众所周知,疫情当前,常态化核酸是我们必须遵守的防疫政策,这些政策也在无形之中影响着我们的工作和生活,试想以下场景:
- 今天有一场重要的线下会议,需要部门领导组织协调,一切都准备好了,结果临上班领导发现核酸过期了,没办法只能申请居家办公,最后导致会议推迟,影响了大家的工作进度。
- 好不容易周末了,你和朋友约好一起出去逛逛,等到你们都出发了,朋友却突然告诉你核酸过期了,无法乘车,最后只好都回家躺尸。
- 在回家的地铁上,突然记起来核酸明天过期,但由于白天工作认真忘记了需要做核酸这回事,错过了核酸检测时间,你不得不申请居家隔离或者取消明天的安排。
以上这些场景都曾在码匠身边真实发生过,所以,为了方便自己和同事的工作、生活出行,码匠想要搭建一个核酸提醒应用,该应用会 - 记录用户的核酸时间
- 检查用户核酸检测记录及时提醒需核酸的用户
- 告知哪些同事可与自己结伴前往核酸检测

这些功能看起来简单,但实际搭建起来可能会遇到一系列问题:如何根据功能设计前端页面?如何组织与串联应用背后的逻辑?后续能否再进行功能上的扩展和复用?
看到这里肯定有很多人很好奇,想看看码匠是怎么又快又好的解决问题的。像这样一个核酸提醒的应用,码匠可以帮助您在十分钟内搭建完成,不仅如此,不管是后续的复用还是扩展,都能分分钟解决。还等什么,快来一起 get 这份教程吧!【视频教程】
准备工作
应用搭建步骤
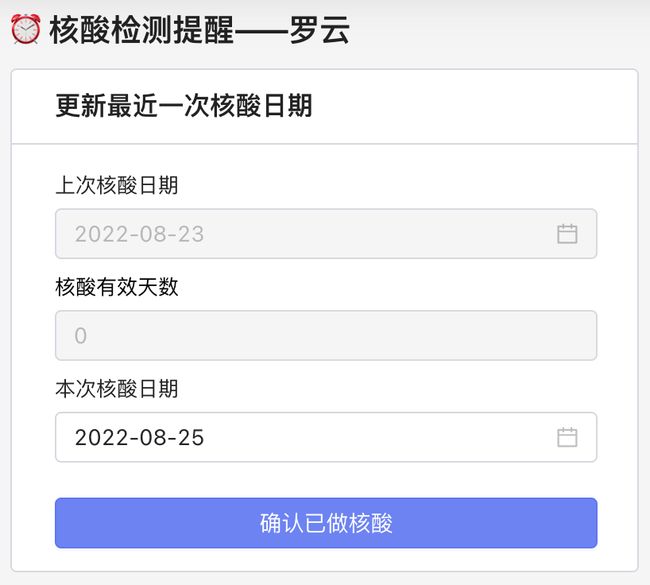
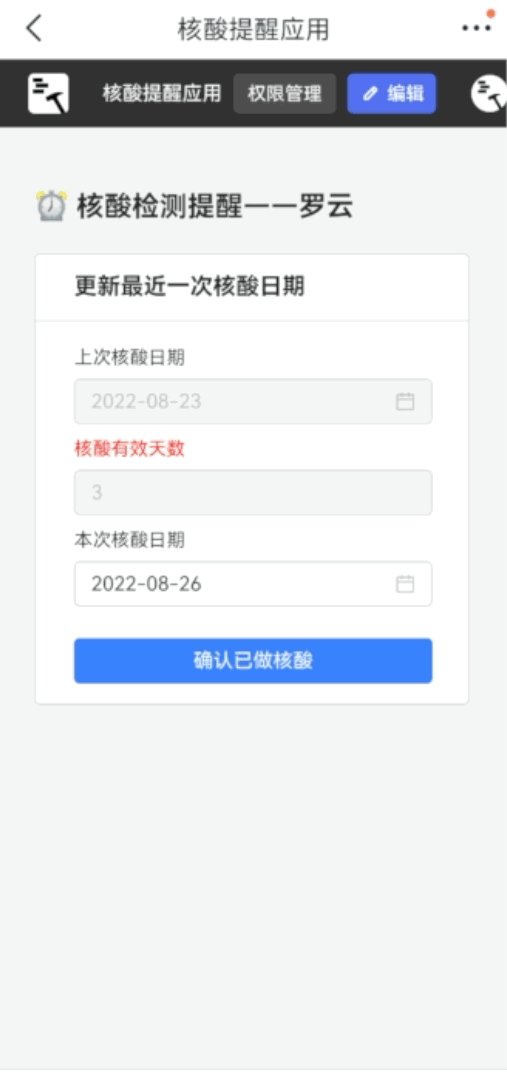
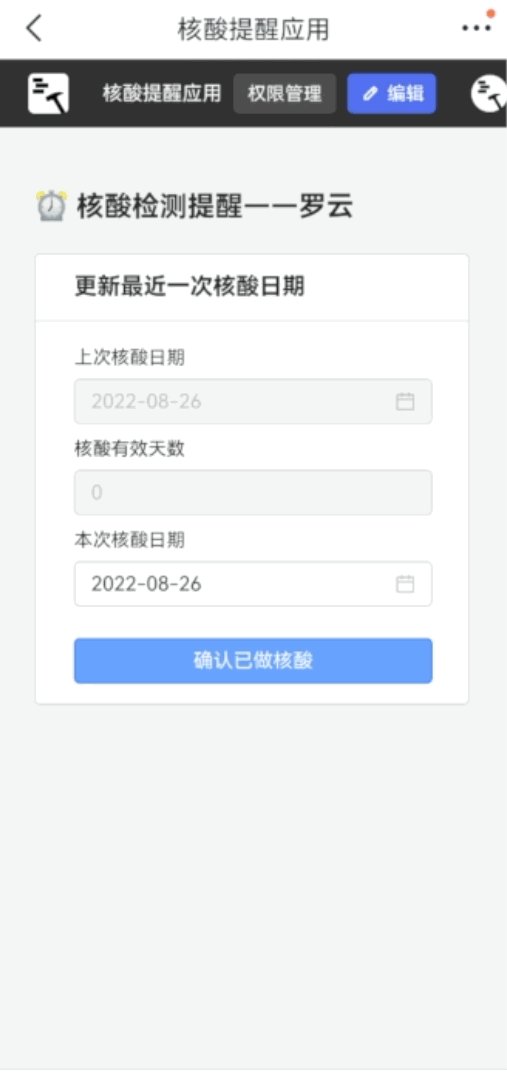
核酸提醒应用核心界面的 UI 布局如下图所示。终端用户登录应用,即可查看用户可以查看上次核酸日期和核酸有效天数,之后可以选择本次核酸日期,并点击确认已做核酸按钮进行提交。用户访问该应用时,会自动检测当前需要做核酸的用户,并向他们发送通知信息。
