Vue基本使用(前后端分离)
目录
1.简介
2.基础语法
2.1.快速入门
2.2.常用标签
2.3.事件
2.4.计算属性
2.5.watch
3.Vue实例(对象)
3.1.ref的使用
3.2.mount的使用
3.3.实例的生命周期
4.Vue组件*
4.1.使用
4.2.vue组件的局部注册
5.搭建vue项目
5.1.vue-cli 脚手架
5.2.node.js
5.3.Vue文件
5.4.项目中组件的全局注册
5.5.本地注册
5.6.组件间的参数传递
6.Vue发生Ajax请求(Axios)
7.路由
7.1.使用步骤
7.2.路由间参数传递
8.使用Element-ui搭建一个登录页面
9.路由的其他细节
9.1.嵌套路由
9.2.路由重定向
1.简介
vue是一套用于构建用户界面的渐进式的js框架
Vue的核心库只关注视图层,
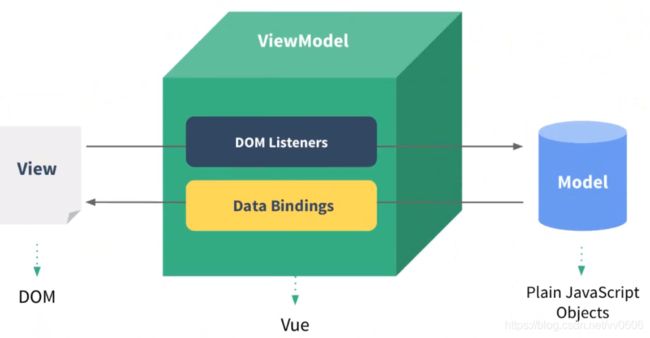
MVVM模式的实现者——双向数据绑定模式.
Model:模型层,在这里表示JavaScript对象
View:视图层,在这里表示DOM (HTML操作的元素)
ViewModel:连接视图和数据的中间件,Vue.js 就是MVVM中的ViewModel层的实现者
在MVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义一个Observer观察者
ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
ViewModel能够监听到视图的变化,并能够通知数据发生改变
核心就是实现了DOM监听与数据绑定
2.基础语法
2.1.快速入门
Title
{{msg}}
{{sayHi()}}
2.2.常用标签
v-model
请输入你的年龄:
-------
我今年{{age}}岁
v-on
v-bind
v-html和v-text
v-if
嘟嘟
呜呜
啦啦
v-show
用法和v-if相同,v-show="true"时显示内容但是v-show改变的是元素的样式display为none,v-if是直接新增和删除元素v-show效率更高
template
1
2
3
v-for
{{a}}
{{i}}-{{a}}
{{k}}:{{v}}
序号
姓名
年龄
电话
{{i+1}}
{{value}}
2.3.事件
参数传递
{{count}}
事件修饰符
2.4.计算属性
计算属性不能绑定click事件
{{getTime1()}}
{{getTime2}}
2.5.watch
3.Vue实例(对象)
直接通过对象.的方式调用属性,是来自于data或computed中的属性,但是vue对象中的el、methods等称为实例属性
3.1.ref的使用
在vue中,往往使用ref代替id属性使用。vue可以快速的通过调用ref的值来获取页面中 的某个属性
3.2.mount的使用
实现页面的元素和vue对象动态绑定,之前都是通过el的方式绑定
