- 放弃传统模板语言,前后端分离架构和传统架构相比到底强在哪?
博远~
前端架构
引言在当今Web开发中,后端SpringBoot和前端Vue通过前后端分离架构来结合,已经是一个成熟的主流技术栈了。这种前后端分离的架构方式,目前广泛应用于约90%以上通过Java开发的Web应用中。但是,对于为何弃用了之前服务端渲染页面的方式,而选择了前后端分离架构,现有大多数开发者和企业都是懵懵懂懂,甚至有些公司还觉得,之前一个人能干的项目,现在变成了两个人干,增加了成本和复杂度,降低了效益。
- 基于Spring Boot和Vue的人脸识别项目(源码)
AI人H哥会Java
JAVA大作业项目实战springbootvue.jsjava人工智能计算机视觉后端sql
背景随着人工智能技术的迅猛发展,生物识别技术的迅猛发展,人脸识别已经成为最具潜力的人工智能应用之一。它不仅在安全监控、金融支付、智能家居等多个领域得到了广泛应用,也逐渐进入日常生活场景。人脸识别作为一种生物特征识别技术,能够通过分析人脸图像中的特征点,实现对个体的身份识别。利用计算机视觉技术,系统能够快速从大量图片中定位并识别特定人脸,实现身份验证和信息检索。这一技术的应用,不仅提高了安全性,还提
- 从0到1:AI微信红包开发全攻略,小白也能轻松上手!
人工智能cursor程序员
AI编程时代真的来了!最近我重度沉迷AI编程,发现它简直是开发神器,前端页面、后端服务,都能轻松搞定,效率直接起飞!最近临近过年,我突然冒出一个想法:为什么不试试用AI来做个微信红包呢?说干就干!1.明确需求要用AI做红包,首先得了解微信红包的规则。简单来说,我们需要一张精美的红包封面图,它会出现在发红包、消息气泡、拆红包、详情页等四个地方。而且尺寸也有要求,是957×1278像素。看起来有点复杂
- Java全栈项目 - 校园跑腿服务系统
天天进步2015
Java项目实战java开发语言
项目介绍校园跑腿服务系统是一个面向高校师生的互助平台,旨在解决校园内取快递、买饭、打印等日常跑腿需求。系统采用前后端分离架构,基于SpringBoot+Vue实现。技术栈后端SpringBoot2.xSpringSecurityMyBatisPlusMySQL8.0RedisRabbitMQJWT前端Vue2.xElementUIAxiosVuexVueRouter核心功能1.用户模块注册/登录实
- 【Vue3】main.js
小豆豆儿
javascriptvue.js开发语言
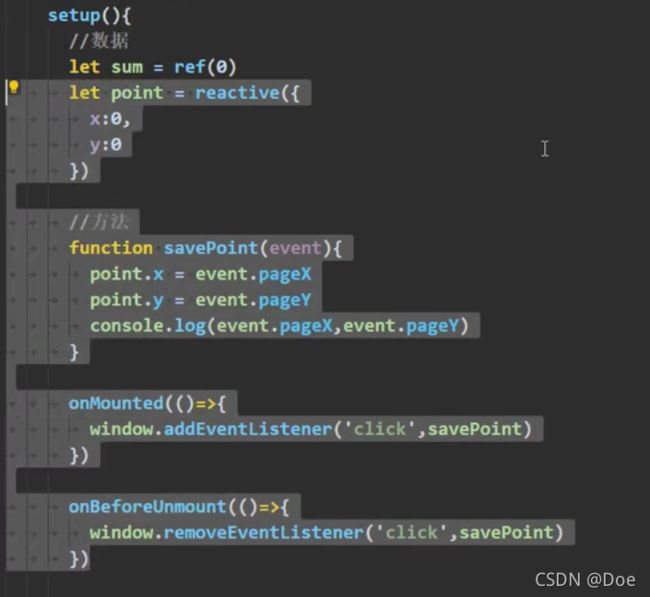
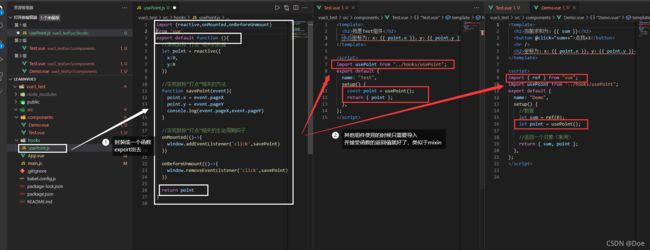
【Vue3】main.js创建Vue应用实例引入并配置路由配置状态管理挂载应用全局属性与方法使用其他插件在Vue3项目中,main.js文件是整个应用的入口点。它负责初始化Vue实例、配置全局选项、注册全局组件、引入插件以及挂载Vue实例到DOM上。通过main.js,我们可以配置Vue应用的各种选项、引入需要的库或者插件,以及进行一些全局的初始化操作。下面将详细介绍main.js的核心作用和使用
- 【VUE3】【Naive UI】<n-button> 标签
小豆豆儿
htmlui前端vue
【VUE3】【NaiveUI】<n-button>标签**`type`**-定义按钮的类型,这会影响按钮的颜色和样式。**`size`**-设置按钮的大小。**`disabled`**-布尔值,控制按钮是否处于禁用状态。**`loading`**-布尔值,表示按钮是否处于加载状态。如果为true,则显示加载指示器。**`round`**-布尔值,使按钮具有圆角**`circle`**-布尔值,使按
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- vue项目中使用mockjs模拟后端接口
上趣工作室
vue3.xvue2.xuniappvue.jsjavascriptecmascript
Vue2中使用Mock.js来模拟数据是一个非常常见的做法,尤其是在前端开发时需要与后端接口交互但后端尚未完成的情况下。下面是一个简单的案例,演示如何在Vue2项目中使用Mock.js来模拟数据。1.安装Mock.js首先,确保在你的项目中安装了Mock.js。可以使用npm或yarn来安装:npminstallmockjs--save-dev或者yarnaddmockjs--dev2.将Mock
- 配置vue2项目中组件命名忽略大小写
上趣工作室
vue2.xvue.js前端
vue2中如果我们想通过目录名称下创建index.vue的方式,创建组件,有时候可能会有错误提示“componentnameindexshouldalwaysbemulti-word”,在这里我介绍一下,我亲测能使用的方法:如果项目根目录下没有.eslintrc.js文件,则创建一个该文件,如果有,则参考下方代码直接添加,代码如下//.eslintrc.jsmodule.exports={//其他
- vue2中在组件内部通过this.$watch监听数据变化总结
上趣工作室
vue2.xuniappvue.js前端javascript
