【live2D看板娘】为你的网站添加萌萌的二次元板娘,这都拿不下你?
个人简介
- 作者简介:大家好,我是阿牛,全栈领域优质创作者。
- 个人主页:馆主阿牛
- 支持我:点赞+收藏⭐️+留言
- 系列专栏:前端实用小demo
- 格言:要成为光,因为有怕黑的人!

目录
-
- 个人简介
- 前言
-
- 部分板娘展示
- 如何在你的网站中加入她们
-
- 本地运行
- 加入到你的网站中
- 自定义部分内容
-
- 修改板娘的位置与大小
- 修改引入板娘资源的多少
- 让板娘右侧按钮点击跳转到自己的csdn主页
- 修改板娘触摸提示词
- bug解决
- 在你的woldpress博客中引入板娘
- 代码以及资源
- 结语
前言
好久没有分享过有趣的东西了,这次我打算分享一个所有人都无法拒绝的前端小demo。相信好多自己搭建博客的盆友们总喜欢搞一个萌萌的二次元板娘,但基本都是网上引入别人封装好的资源,无法进行小部分修改,那么今天阿牛把我之前搞得可以扩展与修改的live2D板娘分享出来,快拿去装扮到你的博客小站去装x吧!
部分板娘展示
哈哈,好看吧!就展示这些模型哦!这些live2D模型都是我在网上(github)上搜集的,着实花了一些时间!其实博主最喜欢的模型还是第二个橙系萌娘,这个还有酥酥的声音哦!博主对她简直爱死了!
如何在你的网站中加入她们
本地运行
因为代码中涉及live2D静态资源,所以以html文件的方式肯定无法运行它,因为会跨域哦!那么我坚持要在vscode中运行看看效果怎么办,没有关系,vscode中有个叫LiveServer的插件可以帮助你以http通信的方式运行当前代码,这样就可以避免跨域了哦!

如图,装好这个插件后以open with Live Server的方式打开就可以啦!

可以看到此时已经不是File文件协议了,而是http。想在本地看效果的赶紧行动起来吧!
加入到你的网站中
看了上面四个模型你一定很激动吧,那么现在我就教你如何在你的网站中加入他们。

如上图是板娘所需的静态资源,你首先要把他们引入到你的项目中的静态资源中,然后你要在你的html文件中引入下面html。
<div class="pio-container left">
<div class="pio-action">div>
<canvas id="pio" width="200" height="250">canvas>
div>
<link rel="stylesheet" href="banniang/css/pio.css">
<script src="banniang/js/pio.js">script>
<script src="banniang/js/l2d.js">script>
<script>
var pio = new Paul_Pio({
"mode": "fixed",
"tips": true,
"hidden": true,
"content": {
"welcome": ["欢迎来到阿牛的网站!", "博主每天都有些折腾记录,欢迎前往他的小窝阅读~"],
},
"model": [
"banniang/live2d-widget-models/live2d-widget-model-miku/assets/miku.model.json", //初音
"banniang/live2d-widget-models/live2d-widget-model-shizuku/assets/shizuku.model.json",// 萌娘
"banniang/live2d-widget-models/live2d-widget-model-chitose/assets/chitose.model.json",
"banniang/live2d-widget-models/live2d-widget-model-koharu/assets/koharu.model.json",
"banniang/live2d-widget-models/live2d-widget-model-haru/01/assets/haru01.model.json",
"banniang/live2d-widget-models/live2d-widget-model-wanko/assets/wanko.model.json",
"banniang/live2d-widget-models/live2d-widget-model-vert/vert_classic/vert_classic.model.json",
"banniang/live2d-widget-models/live2d-widget-model-nepgear_extra/nepgear_extra/nepgear_extra.model.json",
"banniang/live2d-widget-models/live2d-widget-model-haruto/assets/haruto.model.json",
"banniang/live2d-widget-models/live2d-widget-model-haru/02/assets/haru02.model.json",
"banniang/live2d-widget-models/live2d-widget-model-histoire/histoire/histoire.model.json",
"banniang/live2d-widget-models/live2d-widget-model-blanc_normal/blanc_normal/blanc_normal.model.json",
]
});
script>
到此你就可以使用了!
自定义部分内容
当然,我长篇大论难道只是为了引入她吗,大可不必,网上有封装好的,一行代码引入不香吗!当然是为了更好的修改源代码,真正弄成“我们自己的”!
还记得当时在网上找到比较合适的这个资源时,各种报错,当时,博主的前端学的很差或者说基本没咋学,所以令我记忆犹新的是当时花了三天时间才把他搞好,因为喜欢,所以坚持,幸好成功了!直至今日,博主依旧在博客小站或者一些合适的小项目中使用它!
那么我们来看看有哪些地方可以修改吧!
修改板娘的位置与大小