3.3.实例的生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如created钩子可以用来在一个实例被创建之后执行代码
new Vue({
data: {
a: 1
},
created: function () {
console.log(this.a)
}
})4.Vue组件*
4.1.使用
可以将vue对象作为一个组件,反复使用。一个组件本质上是一个拥有预定义选项的一个 Vue 实例
注册组件(全局注册)
使用组件:在被vue绑定了的html元素中才能使用组件
作为组件的Vue对象
Vue.componet("组件名",{vue对象}),这个vue对象和之前的vue对象的data实例属性写法有区别
data必须是个函数
data: function(){
return {msg: "Hello"}
}prop
prop 是你可以在组件上注册的一些自定义 attribute。当一个值传递给一个 prop attribute 的时候,它就变成了那个组件实例的一个 property。
4.2.vue组件的局部注册
提高代码的复用性,万物皆组件
全局注册:被vue绑定的div中都可以使用
局部注册:在其他被vue注册的div中不能使用
5.搭建vue项目
5.1.vue-cli 脚手架
后端使用maven来创建项目的时候,有两个目的,一是通过maven的依赖机制能够快速管理依赖,二是通过maven来确定项目的结构
项目结构就是项目里有哪些文件和文件夹,文件夹有什么层级关系
vue-cli存放了很多常用的项目骨架,直接拿来就可以搭建一个比较成熟的项目结构目录
5.2.node.js
能够让JavaScript运行在服务端的开发平台
5.3.Vue文件
vue文件就是一个vue实例
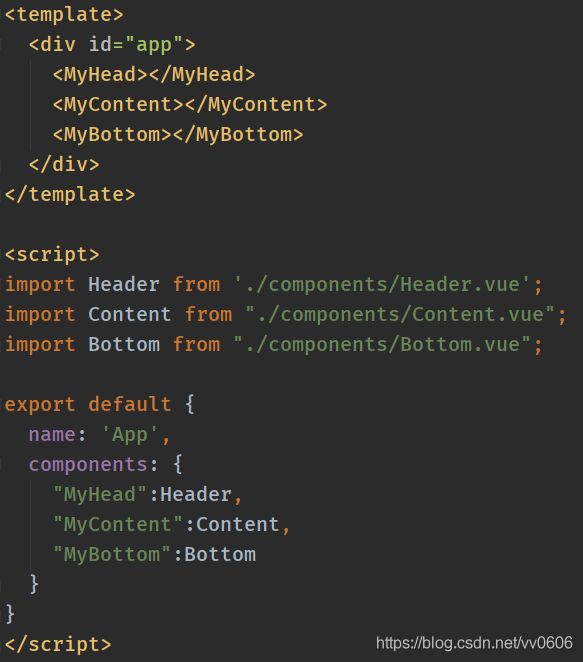
5.4.项目中组件的全局注册
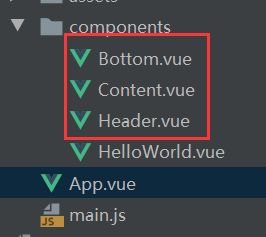
在components下建三个组件
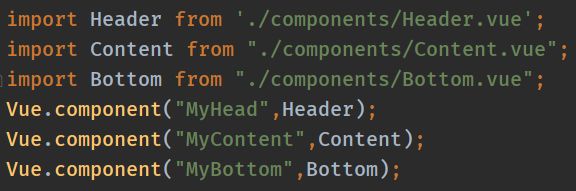
在main.js下面导入
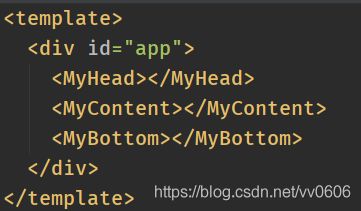
在App.vue下直接使用就行
5.5.本地注册
直接在App.vue里面导入
5.6.组件间的参数传递
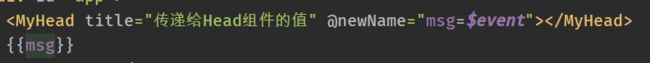
父传子
App.vue中使用Header组件的时候,传递值
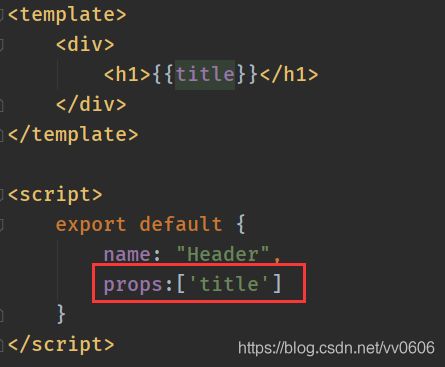
Header
子传父
Header
{{title}}
App.vue
6.Vue发生Ajax请求(Axios)
vue本身不包含ajax请求的功能,因为vue只关注视图层
安装axios
npm install axios
解决跨域问题:
跨域指的是浏览器不能执行其他网站的脚本,是对JavaScript施加的安全限制,是浏览器的同源策略(域名、协议、端口相同)造成的
