- Python编程:从入门到实践
YC运维
Python_studypython学习开发语言
这是基于《Python编程:从入门到实践》这本书以一个初学者的视角去学习而记录的笔记,浓缩了精华的部分以及分享了一些我自己的见解。做这个既是为了让自己边学边记录也是为了保留自己的问题去和小伙伴一起谈论。一,python是什么以及核心作用Python是一种高级、解释型、面向对象的编程语言,由荷兰人GuidovanRossum于1989年圣诞节期间创建,第一个公开发行版发行于1991年。它的设计哲学强
- QT下SQLite应用(二)
菜鸟12号
qt数据库linuxC++
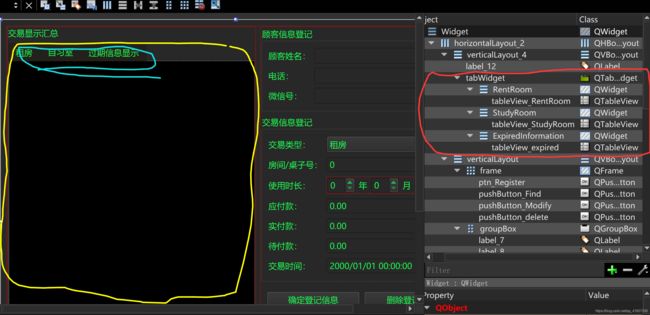
一.简要介绍Qt是一个跨平台的C++应用程序开发框架,它提供了丰富的库和工具,用于开发GUI应用程序、数据库应用程序等。在Qt中,可以使用QSqlDatabase类和QSqlQuery类来操作SQLite数据库。此外,借助百度智能云文心快码(Comate)的智能代码生成功能,可以进一步提升开发效率。SQLite是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它
- Linux系统启动流程以及基础命令下一些根目录的含义
Linux系统启动流程:1.开机自检,BIOS,在主板上的ROM芯片上存储2.加载MBR\UEFI3.GRUB2引导菜单4.加载内核5.启动init(初始化)0~6·0关机·1无网络的单用户模式(root)·2无网络的多用户模式·3有网络的多用户模式·4(无)保留模式·5GUI有网络多用户模式·6重启模式6.启动内核模块7.启动不同级别的脚本8.启动成功(sshd)Linux系统启动过程详解一、启
- Qt之正则表达式使用示例
Qt幻想家
Qt
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- C/C++之内存对齐
码莎拉蒂 .
C&C++内存对齐为什么要内存对齐用#pragmapackn对内存不对齐pragma
1、什么是内存对齐计算机系统对基本类型数据在内存中放的位置做了限制,它们会要求这些数的首地址是一个数(一般为4和8)的整数倍,我们看下结构体的大小#includestructA{chara;intb;};intmain(){printf("sizeofstructAis%d\n",sizeof(structA));return0;}结果:1111deMacBook-Pro:diguia1111$.
- ROS报错:ERROR: cannot launch node of type [rqt_joint_trajectory_controller/rqt_joint_trajectory.......
机械专业的计算机小白
ROS报错ros
详细报错:ERROR:cannotlaunchnodeoftype[rqt_joint_trajectory_controller/rqt_joint_trajectory_controller]:rqt_joint_trajectory_controllerROSpath[0]=/opt/ros/melodic/share/rosROSpath[1]=/home/rosmelodic/catki
- Qt中的QProcess类
追烽少年x
Qt基础qt
Qt中的QProcess类QProcess是Qt框架中用于启动和控制外部进程的类,它属于QtCore模块。这个类提供了执行外部程序并与它们交互的功能。一、主要功能启动外部程序:可以启动系统上的其他可执行程序进程通信:通过标准输入、输出和错误流与子进程通信进程控制:可以终止、杀死或等待进程完成状态监控:能够检测进程的运行状态和退出状态二、常用方法2.1进程控制start():启动一个进程startD
- qt 中不要让 lambda 槽函数捕获信号源对象的共享指针
乔宕一
qt开发语言
错误示例std::shared_ptrserial{newQSerialPort{}};QSerialPort::connect(serial.get(),&QSerialPort::readyRead,[serial](){QByteArrayreceive_data=serial->readAll();std::cout.write(receive_data.data(),receive_da
- 宗毅说 | 乌卡瑟时代的生存思考
裂变学院
今天,互联网经济、人工智能、全球化发展对我们的影响,要比我们想象得大得多。在多股合力的相互作用下,这个时代的社会特征、商业特征与之前相比显著不同,我称之为乌卡瑟“VUCASE”。备注:乌卡瑟(VUCASE)这个术语是我自创的,来自于乌卡(VUKA)。VUCA是Volatility(易变性),Uncertainty(不确定性),Complexity(复杂性)、Ambiguity(模糊性)这四个英文单
- Android编译系统——Kati执行过程(十一)
c小旭
android系统编译
在Android构建系统中,SoongUI是Soong构建框架的入口点。通过前面的学习我们知道,在执行make兼容模式编译时,soong_ui会调用ckati来将传统的Android.mk和其他Makefile文件转换为Ninja构建文件(如build-aosp_arm.ninja和build-aosp_arm-package.ninja)。这些.ninja文件随后会被ninja工具调用以进行真正
- Qt 3D模块加载复杂模型
使用Qt渲染复杂的3D模型该怎么做呢?1.使用Qt3D模块示例如下:#include#include#include#include#include#include//创建基础3D场景Qt3DExtras::Qt3DWindowview;//创建根实体Qt3DCore::QEntity*rootEntity=newQt3DCore::QEntity;//添加相机Qt3DRender::QCamer
