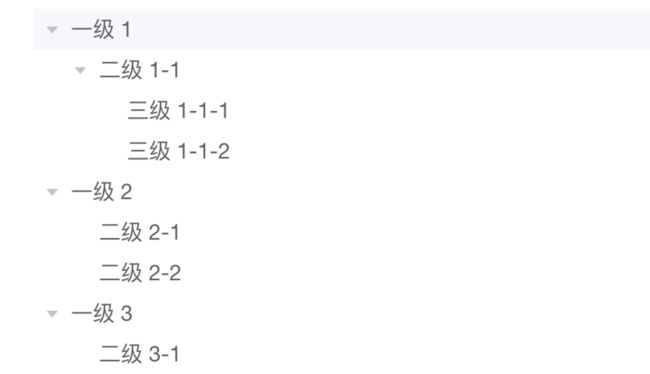
想要在 Vue 中实现一个这样的无限级树形选择器其实并不难,关键点在于利用 递归组件 和 高阶事件监听,下面我们就一步步来实现它。
简单实现下样式
创建 Tree.vue 组件(为方便阅读,代码有省略):
-
{{ item.title }}
展开收缩我们使用 CSS 来创建一个三角形:
.triangle {
width: 0;
height: 0;
border: 6px solid transparent;
border-left: 8px solid grey;
transition: all 0.1s;
left: 6px;
margin: 6px 0 0 0;
}然后定义一个展开时的 class,旋转角度调整一下定位:
.caret-down {
transform: rotate(90deg);
left: 2px;
margin: 9px 0 0 0;
}由于每个节点控制展开闭合的变量都是独立的,为了不污染数据,这里我们定义一个对象 tapScopes 来控制就好,记得使用 $set 来让视图响应变化:
// 当点击三角形时,图标变化:
changeStatus(index) {
this.$set(this.tapScopes, index, this.tapScopes[index] ? (this.tapScopes[index] === 'open' ? 'close' : 'open') : 'open')
}递归渲染
现在我们只渲染了第一层数据,如何循环渲染下一级数据呢,其实很简单,往上面 TODO 的位置插入组件自身即可(相当于引入了自身作为 components),只要组件设置了 name 属性,Vue 就可以调用该组件,:
// .... some code ....
Mock.js
export default {
stat: 1,
msg: 'ok',
data: {
list: [
{
key: 1,
title: '一级机构部门',
children: [
{
key: 90001,
title: '测试机构111',
children: [
{
key: 90019,
title: '测试机构111-2',
},
{
key: 90025,
title: '机构机构',
children: [
{
key: 90026,
title: '机构机构-2',
},
],
},
],
},
{
key: 90037,
title: '另一个机构部门',
},
],
},
{
key: 2,
title: '小卖部总舵',
children: [
{
key: 90037,
title: '小卖部河边分部',
},
],
},
],
},
}调用组件:
以上就是文章的全部内容,希望对你有所帮助!如果觉得文章写的不错,可以点赞收藏,也欢迎关注,我会持续更新更多前端有用的知识与实用技巧,我是茶无味de一天,希望与你共同成长~