在Vue2中,除了在组件的watch选项中定义观察者,你还可以在组件内部通过this.$watch方法来动态地观察数据的变化。这种方式允许你在运行时添加观察者,非常适合需要根据某些条件动态调整监听的场景。使用this.$watch监听对象属性变化下面是一个示例,展示如何通过this.$watch来监听对象属性的变化:A:B:newVue({el:'#app',data:{myObject:{a:1
- vue2中父子组件传值案例总结
上趣工作室
vue2.xjavascript前端vue.js
在Vue2中,父子组件之间的传值是通过props和事件来实现的。下面是详细的解释和总结:1.父组件向子组件传值父组件可以通过props向子组件传递数据。以下是一个简单的示例:父组件(Parent.vue)父组件importChildComponentfrom'./Child.vue';exportdefault{components:{ChildComponent},data(){return{p
- uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
- Vue3 使用 pinia
有一个好名字
javascript开发语言ecmascript
什么是PiniaPinia是Vue的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。准备安装npminstallpinia或者yarnaddpinia使用首先修改main.ts文件main.tsimport'./assets/main.css'import{createApp}from'vue'importAppfrom'./App.vue'import{createPinia}from
- ::v-deep的理解
记得早睡~
vue.js前端javascript
vue样式穿透在刚开始使用element-ui组件库时,想要修改其内部的样式,但总是不生效,通过查询资料,了解到了深度作用选择器。如果希望scoped样式中的一个选择器能够作用得“更深”,例如影响子组件,可以使用>>>操作符:.a>>>.b{width:100%;height:100%;background:red;}但是像scss等预处理器却无法解析>>>,所以我们使用下面的方式:.a{/dee
- Java全栈项目--校园餐饮点评平台项目实战
天天进步2015
Java项目实战java开发语言
项目介绍本项目是一个面向校园师生的餐饮点评平台,用户可以在平台上查看校园内各个餐厅的信息、菜品评价、发表点评等。项目采用SpringBoot+Redis+MySQL实现,包含用户登录、商户查询、优惠券秒杀、点评发布等功能。技术栈后端:SpringBoot、MyBatis-Plus、Redis前端:Vue.js、ElementUI数据库:MySQL缓存:Redis核心功能实现1.登录功能采用Redi
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- JavaScript 操作符与表达式
布兰妮甜
#JavaScript基础javascript操作符表达式箭头函数前端开发
Hi,我是布兰妮甜,编写流畅、愉悦用户体验的程序员。JavaScript是一种功能强大且灵活的编程语言,广泛应用于前端和后端开发。它提供了一系列丰富的操作符和表达式来处理数据、执行逻辑判断以及控制程序流程。理解这些概念对于编写高效、可读性强的代码至关重要。下面将详细探讨JavaScript中的操作符与表达式。文章目录一、操作符(Operators)二、表达式(Expressions)三、总结一、操
- 美食推荐系统 协同过滤余弦函数推荐美食 Springboot Vue Element-UI前后端分离
小盼江
源码课题设计毕业设计美食springbootvue.js
个性化美食推荐系统协同过滤余弦函数推荐美食Echart数据统计SpringbootVueElement-UI前后端分离【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.推荐美食列表展示,使用协同过滤余弦函数根据用户的评论,收藏
- Vue 中实现修改数组,并保持页面渲染数据是响应式更改
上趣工作室
vue3.xvue2.xvue.jsjavascript前端
如果你在Vue中使用数组并希望确保对数组项的修改是响应式的,直接替换数组项可能不会触发Vue的响应式更新。为了确保响应式更新,你可以使用Vue提供的Vue.set()方法(在Vue2中)或使用this.$set()方法(在Vue2和Vue3中的组合式API)。示例代码(Vue2和Vue3)假设你在Vue组件中处理这个问题:UpdateCard{{card.name}}:{{card.value}}
- 【商城系统技术选型】
启山智软 商城 源码
微信小程序小程序java
商城系统技术选型是一个复杂但至关重要的过程,它直接关系到商城系统的性能、可扩展性、安全性以及用户体验等多个方面。以下是一些关键的技术选型考虑因素:前端技术选型框架选择:React或Vue.js等流行前端框架是不错的选择,它们具有良好的可组件化和可重用性,且社区资源丰富,有大量的插件和工具可供使用,能提高开发效率和界面的交互性。响应式设计:确保系统能自适应不同设备屏幕,如手机、平板、电脑等,提供一致
