- 14天速成小程序开发:第九章 首页banner轮播图效果的实现
雁于飞
14天速成小程序开发buguni-appvue微信小程序学习笔记后端
文章目录前言一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template1.2script1.3style2.utils.js公共逻辑前言本文将学习调用组件和接口文档实现首页banner轮播图效果的实现一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template点击右上角“添加到我的小程序”,方便下次找到!0"class="i
- 小程序引入外部 wxss 的方法
小众独行
小程序
一行代码搞定@import"xx/xx.wxss";如果想全局使用就在app.wxss添加
- 用Python写了一个好玩的桌面宠物游戏脚本,简单又好玩
墨鱼爆蛋
PythonPython游戏python开发语言游戏桌面宠物
今天,我们来分享一个宠物桌面小程序,全程都是通过PyQT来制作的,对于PythonGUI感兴趣的朋友,千万不要错过哦!我们先来看看最终的效果,对于一个小小的娱乐项目来说,还是不错啦!好了,废话不多说,我直接上干货,本项目使用PYQT5作为编码框架,如果你对于该框架不是特别熟悉的话,建议先去简单学习一下~源码和素材图片在文末领取!素材图片项目源码展示importsysimportosimportra
- 小程序数据绑定:从基础到实践
阿贾克斯的黎明
前端小程序
目录小程序数据绑定:从基础到实践一、数据绑定的基本原理二、数据绑定的常见应用场景(一)文本内容绑定(二)属性绑定(三)事件绑定与数据更新三、数据绑定的注意事项(一)数据的单向流动与双向绑定(二)数据绑定的性能优化在小程序开发中,数据绑定是一个极为关键的概念,它能够实现数据与视图的高效交互,让我们的小程序更加动态和灵活。接下来,我们将深入探讨小程序数据绑定的各个方面。一、数据绑定的基本原理数据绑定的
- uniapp或小程序使用jsencrypt
钢铁熊猫33
小程序前端uniapp小程序jsencryptrsa
uniapp或小程序使用报错jsencrypt.js使用了window对象,app、小程序中没有窗口对象的环境解决办法在jsencrypt.js文件插入以下代码varnavigator2={appName:'Netscape',userAgent:'Mozilla/5.0(iPhone;CPUiPhoneOS9_1likeMacOSX)AppleWebKit/601.1.46(KHTML,like
- 微信小程序开发工具介绍及安装(上)
计算机萍萍学姐
小程序开发微信小程序小程序微信
