构建 webpack5 知识体系【近万字总结】
我持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。
本文经作者@lin嘟嘟嘟(源码共读群里的小伙伴) 授权转载。
原文链接:https://juejin.cn/post/7062899360995999780 文章较长可收藏
Part11、基础篇
11.1 webpack优点
拥有依赖管理、动态打包、代码分离、按需加载、代码压缩、静态资源压缩、缓存等配置;
webpack 扩展性强,插件机制完善,开发者可自定义插件、loader;
webpack 社区庞大,更新速度快,轮子丰富;
21.2 基础应用
 image.png
image.png
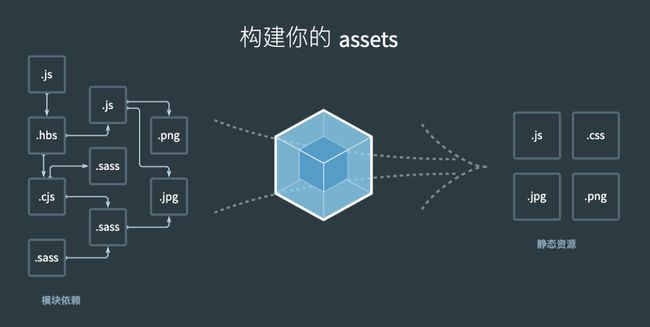
webpack 通过依赖关系图可以获取非代码资源,如 images 或 web 字体等。并会把它们作为依赖提供给应用程序。
每个模块都可以明确表述它自身的依赖,在打包时可根据依赖进行打包,避免打包未使用的模块。
1.2.1 entry(入口)
入口是指依赖关系图的开始,从入口开始寻找依赖,打包构建,webpack 允许一个或多个入口配置;
module.exports = {
entry: './src/index.js'
}多入口配置:
 image.png
image.png
1.2.2 output(出口)
输出用于配置 webpack 构建打包的出口,如打包的位置,打包的文件名;
module.exports = {
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
};1.2.3 loader(转换)
webpack 自带 JavaScript 和 JSON 文件的打包构建能力,无需格外配置,对于其他类型的文件如css等,则需要安装loader处理;
loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
};1.2.4 plugin(插件)
插件则是用于扩展 webpack 的能力;
module.export = {
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
}1.2.5 mode(模式)
webpack5 提供了模式选择,包括开发模式、生产模式、空模式,并对不同模式做了对应的内置优化。可通过配置模式让项目性能更优;
module.exports = {
mode: 'development',
};1.2.6 resolve(解析)
resolve 用于设置模块如何解析,常用配置如下:
alias:配置别名,简化模块引入;
extensions:在引入模块时可不带后缀;
symlinks:用于配置 npm link 是否生效,禁用可提升编译速度。
module.exports = {
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx', '.json', '.d.ts'],
alias: {
'@': './',
},
symlinks: false,
}
}1.2.7 optimization(优化)
optimization 用于自定义 webpack 的内置优化配置,一般用于生产模式提升性能,常用配置项如下:
minimize:是否需要压缩 bundle;
minimizer:配置压缩工具,如 TerserPlugin、OptimizeCSSAssetsPlugin;
splitChunks:拆分 bundle;
runtimeChunk:是否需要将所有生成 chunk 之间共享的运行时文件拆分出来。
module.exports = {
optimization: {
minimizer: [
new CssMinimizerPlugin(),
],
splitChunks: {
chunks: 'all',
// 重复打包问题
cacheGroups:{
vendors:{
//node_modules里的代码
test: /[\\/]node_modules[\\/]/,
chunks: "all",
//chunks name
name: 'vendors',
//优先级
priority: 10,
enforce: true
}
}
},
},
}31.3 本节代码
本小节需要安装的插件
npm install webpack webpack-cli --save-dev
npm install --save-dev html-webpack-plugin
npm install --save-dev style-loader css-loader
npm install css-minimizer-webpack-plugin --save-dev代码地址:https://gitee.com/linhexs/webpack5/tree/1.base/[1]
Part22、实践基础篇
42.1 实现目标
分离开发环境、生产环境配置;
模块化开发;
sourceMap 定位警告和错误;
动态生成引入 bundle.js 的 HTML5 文件;
实时编译;
封装编译、打包命令。
52.2 基础配置
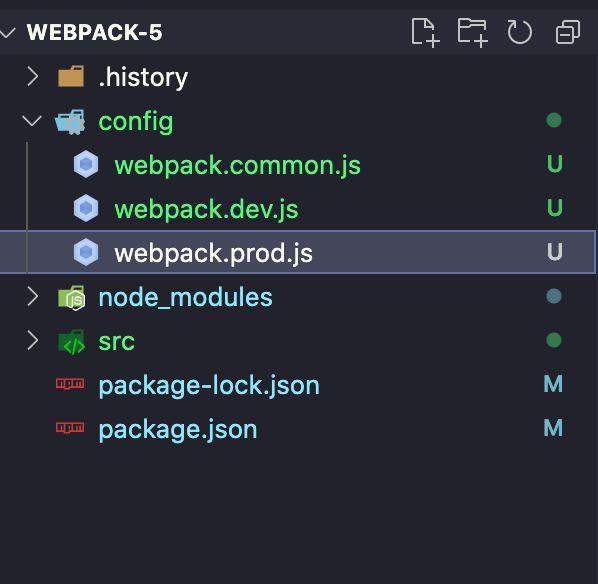
2.2.1 新建项目目录
 image.png
image.png
2.2.2 安装插件
npm i webpack-merge -D
npm install webpack webpack-cli --save-dev2.2.3 添加config目录下的webpack代码
webpack.common.js
// webpack.common.js
module.exports = {} // 暂不添加配置webpack.dev.js
// webpack.dev.js
const { merge } = require('webpack-merge')
const common = require('./webpack.common')
module.exports = merge(common, {}) // 暂不添加配置webpack.prod.js
// webpack.prod.js
const { merge } = require('webpack-merge')
const common = require('./webpack.common')
module.exports = merge(common, {}) // 暂不添加配置2.2.4 entry(入口)
修改 webpack.commom.js:
// webpack.common.js
module.exports = {
// 入口
entry: {
index: './src/index.js',
},
}2.2.5 output(出口)
output 属性输出它所创建的 bundle的位置和命名;
生产环境的 output 需要通过 contenthash 值来区分版本和变动,可达到清缓存的效果,而本地环境为了构建效率,则不引人 contenthash。
修改webpack.dev.js
// webpack.dev.js
const { merge } = require('webpack-merge')
const common = require('./webpack.common')
const { resolveApp } = require('./paths');
module.exports = merge(common, {
// 输出
output: {
// bundle 文件名称
filename: '[name].bundle.js',
// bundle 文件路径
path: resolveApp('dist'),
// 编译前清除目录
clean: true
},
})修改webpack.prod.js
// webpack.prod.js
const { merge } = require('webpack-merge')
const common = require('./webpack.common')
const { resolveApp } = require('./paths');
module.exports = merge(common, {
// 输出
output: {
// bundle 文件名称 【只有这里和开发环境不一样】
filename: '[name].[contenthash].bundle.js',
// bundle 文件路径
path: resolveApp('dist'),
// 编译前清除目录
clean: true
}
})新增 paths.js,封装路径方法resolveApp:
const fs = require('fs')
const path = require('path')
const appDirectory = fs.realpathSync(process.cwd());
const resolveApp = relativePath => path.resolve(appDirectory, relativePath);
module.exports = {
resolveApp
}占位符作用
[name] - chunk name(例如 [name].js -> app.js)。如果 chunk 没有名称,则会使用其 id 作为名称
[contenthash] - 输出文件内容的 md4-hash(例如 [contenthash].js -> 4ea6ff1de66c537eb9b2.js)
2.2.6 模式(mode)
添加生产环境和开发环境:
module.exports = merge(common, {
// 生产模式
mode: 'production',
})
module.exports = merge(common, {
// 生产模式
mode: 'development',
})2.2.7 source-map
使用source-map追踪 error 和 warning,将编译后的代码映射回原始源代码;
