- ElementUI 轮播图片自适应大小
z-min
Element
今天学习了Element的轮播组件,然后用它做了一个demo,但发现一个问题,它的轮播高度是固定的,我现在想让轮播的高度根据图片自适应大小,网上查了一些方法,大致就是先获取图片的高度,然后把它设为轮播的高度,但是很多方法都少了关键的一点this.$nextTick()
- 【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
- elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
- vue3+ts 解决el-form表单项不能双向绑定
知乎er
vue.jselementui前端javascriptecmascript
1、要注意的点Element-plus使用el-form必须配置ref和model属性,二者的值不能相同(在ElementUI中是可以相同的)。ref的值在声明的时候要引入FormInstance登录后复制1.//ts---importtype{FormInstance}from"element-plus";constformRef=ref()1.2.3.4.5.el-form的ref和model
- CRMEB 开源商城开发:ThinkPHP6 业务接口模块详解(微信 / APP 等适配)
在CRMEB开源商城系统中,其基于ThinkPHP6+elementUI+Uni-app框架开发,全开源无加密,支持微信小程序、公众号、H5、APP、PC端适配,且能实现数据同步,为开发者提供了极大的便利。系统的app目录下设有adminapi(后台业务接口模块)、api(应用端业务接口模块)、kefuapi(客服系统业务接口模块)以及outapi(对外接口业务接口模块)。这些模块虽功能各异,但目
- http://syy7.com/a/25.php,vue_element/vue_elementui.sql at 3ffdcb477ce3fbbc24cf1a4d7e3481a187023a02 ·...
毛心宇
INSERTINTO`user_tb`VALUES('1','女','burtyang','C041580E1C6192B6084E03CE76D5C05C','18',null,'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAwICQoJBwwKCQoNDAwOER0TERAQESMZGxUdKiUsKyklKCguNEI4Lj
- 【Dv2Admin】实现CRUD数据展示和弹窗功能
Mr数据杨
PythonWeb开发djangovue.js学习
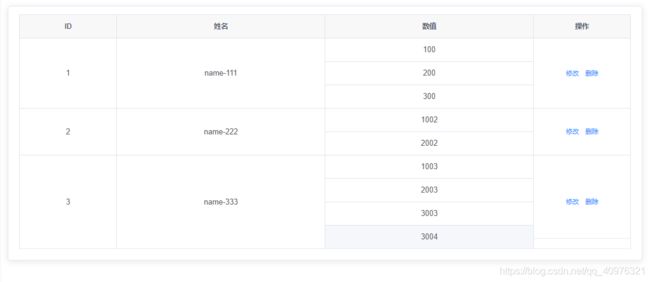
在数据驱动的世界中,处理和展示大量复杂数据的需求日益增长。对于开发者来说,如何高效地展示这些数据,并让用户在界面上获得顺畅的交互体验,是一个重要的挑战。本文通过一个学生成绩展示的具体案例,介绍如何通过现代前端技术,借助Vue.js和ElementUI,设计一个简洁且功能强大的数据展示系统。这个系统利用聚合显示和弹窗详细信息展示的方式,解决了数据量大、字段复杂的难题,极大提升了用户的操作体验。文章目
- vue-print-nb 打印相关问题
我的心巴
vue.jselementui前端
一、背景与解决方案1、ElementUI表格打印通病,均面临边框丢失、宽度超出问题:相关解决代码有注释;2、大多数情况下不会打印页眉页脚的日期、网址、未配置popTitle显示的undefined:相关解决代码有注释;3、打印预览页面不显示背景色:相关解决代码有注释;4、客户希望打印预览页面显示登录用户信息水印,前端页面不显示水印:使用vue2-water-marker组件,并根据用户操作控制水印
- vue+ElementUI 更像Excel的表格组件
我的心巴
vue.jselementui
一、表格效果二、核心思想不做前端的人,会觉得“一”中图展示的就是一张表格;做前端的,看完“四”中注释的业务逻辑(可能看不懂,但无所谓,业务逻辑嘛,重要的是处理思想),会更觉得像Excel,自然也就不能直接将“三”中数据赋给el-table。处理的核心思想就是先处理出表头(列prop赋值为顺序排列的小写字母)、第一列,再根据每一列的表头和第一行的数据找出填充的值(有点像直接坐标系,表头为X轴,第一列
- el-table 多级表头导出(适用于表头固定,表格有固定列)
Hi . Man
el-table导出vueelementui前端vue.js
在使用elementUI组件库开发中,少不了el-table的导出功能,以下是el-table多级表头固定,数据项固定情况下的导出功能!首先需要安装以下依赖:以下是本人依赖版本html内容:导出获取el-table的dom元素exportBtn(){constdom=this.$refs.exportTableRef.$el;//需要导出的domexportDomToXlsx(dom,'...统计
- Element UI 表格中实现搜索关键字高亮的
刘 怼怼
uivue.jselementui
在数据展示类应用中,搜索功能是提升用户体验的关键模块,而关键字高亮则能让搜索结果更加直观醒目。本文将详细介绍如何在ElementUI框架中实现表格数据的搜索与关键字高亮功能,并结合树形表格的特性提供完整解决方案。一、功能实现背景与核心需求当表格中存在大量数据时,用户需要通过搜索快速定位目标内容。关键字高亮的核心价值在于:明确标识搜索结果的位置,减少用户视觉扫描成本增强交互反馈,让搜索操作更具即时性
