Silverlight游戏设计(Game Design):(二)场景编辑器让游戏开发更美好
如果哪天光荣告诉我:《三国志》系列将终结,我会义无返顾的用余下那点青春继续诠释这部中国历史经典题材游戏,已无法细数它占据了我多少童年的回忆,就好比曾有那么一群满腔热血的《梦幻模拟战》玩家为了能再玩上一部续作而从零开始学做游戏。在感动之余时常感到庆幸,自己能掌握一些菲薄的技术为何不为大家而用。发自内心的激情点燃了新的开始,一点一滴的去拾取那重生的感觉,依然遥不可期的理想在背后助推着我继续前行,期待有那么一天,经典能再次闪耀大地:
--------------------------------------------------Slverlight场景编辑器(在线演示)---------------------------------------------
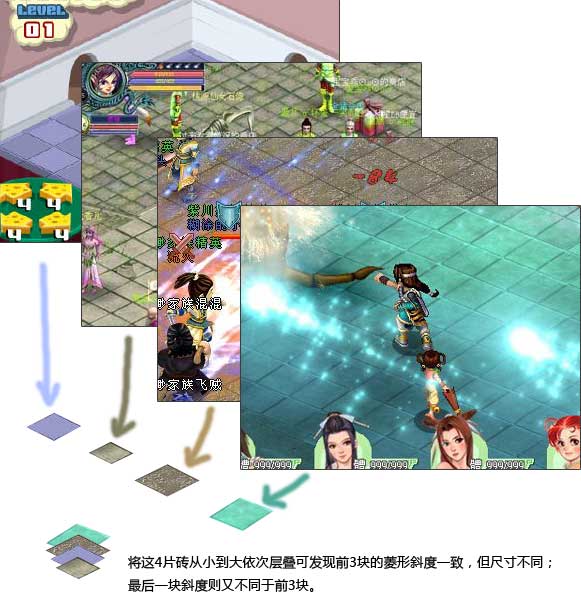
似乎粗糙了些,功能还在陆续完善中,但我已迫不及待的想与大家分享这款2D游戏的“场景编辑器“了,一句话形容它:麻雀虽小五脏俱全。在完结第一部教程后,我时常在思考如何让RPG或SLG等类似类型的游戏开发起来更简单,更易于理解。得从架构的角度着手,面向对象的思想贯穿始终。于是乎在新的一年的开始诞生了这个毛坯级的场景编辑器,它到底能做些什么呢?大家不妨先看下图:

图中包含有4张不同游戏的截图,从地面地形分析其做法均为传统的“贴砖”。做过类似开发的朋友都知道,从某种意义上讲,这种工作是劳心劳力又不见得讨好的工作,特别是还没有开发自己的地图编辑器的前提下。很多时候场景往往用的是一张精美的整图,非要切成N片,闲着整美工去玩拼方块哪?还是考验程序员写算法?当年这样做的好处无非是节约资源,且更好的进行遮挡计算;但在现在这个年代,时间就是金钱的年代,我们不应该把脑细胞耗死在这个领域,我们需要更多的去思考如何创新,如何给同样的产品后续版本赋予全新的感觉。其实早在N年前使用整图的概念就已被用于桌面商业游戏开发,好比软星的《天使帝国》系列。一个动态的场景坐标系系统,不仅能将前面提到的拼砖问题化烦为简,而且能让一款游戏根据不同场景、不同情况配合上不同的倾斜度以及随意的单元格尺寸;任意的斜度可以让你的游戏架构更完美匹配美工们的心血力作,就算美工高兴把每个场景画出不一的斜度,我们同样能轻松应对而无须对他们的艺术创作附加一丝的干扰。
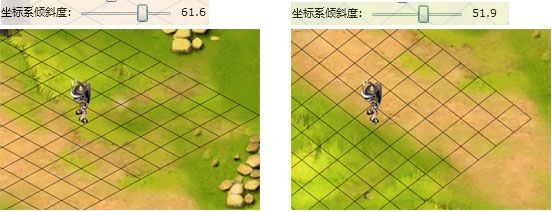
没错,这就是场景编辑器的最主要功能之一:动态坐标系系统