module.exports = merge(common, {
mode: 'development',
// 开发环境,开启 source map,编译调试
devtool: 'eval-cheap-module-source-map',
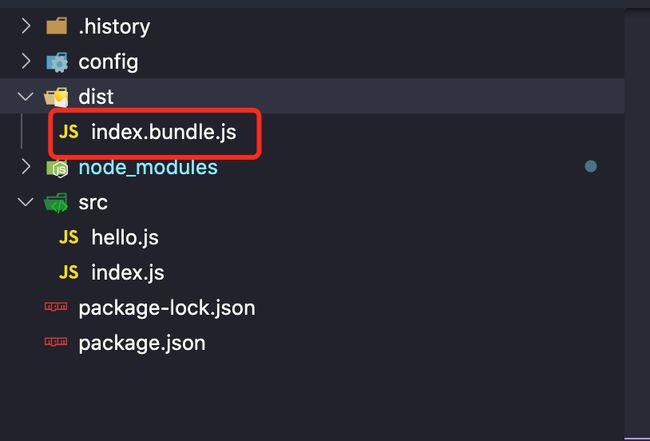
})打包一下试试:
开发:
npx webpack --config config/webpack.dev.js image.png
image.png
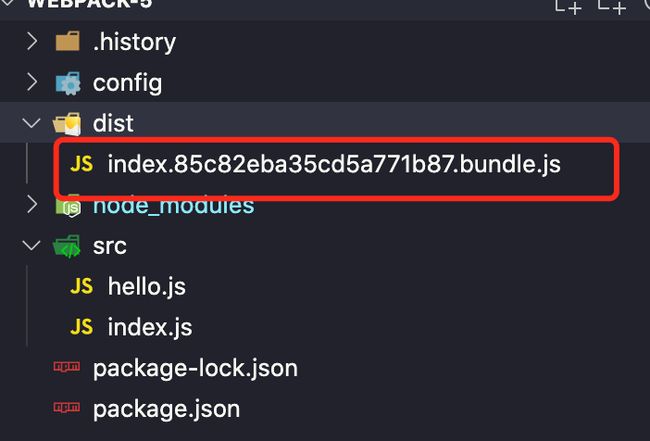
生产:
npx webpack --config config/webpack.prod.js image.png
image.png
2.2.8 HtmlWebpackPlugin
引入 HtmlWebpackPlugin 插件,生成一个 HTML5 文件, 其中包括使用 script 标签的 body 中的所有 webpack 包;
npm install --save-dev html-webpack-plugin修改webpack.commom.js:
module.exports = {
plugins: [
// 生成html,自动引入所有bundle
new HtmlWebpackPlugin({
title: 'webpack',
}),
],
}2.2.9 DevServer
webpack-dev-server 提供了一个基本的 web server,并且具有实时重新加载功能;
webpack-dev-server 默认配置 conpress: true,为每个静态文件开启 gzip compression[2];
安装:
npm install --save-dev webpack-dev-server修改开发环境配置文件webpack.dev.js:
module.exports = merge(common, {
devServer: {
// 告诉服务器位置。
static: {
directory: path.join(__dirname, 'dist'),
},
port: 8888,
hot: true,
},
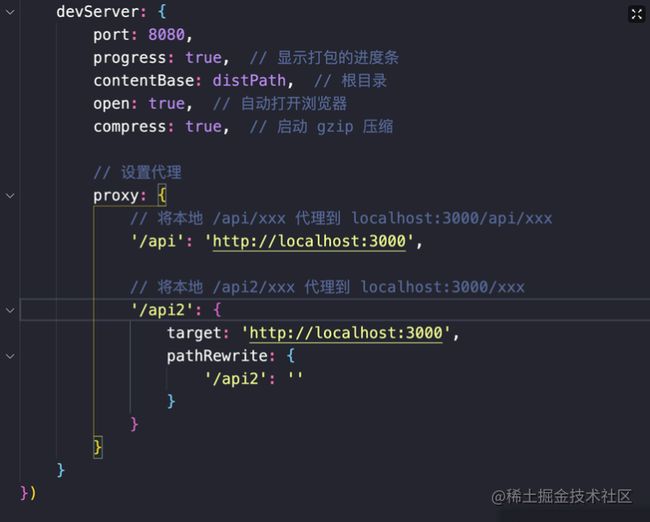
})代理配置:
 image.png
image.png
输入命令启动:
npx webpack serve --open --config config/webpack.dev.js2.2.10 执行命令
通过 cross-env 配置环境变量,区分开发环境和生产环境。
安装:
npm install --save-dev cross-env修改 package.json:
{
"scripts": {
"dev": "cross-env NODE_ENV=development webpack serve --open --config config/webpack.dev.js",
"build": "cross-env NODE_ENV=production webpack --config config/webpack.prod.js"
},
}现在可以运行 webpack 指令:
npm run dev:本地构建;
npm run build:生产打包;
62.3 本节代码
代码地址:https://gitee.com/linhexs/webpack5/tree/2.practice/[3]
Part33、实践进阶篇
73.1 实现目标
加载图片;
加载字体;
加载 CSS;
使用 SASS;
使用 PostCSS,并自动为 CSS 规则添加前缀,解析最新的 CSS 语法,引入 css-modules 解决全局命名冲突问题;
使用 React;
使用 TypeScript;
83.2 进阶配置
3.2.1 加载图片(Image)
在 webpack4使用:
url-loader[4]
 image.png
image.png
webpack5之后使用:Assetmodules[6];
修改通用环境配置文件 webpack.commom.js:
const paths = require('./paths');
module.exports = {
module: {
rules: [
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
include: [
paths.resolveApp('src'),,
],
type: 'asset/resource',
},
],
},
}3.2.2 加载SASS
安装SASS相关依赖:
npm install --save-dev sass-loader sass修改通用环境配置文件 webpack.commom.js:
{
test: /.(scss|sass)$/,
include: paths.appSrc,
use: [
// 将 JS 字符串生成为 style 节点
'style-loader',
// 将 CSS 转化成 CommonJS 模块
'css-loader',
// 将 Sass 编译成 CSS
'sass-loader',
],
}3.2.3 使用PostCSS
PostCSS[7]是一个用 JavaScript 工具和插件转换 CSS 代码的工具;
可以自动为 CSS 规则添加前缀;
将最新的 CSS 语法转换成大多数浏览器都能理解的语法;
css-modules 解决全局命名冲突问题。
postcss-loader[8]使用 PostCSS[9]处理 CSS 的 loader;
安装 PostCSS 相关依赖:
npm install --save-dev postcss-loader postcss postcss-preset-env修改通用环境配置文件 webpack.commom.js:
{
test: /\.module\.(scss|sass)$/,
include: paths.appSrc,
use: [
// 将 JS 字符串生成为 style 节点
'style-loader',
// 将 CSS 转化成 CommonJS 模块
{
loader: 'css-loader',
options: {
modules: true,
importLoaders: 2,
},
},
// 将 PostCSS 编译成 CSS
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
[
// postcss-preset-env 包含 autoprefixer
'postcss-preset-env',
],
],
},
},
},
// 将 Sass 编译成 CSS
'sass-loader',
],
}3.2.4 使用 React + TypeScript
安装React相关和TypeScript:
为提高性能,选择最新的 esbuild-loader;
npm i react react-dom @types/react @types/react-dom -D
npm i -D typescript esbuild-loader加入TS配置tsconfig.json:
{
"compilerOptions": {
"outDir": "./dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true,
"moduleResolution": "node",
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
}
}修改通用环境配置文件 webpack.commom.js:
module.exports = {
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},4
module: {
rules: [
{
test: /\.(js|ts|jsx|tsx)$/,
include: paths.appSrc,
use: [
{
loader: 'esbuild-loader',
options: {
loader: 'tsx',
target: 'es2015',
},
}
]
},
]
}
}93.3 本节代码
代码地址:https://gitee.com/linhexs/webpack5/tree/3.practice-advanced/
Part44、优化篇
104.1 实现目标
本篇将从优化开发体验、加快编译速度、减小打包体积、加快加载速度 4 个角度出发,介绍如何对 webpack 项目进行优化;
114.2 效率工具
4.2.1 编译进度条
https://www.npmjs.com/package/progress-bar-webpack-plugin[10]
安装:
npm i -D progress-bar-webpack-pluginwebpack.common.js 配置方式如下:
const chalk = require('chalk')
const ProgressBarPlugin = require('progress-bar-webpack-plugin')
module.exports = {
plugins: [
// 进度条
new ProgressBarPlugin({
format: ` :msg [:bar] ${chalk.green.bold(':percent')} (:elapsed s)`
})
],
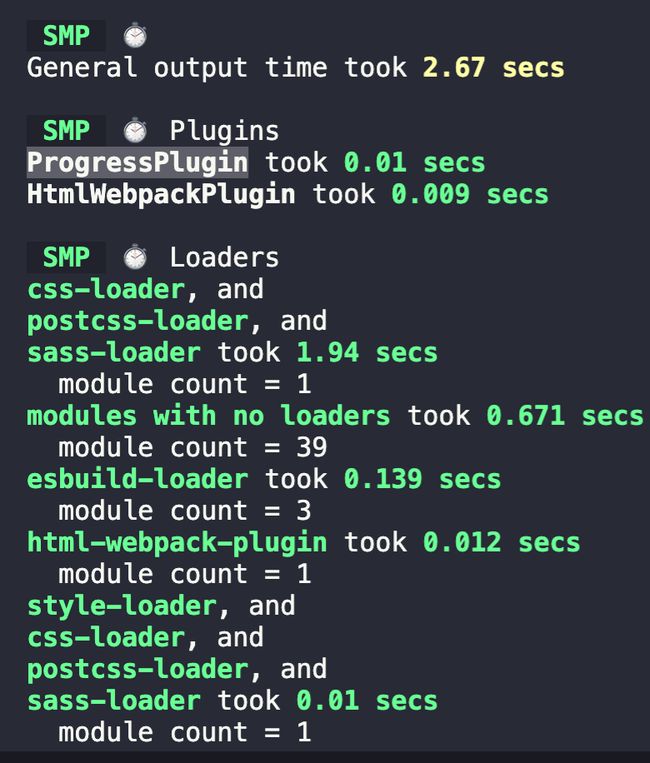
}4.2.2 编译速度分析
https://www.npmjs.com/package/speed-measure-webpack-plugin[11]
安装:
npm i -D speed-measure-webpack-pluginwebpack.dev.js 配置方式如下:
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
module.exports = smp.wrap({
// ...webpack config...