- elementUI el-upload使用方法、上传限制数量且超出不显示上传按钮、删除闪一下、多个upload并排显示、控制按钮点击出现选择文件框的范围
qq_42440919
vue.jselementuijavascript
样式//可接受的上传样式上传按钮显示的图片上传按钮显示+形状对应js:/*-----------------------------上传相关-----------------------------*///点击图片放大图片handlePictureCardPreview(file){this.dialogImageUrl=file.url;this.dialogVisible=true;},//移
- 推荐使用:web-component-ui - 基于WebComponent的高效UI组件库
杭律沛Meris
推荐使用:web-component-ui-基于WebComponent的高效UI组件库去发现同类优质开源项目:https://gitcode.com/项目介绍web-component-ui是一个正在积极开发中的现代前端UI组件库,它充分利用了WebComponent技术,为开发者提供了一套易用、可复用且高度自定义的组件集合。该项目的设计灵感来源于ElementUI,旨在简化网页应用的界面构建过
- elementui的el-select+el-tree+el-input实现可搜索的下拉树组件
前端小白记录
elementuivue.js前端
部分实现代码如下handleNodeClick(data,node,item,index,'TableName')"/>在这里插入代码片exportdefault{name:'',components:{},props:{defaultProps:{type:Object,default:()=>({})},treeData:{type:Array,required:true,default:()
- vue3+element-plus el-date-picker日期组件再次封装(DatePicker与DateTimePicker合并根据type值来显示并自定义常规快捷方式)
wocwin
vue3element-plusel-date-picker组件封装typescript
1、最终效果2、TDatePicker参数配置1、简介:基于ElementUIDatePickerDateTimePicker组件的二次封装,取决于type值代码示例:2、t-date-picker(Attributes)继承DatePickerDateTimePicker的Attributes参数说明类型默认值v-model绑定值[String,Date,Array]-plusTime日期范围是
- elementUI el-select change事件获取label的值
杂草沫
vue前端
elementUIel-selectchange事件获取label的值
- el-select如何同时获取value和label?
Angel_girl319
elementui
在elementui中下拉框默认获取下拉框value的值,但是有时候根据业务需求,我们需要label值也发送给后端,在这提供一下获取value、和label的方式1、在给el-option绑定:value值时使用对象的方式,将value和label同时绑定到:value上面//重点来啦!定义变量:constgroupForm=ref({})constgroupList=reactive([ {"
- elementUI的el-backtop(返回顶部)不生效
时无诳语Imp
vueelementuivue.jsjavascript
1.问题:使用el-backtop时,指定target对象为父级元素后不显示目前我采用的方法是简单粗暴的删除target不指定对象,也是能显现按钮,并且回到顶部。有时间可以研究下Element-ui不用多说,用Vue的基本都会用到它。但是它的官方文档却有些不严谨的地方,最近我就在弄一个返回顶部的功能的时候遇到坑了。废话不多说,先上官方文档示例介绍:Scrolldowntoseethebottom-
- Java全栈项目实战:校园论坛社交平台开发
天天进步2015
Java项目实战java开发语言
项目简介本文将分享一个基于SpringBoot+Vue.js开发的校园论坛社交平台项目的开发经验。该平台旨在为校园师生提供一个交流互动的线上空间,支持发帖、评论、私信等核心社交功能。技术栈后端SpringBoot2.xSpringSecurityMyBatisPlusRedisMySQL8.0ElasticSearch前端Vue.js2.xElementUIAxiosVuexVueRouter核心
- chrome138版本及以上el-input的textarea输入问题
前端没钱
项目笔记vue
描述项目基于vue2+elementUI问题简述:Chrome138及以上版本,把组件中的el-input的textarea的disabled属性从true设为false,无法输入封装了一套表单输入组件,其中的textarea如下:外部组件调用形式如下:formObj:{ref:"add",labelWidth:'100px',form:{remark:"",fileUrls:[],},rules
- 系统网站首页菜单上下和左中右嵌套布局vue+elementui
xiaogg3678
vue.jselementuijavascript
