新手向:前端程序员必学基本技能——调试JS代码
1前言
大家好,我是若川。最近组织了源码共读活动,感兴趣的可以加我微信 ruochuan12 参与,已进行三个月了,大家一起交流学习,共同进步。
想学源码,极力推荐之前我写的《学习源码整体架构系列》 包含jQuery、underscore、lodash、vuex、sentry、axios、redux、koa、vue-devtools、vuex4、koa-compose、vue-next-release、vue-this、create-vue、玩具vite等10余篇源码文章。
最近组织了源码共读活动,公众号:若川视野,回复"源码"参与,每周大家一起学习200行左右的源码,共同进步。常有小伙伴在微信群里提关于如何调试的问题,而我写的调试方法基本分散在其他文章中。所以特此写一篇关于调试的文章。此外,之后写文章也可以少写些调试相关的,只需持续更新这篇文章。
本文仓库地址,求个`star`[1]
阅读本文,你将学到:
1. 学会基本调试技能2推荐安装或者更新到最新版 VSCode
官网下载安装 VSCode[2]。
如果你的
VSCode不是中文(不习惯英文),可以安装简体中文插件[3]。
如果VSCode没有这个调试功能。建议更新到最新版的VSCode(目前最新版本v1.62.2)。
3配置 auto-attach
VSCode 调试 JS 的方法有很多,目前比较推荐的就是无需配置的 auto-attach。
默认无需配置,超级好用
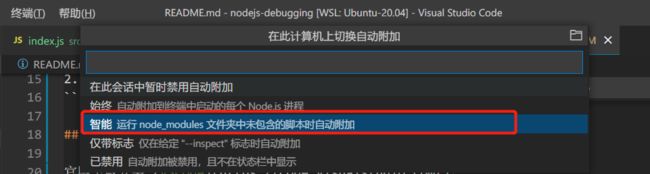
按 ctrl + shift + p,打开输入 >auto attach。默认是智能(smart)。如果不是,可以查看设置成智能,或者根据场景自行设置成其他的。
 auto attach
auto attach  默认智能
默认智能
更多可以查看官方文档:nodejs-debugging[4]
4调试 Node.js 代码
我特意新建了一个仓库。供读者动手实践。
git clone https://github.com/lxchuan12/nodejs-debugging.git
cd nodejs-debugging
# npm i -g yarn
yarn install一般来说,从 package.json 文件查看入口,其中 main 字段会说明入口文件是什么。同时查看 scripts 脚本文件。
一般提前在入口文件打好断点。
调试操作方式
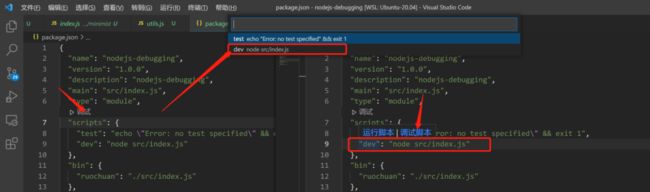
操作方式一:package.json
在 package.json 找到相应的 scripts。鼠标悬浮在相应的命令上,会出现运行命令和调试命令两个选项,选择 调试命令 即可进入调试模式。或者点击 scripts 上方的 调试,再选择相应的命令。也可以进入调试模式。
 选择调试模式
选择调试模式
操作方式二:终端命令
通过快捷键 ctrl + ` 反引号 打开终端。或者通过 查看 —— 终端 打开 VSCode 终端。
在终端进入到目录。执行相应的脚本。
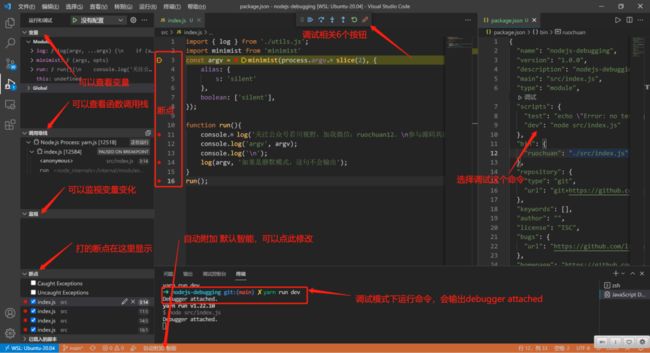
VSCode 则会自动进入到调试模式。如下图所示:
 VSCode 调试源码
VSCode 调试源码
接着我们看按钮介绍。
调试按钮介绍
详细解释下几个调试相关按钮。
继续(F5): 点击后代码会直接执行到下一个断点所在位置,如果没有下一个断点,则认为本次代码执行完成。
单步跳过(F10):点击后会跳到当前代码下一行继续执行,不会进入到函数内部。
单步调试(F11):点击后进入到当前函数的内部调试,比如在
fn这一行中执行单步调试,会进入到fn函数内部进行调试。单步跳出(Shift + F11):点击后跳出当前调试的函数,与单步调试对应。
重启(Ctrl + Shift + F5):顾名思义。
断开链接(Shift + F5):顾名思义。
 VSCode 调试 Node.js 说明
VSCode 调试 Node.js 说明
调试走到不是想看的文件时(或者完全不是这个目录下的文件时),可以选择单步退出按钮或者重新调试。
5其他调试
由于很多项目都配置了代码压缩,难于调试。所以开发环境下,一般通过配置生成 sourcemap 来调试代码。大部分开源项目(比如vue、vue-next源码)也会在贡献指南中说明如何开启 sourcemap。
普通 webpack 配置
devtool: 'source-map',调试 vue-cli 3+ 生成的项目。
Vuejs 官方文档调试[5]
// vue-cli 3+
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}chrome 调试代码其实也类似。在 chrome devtools 的 source 面板找到相应文件,去打断点再调试。
6其他参考链接
如何调试代码看以下这些参考链接,动手练习可以学会,Node.js 也类似。
前端容易忽略的 debugger 调试技巧
慕课网调试课程[6]
掘金 chrome 免费小册[7]
慕课网 nodejs 调试入门[8]
7总结
文章比较详细的介绍了 VSCode 调试 Node.js 调试代码的基本技能,Chrome 调试代码其实也是类似。调试代码是前端程序员基本技能,必须掌握。组织了源码共读活动发现很多人都不会,或者说不熟悉。让我感到十分诧异。所以写下这篇文章分享给读者。
建议大家可以克隆我的项目,动手实践,多操作几次就熟悉了。
git clone https://github.com/lxchuan12/nodejs-debugging.git
cd nodejs-debugging
# npm i -g yarn
yarn install最后可以持续关注我@若川。欢迎加我微信 ruochuan12 交流,参与 源码共读 活动,大家一起学习源码,共同进步。
参考资料
[1]
本文仓库地址,求个star: https://github.com/lxchuan12/nodejs-debugging.git
VSCode: https://code.visualstudio.com/
[3]简体中文插件: https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
[4]nodejs-debugging: https://code.visualstudio.com/docs/nodejs/nodejs-debugging
[5]Vuejs 官方文档调试: https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
[6]慕课网调试课程: https://www.imooc.com/learn/1164
[7]掘金 chrome 免费小册: https://juejin.cn/book/6844733783166418958
[8]慕课网 nodejs 调试入门: https://www.imooc.com/learn/1093
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我历时3年才写了10余篇源码文章,但收获了100w+阅读
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)
![]()
················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》10余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动,帮助1000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。
识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~