如图,第一处是修改板娘在网页中的展示位置,这里有两个选项,左下角和右下角,分别是 left 和 right ,看个人习惯修改!
第二处就是板娘的大小。
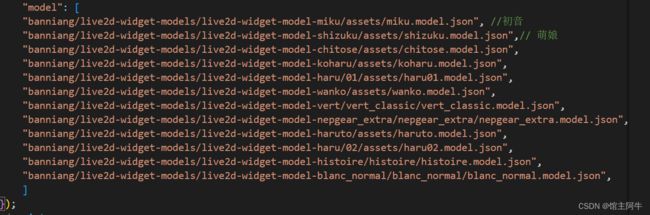
修改引入板娘资源的多少

如图,这个model中是模型列表,对应的是live2D模型中的json文件。这里博主建议引入自己喜欢的两三个就行,多了消耗资源。

如图,json文件中是一些live2d资源信息。
所以,我分享的这个live2d看板娘有扩展性,你可以自定义。当然你在网上找资源时,资源里也要有这个json接口文件。
让板娘右侧按钮点击跳转到自己的csdn主页

如图,相信你引入的网上封装好的跳转的是开发者自己的链接吧!没关系哦!今天博主分享的这个可以修改哦!可以绑定你的csdn主页!
打开js文件中的pio.js,可以找到以下代码:
// 关于我
elements.info.onclick = function () {
window.open("https://blog.csdn.net/qq_57421630?type=blog");
};
elements.info.onmouseover = function () {
modules.render("想了解更多关于我的信息吗?");
};
current.menu.appendChild(elements.info);
其中window.open中放你的csdn主页链接就好!
修改板娘触摸提示词
我们在用鼠标点击板娘身体时,头顶会有提示词。也是可以修改的哦!
依旧是打开js文件中的pio.js,可以找到以下代码:
// 触摸
touch: function () {
current.canvas.onclick = function () {
modules.render(prop.content.touch || ["你在干什么?","干嘛动我呀!小心我咬你!","非礼呀!救命!","再摸的话我可要报警了⌇●﹏●⌇","是···是不小心碰到了吧~~~","110 吗,这里有个变态一直在摸我(ó﹏ò)", "HENTAI!", "不可以这样欺负我啦!","萝莉控是什么呀?", "你看到我的小熊了吗?"]);
};
},
在 modules.render中的列表中修改你的提示词!(各位不要开车哦~~~)
bug解决
上面的自定义就写这些,如果还有要修改的,自己去看看源代码哦!下面我来说说一个bug。
我在拿到这个代码时,当时他这个库l2d.js运行起来总是报错,报错内容大改就是我点击当前页面,控制台这个7000多行的js库总是报错,但是不影响项目。对于这个控制台报错我看着难受,然后就网上找办法处理了,嘿嘿嘿~~~
在l2d.js文件最后加入以下代码:
function ResumeError() {
return true;
}
window.onerror = ResumeError;
这三行代码可以帮助我们忽略l2d.js文件的报错!
在你的woldpress博客中引入板娘
博主的博客是用woldpress搭建的,主题是Sakura。
在wp-content/themes/sakura中有个footer.php文件夹,如下图,将代码添加进去就行,然后将静态资源上传到你的博客项目,在model中将路径写对就行。

效果展示:
博主的博客小屋美化还是很不错的吧!
网址在这:https://www.aniu.space/
代码以及资源
插入到html中的代码上面已经展示了,接下来我把静态资源放到网盘中,大家自己去提取吧!
链接:https://pan.baidu.com/s/174mg1s0Fe3kn8onAIy3DiA
提取码:waan
博主csdn主页资源中也上传了一份,审核通过后也可以去下载!
结语
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
系列专栏
flask框架快速入门
java 小白到高手的蜕变
其他专栏请前往博主主页查看!