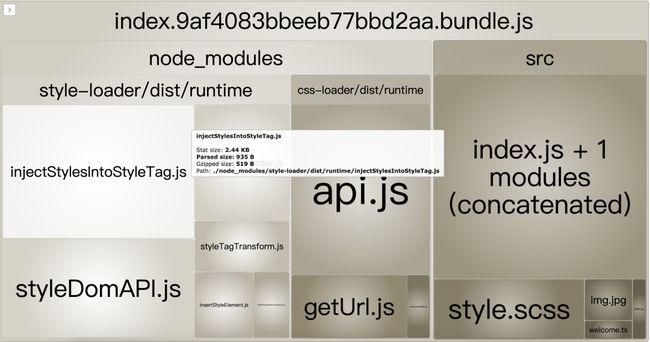
})4.2.3 打包体积分析
https://www.npmjs.com/package/webpack-bundle-analyzer[12]
安装:
npm i -D webpack-bundle-analyzerwebpack.prod.js 配置方式如下:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
// 打包体积分析
new BundleAnalyzerPlugin()
],
}124.3 优化开发
4.3.1 热更新
热更新[13]指的是,在开发过程中,修改代码后,仅更新修改部分的内容,无需刷新整个页面;
webpack.dev.js 配置方式如下:
module.export = {
devServer: {
contentBase: './dist',
hot: true, // 热更新
},
}4.3.2 热更新React组件
使用 react-refresh-webpack-plugin[14]热更新 react 组件;
安装:
npm install -D @pmmmwh/react-refresh-webpack-plugin react-refreshwebpack.dev.js 配置方式如下:
const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
module.exports = {
plugins: [
new webpack.HotModuleReplacementPlugin(),
new ReactRefreshWebpackPlugin(),
]
}134.4 构建速度优化
4.4.1 cache
webpack5 较于 webpack4,新增了持久化缓存、改进缓存算法等优化,webpack5 新特性可查看 参考资料[15];
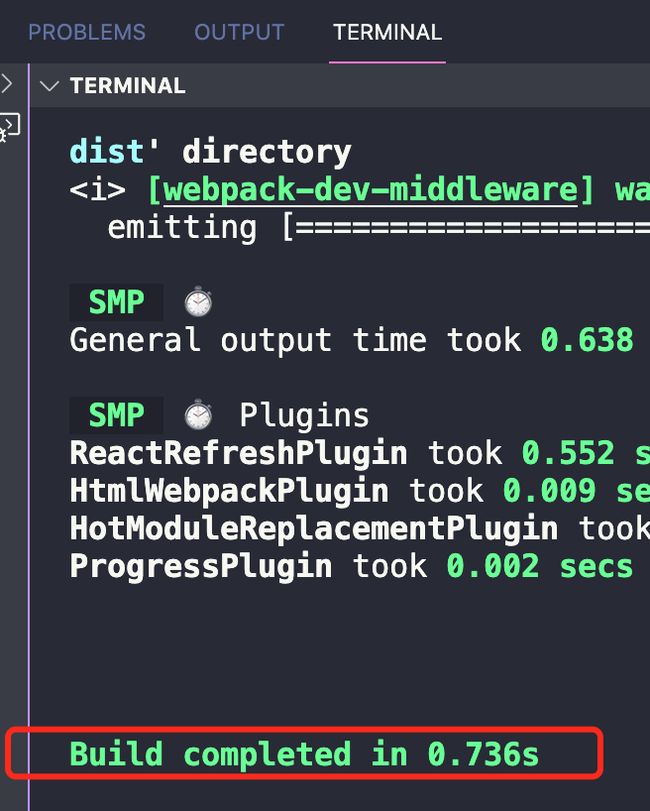
通过配置 webpack 持久化缓存[16],cache: filesystem,来缓存生成的 webpack 模块和 chunk,改善构建速度,可提速 90% 左右;
webpack.common.js 配置方式如下:
module.exports = {
cache: {
type: 'filesystem', // 使用文件缓存
},
}Part5
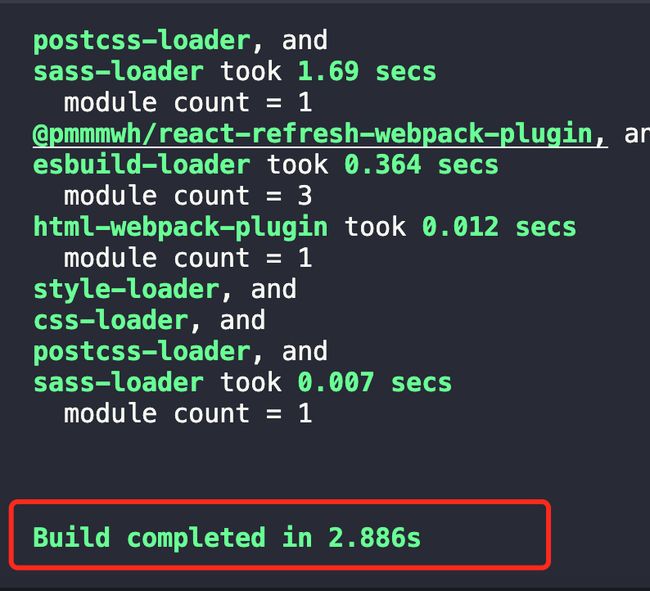
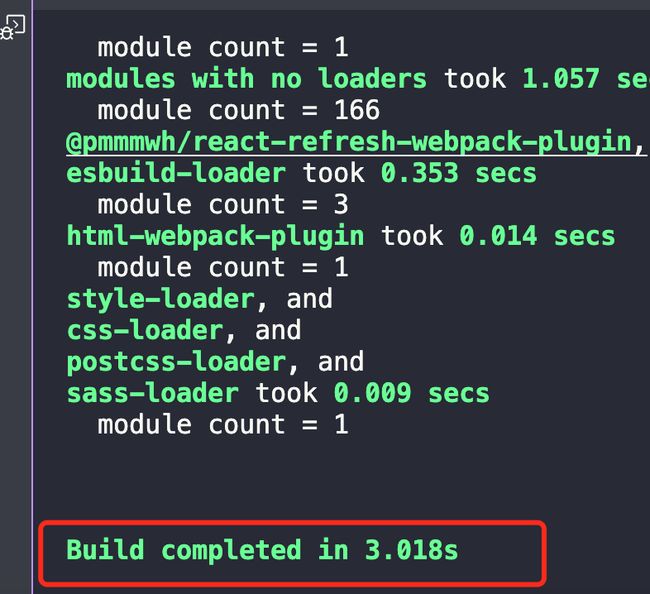
引入缓存后,首次构建时间将增加 15%,二次构建时间将减少 90%,效果如下:
4.4.2 减少 loader、plugins
每个的 loader、plugin 都有其启动时间,尽量少地使用工具,将非必须的 loader、plugins 删除;
4.4.3 指定 include
为 loader 指定 include,减少 loader 应用范围,仅应用于最少数量的必要模块。
module.exports = {
rules: [
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
include: [
paths.resolveApp('src'),
],
type: 'asset/resource',
}
]
}4.4.4 管理资源
使用 webpack 资源模块[17](asset module) 代替旧的 assets loader(如 file-loader/url-loader/raw-loader 等),减少 loader 配置数量。
module.exports = {
rules: [
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
include: [
paths.resolveApp('src'),
],
type: 'asset/resource',
}
]
}4.4.5 优化 resolve 配置
resolve[18]用来配置 webpack 如何解析模块,可通过优化 resolve 配置来覆盖默认配置项,减少解析范围;
1. alias
alias 可以创建 import 或 require 的别名,用来简化模块引入;
webpack.common.js 配置方式如下:
module.exports = {
resolve: {
alias: {
'@': paths.appSrc, // @ 代表 src 路径
},
}
}2. extensions
extensions 表示需要解析的文件类型列表。
根据项目中的文件类型,定义 extensions,以覆盖 webpack 默认的 extensions,加快解析速度;
由于 webpack 的解析顺序是从左到右,因此要将使用频率高的文件类型放在左侧,如下我将 tsx 放在最左侧;
webpack.common.js 配置方式如下:
module.exports = {
resolve: {
extensions: ['.tsx', '.ts', '.js'],
}
}3. modules
modules 表示 webpack 解析模块时需要解析的目录;
指定目录可缩小 webpack 解析范围,加快构建速度;
webpack.common.js 配置方式如下:
module.exports = {
resolve{
modules: [
'node_modules',
paths.appSrc,
]
}
}4.symlinks
如果项目不使用 symlinks(例如 npm link 或者 yarn link),可以设置 resolve.symlinks: false,减少解析工作量。
webpack.common.js 配置方式如下:
module.exports = {
resolve: {
symlinks: false,
},
}4.4.6 多线程(thread-loader)
通过 thread-loader[19]将耗时的 loader 放在一个独立的 worker 池中运行,加快 loader 构建速度;
安装:
npm i -D thread-loader配置:
{
loader: 'thread-loader',
options: {
workerParallelJobs: 2
}
},4.4.7 区分环境
切忌在开发环境使用生产环境才会用到的工具,如在开发环境下,应该排除 [fullhash]/[chunkhash]/[contenthash] 等工具。
在生产环境,应该避免使用开发环境才会用到的工具,如 webpack-dev-server 等插件;
4.4.8 devtool
不同的 devtool 设置,会导致性能差异。在多数情况下,最佳选择是 eval-cheap-module-source-map;
webpack.dev.js配置如下:
export.module = {
devtool: 'eval-cheap-module-source-map',
}4.4.9 输出结果不携带路径信息
默认 webpack 会在输出的 bundle 中生成路径信息,将路径信息删除可小幅提升构建速度。
module.exports = {
output: {
