【CSS】布局方式(文本流,浮动,定位)
CSDN话题挑战赛第2期
参赛话题:
目录
-
- 文档流
-
- 标准文档流
- 脱离文档流
- 浮动
-
- 浮动的作用
- 浮动元素的特点
- 清除浮动
- 定位
-
- 1.静态定位
- 2.固定定位
- 3.相对定位
- 4.绝对定位
- 5.子绝父相
- 6. 元素层级问题
- 元素的装饰
-
- 垂直对齐方式
- 光标类型
- 边框圆角
- overflow溢出部分显示效果
- 元素本身隐藏
文档流
文档流简单来说,就是指元素在页面中出现的先后顺序。分为“标准文档流”和“脱离文档流”。
标准文档流
是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
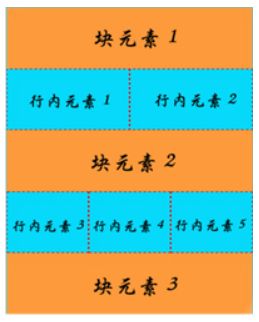
常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
脱离文档流
改变默认的标准文档流,有浮动和定位两种方法。
浮动
什么是浮动?顾名思义就是把元素浮起来。举个例子:
<body>
文字1
<div class="one">onediv>
文字2
<div class="two">twodiv>
文字3
body>
给两个设置了浮动之后两元素“浮了起来”挤在了全部文字的前面。

浮动的作用
- 早期作用:文本可以按照实际需要来围绕图片。我们一般把这种方式称为“文本环绕”
- 现在作用:通过浮动来灵活地定位页面元素,以达到布局网页的目的。例如我们可以通过设置float属性让元素向左浮动或者向右浮动,以便让周围的元素或文本环绕着这个元素。
语法:
float: 取值;
说明:
float属性取值只有2个,如下表所示。
| 属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动和display:inline-block的功能有点相似,但两者的 区别 还是非常明显的:** 浮动元素会脱离文档流,并使得周围元素环绕这个元素** 。浮动的元素具有行内块的特点,但浮动的特点比行内块多的多。
浮动元素的特点
- 浮动元素会脱离标准文档流,在标准流中不占位置。
- 浮动的元素具有行内块的特点:① 一行可以显示多个 ② 可以设置宽高。
- 浮动的元素在一行没有间距,而display:inline-block的有。
display:inline-block

4. 浮动元素比标准流高出半个级别,可以覆盖标准流中的元素
5. 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
如
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.one{
width: 100px;
height: 100px;
background-color: pink;
display: inline-block;
}
.two{
width: 200px;
height: 200px;
background-color: skyblue;
display: inline-block;
}
.three{
width: 300px;
height: 300px;
background-color: orange;
}
style>
head>
<body>
<div class="one">onediv>
<div class="two">twodiv>
<div class="three">threediv>
body>
html>
给one和two设置浮动之后one和two覆盖了three标准流,two元素在one元素后面左右浮动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 浮动的标签,默认顶对齐 */
/* 浮动后的标签具备行内块特点 */
.one{
width: 100px;
height: 100px;
background-color: pink;
float: left;
}
.two{
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动,无法生效 */
margin: 0 auto;
}
.three{
width: 300px;
height: 300px;
background-color: orange;
}
style>
head>
<body>
<div class="one">onediv>
<div class="two">twodiv>
<div class="three">threediv>
body>
html>
清除浮动
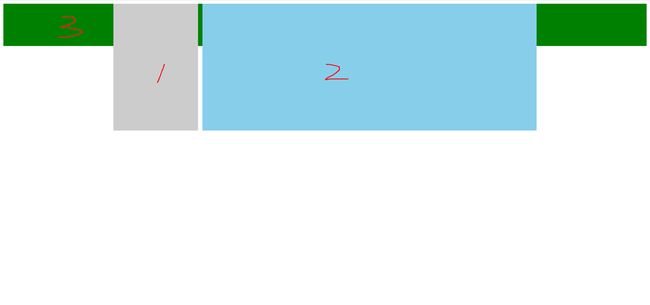
设置浮动有时候也要清除浮动,在有父子级标签的情况下,子级浮动,如果父级没有高度,后面的标准流盒子会受影响, 显示到上面的位置。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
style>
head>
<body>