本章主要介绍微信小程序开发工具的介绍小程序开发工具的安装方法开发工具的基本功能介绍微信小程序开发工具的介绍微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:一、简介微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- 【全开源】智慧小区物业管理小程序FastAdmin+UniApp
现任明教教主~
小程序uni-app
基于FastAdmin+UniApp开发的智慧小区物业管理小程序,包含小区物业缴费、房产管理、在线报修、业主活动报名、在线商城等功能。为物业量身打造的智慧小区运营管理系统,贴合物业工作场景,轻松提高物业费用收缴率,更有功能模块个性化组合,助力物业节约成本高效运营。功能特性1.房产管理可批量添加房产,后台轻松管理小区房产。2.户主管理Excel批量导入户主同时绑定房产,帮助物业管理户主信息。3.物业
- 【全开源】物业收费管理收费小程序系统源码(FastAdmin+UniApp)
指间代码师
miui52086微码集市小程序uni-app大数据微信小程序微信开放平台
一款基于FastAdmin+UniApp开发的一款物业收费管理小程序。包含房产管理、收费标准、家属管理、抄表管理、在线缴费、业主公告、统计报表、业主投票、可视化大屏等功能。为物业量身打造的小区收费管理系统,贴合物业工作场景,轻松提高物业费用收缴率,助力物业节约成本高效运营。智能化管理,提升物业效率引言随着城市化进程的加快,物业管理日益成为社区管理的关键环节。传统的物业收费方式不仅效率低下,还容易引
- 微信小程序使用上拉加载onReachBottom。页面拖不动。一直无法触发上拉的事件。
肖肖肖丽珠
微信小程序小程序
1,可能是原因是你使用了scroll-view的标签,用onReachBottom触发加载事件。这两个是有冲突的。没办法一起使用。如果页面的样式是滚动的是无法去触发页面的onReachBottom的函数的。因此,你使用overflow:auto.来使用页面的某些元素滚动,照样也无法触发onReachBottom。2,滚动区域有部分内容被遮挡怎么解决起初我以为我给滚动区域设置一个高度。height:
- 微信小程序开发项目-基于微信小程序的毕业设计180套(源码+演示录像+LW)
职场程序猿
微信小程序毕业设计微信小程序课程设计小程序java毕设毕业设计
大家好!我是职场程序猿,感谢您阅读本文,欢迎一键三连哦。今天给大家分享180+的微信小程序毕业设计,后台用Java开发,这些项目都经过精心挑选,涵盖了不同的实战主题和用例,可做毕业设计和课程设计参考。✍️除了源码,对于大部分项目实现的功能都有相应的介绍,并且配有演示视频,方便大家根据自己的需要择优下载学习。另外如有定制需求或者想要相对应的论文参考,文末可以十我VX联系。后续还会持续更新,欢迎关注!
