超详细html5登录注册页面总结
一、HTML5简介
HTML是互联网上应用最广泛的标记语言。HTML文件就是普通文本+HTML标记,而不同的HTML标记能表示不同的效果。
HTML5优势
HTML5并不是一种革新的的升级,而是一种向规范向习惯的妥协,因此HTML5并不会带给开发者过多的冲击,从HTML4到HTML5过渡会非常轻松。
HTML5解决了以下四点问题 :
- 解决跨浏览器问题
- 部标签代替了原来的JavaScript
- 更明确的语义支持
- 增强了web应用程序和功能
二、我的第一个网页
下面在ideal中先写一个第一个网页,测试一下环境是否搭建好。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="好好学习">
<meta name="description" content="从现在开始好好学习">
<title>我的第一个网页title>
head>
<body>
hello,world!
body>
html>
三、图像标签
image图像 src:图片地址,可以选用相对路径,也可以选用绝对路径,一般使用相对路径,便于进行修改,或者发送给他人,每个人的存储路径不同,绝对路径就要进行修改,大大不便。 src和talt是必填项 。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签title>
head>
<body>
<img src="../resources/image/缺陷.png" alt="缺陷照片" title="悬停文字" width="300" height="300">
<a href="3、链接标签.html#down">跳转到底部a>
body>
html>
四、链接标签
在日常我们经常可以看到点击这个链接,跳转到另一个界面,其实就是使用了链接标签这个方法,a href输入跳转地址,还应用了一下锚链接,功能性链接,邮件,qq等。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签title>
head>
<body>
<a name="top">顶部a>
<a href="1.我的第一个网页.html" target="_blank">点我跳转到页面a>
<br>
<a href="https://www.baidu.com" target="_self">点我跳转到百度a>
<br>
<a href="1.我的第一个网页.html">
<img src="../resources/image/缺陷.png" alt="缺陷照片" title="悬停文字" width="300" height="300" >
a>
<p>p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/缺陷.png" alt="缺陷照片" title="悬停文字" width="300" height="300" >
a>
<p>p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/缺陷.png" alt="缺陷照片" title="悬停文字" width="300" height="300" >
a><p>p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/缺陷.png" alt="缺陷照片" title="悬停文字" width="300" height="300" >
a><p>p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/缺陷.png" alt="缺陷照片" title="悬停文字" width="300" height="300" >
a>
<a href="#top">回到顶部a>
<a name="down">回到底部a>
<a href="mailto:[email protected]">点击联系我a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::52" alt="你好,有什么需要帮助的呢?" title="你好,有什么需要帮助的呢?"/>a>
body>
html>
五、 列表
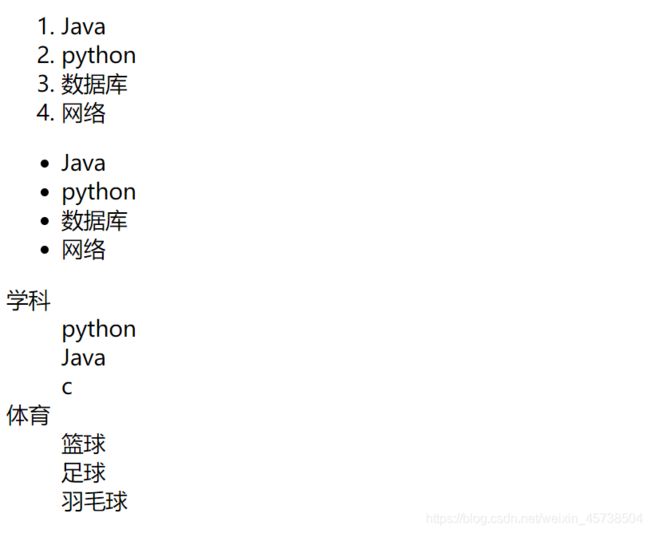
列表分为有有序列表和无序列表,有序列表应用:试卷,问卷等。无序列表:导航、侧边栏等。
<head>
<meta charset="UTF-8">
<title>列表title>
head>
<body>
<ol>
<li>Javali>
<li>pythonli>
<li>数据库li>
<li>网络li>
ol>
<ul>
<li>Javali>
<li>pythonli>
<li>数据库li>
<li>网络li>