TMS运输管理系统{{item.meta.title.substring(0,2)}}{{item.name}}.el-menu-vertical-demo:not(.el-menu--collapse){width:200px;min-height:400px;}.scroll-box{width:100%;/*height:100vh;占据屏幕高度的50%*/overflow-y:auto;/
- ElementUI中的el-select显示的不是对应label值
fuze2333
elementui前端javascript
这个下拉框组件可以在v-model绑定的值等于option中value的值时,显示对应option的label但是下面这个出了问题,显示的是1或2或3,而不是对应的label经过一顿查找,发现是editParam.role_id值的类型和value的类型不一样把它们都变成数字类型,使用v-bind绑定value属性即可进行转换
- vue + elementUI 实现 自定义正则规则验证
不就是个div嘛
项目总结Elementvue.jselementuijavascript
项目场景:常见的表单填写中都会遇到,比如新增信息,修改信息等,如下图相信大家对上面的验证都非常熟悉了,不多哔哔本篇文章主要想写验证规则自定义相关的内容验证是否是合法手机号(举例)实现下图所示:实现步骤:step1准备好reg表达式,百度即可电话号码——/^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d
- Vue+ElementUI 管理系统页面源代码
华豪京
Vue+ElementUI管理系统页面源代码【下载地址】VueElementUI管理系统页面源代码这是一个基于Vue2和ElementUI的后台管理系统页面源代码,旨在为开发者提供一个高效、灵活的基础框架,帮助快速搭建功能丰富的后台应用。项目包含核心代码和静态资源,支持页面布局、表单验证、表格显示等常见功能。通过简洁的代码结构和清晰的目录设计,开发者可以轻松上手并进行二次开发。只需安装依赖并运行命
- 在Vue2项目中引入ElementUI详细步骤
1.使用npm安装ElementUI,安装好后在package.json文件查找element-ui是否安装好npmielement-ui-S2.在main.js中引入element-uiimportVuefrom"vue";importAppfrom"./App.vue";importElementUIfrom'element-ui';import'element-ui/lib/theme-ch
- 抖音机构号授权矩阵系统源码,短视频账号矩阵系统系统源码/独立部署代码
疯狂运营官ymhao87
矩阵阿里云
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、抖音矩阵机构号是什么?二、使用步骤1.机构号申请2.本地发布任务前言抖音机构号授权矩阵系统源码是一个为抖音机构号提供授权管理的系统。该系统前端使用了uni-app和vue作为开发框架,后端采用了ThinkPHP5、wokerman和ElementUI。同时,剪辑版块使用了阿里云智能媒体服务和阿里云对象存储来实现。抖音机
- el-color-picker颜色取色器
星月心城
vuevue.js前端javascript
1.取色器基本样式elementUI中取Element-Theworld'smostpopularVueUIframework原本样式2.修改样式成圆形::v-deep.el-color-picker{.el-color-picker__color{border-radius:50%;border:none;}.el-color-picker__trigger{border:none;}.el-c
- vue video(视频)禁止用户拖动进度条,自定义组件实现,包含视频音量、暂停、播放、全屏、退出全屏 、播放进度,话不多说直接上代码。
行云流水626
vue.js音视频前端javascript
注意项目中本组件使用到了elementUI所以要确保项目中安装了videoFree.vue{{curJd}}{{allTime}}js部分:因此为nuxtjs开发的项目,代码中this.$fmtS是一个格式化时间的工具类代码后面有exportdefault{props:{src:{type:String,default:''}},data(){return{video:null,isPlay:fa
- Element UI下拉框窗口切换自动弹起解决全攻略!!!
小丁学Java
vue2和element-uiuivue.jsjavascript
️♂️✨ElementUIel-select窗口切换“自动起舞”探秘与优雅制服全攻略♀️你好,各位代码世界的伙伴们!你是否也曾遇到过这样的场景:在ElementUI(一个广受欢迎的VueUI框架)的对话框(el-dialog)中,当你为可搜索下拉框(el-select带有filterable属性)精心挑选了一个选项后,仅仅是切换了一下浏览器窗口再回来,那个下拉框就像被施了魔法一样,自己又展开了
- 使用Vue2.x和ElementUI构建后台管理系统实战指南
本文还有配套的精品资源,点击获取简介:本文详述了使用Vue.js2.x框架结合ElementUI组件库实现后台管理系统的方法,并结合后端PHP技术实现数据处理和权限控制。介绍了Vue.js的组件化开发特性、ElementUI的UI组件和响应式设计支持、RBAC权限管理模型、AUTH认证授权机制,以及PHP在后端数据处理中的应用。提供了后台管理系统开发的关键技术和实现步骤,旨在指导开发者构建高效的后
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数