vue+elementUI完成注册及登陆
目录
1. vue怎么引入和配置使用element-ui框架
2. Vue+ElementUI设计登录注册页面
先配置路由
登录
App.vue页面
Login.vue页面
效果图:
注册
3. 后台交互(axios/qs/vue-axios)
3.1 什么是axios
2.GET提交
axios跨域问题
3.POST提交
这是什么原因呢?
为什么会出现这个问题呢?
如何解决这个问题呢?
此时大家可能会疑惑,什么是qs?
4 axios/qs/vue-axios安装及使用步骤
1.安装
2.修改main.js文件
3.之后就可以直接在Vue组件文件的methods里使用了
1. vue怎么引入和配置使用element-ui框架
1.1 使用vue-cli脚手架工具创建一个vue项目
1.2 npm安装elementUI
cd pro01 进入新建项目的根目录
npm install element-ui -S 安装element-ui模块
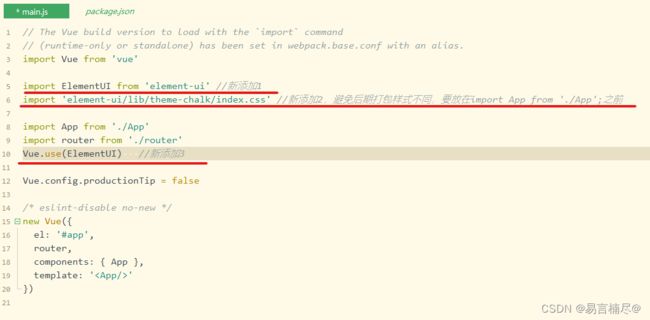
1.3 在项目中src目录下找到main.js,并在指定位置添加三行代码(main.js是入口文件,所以在这里引入就行,页面就不用引入了)
1.4 测试
修改HelloWorld.vue添加elementUI组件查看效果
2. Vue+ElementUI设计登录注册页面
可以去Element官网去挑选自己需要的组件
Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库https://element.eleme.cn/#/zh-CN
先配置路由
登录
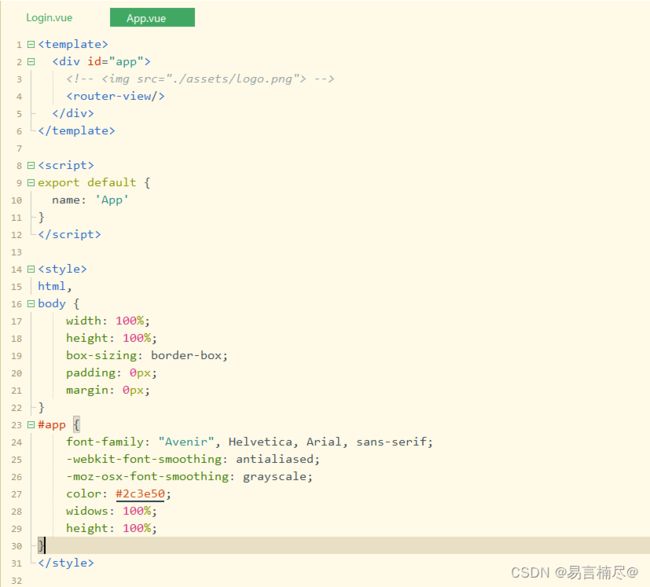
App.vue页面
Login.vue页面
Login页面script标签
Login页面style标签
连接数据库,进行用户查询,实现登录功能:
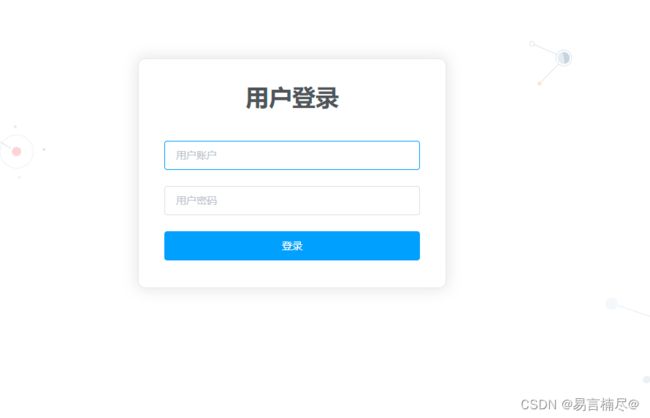
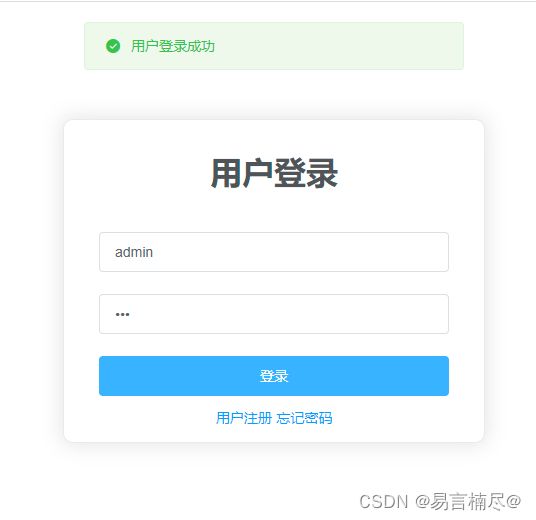