pathinfo: false,
},
};
}4.4.10 IgnorePlugin
IgnorePlugin 在构建模块时直接剔除那些需要被排除的模块,常用于moment和国际化;
new webpack.IgnorePlugin(/\.\/locale/, /moment/)4.4.11 DllPlugin
核心思想是将项目依赖的框架等模块单独构建打包,与普通构建流程区分开。
output: {
filename: '[name].dll.js',
// 输出的文件都放到 dist 目录下
path: distPath,
library: '_dll_[name]',
},
plugins: [
// 接入 DllPlugin
new DllPlugin({
// 动态链接库的全局变量名称,需要和 output.library 中保持一致
// 该字段的值也就是输出的 manifest.json 文件 中 name 字段的值
// 例如 react.manifest.json 中就有 "name": "_dll_react"
name: '_dll_[name]',
// 描述动态链接库的 manifest.json 文件输出时的文件名称
path: path.join(distPath, '[name].manifest.json'),
}),
],4.4.12 Externals
Webpack 配置中的 externals 和 DllPlugin 解决的是同一类问题:将依赖的框架等模块从构建过程中移除。
它们的区别在于:
在 Webpack 的配置方面,externals 更简单,而 DllPlugin 需要独立的配置文件。
DllPlugin 包含了依赖包的独立构建流程,而 externals 配置中不包含依赖框架的生成方式,通常使用已传入 CDN 的依赖包。
externals 配置的依赖包需要单独指定依赖模块的加载方式:全局对象、CommonJS、AMD 等。
在引用依赖包的子模块时,DllPlugin 无须更改,而 externals 则会将子模块打入项目包中。
// 引入cdn
// webpack配置
module.exports = {
//...
externals: {
jquery: 'jQuery',
},
};
// 页面
import $ from 'jquery';
$('.my-element').animate(/* ... */);144.5 减小打包体积
4.5.1 代码压缩
1. JS压缩
使用 TerserWebpackPlugin[20]来压缩 JavaScript;
webpack5 自带最新的 terser-webpack-plugin,无需手动安装;
terser-webpack-plugin 默认开启了 parallel: true 配置,并发运行的默认数量:os.cpus().length - 1 ,本文配置的parallel数量为4,使用多进程并发运行压缩以提高构建速度;
webpack.prod.js 配置方式如下:
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
optimization: {
minimizer: [
new TerserPlugin({
parallel: 4,
terserOptions: {
parse: {
ecma: 8,
},
compress: {
ecma: 5,
warnings: false,
comparisons: false,
inline: 2,
},
mangle: {
safari10: true,
},
output: {
ecma: 5,
comments: false,
ascii_only: true,
},
},
}),
]
}
}2. CSS压缩
使用 CssMinimizerWebpackPlugin[21]压缩 CSS 文件;
安装:
npm install -D css-minimizer-webpack-pluginwebpack.prod.js 配置方式如下:
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
optimization: {
minimizer: [
new CssMinimizerPlugin({
parallel: 4,
}),
],
}
}4.5.2 代码分离
代码分离能够把代码分离到不同的 bundle 中,然后可以按需加载或并行加载这些文件。代码分离可以用于获取更小的 bundle,以及控制资源加载优先级,可以缩短页面加载时间;
1. 抽离重复代码
SplitChunksPlugin[22]插件开箱即用,可以将公共的依赖模块提取到已有的入口 chunk 中,或者提取到一个新生成的 chunk;
webpack 将根据以下条件自动拆分 chunks:
新的 chunk 可以被共享,或者模块来自于 node_modules 文件夹;
新的 chunk 体积大于 20kb(在进行 min+gz 之前的体积);
当按需加载 chunks 时,并行请求的最大数量小于或等于 30;
当加载初始化页面时,并发请求的最大数量小于或等于 30;通过 splitChunks 把 react 等公共库抽离出来,不重复引入占用体积;
注意:切记不要为 cacheGroups 定义固定的 name,因为 cacheGroups.name 指定字符串或始终返回相同字符串的函数时,会将所有常见模块和 vendor 合并为一个 chunk。这会导致更大的初始下载量并减慢页面加载速度;
webpack.prod.js 配置方式如下:
module.exports = {
optimization: {
splitChunks: {
// include all types of chunks
chunks: 'all',
// 重复打包问题
cacheGroups:{
// node_modules里的代码
// 第三方模块
vendors:{
test: /[\\/]node_modules[\\/]/,
chunks: "all",
// name: 'vendors', 一定不要定义固定的name
priority: 10, // 优先级
enforce: true
},
// 公共的模块
common: {
name: 'common', // chunk 名称
priority: 0, // 优先级
minSize: 0, // 公共模块的大小限制
minChunks: 2 // 公共模块最少复用过几次
}
}
}
}
}2. CSS文件分离
MiniCssExtractPlugin[23]插件将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载;
安装:
npm install -D mini-css-extract-pluginwebpack.common.js 配置方式如下:
注意:MiniCssExtractPlugin.loader 要放在 style-loader 后面;
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.module\.(scss|sass)$/,
include: paths.appSrc,
use: [
'style-loader',