- 微信小程序技术架构图
流着口水看上帝
微信小程序小程序
一、视图层1.WXML(WeiXinMarkupLanguage)这是微信小程序的标记语言,类似于HTML。它用于构建小程序的页面结构。例如,通过标签来定义各种视图元素,如(类似于HTML中的)用于布局,用于显示文本等。它具有数据绑定功能,通过双大括号{{}}语法可以将数据动态地显示在页面元素中。比如,定义一个变量name,在WXML中可以通过{{name}}来显示变量name的值。2.WXSS(
- 2025届-2026届计算机专业毕业设计选题指南推荐—解答选题困惑以及三大选题方向
IT跃迁谷毕设展
Python实战项目专栏Java实战项目专栏大数据实战项目专栏计算机毕业设计课程设计毕设毕业设计javapython大数据
作者:IT跃迁谷毕设展个人简介:曾长期从事计算机专业培训教学,本人也热爱上课教学,语言擅长Java、微信小程序、Python、Golang、安卓Android等。平常会做一些项目定制化开发、代码讲解、答辩教学、文档编写、也懂一些降重方面的技巧。平常喜欢分享一些自己开发中遇到的问题的解决办法,也喜欢交流技术,大家有技术代码这一块的问题可以问我!想说的话:感谢大家的关注与支持!Java实战项目集微信小
- SpringBoot+Netty+WebSocket 如何实现消息推送
技术琐事
rxjavajavajava-ee架构后端
Netty是一个利用Java的高级网络的能力,隐藏底层的复杂性而提供一个易于使用/使用其服务器的API的客户端框架。基于SpringBoot+MyBatisPlus+Vue&Element实现的后台管理系统+用户小程序,支持RBAC动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能项目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro
- Linux 执行 fdisk -l 出现 GPT PMBR 大小不符 解决方法
码农研究僧
BUGlinuxgpt运维fdiskPMBR
目录前言1.问题所示2.原理分析3.解决方法前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示执行fdisk-l的时候出现如下提示:[root@VMS-Centos-test1~]#fdisk-lGPTPMBR大小不符(419430399!=4294967295),将用写入予以更正。ThebackupGPTtableisnotontheendofthedev