效果图:
注册
Register.vue 注册页面可以复制登录页面
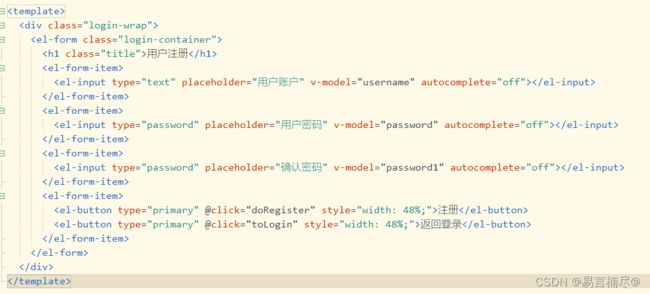
Register.vue页面template标签
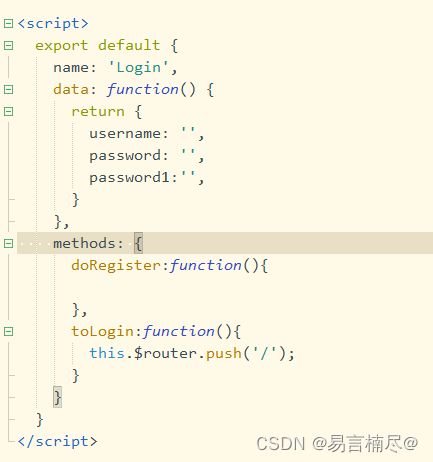
Register.vue页面script标签
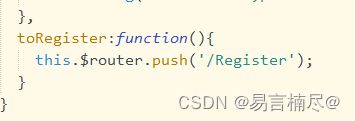
找到登录页面,给注册按钮添加一个事件
效果图:
3. 后台交互(axios/qs/vue-axios)
3.1 什么是axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
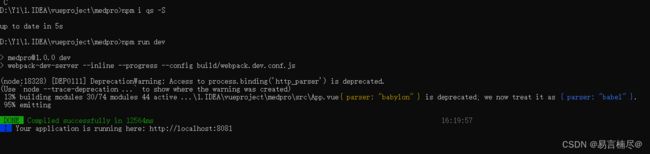
添加axiod并重启项目
2.GET提交
定义请求路径
定义请求参数
axios跨域问题
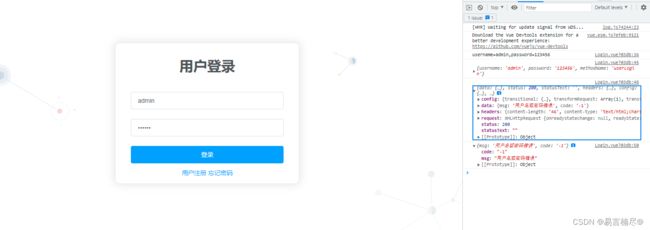
会一直报错:“http://127.0.0.1:8848' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header”
因为使用了前后端分离开发,跨域访问了,
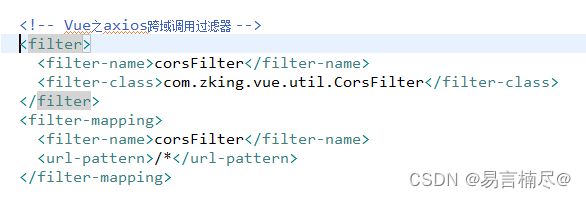
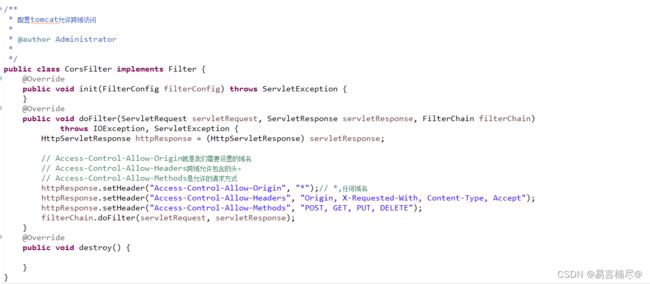
解决方案:需要配置tomcat允许跨域访问, tomcat跨域配置方法很多,但最简单的方式是自己写一个过滤器CorsFilter实现,添加一个响应头
Access-Control-Allow-Origin即可
httpResponse.addHeader("Access-Control-Allow-Origin", "*");//*表示任何域名
httpResponse.addHeader("Access-Control-Allow-Origin", "http://localhost:80");
Access-Control-Allow-Origin:* #则允许所有域名的脚本访问该资源。