isEnvProduction && MiniCssExtractPlugin.loader, // 仅生产环境
{
loader: 'css-loader',
options: {
modules: true,
importLoaders: 2,
},
},
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
[
'postcss-preset-env',
],
],
},
},
},
{
loader: 'thread-loader',
options: {
workerParallelJobs: 2
}
},
'sass-loader',
].filter(Boolean),
},
]
},
};3.最小化 entry chunk
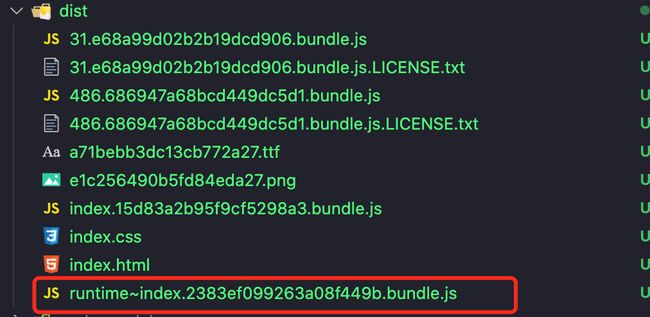
通过配置 optimization.runtimeChunk = true,为运行时代码创建一个额外的 chunk,减少 entry chunk 体积,提高性能;
webpack.prod.js 配置方式如下:
module.exports = {
optimization: {
runtimeChunk: true,
},
};
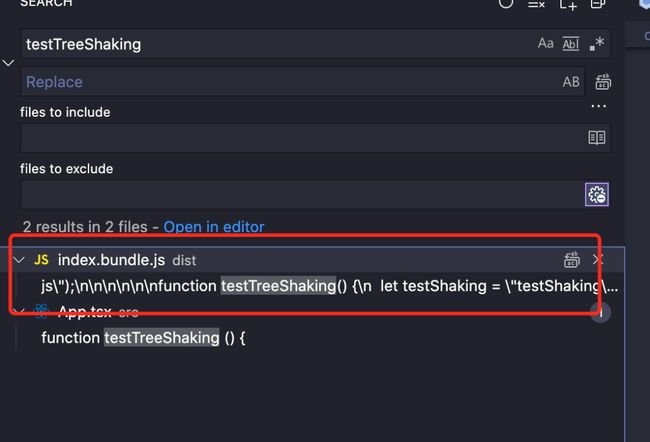
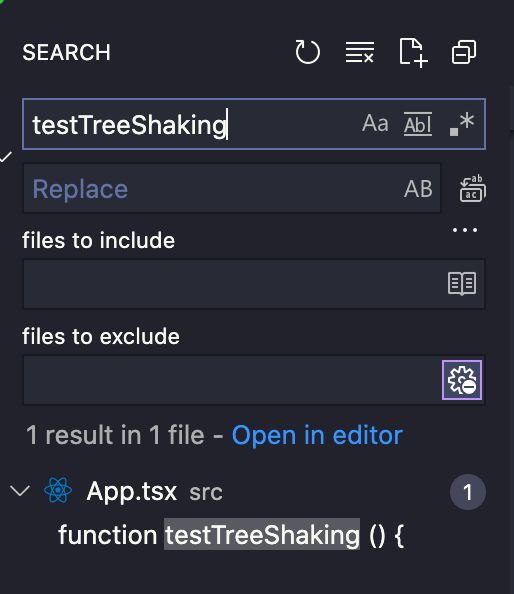
}4.5.3 Tree Shaking(摇树)
1个模块可能有多个⽅法,只要其中的某个方法使⽤到了,则整个⽂件都会被打到 bundle 里面去,tree shaking 就是只把⽤到的方法打入 bundle ,没⽤到的方法会在uglify阶段被擦除掉;
1. JS
JS Tree Shaking[24]将 JavaScript 上下文中的未引用代码(Dead Code)移除,通过 package.json 的 "sideEffects" 属性作为标记,向 compiler 提供提示,表明项目中的哪些文件是 "pure(纯正 ES2015 模块)",由此可以安全地删除文件中未使用的部分;
Dead Code 一般具有以下几个特征:
代码不会被执行,不可到达;
代码执行的结果不会被用到;
代码只会影响死变量(只写不读);
webpack5 sideEffects设置
通过 package.json 的 "sideEffects" 属性,来实现这种方式;
{
"name": "your-project",
"sideEffects": false
}需注意的是,当代码有副作用时,需要将 sideEffects 改为提供一个数组,添加有副作用代码的文件路径:
{
"name": "your-project",
"sideEffects": ["./src/some-side-effectful-file.js"]
}对组件库引用的优化
webpack5 sideEffects 只能清除无副作用的引用,而有副作用的引用则只能通过优化引用方式来进行 Tree Shaking;
loadsh
类似 import { throttle } from 'lodash' 就属于有副作用的引用,会将整个 lodash 文件进行打包;
优化方式是使用 import { throttle } from 'lodash-es' 代替 import { throttle } from 'lodash', lodash-es[25]将 Lodash[26]库导出为 ES[27]模块,支持基于 ES modules 的 tree shaking,实现按需引入;
ant-design
ant-design[28]默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入 import { Button } from 'antd' 就会有按需加载的效果;
假如项目中仅引入少部分组件,import { Button } from 'antd' 也属于有副作用,webpack不能把其他组件进行tree-shaking。这时可以缩小引用范围,将引入方式修改为 import { Button } from 'antd/lib/button' 来进一步优化。
2. CSS
使用 purgecss-webpack-plugin[29]对 CSS Tree Shaking。
安装:
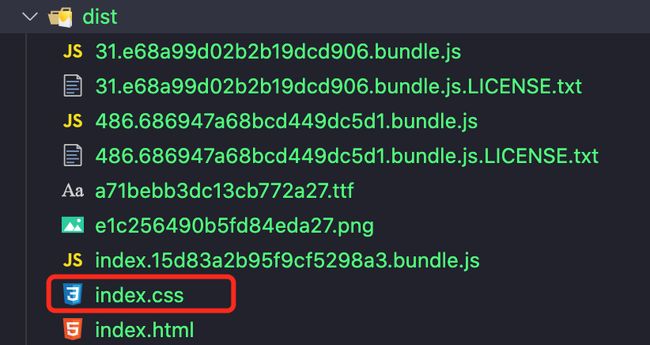
npm i purgecss-webpack-plugin -D因为打包时 CSS 默认放在 JS 文件内,因此要结合 webpack 分离 CSS 文件插件 mini-css-extract-plugin 一起使用,先将 CSS 文件分离,再进行 CSS Tree Shaking;
webpack.prod.js 配置方式如下:
const glob = require('glob')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const PurgeCSSPlugin = require('purgecss-webpack-plugin')
const paths = require('paths')
module.exports = {
plugins: [
// 打包体积分析
new BundleAnalyzerPlugin(),
// 提取 CSS
new MiniCssExtractPlugin({
filename: "[name].css",
}),
// CSS Tree Shaking
new PurgeCSSPlugin({
paths: glob.sync(`${paths.appSrc}/**/*`, { nodir: true }),
}),
]
}3. CDN
通过 CDN 来减小打包体积;
将大的静态资源上传至 CDN:
字体:压缩并上传至 CDN;
图片:压缩并上传至 CDN。
154.6 加快加载速度
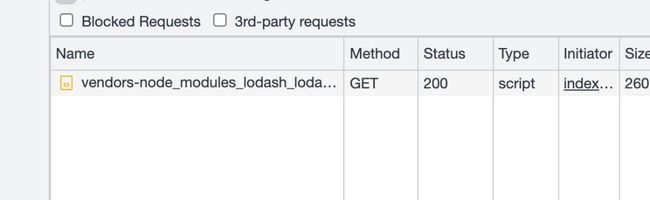
4.6.1 按需加载
通过 webpack 提供的 import() 语法[30]动态导入[31]功能进行代码分离,通过按需加载,大大提升网页加载速度;
export default function App () {
return (
hello react 111
import('lodash')}>加载lodash
)
}4.6.2 浏览器缓存
浏览器缓存,就是进入某个网站后,加载的静态资源被浏览器缓存,再次进入该网站后,将直接拉取缓存资源,加快加载速度。
webpack 支持根据资源内容,创建 hash id,当资源内容发生变化时,将会创建新的 hash id。
配置 JS bundle hash,webpack.common.js 配置方式如下:
module.exports = {
// 输出
output: {
// 仅在生产环境添加 hash
filename: ctx.isEnvProduction ? '[name].[contenthash].bundle.js' : '[name].bundle.js',
},
}配置 CSS bundle hash,webpack.prod.js 配置方式如下:
module.exports = {
plugins: [