<div class="top">
<div class="left">div>
<div class="right">div>
div>
<div class="bottom">div>
body>
html>
子级1和2设置浮动而父级没设置, 此时子元素不能撑开父元素 ,就会覆盖掉标准流元素。
清除浮动的方法
1.直接设置父元素的高度
优点:简单
缺点:有些元素在实际布局中不能设置宽度,如新闻,产品等
2.额外标签法(在父元素里面添加一个块元素,给块元素设置clear:both)
缺点:添加额外标签,复杂
3.单伪元素清除法(用伪元素替代额外标签)
优点:项目中使用,直接给标签加类即可清除浮动
4.双伪元素清除法
优点:项目中使用,直接给标签加类即可清除浮动
5.给父元素设置overflow : hidden
优点:方便
额外标签法:
<style>
.clearfix {
/* 清除左右两侧浮动的影响 */
clear: both;
}
style>
<body>
<div class="top">
<div class="left">div>
<div class="right">div>
<div class="clearfix">div>
div>
<div class="bottom">div>
body>
单双伪元素清除:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
/* 3.清除外边距也用到它 */
overflow: hidden;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
/* 1.单伪元素清除浮动 和 额外标签法原理是一样的 */
.clearfix::after {
content: '';
/* 伪元素添加的标签是行内, 要求块 */
display: block;
clear: both;
/* 为了兼容性 */
height: 0;
visibility: hidden;
}
/* 2.双伪元素清除浮动 */
/* .clearfix::before 作用: 解决外边距塌陷问题
外边距塌陷: 父子标签, 都是块级, 子级加margin会影响父级的位置
*/
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
/* content: '';
display: table; */
clear: both;
}
style>
head>
<body>
<div class="top clearfix">
<div class="left">div>
<div class="right">div>
div>
<div class="bottom">div>
body>
html>
定位
浮动可以让原本垂直布局的块级元素变成水平布局,而定位则是可以让元素自由的摆放在网页的任意位置,一般用于盒子之间的层叠情况 。
不同:浮动布局比较灵活,但是不容易控制。定位布局能精准定位页面中的任意元素
定位的常见应用场景
- 解决盒子与盒子之间的层叠问题 → 定位之后元素层级最高,可以层叠在其他盒子上
- 可以让盒子始终固定在屏幕中的某个位置
定位布局有4种方式,通过position属性来实现的,其中position属性取值如下表所示。
| 属性值 | 说明 |
|---|---|
| static | 静态定位(默认值) |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
设置偏移值
| 方向 | 属性名 | 属性值 | 含义 |
|---|---|---|---|
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |
1.静态定位
静态定位是默认值,就是之前认识的标准流。
2.固定定位
相对于浏览器进行定位移动(滚动鼠标滑轮盒子位置不变)
特点:
1.脱离标准流
2.改变位置参照浏览器窗口
3.具备行内块元素特点(需要设置宽高)
3.相对定位
相对于自己之前的位置进行移动
特点:
1. 需要配合方位属性实现移动
2. 相对于自己原来位置进行移动
3. 在页面中占位置 → 没有脱离标准流
如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 有left和right,以left为准,有top和bottom,以top为准 */
/* 1.占有原来位置
2.不改变原有的显示模式特点
3.改变位置参照自己的位置 */
.box{
position: relative;
left: 100px;
top: 100px;
/* 下面不起作用 */
right: 100px;
bottom: 100px;
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<div class="box">div>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
body>
html>