- 详细分析 CentOS 磁盘扩容的配置:理论与实战(图文超全)
码农研究僧
配置centoslinux运维扩充磁盘lsblk
目录前言1.扫描SCSI总线识别新磁盘2.检查操作磁盘分区3.配置LVM(逻辑卷管理器)4.扩展文件系统前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF随着业务的增长,CentOS系统根目录(/)的磁盘空间可能不足,需要对磁盘进行扩容扩容流程包括物理层(磁盘)、逻辑卷管理(LVM)层和文件系统层,每一层的调整都至关重要整体扩充的流程:新增磁盘或扩展磁盘容量↓扫描SCS
- YOLOv11目标检测模型部署到微信小程序上
小阿技术
YOLO目标跟踪人工智能微信小程序目标检测计算机视觉python
1.效果YOLOv11目标检测模型部署到微信小程序上2.后端主要代码importosimporttimeimportnumpyasnpimporttorchfromflaskimportFlask,request,send_fileimportcv2fromultralyticsimportYOLO#导入YOLOv11模型,需要提前安装ultralytics库#初始化Flask应用app=Flas
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- 计算1+2+3+4+5+6...+100用python_100个Python练手小程序,学习python的很好的资料
weixin_39879881
原标题:100个Python练手小程序,学习python的很好的资料100个Python练手小程序,学习python的很好的资料,覆盖了python中的每一部分,可以边学习边练习,更容易掌握python。本文附带基础视频教程:私信回复【基础】就可以获取的【程序1】题目:有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?1.程序分析:可填在百位、十位、个位的数字都是1、2、
- 微信小程序交易平台/基于微信小程序的购物系统/基于微信小程序的电商平台/基于微信小程序的商品销售系统
一枚小小程序员哈
微信小程序小程序
摘要随着当今网络的发展,时代的进步,各行各业也在发生着变化,于是网络已经逐步进入人们的生活,给我们生活或者工作提供了新的方向新的可能。本毕业设计的内容是设计实现一个微信小程序交易平台。使用微信开发者是以java语言进行开发,MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。微信小程序交易平台的功能已基本实现,主要包括有商家、用户、商品分类、商品信息、商品咨询等功能。本微信小程序软
