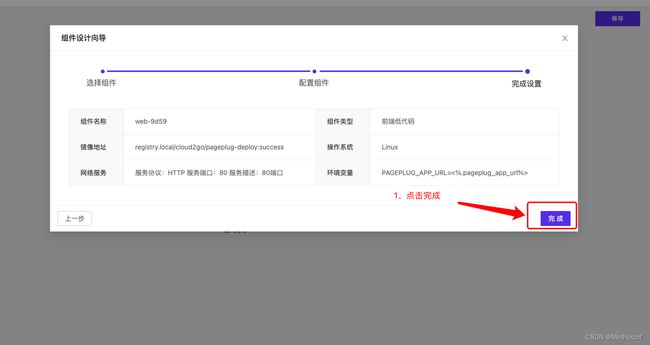
14、镜像地址、操作系统、网络服务、环境变量这些都已经配置好了的,无需过多操作,直接点击完成即可
 云端已经自动配置完毕
云端已经自动配置完毕
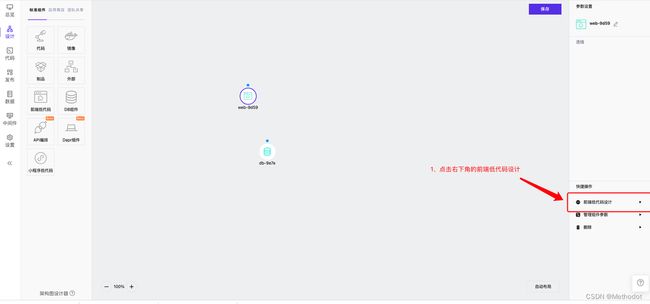
前端低代码在架构图上就创建成功了,我们可以点击右下角的前端低代码设计,进入到低代码的页面
 组件已经创建成功
组件已经创建成功
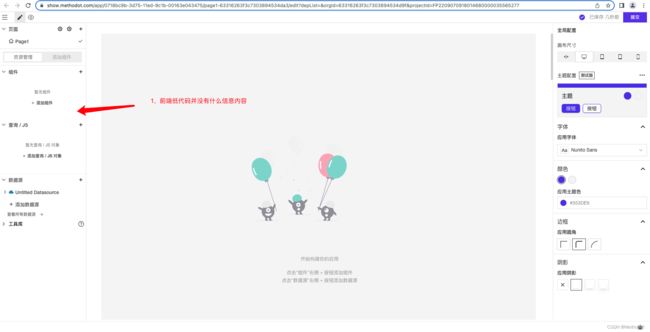
15、进入到低代码的页面,会发现左上角并没有太多的东西,拿着时候我们需要添加一些组件和数据源进去,回到架构图里面
 低代码创建成功,但是还没有数据源、信息等
低代码创建成功,但是还没有数据源、信息等
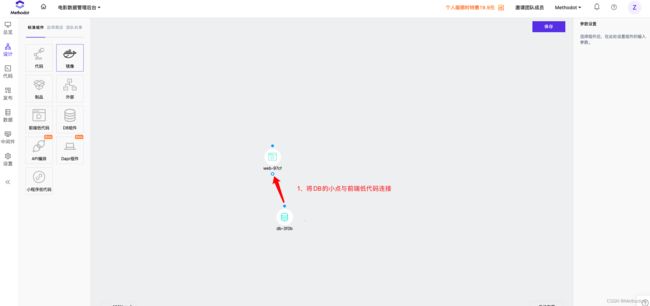
16、这时候我们需要做一件很神奇的事情,将DB组件和前端低代码连接起来
为什么要连接起来呢(是要将刚刚生成的DB组件,把相关的参数传递给前端低代码)
 架构图的便捷性,组件与组件之间的连接
架构图的便捷性,组件与组件之间的连接  都已自动配置好参数
都已自动配置好参数
之后记得点击下右上角的保存,我们保存下架构图,以免重新返工哈