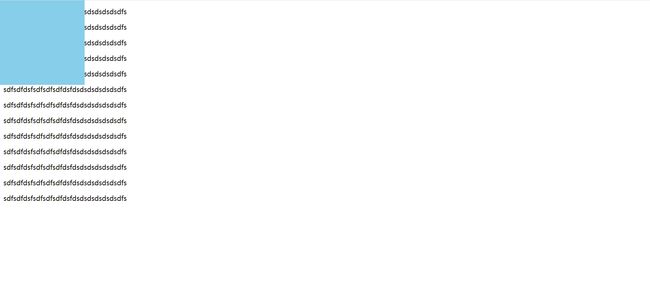
4.绝对定位
相对于非静态定位的父元素进行定位移动
特点:
1. 需要配合方位属性实现移动
2. 默认相对于浏览器可视区域进行移动
3. 在页面中不占位置 →已经脱离标准流
如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 先找已经定位的父级,如果有就以父级为参照物,如果父级没有
定位,以浏览器窗口为参照物定位 */
/* 1.脱标,不占位
2.改变标签的显示特点,行内块 */
.box{
position: absolute;
/* body没定位,以浏览器窗口为参照物定位,移到最左上边 */
left: 0px;
top: 0px;
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<div class="box">div>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
<p>sdfsdfdsfsdfsdfsdfdsfdsdsdsdsdsdsdfsp>
body>
html>
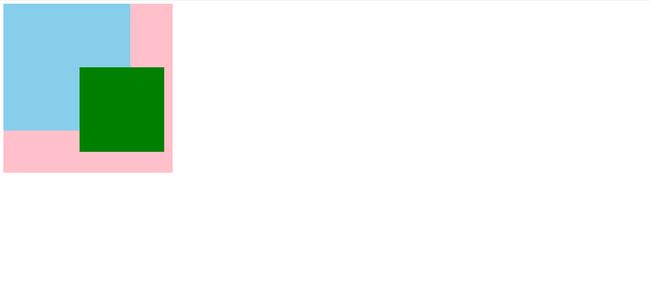
5.子绝父相
让子元素相对于父元素进行自由移动(常用)
好处: 父元素是相对定位,则对网页布局影响最小
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
position: relative;
width: 400px;
height: 400px;
background-color: pink;
}
.son {
/* 相对, 绝对 */
/* 父级相对定位; 子级绝对定位 -- 子绝父相 */
/* position: relative; */
/* position: absolute; */
/* right: 100px; */
width: 300px;
height: 300px;
background-color: skyblue;
}
.sun {
position: absolute;
/* left: 20px;
top: 30px; */
right: 20px;
bottom: 50px;
width: 200px;
height: 200px;
background-color: green;
}
/* 绝对定位查找父级的方式: 就近找定位的父级, 如果逐层查找不到这样的父级, 就以浏览器窗口为参照进行定位 */
style>
head>
<body>
<div class="father">
<div class="son">
<div class="sun">div>
div>
div>
body>
html>
6. 元素层级问题
不同布局方式元素的层级关系:标准流 < 浮动 < 定位
不同定位之间的层级关系:
相对、绝对、固定默认层级相同 , 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
更改定位元素的层级:
属性名:z-index 属性值:数字 数字越大,层级越高
元素的装饰
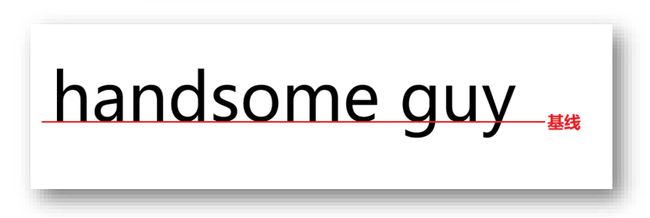
垂直对齐方式
认识基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

解决行内/行内块元素垂直对齐问题 (当图片和文字在一行中显示时,其实底部不是对齐的 )vertical-align:属性
| 属性名 | 效果 |
|---|---|
| baseline | 默认,基线对齐 |
| top | 顶部对齐 |
| middle | 中部对齐 |
| bottom | 底部对齐 |
vertical-align 可以解决的问题:
1. 文本框和表单按钮无法对齐问题
2. input和img无法对齐问题
3. div中的文本框,文本框无法贴顶问题
4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
5. 使用line-height让img标签垂直居中问题
光标类型
cursor: 属性
属性值:
手型:pointer 工字型, 表示可以选中文字:text 十字型, 表示可以移动:move
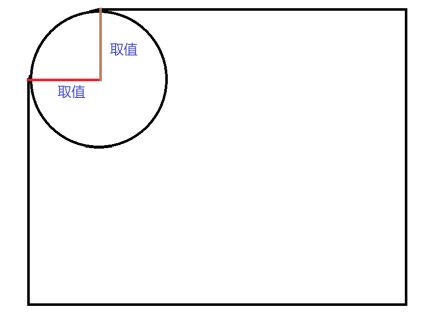
边框圆角
border-radius:属性
属性值: 数字+px 、百分比

属性值赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角。
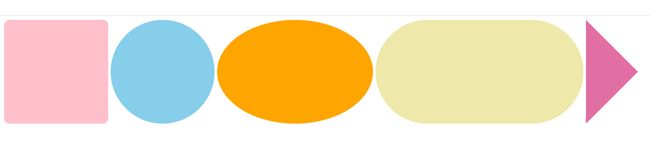
几种例子:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
/* 一个值: 表示4个角是相同的 */
border-radius: 10px;
/* 4值: 左上 右上 右下 左下 -- 从左上顺时针转一圈,没有就找对角*/