// 提取 CSS
new MiniCssExtractPlugin({
filename: "[hash].[name].css",
}),
],
}配置 optimization.moduleIds,让公共包 splitChunks 的 hash 不因为新的依赖而改变,减少非必要的 hash 变动,webpack.prod.js 配置方式如下:
module.exports = {
optimization: {
moduleIds: 'deterministic',
}
}通过配置 contenthash/hash,浏览器缓存了未改动的文件,仅重新加载有改动的文件,大大加快加载速度。
4.6.3 使用cdn
上面已经讲过了。
164.7 总结
在小型项目中,添加过多的优化配置,作用不大,反而会因为额外的 loader、plugin 增加构建时间;
在加快构建时间方面,作用最大的是配置 cache,可大大加快二次构建速度。
在减小打包体积方面,作用最大的是压缩代码、分离重复代码、Tree Shaking,可最大幅度减小打包体积。
在加快加载速度方面,按需加载、浏览器缓存、CDN 效果都很显著。
174.8 本节代码
代码地址:https://gitee.com/linhexs/webpack5/tree/4.optimize/
Part65、编写loader
185.1 实现一个简单的loader
5.1.1 需求
开发一个将markdown文件转换为html的loader
5.1.2 准备工作
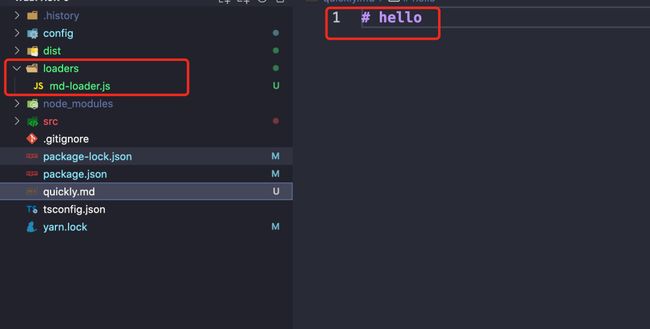
添加一个markdown文件在根目录,添加loaders文件夹来存放自定义loader;
 image.png
image.png
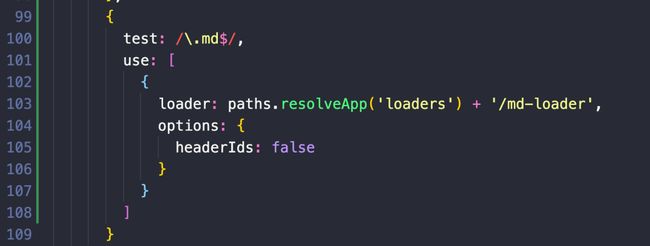
5.1.3 配置webpack
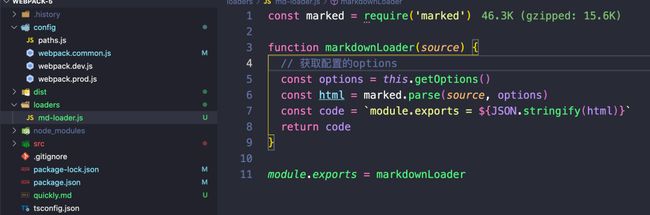
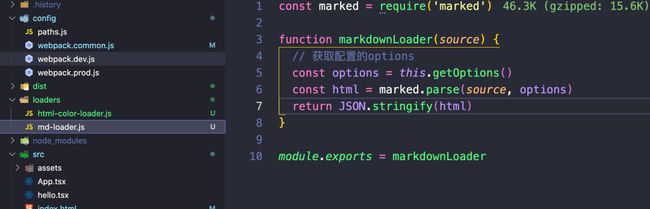
5.1.4 编写loader文件
 image.png
image.png
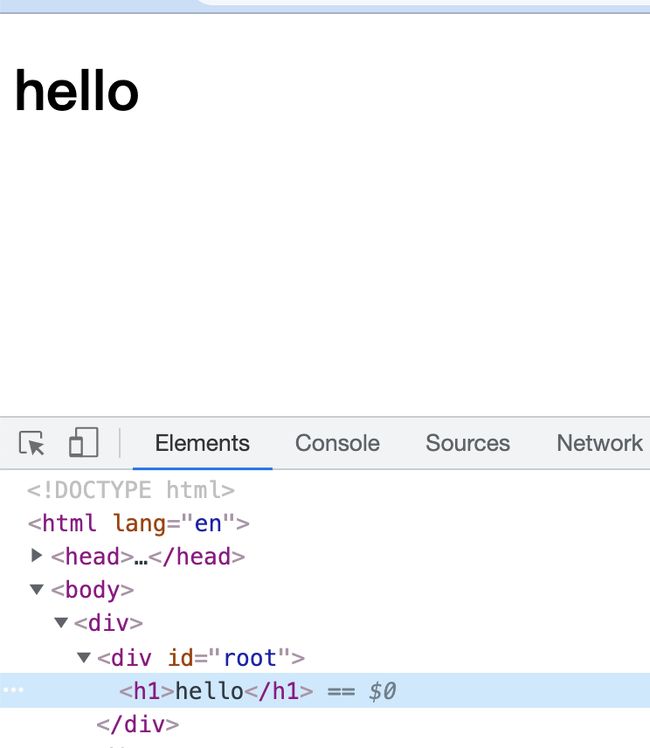
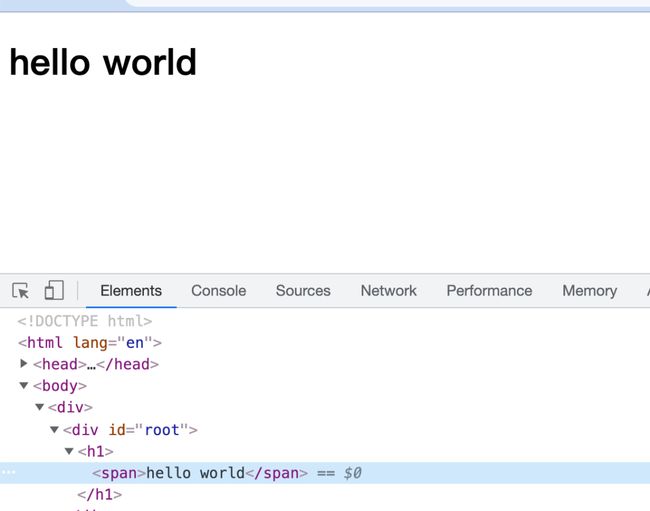
5.1.5 打印结果
这里需要注意,默认打印出的h1结果会带有一个id,通过设置options可以去掉id属性;
195.2 多个loader依赖
5.2.1 需求
根据上一篇解析md,改造成为多个loader解析;
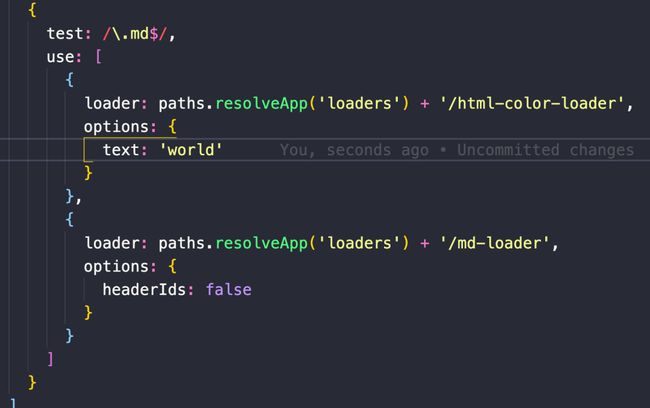
5.2.2 修改webpack
 image.png
image.png
5.2.3 编码
1. md-loader.js编写
 image.png
image.png
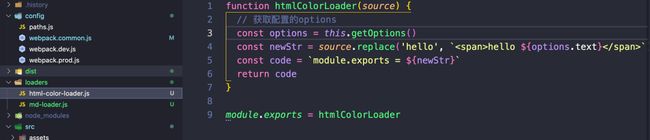
2. html-color-loader.js编写
 image.png
image.png
5.2.4 实现效果
 image.png
image.png
Part76、编写webpack-plugin
206.1 Webpack 插件组成
一个具名 JavaScript 函数;
在它的原型上定义 apply 方法;
指定一个触及到 Webpack 本身的事件钩子[32];
操作 Webpack 内部的实例特定数据;
在实现功能后调用 Webpack 提供的 callback。
插件由一个构造函数实例化出来。构造函数定义 apply 方法,在安装插件时,apply 方法会被 Webpack compiler 调用一次。apply 方法可以接收一个 Webpack compiler 对象的引用,从而可以在回调函数中访问到 compiler 对象。
216.2 需求
实现一个输出文件夹大小的plugin;
226.3 配置插件
6.3.1 引入插件
 image.png
image.png
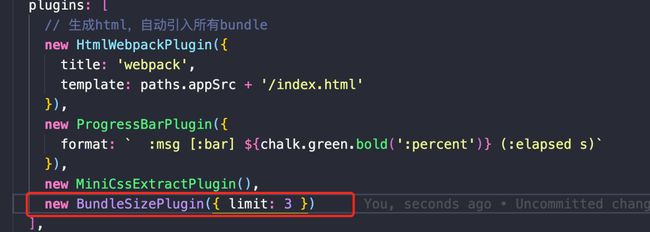
6.3.2 实例化插件
 image.png
image.png
236.4 插件源码
const { statSync } = require('fs')
const { resolve } = require('path')
class BundleSizePlugin {
constructor(options) {
this.options = options;
}
apply(compiler) {
const { limit } = this.options
compiler.hooks.done.tap('BundleSizePlugin', (stats) => {
const { path } = stats.compilation.outputOptions
const bundlePath = resolve(path)
const { size } = statSync(bundlePath)
const bundleSize = size
if (bundleSize < limit) {
console.log('输出success-------bundleSize:', bundleSize, "\n limit:", limit, '小于限制大小')
} else {
console.error('输出error-------bundleSize:', bundleSize, "\n limit:", limit, '超出了限制大小')
}
})
}
}
module.exports = BundleSizePlugin246.5 实现效果
 image.png
image.png
Part87、打包原理
257.1 webpack简化源码剖析
webpack 在执行npx webpack进行打包后,都干了什么事情?
(function (modules) {
var installedModules = {};
function __webpack_require__(moduleId) {
if (installedModules[moduleId]) {
return installedModules[moduleId].exports;
}
var module = (installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
}); modules[moduleId].call(
module.exports, module, module.exports, __webpack_require__
);
module.l = true; return module.exports;
}
return __webpack_require__((__webpack_require__.s = "./index.js"));
})({
"./index.js": function (module, exports) {
eval(
'// import a from "./a";\n\nconsole.log("hello word");\n\n\n//# sourceURL=webpack:///./index.js?'