例如上图,通过在调试平台中修改坐标系倾斜度可以让游戏场景的坐标系斜度动态改变,就如前文所提到的,无论何种斜视角度的地形都能被完美匹配。斜度地形的亮点在于立体感,层次更加分明,无论是回合制RPG游戏的战斗场景,异或是回合制SLG游戏场景,甚至像《传奇》《华夏OL》这样的斜视角即时战斗型RPG游戏场景的设计均可被用到,实乃精品2D游戏制作所必备的重要元素之一。

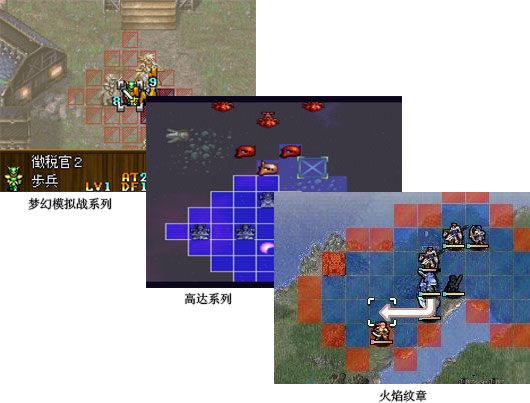
当坐标系倾斜度归0时,大家将再次见到那再熟悉不过的直角坐标系。上一部教程的游戏引擎就是建立在这样的布局之上,只是此时的单元格尺寸为40,略显大了些。直观看去,这样的直角坐标系不就是张棋盘吗?对,但可千万别小看它,诸如《梦幻模拟战》系列,《高达》系列,《火焰纹章》系列等N多经典作品均一直采用直角坐标系:

其实游戏开发者们很早就有发现,制作一款游戏或是一系列游戏,在有限的开发周期里,不如将更多的功夫花在内容与趣味性的挖掘上,就算背后的算法有多复杂,架构层次多严谨,最终的游戏产品如不叫卖一样是杨白劳。切记,玩家永远只会为自己的精神愉悦度买单。
话说回来,记得在写第一部教程的时候一直有朋友询问我如何修改第十节的源码,让它能填充整个地图,其实我们只需对坐标系进行横向与纵向的平移即可。通过斜度的坐标系去填充整个游戏场景有两套方案:
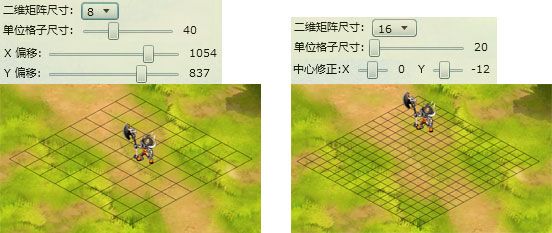
方案一,如下图这样,将坐标系平移到地图中心,通过设置相应的单元格尺寸及地图二维矩阵尺寸外加对坐标系斜度稍作调整即可得到相应的场景:

这样的游戏非常之多举不胜举,就拿最新出的大作《魔晶幻想》来说,斜视角棋盘式战斗场景完美的继承了战棋类游戏的皇室血统,正统精美不言而喻:

方案二就是让游戏的矩形地图始终处于斜度坐标系的内部,这样的地图任何角落精灵都能到达,而通过场景编辑器分别调整X、Y方向的偏移量我们可以很轻松的实现类似如下布局:

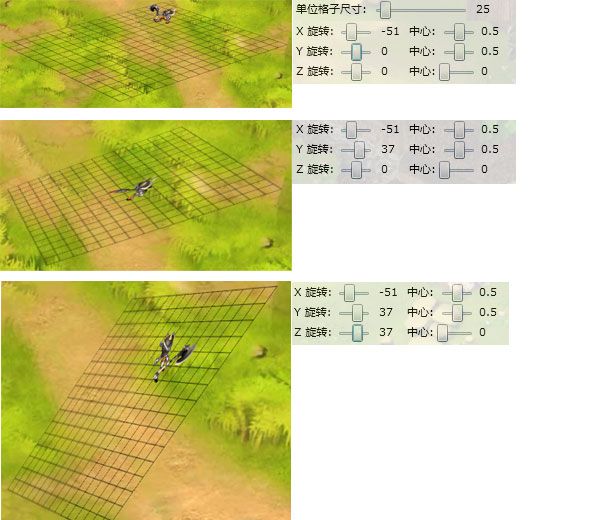
Silverlight中内置了对所有UElement元素的3D支持,仅仅几行的代码即可实现对象按X、Y、Z进行3D的旋转变换,我将这功能也一同加入到了场景编辑器中:

值得骄傲的是,无论场景如何变换旋转,精灵都能准确的移动到鼠标所点击的目标格子。更有趣的是,由于是3D变换,不同于平移,无论是单元格还是精灵,在远近的表现均不一样;这功能也为未来的Silverlight开发3D游戏做了铺垫,顿生感慨:只要你选择了Silverlight,一切都可以那么那么的简单(插播广告 ^ ^)。这样的效果完全可以用于制作类似前几年大热的一款名为《抢滩登陆》的360度远近视角的射击等类型游戏,创意其实就在您的身边不是吗?
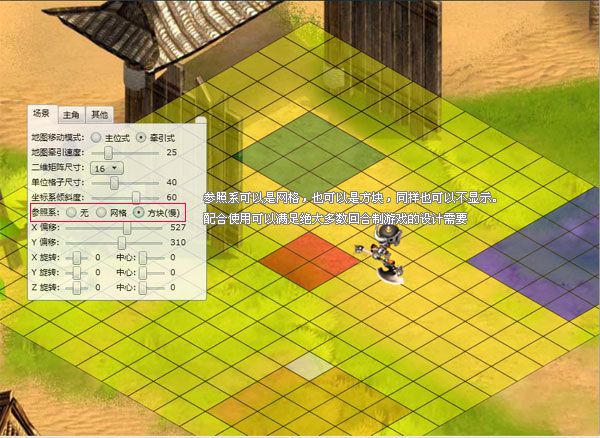
另外,场景编辑器中的坐标系参照物是可以在 无 – 网格 – 方块这3种模式之间任意切换的。当我们将参照物切换为方块时,大家可以看到更为直观的游戏场景表现形式,此时的场景或许更加贴近回合制游戏的基础引擎:

此时大家不妨将主角精灵的移动模式从纯A*寻路模式切换到智能模式并针对地图中红色的区域进行饶障碍物移动即会发现其中的妙处所在:


仅仅通过修改一个参数即可实现从世界地图的移动模式切换到回合战斗的移动模式,我的目标只有一个,让场景编辑器拥有更高的适应性,一切只为了让游戏开发起来更简单。
有朋友们要问了:同志你说到口干我都还没搞清楚你内心深处到底想表达些什么???此场景编辑器很好很强大还是你在卖瓜?
NO,NO,非也,非也。
如果我说我仅用一行代码即可创造出上面的场景,然后再用一行代码创造出主角精灵并自动加入到该场景中,您相信吗?不信?往下看:
//载入游戏场景
scene = new Scene() {
LocatedWindow = this,
MapCode = 0,
MapWidth = 2108,
MapHeight = 1840,
MapMoveMode = MapMoveModes.MainView,
ScrollSpeed = 15,
Gradient = 60,
GridSize = 40,
CoordinatesMatrixSize = 32,
ReferenceStyle = ReferenceStyles.Grid,
Z = -1
};
//向场景中添加主角精灵
leader = new Sprite() {
LocatedScene = scene,
Speed = 200,
Frames = new SpriteFrames(200, 0, 3, 100, 4, 9, 120, 10, 13, 13),
Centers = new SpriteCenters(new Point(28, 56), new Point(26, 43), new Point(84, 90),
new Point(23, 49), new Point(38, 42), new Point(33, 78),
new Point(55, 67), new Point(84, 43), new Point(76, 43),
new Point(20, 85), new Point(32, 39), new Point(45, 52)),
Coordinate = new Point(10, 0),
Z = 0
};
没错,这就是面向对象。思想源于对事物的归纳,当你理解了其中精髓,那么游戏设计将变得更加简单。如果您曾看过原始的游戏开发书籍,建议您忘了吧,在这个时间至上的时代,我们需要的是更快速更有创意的游戏制作,把游戏设计当做一门艺术去理解,游戏世界的大门将永远为您敞开着。
归根溯源,这场景编辑器到底是如何诞生的呢?似乎一场新的探险即将起航,它能否引领更加波澜壮阔的革命,我准备好了!
在线演示地址:http://cangod.com

出处: http://alamiye010.cnblogs.com/
教程目录及源码下载: 点击进入( 欢迎加入WPF/Silverlight小组 WPF/Silverlight博客团队)
本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。