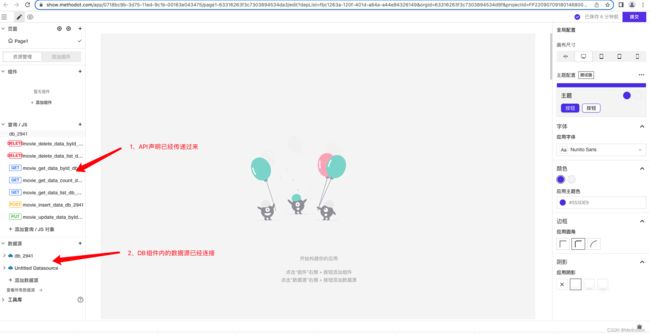
我们再回到前端低代码设计,会发现API声明已经传递了过来
感受到架构图的魅力了吧哈哈哈
 前端编辑已生成API声明
前端编辑已生成API声明
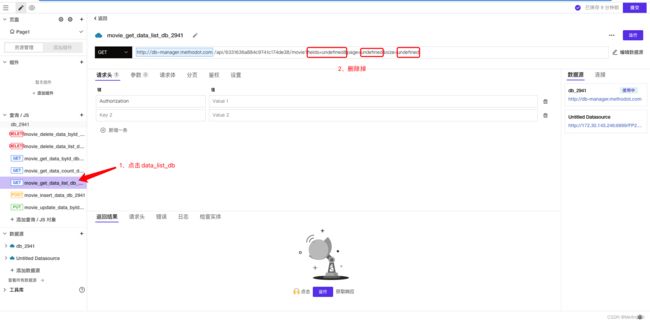
点击moive_get_data_list,对内容进行一些修改调整
后缀修改为movie?page=1&size=20
 调整些内容
调整些内容
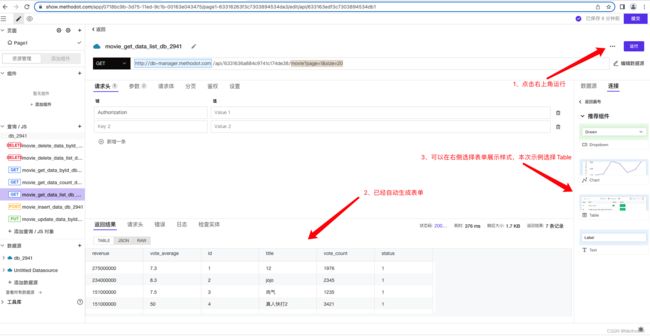
点击右上角运行,会自动生成对应的表单,可以在右侧自定义选择表单样式
 运行自动生成
运行自动生成
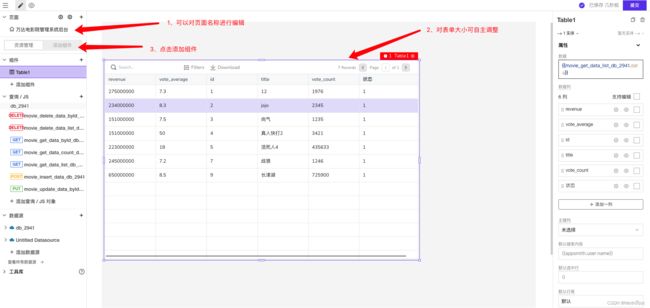
感觉样子还是丑了一点,我们对目前的页面进行一些优化调整,修改下名称,调整下表单大小,点击左侧的添加组件
 右侧的
右侧的
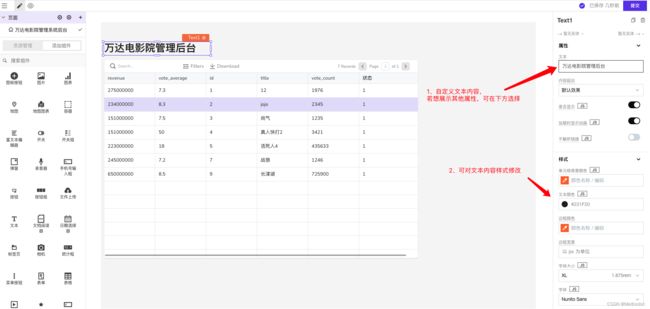
是不是发现有很多组件,按钮、表格、输入框等等(简直就是在线版axure,画完之后还支持线上发布的),我们先给我们的管理后台起个名字吧,将文本拖入画布中
 自由编辑部署
自由编辑部署
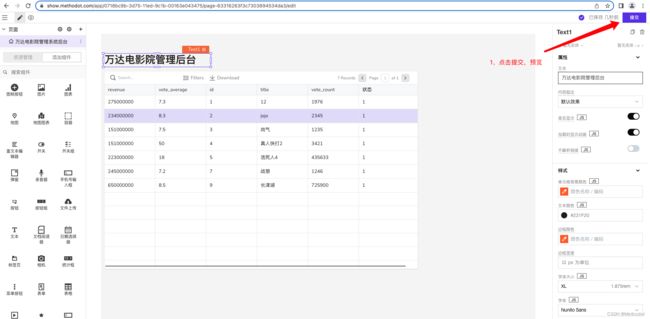