Access-Control-Allow-Origin:https://www.fujieace.com #允许特定的域名访问
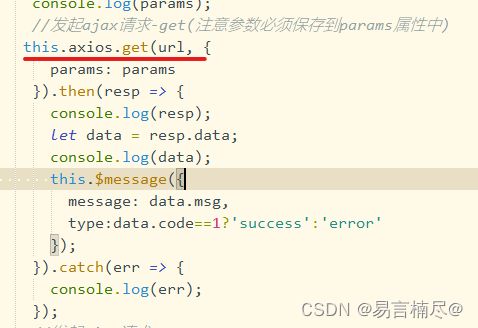
发起ajax请求-get(注意参数必须保存到params属性中)
提示框:
3.POST提交
发起ajax请求-post
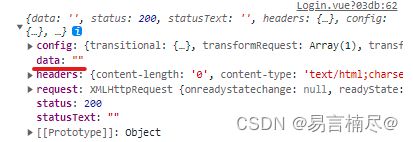
此处运行会出现异常,获取不到data值
后台也会报空指针异常
这是什么原因呢?
axios.get提交没有问题,axios.post提交后台接收不到数据
为什么会出现这个问题呢?
因为POST提交的参数的格式是Request Payload,这样后台取不到数据
如何解决这个问题呢?
解决方案:使用qs.js库,将{a:'b',c:'d'}转换成'a=b&c=d'
首先我们需要导入qs,然后重启项目:
此时大家可能会疑惑,什么是qs?
qs.js它是一个url参数转化的js库。用法就两个:
var obj = qs.parse('a=b&c=d'); //将URL解析成对象的形式:{a:'b',c:'d'}
var str = qs.stringify(obj); //将对象 序列化成URL的形式,以&进行拼接:a=b&c=d'
然后在login.vue页面导入qs
将{a:'b',c:'d'}转换成'a=b&c=d'
这样问题就解决啦!
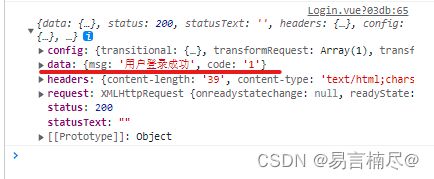
data也获取到啦
4 axios/qs/vue-axios安装及使用步骤
1.安装
npm install axios -S
npm install qs -S
npm install vue-axios -S
2.修改main.js文件
#import axios from 'axios'
#import qs from 'qs'
import axios from '@/api/http' #vue项目对axios的全局配置
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)