)
},
"./a.js": function (module, exports) {
eval(
'// import a from "./a";\n\nconsole.log("hello word");\n\n\n//#sourceURL = webpack:///./index.js?'
)
},
"./b.js": function (module, exports) {
eval(
'// import a from "./a";\n\nconsole.log("hello word");\n\n\n//#sourceURL = webpack:///./index.js?'
);
}
});从上面的代码可知,使用__webpack_require__来实现内部的模块化,把代码都缓存在installedModules中,代码文件是以对象的形式传递进来,key是路径,value是包裹的代码字符串,并且代码内的require都被替换成了webpack_require。看不懂也没关系,接下来我们一起实现一个;
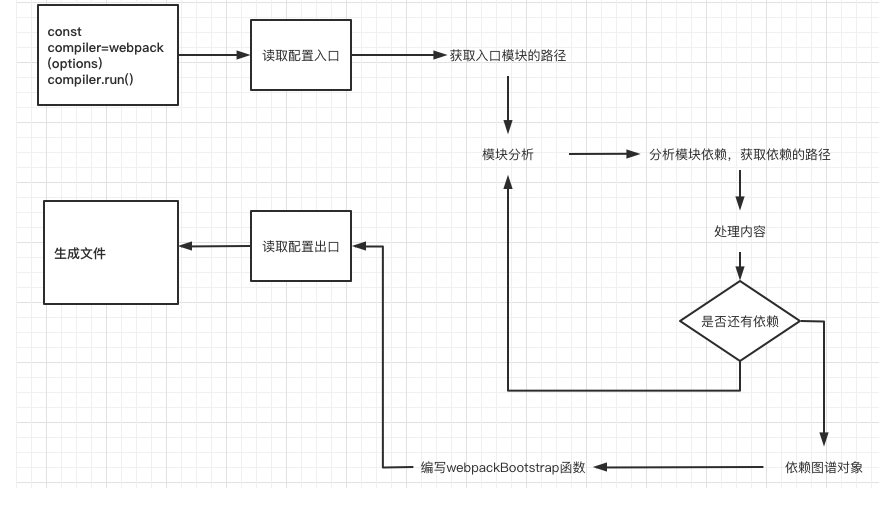
267.2 webpack打包原理
 image.png
image.png
const compier = webpack(options) compier.run()
创建一个webpack
接收一份配置(webpack.config.js)
分析出入口模块位置
es6,jsx,处理需要编译浏览器能够执行
读取入口模块的内容,分析内容
哪些是依赖
哪些是源码
分析其他模块
拿到对象数据结构
模块路径
处理好的内容
创建bundle.js
启动器函数,来补充代码里有可能出现的module exports require,让浏览器能够顺利的执行
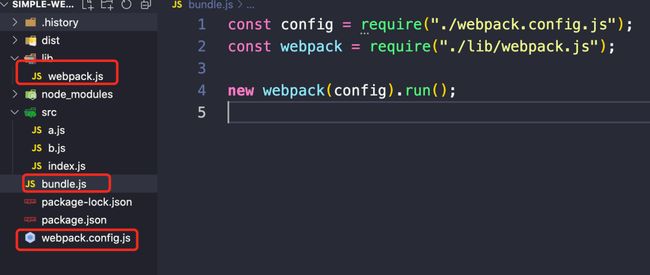
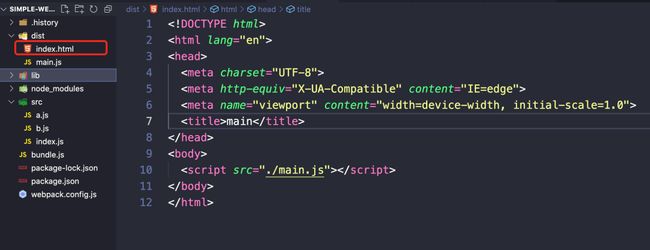
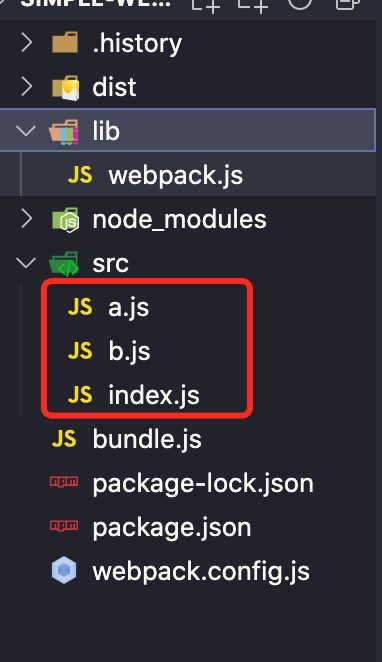
277.3 实现简单的打包
7.3.1 准备
目标是将依赖的ES6Module打包为一个可以在浏览器中运行的一个JS文件(bundle.js)
// index.js
import { str } from "./a.js";
import { str2 } from "./b.js";
console.log(`${str2} hello ${str}`);
// a.js
export const str = "a";
// b.js
export const str = "b";7.3.2 实现步骤
1. 模块分析
读取入口文件,分析代码
const fs = require("fs");
const parse= entry => {
const content = fs.readFileSync(entry, "utf-8");
console.log(content);
};
// 入口文件
parse("./index.js");模块的分析相当于对读取的文件代码字符串进行解析。这一步其实和高级语言的编译过程一致。需要将模块解析为抽象语法树AST。我们借助babel/parser来完成。
添加依赖:
yarn add @babel/parser
yarn add @babel/traverse
yarn add @babel/core
yarn add @babel/preset-env转化成ast语法树
const ast = parser.parse(content, {
sourceType: "module",
});收集依赖
// 依赖
traverse(ast, {
ImportDeclaration({ node }) {
path.dirname(entryFile); //./src/index.js
const newPathName = "./" + path.join(path.dirname(entryFile), node.source.value);
dependencies[node.source.value] = newPathName;
},
});es6转es5
const { code } = transformFromAst(ast, null, {
presets: ["@babel/preset-env"],
});完整代码:
parse(entryFile) {
// 如何读取模块的内容
const content = fs.readFileSync(entryFile, "utf-8");
const ast = parser.parse(content, {
sourceType: "module",
});
const dependencies = {};
traverse(ast, {
ImportDeclaration({ node }) {
path.dirname(entryFile); //./src/index.js
// 处理路径
const newPathName ="./" + path.join(path.dirname(entryFile), node.source.value);
dependencies[node.source.value] = newPathName;
},
});
const { code } = transformFromAst(ast, null, {
presets: ["@babel/preset-env"],
});
const res = {
entryFile,
dependencies,
code,
};
console.log(res)
}
parse("./src/index.js")2. 依赖模块收集
上一步开发的函数可以单独解析某一个模块,这一步我们需要开发一个函数从入口模块开始根据依赖关系进行递归解析。最后将依赖关系构成为依赖图(Dependency Graph)
run() {
const info = this.parse(this.entry);
//递归处理所有依赖
this.modules.push(info);
for (let i = 0; i < this.modules.length; i++) {
const item = this.modules[i];
const { dependencies } = item;
if (dependencies) {
for (let j in dependencies) {
this.modules.push(this.parse(dependencies[j]));
}
}
}
// 修改数据结构 数组转对象
const obj = {};
this.modules.forEach((item) => {
obj[item.entryFile] = {
dependencies: item.dependencies,
code: item.code,
};
});
console.log(obj);
}3. 生成bundle文件
我们需要将刚才编写的执行函数和依赖图合成起来输出最后的打包文件。
浏览器中没有exports对象与require方法所以直接执行一定会报错。
所以我们需要模拟一下exports和require;
从上面的运行结果图中我们知道读出来的内部代码是一个字符串,所以我们采用eval让字符串代码执行;
require函数的功能比较简单,就是根据提供的file名称加载对应的模块。
对应代码如下:
file(code) {
const filePath = path.join(this.output.path, this.output.filename);
const newCode = JSON.stringify(code);
// 生成 bundle代码
const bundle = `(function(modules){
function require(module){
function newRequire(relativePath){
return require(modules[module].dependencies[relativePath])
}
// 默认exports不存在,所以这里定义一个对象
var exports = {};
(function(require,exports,code){
eval(code)
})(newRequire,exports,modules[module].code)
return exports;
}
require('${this.entry}')
})(${newCode})`;
fs.writeFileSync(filePath, bundle, "utf-8");
}287.4 完整代码
const fs = require("fs");
const path = require("path");
const parser = require("@babel/parser");
const traverse = require("@babel/traverse").default;
const { transformFromAst } = require("@babel/core");
module.exports = class webpack {
constructor(options) {
this.entry = options.entry;
this.output = options.output;
this.modules = [];
}
run() {
const info = this.parse(this.entry);
//递归处理所有依赖
this.modules.push(info);
for (let i = 0; i < this.modules.length; i++) {
const item = this.modules[i];
const { dependencies } = item;
if (dependencies) {
for (let j in dependencies) {
this.modules.push(this.parse(dependencies[j]));
}
}
}
// 修改数据结构 数组转对象
const obj = {};
this.modules.forEach((item) => {
obj[item.entryFile] = {
dependencies: item.dependencies,
code: item.code,
};
});
console.log(obj);
// 代码生成,文件生成
this.file(obj);
}
parse(entryFile) {
// 如何读取模块的内容
const content = fs.readFileSync(entryFile, "utf-8");
const ast = parser.parse(content, {
sourceType: "module",
});
const dependencies = {};
traverse(ast, {
ImportDeclaration({ node }) {
path.dirname(entryFile); //./src/index.js
const newPathName =
"./" + path.join(path.dirname(entryFile), node.source.value);
dependencies[node.source.value] = newPathName;
},
});
const { code } = transformFromAst(ast, null, {