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 微信小程序实现个人中心页面
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档教程2.编写静态页面3.关于作者其它项目视频教程介绍1.官方文档教程https://developers.weixin.qq.com/miniprogram/dev/framework/2.编写静态页面mine.wxml布局文件wangwu这个家伙很懒,什么都没有留下~官方客服积分兑换帮助中心系统设置修改密码关于APP清理缓存用户条款隐私协议退出登录navigation-bar
- 微信小程序校园自助点餐系统实战:从设计到实现
大梦百万秋
知识学爆notepad++
随着移动互联网的发展,越来越多的校园场景开始智能化、自助化。微信小程序凭借其轻量化、便捷性和强大的生态支持,成为了各类校园应用的首选工具之一。今天,我们将通过实际开发一个微信小程序“校园自助点餐系统”来展示如何设计和实现这样一个系统。1.项目简介校园自助点餐系统是一个微信小程序,用户可以通过手机自助查看校园食堂的菜单、选择菜品并下单,随后可选择取餐方式。整个流程无须排队,极大地提高了点餐的效率,也
- 交友系统app源码优势?支持微信小程序/相亲交友小程序
前端后端软件开发平台工程源码
交友系统APP源码的优势主要体现在以下几个方面,这些优势对于开发者、运营者以及最终用户来说都至关重要:一、可扩展性与灵活性可扩展性:交友系统源码通常提供了基本的功能模块,如用户注册、登录、个人信息管理、搜索匹配、聊天室等。开发者可以根据实际需求,轻松地扩展和定制新的功能,如漂流瓶、约会推荐算法等,以满足不同用户群体的需求。灵活性:源代码通常遵循模块化设计,使得不同部分可以独立开发和测试。这种设计不
- 稀疏矩阵介绍及实现
xiaoshiguang3
我的数据结构数据结构
重新学学数据结构和算法,做个笔记记录下学习过程,今天也要加油鸭稀疏矩阵1、基本介绍当一个数组中大部分元素为0,或者为同一个值的数组时,可以使用稀疏数组来保存该数组。2、稀疏数组的处理方法1)记录数组一共有几行几列,有多少个不同的值(假设有sum个,则稀疏矩阵有sum+1行,3列)2)把具有不同值的元素的行列及值记录在一个小规模的数组中,从而缩小程序的规模3、举例说明4、应用使用稀疏数组,来保留类似
- 短视频付费聊天语音社交源码系统/一对一语音交友系统开发/可打包app小程序h5
前端后端小程序数据库服务器