1.画布尺寸
当前应用主要用于登记核酸检测情况,是一个比较轻量的场景,为了让大家使用手机就能操作,我们调整画布最大宽度为手机尺寸。

2.组件排布 & 数据绑定
文本(Text)
容器(Container)
- 组件名:container1
- 布局:显示头部区域、显示内容区域
- 高度:自适应
容器标题(containerTitle1)
- 组件名:containerTitle1
- 内容:### 更新最近一次核酸日期
容器内容
日期(Date)
组件1
- 组件名:lastPcrDate
- 默认值:{{queryPcrDate.data}}
- 标签文本:上次核酸日期
- 禁用:true
- 作用:「默认值」中查询的作用为获取当前用户上次核酸日期,当终端用户设置好核酸日期后,将会通过执行该查询对显示数据进行刷新,注意该组件的禁用属性可设置为 true,意思是终端用户对该组件的权限为只读,查询代码如下。
- queryPcrDate 代码及配置如下:
SELECT date FROM pcr_date
WHERE id = {{currentUser.id}} - 组件2
- 组件名:currentPcrDate
- 默认值:{{Date.now()}}
- 标签文本:本次核酸日期
- 最大日期:{{moment().format("yyyy-MM-DD")}}
- 作用:「默认值」为默认显示当前日期,但终端用户也可以自行选择日期,但是本次核酸日期最大值不得超过今天。
- **输入(Input)**
- 组件名:pcrEffectiveDays
- 默认值:{{moment().diff(lastPcrDate.value, 'days')}}
- 标签文本:核酸有效天数
