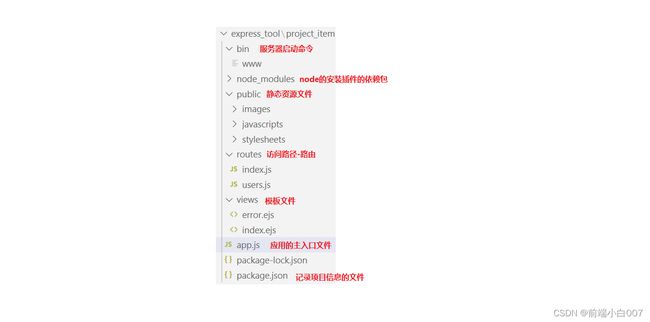
Node.js框架 - express - 搭建脚手架 - 内容注释
app.js 下内容注释
// 引入模块
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
// 引入本地的模块,路由
// routes是一个本地模式下的模块,功能是为指定路径组织返回内容,相当于MVC的控制器,用于处理用户请求和数据流,复杂模型,将输出传递给视图。
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var shopRouter = require('./routes/shop');
var app = express();
// 设置express的参数,接受一个键(key)值(value),views是视图文件的目录,存放视图模版文件.
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));//日志中间件log
app.use(express.json());//加载解析json的中间件
app.use(express.urlencoded({ extended: false }));//加载解析urlencoded请求体的中间件。
app.use(cookieParser());//加载解析cookie的中间件
app.use(express.static(path.join(__dirname, 'public')));//加载静态资源
// 使用路由
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/api',shopRouter);
// 错误处理
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;//暴露模块