ul>
<dl>
<dt>学科dt>
<dd>pythondd>
<dd>Javadd>
<dd>cdd>
<dt>体育dt>
<dd>篮球dd>
<dd>足球dd>
<dd>羽毛球dd>
dl>
body>
html>
代码实现:
六、表格
表格就是日常生活中我们常见的一些表格,在excel中完成,这里用代码实现一下。
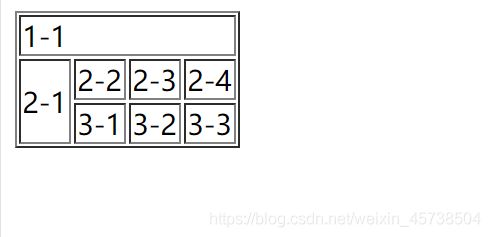
表格:table,也可以进行跨行,跨列操作,相当于excel中的合并单元格
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格title>
head>
<body>
<table border="1px">
<tr>
<td colspan="4">1-1td>
tr>
<tr>
<td rowspan="4">2-1td>
<td>2-2td>
<td>2-3td>
<td>2-4td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
<td>3-3td>
tr>
table>
body>
<table>table>
html>
七、 媒体元素
就是可以播放视频或者音频,仔细想想其实就是写好路径就可,autoplay可以设置自动播放。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素title>
head>
<body>
<video src="../resources/video/抖音.mp4 " controls autoplay>video>
八、 内联框架
内联框架就是在这个网页可以嵌套其他网页,这里选用百度举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架title>
head>
<body>
<iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="800px">iframe>
body>
html>
九、表单
这是网页最常用的,我们通常登录某网站就是用这个。写一个注册页面。
重点:method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单title>
head>
<body>
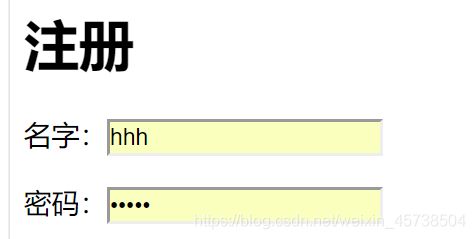
<h1>注册h1>
<form action="1.我的第一个网页.html" method="post">
<p>名字:<input type="text" name="username">p>
<p>密码:<input type="password" name="pwd">p>
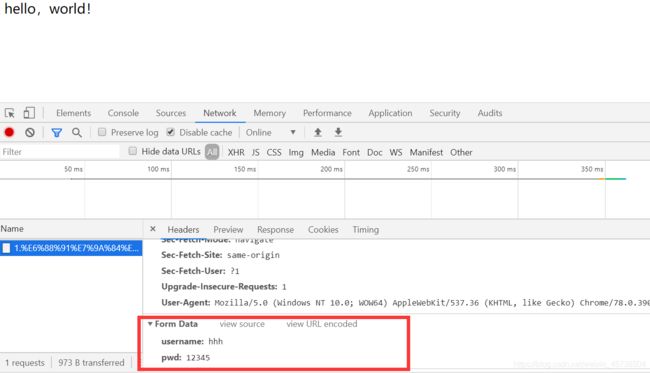
那如果用post方式提交,其实也是可以捕获到输入的信息的,在页面审查元素捕获一下,就能看到输入的信息,如下图。其实如果再用了加密的方式就看不到了。
代码实现:
十、单选框多选框
单选框用radio,多选框用checkbox,如果默认选中,就加checked
<p>性别:
男
女
p>
<p>爱好:
游泳
学习
游戏
p>
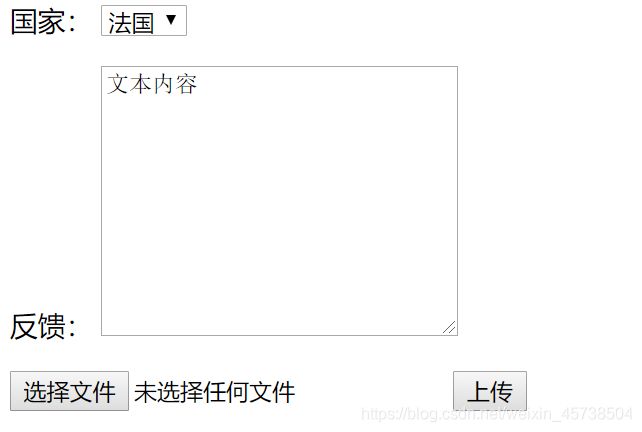
十一、 下拉列表框
<p>国家:
<select name="列表名称" >
<option value="中国">中国option>
<option value="法国" selected>法国option>
<option value="美国">美国option>
select>
p>
十二、文本域文件域
文本域常用于我们输入信息时的备注,详细等,文件域可以用来上传文件
<p>反馈:
<textarea name="textarea" id="" cols="30" rows="10">文本内容textarea>
p>
<p>
p>
代码实现;
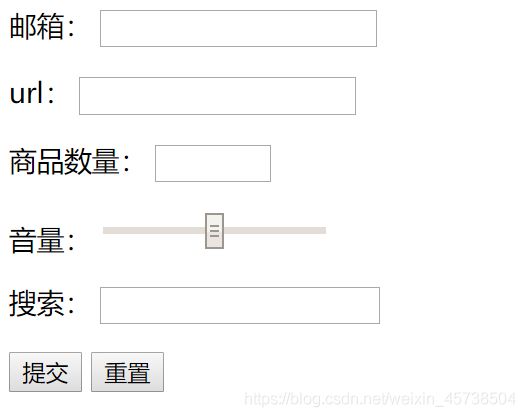
十三、表单验证
邮箱验证,地址验证,数字等,滑块验证主要用来调节声音,还有我想到的是一些问卷里面滑动选择满意度等,到这里功能越来越详细,如果哪个没有按照规则,则提交不了。
submit:提交
reset:重置
<p>邮箱:
p>
<p>url:
p>
<p>商品数量:
p>
<p>音量:
p>
<p>搜索:
p>
<p>
<input type="submit">
<input type="reset">
代码实现:
还有一些功能 隐藏hidden,禁用disable,只读 readonly
表单的初级验证
-
placeholder 提示信息 (在文本框中输入的提示信息,方便用户可以知道这里填写什么)
-
required 非空判断 (是否为空)
-
pattern 正则表达式