- 禁用:true
- 作用:「默认值」中查询的作用为获取当前用户的有效核酸天数,当终端用户打开界面时执行查询对数据进行刷新,注意该组件的禁用属性也是 true,即终端用户对该组件的权限为只读。
- **按钮(Button)**
- 组件名:pcrConfirmed
- 标签文本:确认已做核酸
- 事件触发:
- 单击 upsertPcrDate.run()
- 单击 成功后进行全局提示
- 禁用:{{pcrEffectiveDays.invalid}}
- 作用:用户点击即可更新自己的核酸日期,且当 currentPcrDate 的值无效,即所选的已做核酸日期超过了当前日期时,将会禁用按钮,防止录入错误信息。
- upsertPcrDate代码及配置如下:INSERT INTO pcr_date (id, date)
VALUES ('{{currentUser.id}}', TO_DATE({{date2.value}}, 'YYYY-MM-DD'))
ON CONFLICT (id)
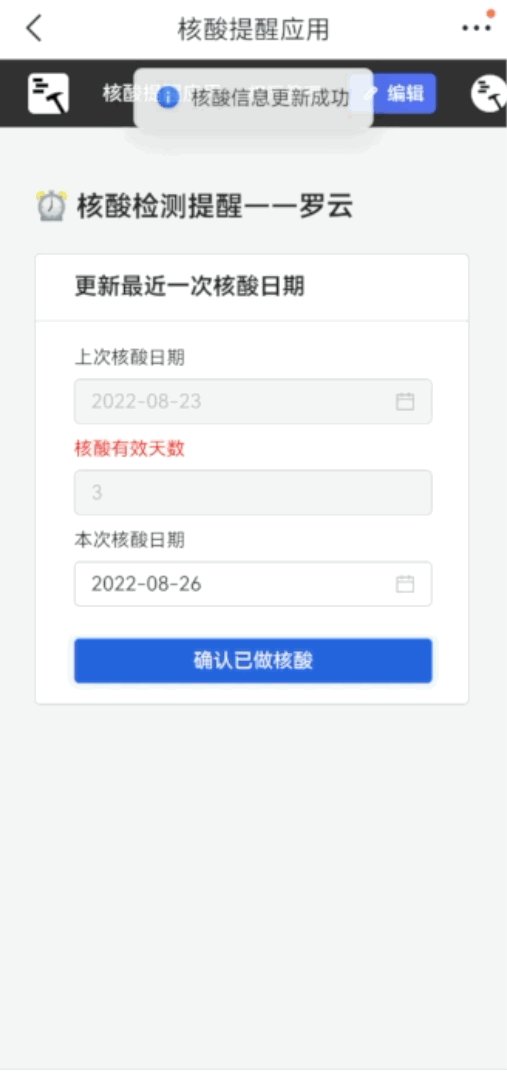
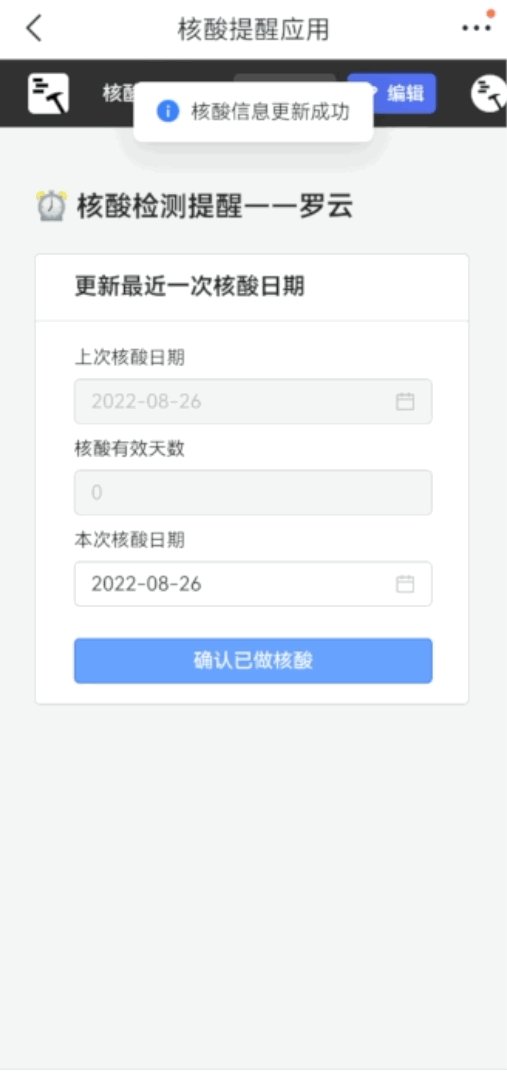
DO UPDATE SET date = EXCLUDED.date; 配置完成后,界面效果如下:3.批量发送通知
现在介绍发送通知的逻辑,该应用的通知逻辑为每当有用户进入应用即可查看或者更新自己的核酸信息,同时给需要进行核酸的成员发送通知:
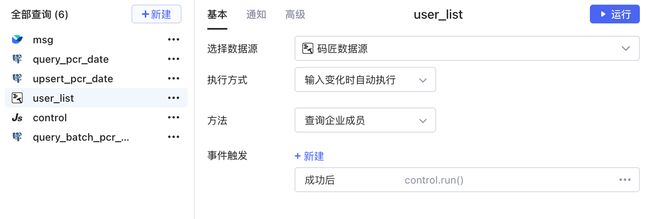
1.userList
用于查询当前企业的全局用户信息,该查询默认为自动查询,即终端用户每进入应用一次则查询一次,且查询后还须触发 needNotifyUsers 查询以便进行飞书消息的发送。