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- 软件工程:软件开发之需求分析
云纳星辰怀自在
软件工程软件工程需求分析ASPICE功能安全软件需求分析原则软件需求分析属性需求开发策略模板
物有本末,事有终始。知所先后,则近道矣。对软件开发而言,软件需求乃重中之重。必先之事重千钧,不可或缺如日辰。汽车行业由于有方法论和各种标准约束,对软件开发有严苛的要求。ASPICE指导如何审核软件开发,虽然没有明确定义如何去开发,但是ASPICE的Guideline和Essential文件中给出很多参考。本文则详细阐述如何编写软件需求,同时介绍软件需求的必要属性。本文用SRS(SoftwareRe
- 音视频流媒体开发【三十六】FFmpeg+QT播放器5-其他功能
AlanGe
音视频流媒体开发-目录5-stream_open和stream_close进⼀步掌握:ijkmp_prepare_async处理逻辑ijkmp_stop处理逻辑stream_openstream_open主要⼯作内容:初始化SDL以允许⾳频输出;初始化帧Frame队列初始化包Packet队列初始化时钟Clock初始化⾳量创建解复⽤读取线程read_thread创建视频刷新线程video_refre
- 自己开发FT4222上位机软件 - USB转SPI
EE工程师
嵌入式系统python单片机模块测试
写作背景 最近公司有个项目,让开发一个能够同时进行千兆网接收和SPI配置的上位机软件,开发语言不限,所以作者选择Python+PyQt作开发,做嵌入式固件开发的读者可能知道还需要一块USB转SPI的模块才能进行上下位机正常SPI读写,项目团队成员建议模块从淘宝网购买就好,作者经过调研对比,感觉从芯片质量到开发配套上来讲,FTDI的FT4222模块是最优选择。但令作者感到不快的是淘宝商家不提供模块
- 国产开源!TinyPiXOS国产自主轻量级移动嵌入式设备桌面操作系统!运用纯C/C++从底层重构出超轻量级的整体图形技术栈,打造一款独立可控、轻量且高度定制化的嵌入式桌面操作系统方案。
TinyPiXOS开发者联盟
TinyPiXOS开源c语言c++系统架构linux嵌入式硬件arm开发
目录TinyPiXOS——国产自主轻量级移动嵌入式设备桌面操作系统开源工程系统优势系统特点为什么要造“轮子”?我们做了什么?核心模块自主研发GUI桌面系统交互设计和开发适用场景关于自有内核的开发规划关于多窗口操作的说明如何参与项目如何学习TinyPiXOS关注我们TinyPiXOS——国产自主轻量级移动嵌入式设备桌面操作系统TinyPiXOS以开源Linux为基础,通过创新的内核级轻量化改造与精简
- 75、Java并发集合与GUI多线程编程详解
fire9
Java编程艺术:从入门到精通Java并发集合GUI多线程编程
Java并发集合与GUI多线程编程详解1.并发集合概述在多线程编程中,对共享集合的操作需要特别处理,以避免数据不一致等问题。java.util.concurrent包中的并发集合就是为此而设计和优化的。1.1并发集合的优势与通过JavaCollectionsAPI获取的同步集合不同,java.util.concurrent包中的集合专门针对多线程共享集合的场景进行了优化,能更好地支持多线程环境下的
- 纯色图片生成器
准时准点睡觉
人工智能pyqt
就是在测试代码的时候有时候会用到一些纯色的图片进行测试,后面突发奇想才搞了一个纯色生成器玩玩,有需要的可以三连自取哦~一键生成高清纯色背景,满足设计、演示、测试需求。支持自定义颜色代码,快速导出PNG。效果如下:代码如下:importsysfromPyQt5.QtWidgetsimport(QApplication,QMainWindow,QWidget,QVBoxLayout,QHBoxLayo
- QT-事件
人不知QAQ
事件事件(event)是由系统或者Qt本身在不同的时刻发出的。一些事件在对用户操作做出响应时发出,如键盘事件等;另一些事件则是由系统自动发出,如计时器事件。Qt程序需要在main()函数创建一个QApplication对象,然后调用它的exec()函数。这个函数就是开始Qt的事件循环。在执行exec()函数之后,程序将进入事件循环来监听应用程序的事件。当事件发生时,Qt将创建一个事件对象。Qt中所
- 全面的学生成绩管理系统设计与实现
柴木头 B2B电商
本文还有配套的精品资源,点击获取简介:学生成绩管理系统是一个教育管理工具,利用QT平台和C++语言开发,支持高校和教育机构进行学生成绩的记录、统计和分析。系统包含用户管理、课程管理、成绩录入与查询、统计分析、数据备份与恢复以及安全权限控制等核心模块。开发者需遵循良好的编程规范,进行单元测试和集成测试,确保系统的稳定性和可靠性。1.学生成绩管理系统概述系统的定义与功能学生成绩管理系统是为了简化教师和
- pyqt5 按钮效果
pyqt5实现按钮效果1.按钮实现点击后在一定范围内左右移动2.按钮点击后外围颜色红绿变换3.添加锁定和解锁两个图标importsysfromPyQt5.QtGuiimportQIconfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushButton,QHBoxLayoutfromPyQt5.QtCoreimportQPropertyAnimati
- python 多线程拍照
NO1212
python开发语言
相机为basler,logicbalser相机识别条码,进行拍照args[0]为logging的参数保证log实时传输到GUI界面调用方法:main_process(args[0]).camera_run()importsysimporterrnoimportcv2importnumpyasnpimportjsonimportloggingimportthreadingimportlogging.
