node.js部署vue代码
技术:node.js + express框架
前言
vue代码打包后生成dist文件,直接打开里面的index.html,页面是无法正常展示的
所以需要用服务器部署它们,跟着我一起用node.js快速部署吧!
注:vue打包命令 npm run build
一、快速搭建小型服务器
1、用npm管理项目
- 新建demo文件夹
- 终端输入命令
npm init - 取项目名
- 然后一路回车到底
2、安装express
npm i express
3、目录里新建服务器的主文件 server.js,写入如下代码
// 引入express
const express = require('express')
// 调用express,创建一个app 服务实例对象
const app = express()
// 配置后端路由
app.get('/person', (req, res) => {
console.log('访问到了')
// 给客户端返回东西
res.send({
name: 'lily',
age:18
})
})
// 设置端口监听
app.listen(5000, (err) => {
if (!err) console.log('服务器启动成功了!')
err && console.log(err)
})一个微型的服务器就搭建起来了
4、启动服务器
node server
5、访问服务器信息
能正常访问就代表服务器配置成功了,注意配置路由的时候,要加‘/’
二、部署前端静态资源
1、根目录下新建一个文件(一般命名为static或public),把vue打包后的dist目录里的html、css、js文件放进去
2、server.js中指定静态资源位置
app.use(express.static(__dirname+'/static'))
// 引入express
const express = require('express')
// 调用express,创建一个app 服务实例对象
const app = express()
// 指定静态资源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person', (req, res) => {
console.log('访问到了')
// 给客户端返回东西
res.send({
name: 'lily',
age:18
})
})
// 设置端口监听
app.listen(5000, (err) => {
if (!err) console.log('服务器启动成功了!')
err && console.log(err)
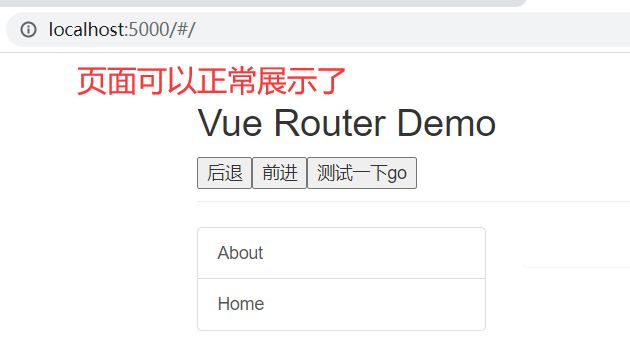
})3、访问静态资源
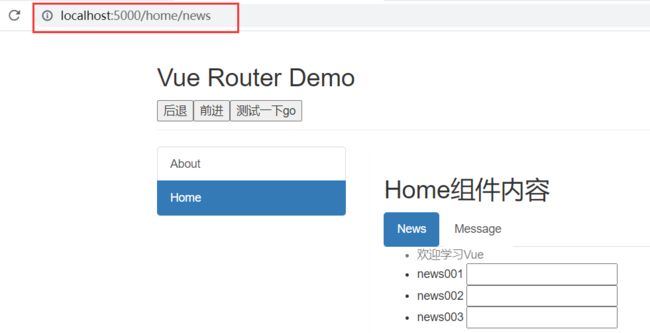
点击跳转其它页面,也能正常访问
这样,一个vue写的项目就部署到服务器上了
如果你设置的路由器的工作模式是hash模式,那么到这一步就完结了!!
但是,如果你设置的路由器工作模式是history模式,跳转到其他页面,刷新后就会报错
三、解决路由为history模式的报错
1、问题
通过主页点击跳转到其他页面时,可以正常显示
刷新该页面,就会报 404
2、原因
- 点击跳转时,不会发送网络请求,前端路由器带动页面、url变化
- 但刷新时,会发送网络请求。 把后面的路径当成资源,去请求服务器,而服务器下没有
/home/news这个资源,所以就报错了 - hash模式时,不会把
#/及后面的路径当成资源,去请求服务器
3、解决
- 需要后端人员支持,解决刷新页面服务端404的问题 --- 要区分资源是属于前端路由还是后端路由
- 如果服务器采用的是node.js可以采用
connect-history-api-fallback中间件来解决 - 它是专门用于在node.js里面去解决history模式404的问题 connect-history-api-fallback
 https://www.npmjs.com/package/connect-history-api-fallback
https://www.npmjs.com/package/connect-history-api-fallback
1、安装 connect-history-api-fallback
npm i connect-history-api-fallback
2、使用connect-history-api-fallback
// 引入express
const express = require('express')
// 引入connect-history-api-fallback
const history = require('connect-history-api-fallback');
// 调用express,创建一个app 服务实例对象
const app = express()
// 注意:必须写在指定静态资源前
app.use(history())
// 指定静态资源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person', (req, res) => {
console.log('访问到了')
// 给客户端返回东西
res.send({
name: 'lily',
age:18
})
})
// 设置端口监听
app.listen(5000, (err) => {
if (!err) console.log('服务器启动成功了!')
err && console.log(err)
})其他解决方法:后端写正则匹配、nginx...
完结,撒花!