【node进阶】深度解析之Express框架入门
✅ 作者简介:一名普通本科大三的学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
系列专栏 : node.js学习专栏
⭐️ 个人社区 : 个人交流社区
学习格言: ☀️ 打不倒你的会使你更强!☀️
前言
从这篇文章我们可以说是真正的进入node了,前面的文章是基础,也可以理解为小打小闹,但是
从本篇开始,将进入node的框架式学习,我们在基于node写项目的时候不是把内置模块引来引去,而是基于框架提高开发效率!
目录
- 初始express
-
- 什么是express
- 加深理解express
- express能干啥?
- express基本使用
-
- 安装express
- 创建基本的web服务器
- 监听get请求
- 监听post请求
- 将内容响应给客户端
- 获取url中携带的查询参数
- 获取url中的动态参数
- 托管静态资源
-
- express.static()
- 托管多个静态资源目录
- 挂载路径前缀
- nodemon
- 小结
初始express
什么是express
官方解释:基于
Node.js 平台,快速、开放、极简的Web 开发框架
官方的解释转化成通俗的话来理解就是:express与node的内置模块http相似,是专门用来创建web服务器的
express本质:express其实就是npm上的一个第三方包,这个包提供了快速创建web服务器的便捷方法(少写了代码,提高了开发效率)
express官网:https://www.expressjs.com.cn/
加深理解express
在这里黑马哥让大家去思考了三个问题:
-
不使用express能否创建web服务器?
能,使用node.js的
内置模块http即可 -
既生瑜何生亮(有了http模块,为啥还要用express?)
http 内置模块用起来很复杂,
开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。 -
http内置模块与express有什么关系?
类似于浏览器中
Web API和jQuery的关系。后者是基于前者进一步封装出来的。
express能干啥?
对于前端的程序员来说,最常见的服务器有两种,分别是:
- web 网站服务器 :专门对外提供web网页资源的服务器(例如:apcahe、iis)。
- api 接口服务器 : 专门对外提供api接口的服务器(例如:专门给前台提供数据的接口)。
express基本使用
安装express
只需一行代码:npm install express --save 只要不报错就安装成功了.
创建基本的web服务器
在这里三个步骤拿下:
- 引入express,用我们的老搭档(
express) - 创建web服务器,直接调用
express() - 调用
listen(),启动服务器!
const express = require('express')
// 创建 web 服务器
const app = express()
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
监听get请求
通过app.get()方法,可以监听到客户端的GET请求,具体代码如下:
app.get('/user',(req,res)=>{
res.send({name:'james',age:37,gender: '男'})
})
发出get请求后,我们收到服务端的响应,接收到了一个对象,对象中的属性响应给了客户端,客户端可以取出。
监听post请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体代码如下:
app.post('/user',(req,res)=>{
res.send('请求成功')
})
发送post请求,响应回来的不仅可以有属性,也可以返回来
字符串
将内容响应给客户端
不论是app.get()还是app.post()都会返回客户端一些信息,可以通过res.send()来接收服务端返回的信息
获取url中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/',(req,res)=>{
//客户端可以采取 ?username=zs&age=20的形式,发送到服务器的参数
//可以通过req.query 对象访问到
console.log(req.query);
res.send(req.query)
})
如果我们想获取req.query对象中准确的信息,可以采用
req.query.username和req.query.age来获取
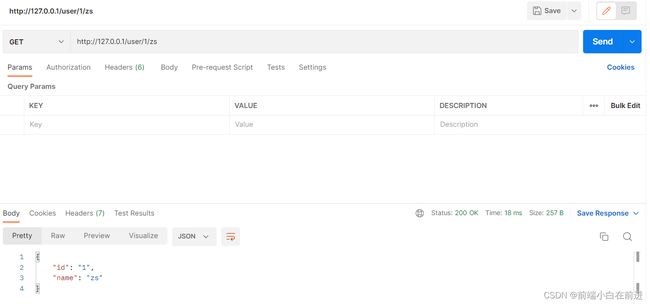
获取url中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
app.get('/user/:id/:name',(req,res)=>{
console.log(req.params);
res.send(req.params)
})
在这里搭配
postman测试,我们在url中添加我们自定义的属性,通过req.params获取到了我们所定义的属性
托管静态资源
express.static()
express 提供了一个非常好用的函数,叫做
express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))
通过这种形式,你可以访问到public目录下的所有文件了,例如:
- http://127.0.0.1/images/james.png
- http://127.0.0.1/css/style.css
- http://127.0.0.1/js/index.js
注意:
Express在指定的静态目录中查找文件,并对外提供资源的访问路径。
因此,存放静态文件的目录名不会出现在 URL 中。
托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static(path.join(__dirname,'files')))
app.use(express.static(path.join(__dirname,'./clock')))
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
在上方中我们不能在url路径中拼写目录名称,在这里帮助你解决这个问题。
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/files',express.static(path.join(__dirname,'files')))
现在,你就可以通过带有 /public 前缀地址来访问 files 目录中的文件了:
- http://127.0.0.1/public/images/james.png
- http://127.0.0.1/public/css/style.css
- http://127.0.0.1/public/js/index.js
nodemon
-
为什么使用
nodemon- 在编写调试 Node.js 项目的时候,
如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用nodemon(nodemon工具详情介绍网站) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
- 在编写调试 Node.js 项目的时候,
-
安装nodemon
- 在终端中运行 :
npmm i -g nodemon这样就可以将nodemon安装为全局可用的工具
- 在终端中运行 :
-
使用nodemon
- 当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行
node app.js命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将node 命令替换为 nodemon 命令,使用nodemon app.js来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
- 当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行
示例:

运行后如果显示这样的绿,则表示成功使用nodemon运行
小结
这篇文章我们讲了express框架的入门,
express就是对http内置模块的封装,从而使得开发更加的高效,更加的便捷,在编程世界中,最终要实现的就是便捷高效,但是在便捷高效之前,你必须打好基础,搞懂它的原理是什么,这样的话你就不会被互联网时代淘汰,继续加油吧!✌️✌️