那这样一个管理后台的前端页面,我们就搭建完成啦,可以点击右上角的提交,预览下
一个电影院管理后台就完成了,点击提交不等于部署到线上哈,只是可以临时看到大致的情况,若需发布到线上的话,还需回到架构图中,点击发布
 在架构图中点击右上角的发布
在架构图中点击右上角的发布
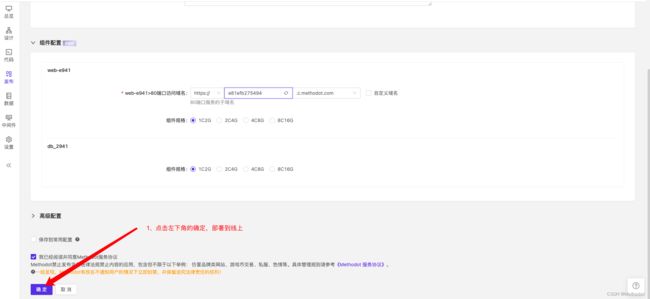
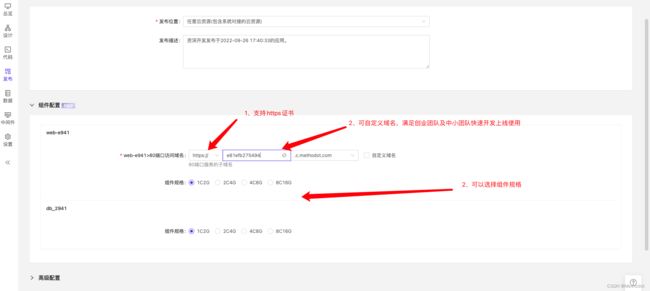
在Methodot上部署发布的时候,是免费配备有域名使用的,如果已经购买了个人版及专业版套餐后,可以使用https证书、订阅期内应用存活时间不受限制、自定义域名、免运维等,在云端开发快速上线使用
点击左下角确定,项目即发布至线上,等待一小会即可部署至线上
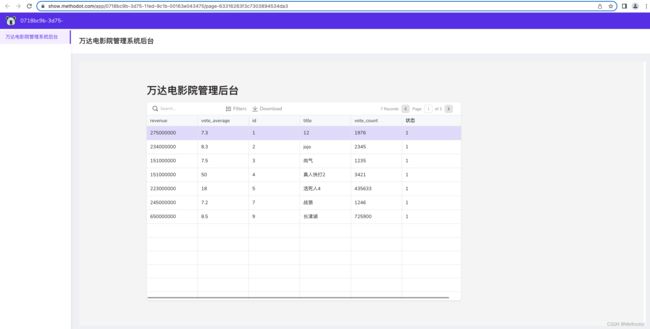
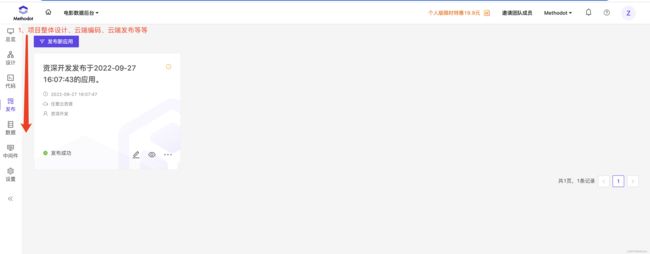
发布成功后,我们日常可以在发布的菜单栏中,查看配置情况及访问链接
这样我们的一个管理系统后台就搭建完成了,除了管理系统外,Methodot上还满足各种场景的部署发布、中小企业日常的快速开发,
接下来第三篇文章,将会在该后台系统添加增删查改功能组件,大家可以在methodot上捣鼓下,如何创新做一个crm后台