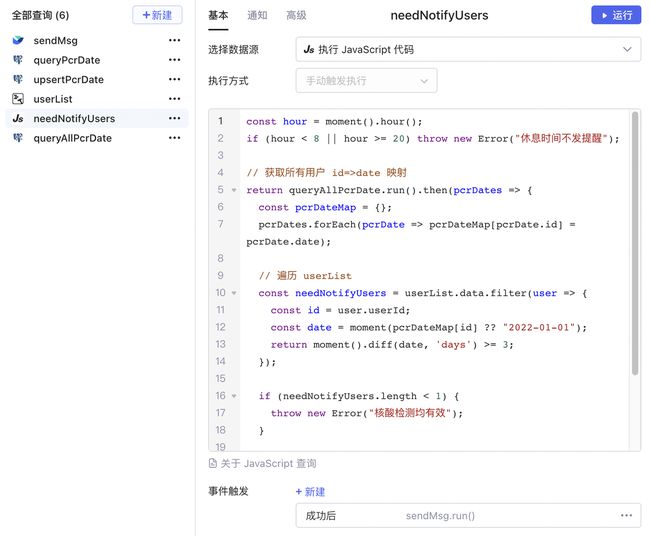
2.needNotifyUsers
该查询有两个作用:一是将通知时间控制在早八点至晚八点之间;二是获取「今天」需要做核酸的成员名单。注意,该查询为手动查询,由 userList 触发,且该查询执行成功后还须触发 sendMsg 查询以群发消息。

const hour = moment().hour();
if (hour < 8 || hour >= 20) throw new Error("休息时间不发提醒");
// 获取所有用户 id=>date 映射
return queryAllPcrDate.run().then(pcrDates => {
const pcrDateMap = {};
pcrDates.forEach(pcrDate => pcrDateMap[pcrDate.id] = pcrDate.date);
// 遍历 userList
const needNotifyUsers = userList.data.filter(user => {
const id = user.userId;
const date = moment(pcrDateMap[id] ?? "2022-01-01");
return moment().diff(date, 'days') >= 3;
});
if (needNotifyUsers.length < 1) {
throw new Error("核酸检测均有效");
}
return {
"names": needNotifyUsers.map(user => user.name),
"feishuIds": needNotifyUsers.map(user => user.feishuId)
}