- python基础项目实战-PyQt5制作俄罗斯方块
春风抚微霞
python项目实战pythonpygame开发语言
之前已经使用pygame制作了一款简易的俄罗斯方块,最近学习了python的GUI编程,也就进行了实操了一下,用PyQt5制作了一下。1.俄罗斯方块的形状:S、Z、T、L、反向L、直线、方块,每个形状都由4个方块组成,方块最终都会落到屏幕底部。2.操作:左键:左移右键:右移上键:向左旋转下键:向右旋转D键:加速下落空格键:直接掉落到底部P键:暂停3.完整代码如下:#!/usr/bin/python
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- Python,Java,C++开发磁悬浮原理与技术实操APP
Geeker-2025
pythonjavac++
#磁悬浮原理与技术实操APP技术方案基于Python、Java和C++开发的磁悬浮原理学习与应用APP,结合理论教学与实操模拟:##系统架构设计```mermaidgraphTDA[跨平台客户端-C++/Qt]-->|API调用|B[后端服务-Java/Spring]B-->C[磁悬浮模拟引擎-Python]B-->D[硬件控制接口]C-->E[物理模型计算]D-->F[磁悬浮套件]A-->G[3
- Python,C++开发电学/动力学与发明创造APP
#电学/动力学与发明创造APP-Python与C++集成解决方案##系统架构设计```mermaidgraphTDA[用户界面-Qt/PyQt]-->B[应用逻辑层-Python]B-->C[核心引擎-C++]C-->D[硬件接口]C-->E[物理引擎]B-->F[3D可视化]F-->G[OpenGL/Vulkan]```##技术栈分工|组件|技术|功能||------|------|------
- Python,C++开发磁流体研究以及应用APP
Geeker-2025
pythonc++
#Python与C++开发磁流体研究与应用APP方案以下是一个结合Python与C++的磁流体(MHD)研究与应用APP的完整技术方案,融合了高性能计算、实时仿真和工业应用场景:##系统架构设计```mermaidgraphTDA[用户界面层]-->B[Python应用层]B-->C[C++核心计算层]C-->D[硬件接口层]D-->E[实验设备/传感器]subgraph前端A1[桌面端-PyQt
- [Python] -项目实战5- Python 实现简易学生成绩管理系统
踏雪无痕老爷子
Pythonpython开发语言
一、为什么做这个项目?学习OOP和GUI基础:通过类与对象封装学生信息,熟悉Tkinter构建窗口、表格、按钮等。实用性强:可添加、查询、删除、修改学生记录,是常见管理系统的基本功能。扩展性好:后续可以接入数据库、图表展示、权限控制等功能。二、核心技术与工具tkinter:Python内置的桌面GUI库,用于构建窗口界面、表单和按钮。sqlite3:轻量级关系数据库,适合小型持久化存储,无需部署服
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- 【DICOM后处理】qt+vs 实现DICOM数据四视图显示
leafpipi
实战练习qtc++算法图像处理DICOM学习
目录1、DICOM四视图2、vtkImageViewer2实现二维平面图显示3、vtkVolume实现三维体数据显示4、实现界面图1、DICOM四视图DICOM四视图通常指同时显示医学影像的四个不同平面或视角,用于全面分析三维数据(如CT、MRI等)。标准四视图布局:横截面(Axial)水平切面,从上向下观察(类似传统CT/MRI的横断面切片)。显示解剖结构的横向分布,常用于定位病变。矢状面(Sa
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&