针对短视频付费聊天语音社交源码系统、一对一语音交友系统开发以及可打包APP、小程序、H5的需求,以下是一个综合性的分析与开发方案概述:一、系统概述短视频付费聊天语音社交源码系统该系统融合了短视频、付费聊天和语音社交三大功能,为用户提供了一种全新的社交体验。用户可以通过观看短视频来了解其他用户,并通过付费聊天的方式与其他用户进行深入的交流。同时,语音社交功能则为用户提供了更加便捷的沟通方式。一对一语
- uniapp微信小程序摇一摇抽奖功能的实现
neter.asia
uni-app微信小程序小程序
使用微信提供的wx.startAccelerometer()方法实现,可以写在onShow()钩子函数中,当用户摇动手机时会自动触发具体实现方法如下://开始监听加速度数据。wx.startAccelerometer({interval:'game',success:function(){//监听加速度数据事件。频率根据wx.startAccelerometer()的interval参数,接口调用
- 如何制作一个自己的社区招聘软件
新微云小编辑
小程序前端后端需求分析性能优化个人开发产品运营
本项目旨在开发一个本地化的社区招聘软件,通过小程序实现多端适配,确保苹果和安卓手机用户都能便捷使用。该软件将允许用户发布所在社区或工业园区的招聘就业信息,并支持多种行业分类,以便不同行业的岗位信息能够以适合的方式展示。1.用户注册与登录支持手机号码注册和第三方登录(如微信、QQ)。用户信息管理,包括个人资料编辑和密码修改。2.招聘信息发布用户可以发布招聘信息,包括职位名称、公司简介、工作地点、薪资
- 解放双手,畅享小程序广告自动化操作之旅
|全流程自动化脚本开发商|
小程序自动化大数据
引言在数字化营销浪潮汹涌澎湃的当下,小程序广告已然成为众多企业与品牌推广的关键阵地。然而,对于广大运营者和营销人员而言,每日面对海量小程序广告,手动操作不仅耗时费力,效率低下,还极易因人为疏忽而出现遗漏或错误。你是否常常在繁琐的广告点击、链接发送以及时间把控中感到力不从心?今天,一款全新的小程序广告自动化操作工具震撼登场,它犹如一位智能高效的助手,精准解决你的所有困扰,带你开启小程序广告处理的全新
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,
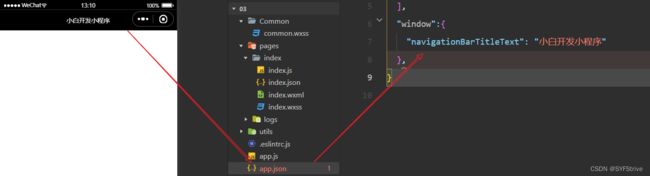
![]() pages
pages![]() window
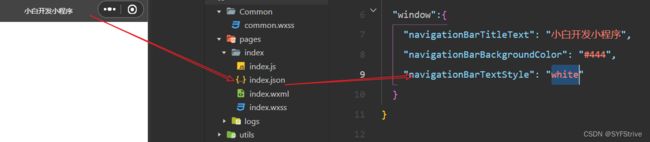
window![]() tabBar
tabBar![]() style
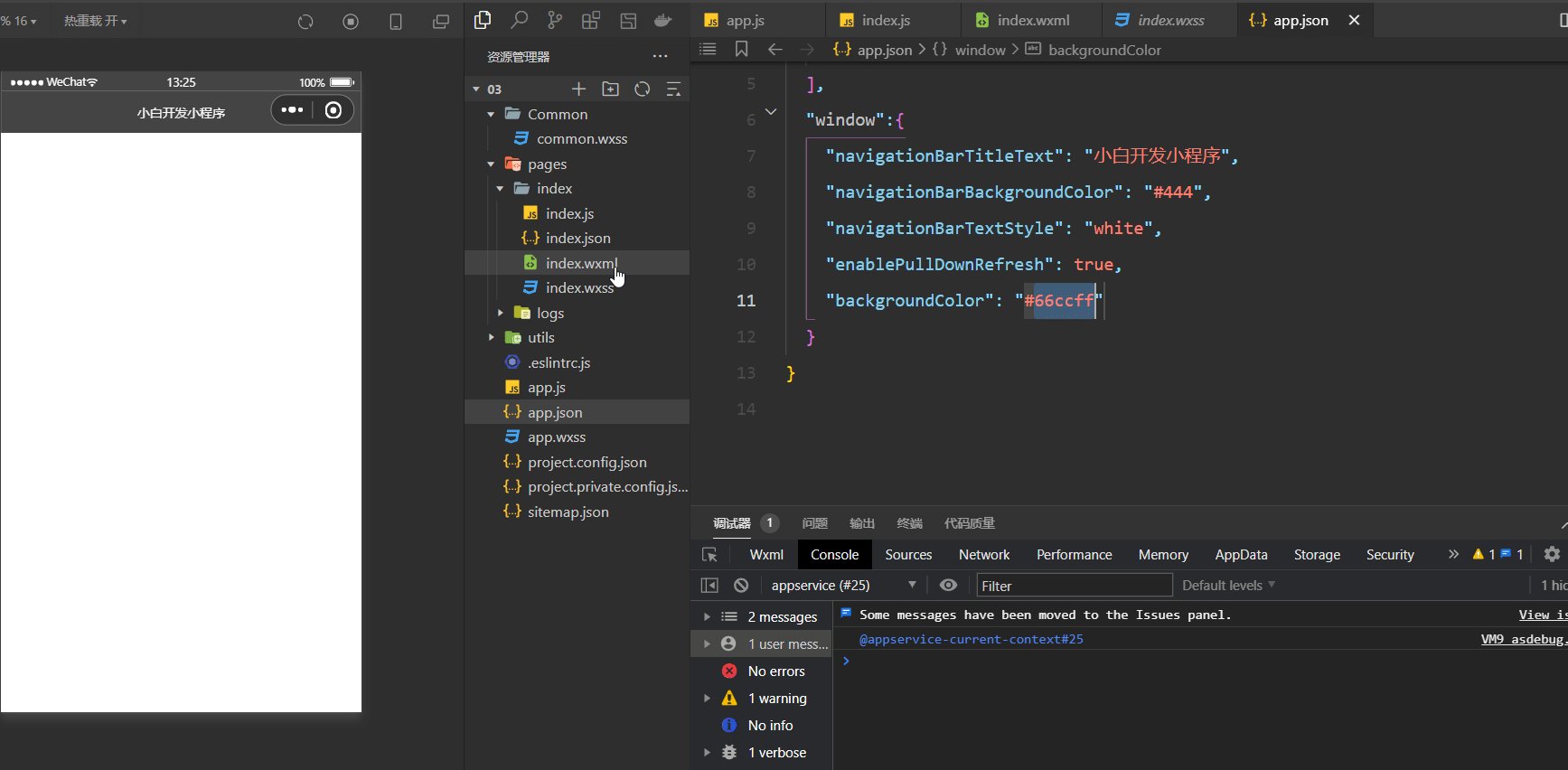
style![]()
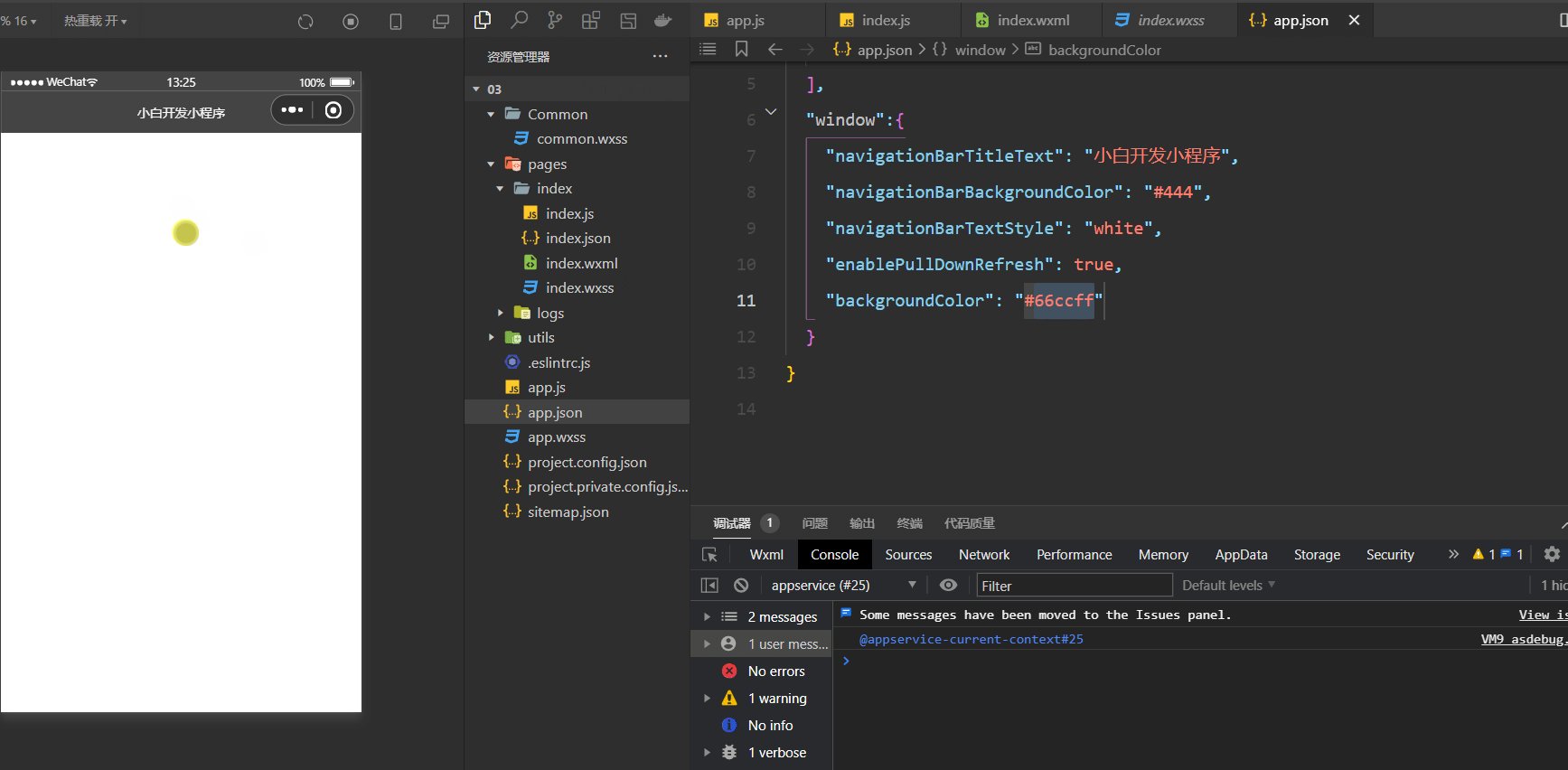
![]()