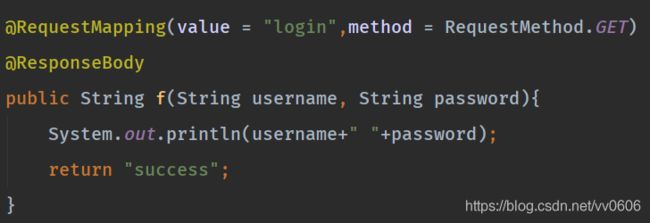
后台配置springmvc的配置文件
发生ajax请求
get请求
post请求(需要使用qs插件)
npm install qs
7.路由
7.1.使用步骤
在一个vue组件中实现其他组件的切换
安装路由模块
npm install vue-router -s
创建路由模块
创建静态的路由表routes.js
import Home from "@/components/Home";
import Products from "@/components/Products";
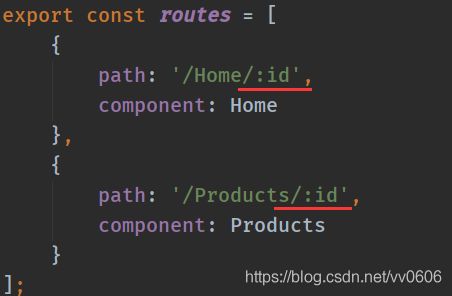
export const routes = [
{
path: '/Home',
component: Home
},
{
path: '/Products',
component: Products
}
];在main.js中引入路由模块并使用
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'//1、引入路由模块
import {routes} from "./routes";//2、静态路由表
Vue.use(VueRouter)//3、使用路由模块
//4、创建VueRouter实例
const router = new VueRouter({
routes: routes
});
Vue.config.productionTip = false;
new Vue({
router,//5、把实例放到vue实例中
render: h => h(App),
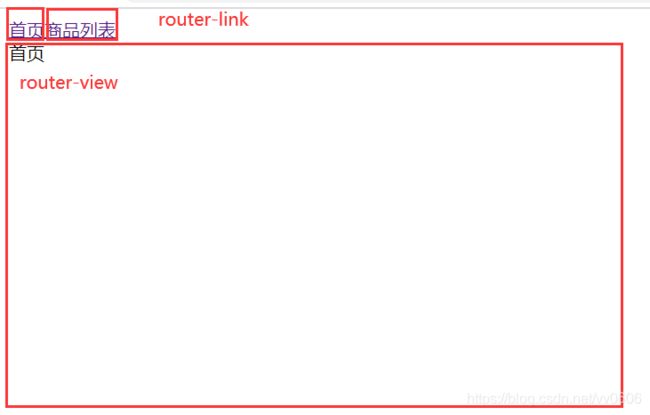
}).$mount('#app');在App.vue使用路由
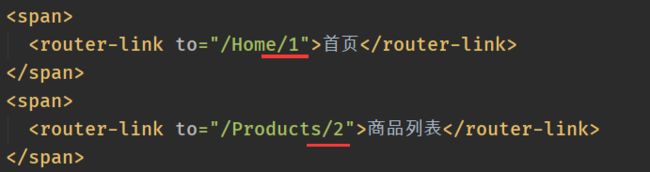
首页
商品列表
7.2.路由间参数传递
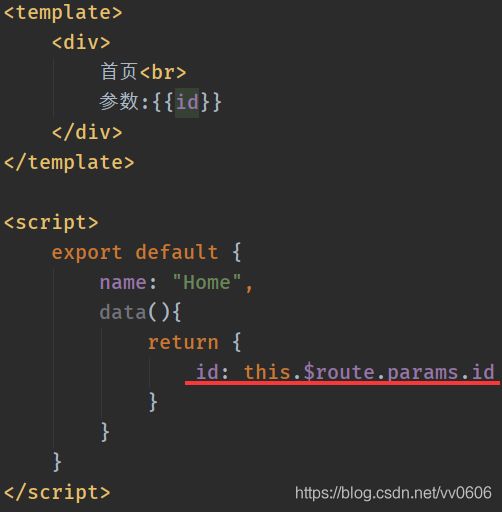
在路由表中设置参数
通过router-link的to访问路径时,携带参数
在目标组件中通过$route.params.参数名接收参数
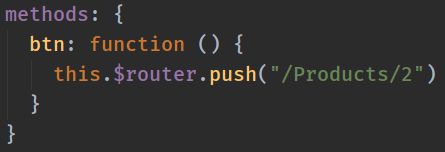
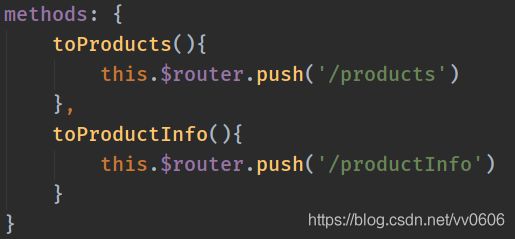
路由跳转,除了使用router-link来跳转之外,还可以在js中跳转
![]()
第二种方式:
![]()
8.使用Element-ui搭建一个登录页面
搭建环境
# 安装 vue-router
npm install vue-router -s
# 安装element-ui
npm i element-ui -S
# 安装axios
npm install axios
配置路由
在src下创建一个views文件夹里面创建一个Login.vue,里面写页面
Login..
在src下创建rouer文件夹,里面创建index.js此时该文件就是一个路由表