/* border-radius: 10px 20px 40px 80px; */
/* border-radius: 10px 40px 80px; */
/* border-radius: 10px 80px; */
}
/* 圆 */
.circle{
display: inline-block;
width: 200px;
height: 200px;
background-color: skyblue;
/* border-radius: 100px; */
/* 最大值50% */
border-radius: 50%;
}
/* 椭圆 */
.ellipse{
display: inline-block;
width: 300px;
height: 200px;
background-color: orange;
/* border-radius: 100px; */
/* 最大值50% */
border-radius: 50%;
}
/* 胶囊 */
.capsule{
display: inline-block;
width: 400px;
height: 200px;
background-color: palegoldenrod;
/* 高度的一半 */
border-radius: 100px;
}
/* 三角形 */
/*
1. 书写一个盒子
2. 盒子添加四个方向的border, 颜色设置不同
3. 保留其中一个方向的border, 其他方向颜色是transparent
*/
.triangle{
display: inline-block;
width: 0;
height: 0;
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid rgb(225, 111, 163);
}
style>
head>
<body>
<div class="box">div>
<div class="circle">div>
<div class="ellipse">div>
<div class="capsule">div>
<div class="triangle">div>
body>
html>
overflow溢出部分显示效果
overflow:属性
控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
| 属性值 | 效果 |
|---|---|
| visible | 默认值,溢出部分可见 |
| hidden | 溢出部分隐藏 |
| scroll | 无论是否溢出,都显示滚动条 |
| auto | 根据是否溢出,自动显示和隐藏滚动条 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 300px;
height: 300px;
background-color: pink;
font-size: 30px;
/* 溢出隐藏 */
overflow: hidden;
/* 滚动: 无论内容是否超出都显示滚动条的位置 */
/* overflow: scroll; */
/* auto: 根据内容是否超出, 判断是否显示滚动条 */
/* overflow: auto; */
}
style>
head>
<body>
<div class="box">打扫房间奥德赛打扫房间奥德赛
打扫房间奥德赛打扫房间奥德赛打扫房间奥德赛打扫房间奥德赛
打扫房间奥德赛打扫房间奥德赛打扫房间奥德赛打扫房间奥德赛
打扫房间奥德赛打扫房间奥德赛打扫房间奥德赛打扫房间奥德赛
打扫房间奥德赛打扫房间奥德赛打扫打扫房间奥德赛打扫房间奥
德赛房间奥德赛打扫房间奥德赛
div>
body>
html>
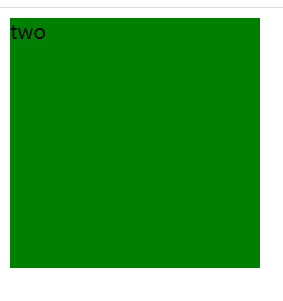
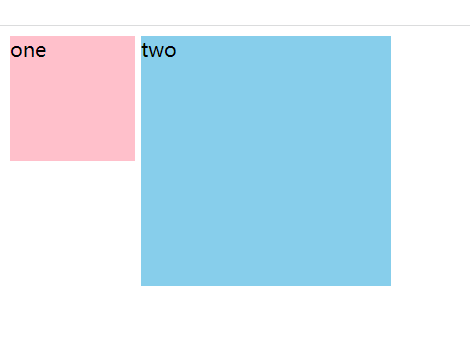
元素本身隐藏
visibility:属性
让某元素本身在屏幕中不可见。
如:鼠标:hover之后元素隐藏
常见属性: 1. visibility:hidden 2. display:none
区别:
- visibility:hidden 隐藏元素本身,并且在网页中占位置
- display:none 隐藏元素本身,并且在网页中不占位置
注意点:
- 开发中经常会通过 display属性完成元素的显示隐藏切换
- display:none;(隐藏)、 display:block;(显示)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
}
.one {
/* 占位隐藏 */
/* visibility: hidden; */
/* 不占位隐藏 */
display: none;
background-color: pink;
}
.two {
background-color: green;
}
style>
head>
<body>
<div class="one">onediv>
<div class="two">twodiv>
body>
html>