presets: ["@babel/preset-env"],
});
return {
entryFile,
dependencies,
code,
};
}
file(code) {
const filePath = path.join(this.output.path, this.output.filename);
const newCode = JSON.stringify(code);
// 生成 bundle代码
const bundle = `(function(modules){
function require(module){
function newRequire(relativePath){
// 相对路径对应的真实路径
return require(modules[module].dependencies[relativePath])
}
var exports = {};
(function(require,exports,code){
eval(code)
})(newRequire,exports,modules[module].code)
return exports;
}
require('${this.entry}')
})(${newCode})`;
fs.writeFileSync(filePath, bundle, "utf-8");
}
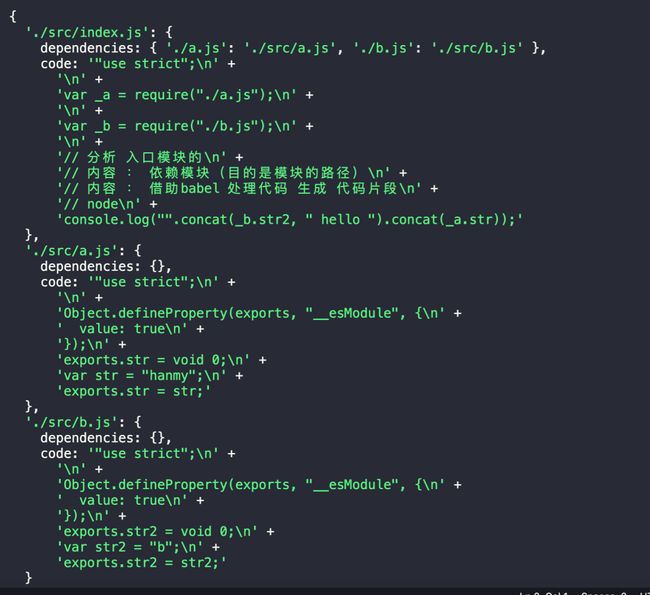
};297.5 打包结果
运行命令node bundle.js
(function(modules){
function require(module){
function newRequire(relativePath){
return require(modules[module].dependencies[relativePath])
}
var exports = {};
(function(require,exports,code){
eval(code)
})(newRequire,exports,modules[module].code)
return exports;
}
require('./src/index.js')
})({"./src/index.js":{"dependencies":{"./a.js":"./src/a.js","./b.js":"./src/b.js"},"code":"\"use strict\";\n\nvar _a = require(\"./a.js\");\n\nvar _b = require(\"./b.js\");\n\n// 分析 入口模块的\n// 内容 : 依赖模块(目的是模块的路径)\n// 内容 : 借助babel 处理代码 生成 代码片段\n// node\nconsole.log(\"\".concat(_b.str2, \" hello \").concat(_a.str));"},"./src/a.js":{"dependencies":{},"code":"\"use strict\";\n\nObject.defineProperty(exports, \"__esModule\", {\n value: true\n});\nexports.str = void 0;\nvar str = \"a\";\nexports.str = str;"},"./src/b.js":{"dependencies":{},"code":"\"use strict\";\n\nObject.defineProperty(exports, \"__esModule\", {\n value: true\n});\nexports.str2 = void 0;\nvar str2 = \"b\";\nexports.str2 = str2;"}})Part98、其他概念性东西
308.1 Module chunk bundle各自含义
Module - 各个源码文件,webpack中一切皆模块
chunk - 多模块合并成的,如entry,import(),spliteChunk
bundle - 最终的输出文件
318.2 产出代码规范
原则:
体积小
合理分包,不重复加载
速度更快,内存使用更少
实践:
小图片base64编码
bundle加hash
懒加载
提取公共代码
IgnorePlugin
使用CDN加速
使用production
使用Tree-Shaking
使用Scope-Hosting
328.3 ES6-Module和CommonJS的区别
ES6-Module是静态引用,编译时引入(不能在条件引用,不能通过代码判断是否引用)
Commonjs动态引用,执行时引用
只用ES6-Module才能静态分析,实现tree-shaking
// CommonJS
let api = require('./config/api.js')
// 可以动态引入,执行时引入
if(isDev){
api = require('./config/api_dev.js')
}
// ---------------------------------------------
// ES6-Module
import api form './config/api.js'
// 编译时报错,只能静态引入
if(isDev){
import api form './config/api_dev.js'
}参考资料
[1]
https://gitee.com/linhexs/webpack5/tree/1.base/: https://gitee.com/linhexs/webpack5/tree/1.base/
[2]gzip compression: https://betterexplained.com/articles/how-to-optimize-your-site-with-gzip-compression/
[3]https://gitee.com/linhexs/webpack5/tree/2.practice/: https://gitee.com/linhexs/webpack5/tree/2.practice/
[4]url-loader: https://v4.webpack.js.org/loaders/url-loader/
[5]file-loader: https://v4.webpack.js.org/loaders/file-loader/
[6]Assetmodules: https://webpack.js.org/guides/asset-modules/#resource-assets
[7]PostCSS: https://github.com/postcss/postcss
[8]postcss-loader: https://webpack.docschina.org/loaders/postcss-loader/
[9]PostCSS: https://github.com/postcss/postcss
[10]https://www.npmjs.com/package/progress-bar-webpack-plugin: https://www.npmjs.com/package/progress-bar-webpack-plugin
[11]https://www.npmjs.com/package/speed-measure-webpack-plugin: https://www.npmjs.com/package/speed-measure-webpack-plugin
[12]https://www.npmjs.com/package/webpack-bundle-analyzer: https://www.npmjs.com/package/webpack-bundle-analyzer
[13]热更新: https://webpack.docschina.org/guides/hot-module-replacement/
[14]react-refresh-webpack-plugin: https://github.com/pmmmwh/react-refresh-webpack-plugin
[15]参考资料: https://zhuanlan.zhihu.com/p/56796027
[16]webpack 持久化缓存: https://webpack.docschina.org/configuration/cache/#root
[17]webpack 资源模块: https://webpack.docschina.org/guides/asset-modules/
[18]resolve: https://webpack.docschina.org/configuration/resolve/#root
[19]thread-loader: https://webpack.docschina.org/loaders/thread-loader/#root
[20]TerserWebpackPlugin: https://webpack.docschina.org/plugins/terser-webpack-plugin/
[21]CssMinimizerWebpackPlugin: https://webpack.docschina.org/plugins/css-minimizer-webpack-plugin/#root
[22]SplitChunksPlugin: https://webpack.docschina.org/plugins/split-chunks-plugin
[23]MiniCssExtractPlugin: https://webpack.docschina.org/plugins/mini-css-extract-plugin/
[24]JS Tree Shaking: https://webpack.docschina.org/guides/tree-shaking/
[25]lodash-es: https://www.npmjs.com/package/lodash-es
[26]Lodash: https://lodash.com/
[27]ES: http://www.ecma-international.org/ecma-262/6.0/
[28]ant-design: https://ant.design/docs/react/getting-started-cn
[29]purgecss-webpack-plugin: https://github.com/FullHuman/purgecss/tree/main/packages/purgecss-webpack-plugin
[30]import() 语法: https://webpack.docschina.org/api/module-methods/#import-1
[31]动态导入: https://webpack.docschina.org/guides/code-splitting/#dynamic-imports
[32]事件钩子: https://link.segmentfault.com/?enc=gVpfjY6sQ%2FtWydogUqDg%2Bg%3D%3D.PRqsoov9wy7LEMjWZLUlK%2FmKtNBBUKIXfyxmQT8wqHeo7ay9ingdmZbcRMlH28tbm0iym%2FVy%2BgRkCgh0FddDMg%3D%3D
目前建有江西|湖南|湖北 籍 前端群,想进群的可以加我微信 ruochuan12 进群。分享、收藏、点赞、在看我的文章就是对我最大的支持~