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Login',
name: 'Login',
component: Login
}
]
})在main.js配置路由
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'//全局路由模块
import router from "./router";//路由表
Vue.use(VueRouter)//使用路由模块
Vue.config.productionTip = false
new Vue({
router,//5、把实例放到vue实例中
render: h => h(App)
}).$mount('#app')在App.vue中创建视图
在项目中使用element-ui
在main.js中引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)编写前台代码
欢迎登录
登录
登录成功后,跳转到首页
引入主页
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Home from '../views/Home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Home',
name: 'Home',
component: Home
}
]
})实现跳转
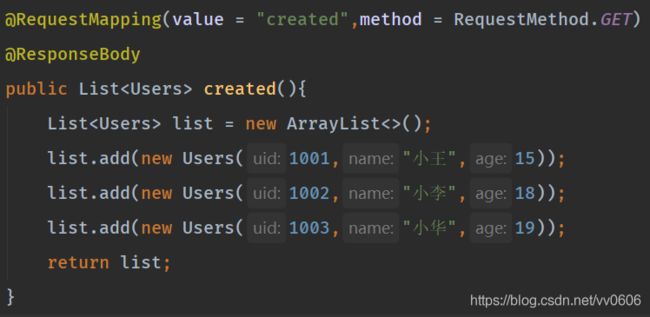
跳转首页,并从后台显示数据
商品
商品列表
商品信息
9.路由的其他细节
9.1.嵌套路由
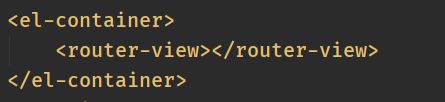
在路由显示的组件内部,又嵌套路由
配置路由表
比如我们在Home中加两个模块
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Home from '../views/Home'
import Products from "../views/Products"
import ProductInfo from "../views/ProductInfo";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Home',
name: 'Home',
component: Home,
children: [
{
path: '/products',//在Home中直接使用/products就能跳转
name: 'Products',
component: Products
},
{
path: '/productInfo',
name: 'ProductInfo',
component: ProductInfo
}
]
}
]
})
使用嵌套路由
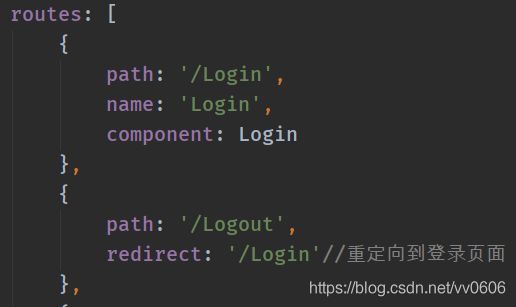
9.2.路由重定向
比如点击退出,重定向到登录页面
配置路由表