});3.queryAllPcrDate
在 needNotifyUsers 代码中还有一个查询 queryAllPcrDate,该查询为获取数据中所有用户的 id 和核酸日期,方便 needNotifyUsers 筛选出需要通知的成员列表
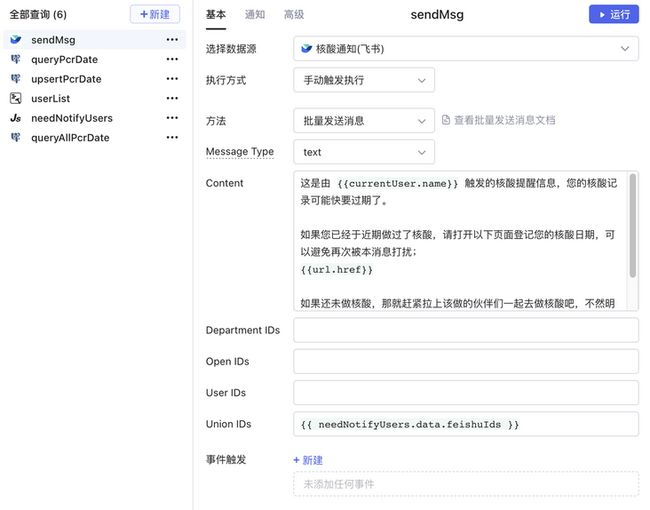
4.sendMsg
该查询的作用为连接飞书,并批量给飞书用户发送核酸通知信息
最后,大家在飞书端收到的通知消息如图所示
总结
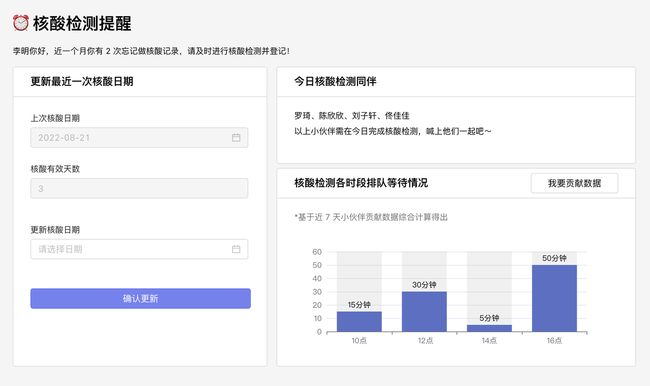
至此一个简易的核酸提醒应用就已经搭建完成了,通过登录该应用,终端用户可以查看自己的核酸日期,同时还能提醒需要做核酸的同事及时更新核酸信息。除此之外,您还可以在此基础上进行扩展,增加新功能,例如增加一个查看排队信息的功能,或是连接其他消息平台发送通知等等。文章最开头所展现的就是一个扩展版核酸提醒应用的截图,最后也欢迎大家发挥自己的想象力再进行功能扩展,您可以将自己制作的应用发送给我们,好的应用也有机会出现在我们官网的「模版中心」哦。
关于我们
码匠是一款对开发者友好的低代码平台。我们主要面向国内用户,相较于国外开发的 Admin/CRM/CMS 等后台工具,我们的 UI 界面设计更加适合国内业务场景。同时我们还整合了多款国内常见数据源,包括飞书、企业微信、钉钉、阿里云 OSS 等。不仅如此,我们还一站式提供了企业内部系统常用的租户管理、细粒度的权限控制、审计日志等功能,让您快速搭建后台应用的同时,也为您的企业信息安全保驾护航。
我们的创始团队来自谷歌、快手、百度等公司,深刻理解快速迭代的软件系统对业务的重要性和当下软件开发的复杂性,我们认为在未来软件不会是从零开发的,于是我们重新思考,创造新的工具,帮助公司更好更快地开发软件。
想要了解更多欢迎来亲自探索!