- vant组件库的按需导入导出
ordinary90
前端全栈开发VUEvue.jsjavascript前端
要按需导入和导出Vant组件库的Vuex模块,首先需要在项目的入口文件中引入所需的组件:import{Button,Toast}from'vant';import'vant/lib/index.css';Vue.use(Button);Vue.use(Toast);接下来,创建一个store文件夹,在该文件夹下创建index.js文件,用于定义Vuex的模块、状态和操作。importVuefrom
- vue3.0如何快速封装自定义指令!
web网站装修工
vue.jsjavascript前端node.js前端框架vueelementui
一、输入框自动获得焦点//定义自定义指令v-focusconstvFocus={//当被绑定的元素插入到DOM中时……mounted(el){//聚焦元素el.focus();}};全局注册指令app.directive('focus',vFocus);使用:二、只能输入数字constvOnlyNumber={mounted(el){//当元素挂载时设置事件监听器el.addEventListen
- 前端建议玩node???
web网站装修工
前端javascriptvue.js前端框架node.js后端
想搞个小项目玩玩顺便挣点零花钱,那node是最简单和方便的。我就发现一个node+vue后台管理比较实用,可以直接那来用。直通车:vue+node源码https://gitee.com/MMinter/vue_node核心功能模块用户管理用户信息维护:管理员可以创建、更新和删除用户账户。用户状态控制:包括激活或禁用用户账户,确保安全性和合规性。角色管理角色创建与分配:根据业务需求创建不同的角色,并
- 都用vue3了,还这样用emit?
web网站装修工
javascriptvue.js前端node.jsvue
今天查验一位前端同事代码,发现他为了方便封装了一个通用输入框。但也发现了很严重问题!!!先看看他的封装:子组件:import{ref}from'vue'constname=ref('')constemits=defineEmits(['getName'])constnameBlur=()=>{emits('getName',name.value)}父页面:importInputComponents
- Spring Boot 实战篇(四):实现用户登录与注册功能
m0_74824054
springbootjava后端
目录SpringBoot实战篇(四):实现用户登录与注册功能一、用户注册功能(一)前端页面设计(简要提及)(二)后端实现二、用户登录功能(一)前端页面设计(简要提及)(二)后端实现在构建Web应用程序时,用户登录与注册功能是常见且重要的部分。以下将详细介绍在SpringBoot项目中实现用户登录与注册功能的步骤,并附上相应的代码示例。一、用户注册功能(一)前端页面设计(简要提及)创建注册页面使用H
- Vben5登录过期无法再次登录问题,http状态码
前端typescript
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview前言最近在做项目前端,使用的https://doc.vben.pro/,在登录过期时出现了无法再次登录的问题,在此记录一下。项目前面那些直接略过,如果感兴趣直接看官方文档就可以,以下会根据解决过程附带部分官网说明。分析原因梳理流程文档前面的都已按照要求配置修改好了,所有的
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- Vue中常见问题汇总及解决方案(三)
小刘哥007
Vue实战vue.js前端javascript
目录the“scope”attributeforscopedslots….replacedby“slot-scope”since2.5UncaughtReferenceError:Vueisnotdefined!ERRORinstatic/js/xxxxxxx.jsfromUglifyJsprops不使用:(v-bind)可以传递值么!UncaughtTypeError:Cannotsetprop
- 你会选择java还是node做后台管理
web网站装修工
vue.js前端javascript前端框架node.jsjava后端
目前后台开源千千万,但说好用且容易上手的也就那几个。node和java就看你怎么选了如果你擅长Java,那RuoYi首选RuoYI后台管理系统https://gitee.com/y_project/RuoYi-Vue有vue2又有vue3。MIT协议全免费开源,功能齐全!如果你擅长Node,那vue-node这个开源后台管理系统最合适了vue-node后台管理https://gitee.com/M
- SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程springbootvue.jsjavanginxmaven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。