ViewPaper
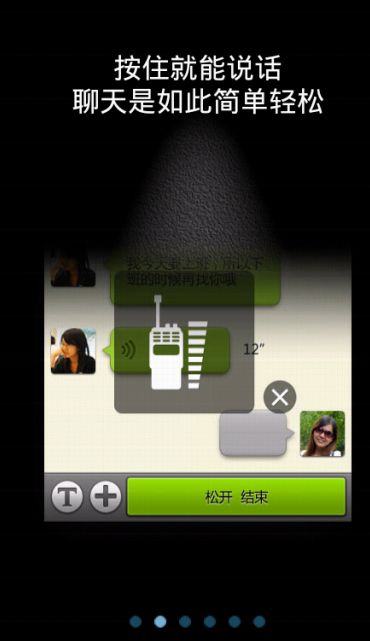
当应用程序更新的时候,打开后那个查看新特性的界面其实就是用ViewPaper实现的。


以下是不完整代码,不过强烈建议用一个int数组存储图片资源,方便给定下标后调用。这样一些语句就不用重复写,直接用个for()简洁明了。
(为了方便,我们暂把java代码中setContentView用到的xml称之为主xml)
主xml文件

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/whatsnew_viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"> </android.support.v4.view.ViewPager> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginBottom="30dp" android:gravity="center_horizontal"> <ImageView android:id="@+id/page0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="matrix" android:src="@drawable/page_now"/> <ImageView android:id="@+id/page1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:scaleType="matrix" android:src="@drawable/page"/> <ImageView android:id="@+id/page2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:scaleType="matrix" android:src="@drawable/page"/> <ImageView android:id="@+id/page3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:scaleType="matrix" android:src="@drawable/page"/> <ImageView android:id="@+id/page4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:scaleType="matrix" android:src="@drawable/page"/> <ImageView android:id="@+id/page5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:scaleType="matrix" android:src="@drawable/page"/> </LinearLayout> </FrameLayout>
Java代码

package cn.buaa.myweixin; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.LayoutInflater; import android.view.View; import android.widget.ImageView; import java.util.ArrayList; public class Whatsnew extends Activity { private ViewPager mViewPager; private ImageView mPage0; private ImageView mPage1; private ImageView mPage2; private ImageView mPage3; private ImageView mPage4; private ImageView mPage5; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.whatsnew_viewpager); mViewPager = (ViewPager) findViewById(R.id.whatsnew_viewpager); mViewPager.setOnPageChangeListener(new MyOnPageChangeListener()); //mPage是小点 mPage0 = (ImageView) findViewById(R.id.page0); mPage1 = (ImageView) findViewById(R.id.page1); mPage2 = (ImageView) findViewById(R.id.page2); mPage3 = (ImageView) findViewById(R.id.page3); mPage4 = (ImageView) findViewById(R.id.page4); mPage5 = (ImageView) findViewById(R.id.page5); //将要分页显示的View装入数组中 //view是一个xml, LayoutInflater mLi = LayoutInflater.from(this); View view1 = mLi.inflate(R.layout.whats1, null); //whats1上面是文字和图片(背景) View view2 = mLi.inflate(R.layout.whats2, null); View view3 = mLi.inflate(R.layout.whats3, null); View view4 = mLi.inflate(R.layout.whats4, null); View view5 = mLi.inflate(R.layout.whats5, null); View view6 = mLi.inflate(R.layout.whats6, null); //每个页面的view数据 final ArrayList<View> views = new ArrayList<View>(); views.add(view1); views.add(view2); views.add(view3); views.add(view4); views.add(view5); views.add(view6); //填充ViewPager的数据适配器 PagerAdapter mPagerAdapter = new PagerAdapter() { @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getCount() { return views.size(); } @Override public void destroyItem(View container, int position, Object object) { ((ViewPager) container).removeView(views.get(position)); } @Override public Object instantiateItem(View container, int position) { ((ViewPager) container).addView(views.get(position)); return views.get(position); } }; mViewPager.setAdapter(mPagerAdapter); } public class MyOnPageChangeListener implements OnPageChangeListener { @Override public void onPageSelected(int arg0) { //switch写的,我不建议这么做,应该把mPage1234等写成一个数组方便存取 //参照http://blog.csdn.net/notice520/article/details/7454568/ switch (arg0) { case 0: mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 1: mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 2: mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 3: mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 4: mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page)); mPage5.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; case 5: mPage5.setImageDrawable(getResources().getDrawable(R.drawable.page_now)); mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page)); break; } } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { //Toast.makeText(Whatsnew.this, "当前页面被滑动", Toast.LENGTH_SHORT).show(); } @Override public void onPageScrollStateChanged(int arg0) { //Toast.makeText(Whatsnew.this, "滑动状态改变", Toast.LENGTH_SHORT).show(); } } }
whats5.xml文件(其他类似)

<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="@drawable/w05" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="\n你还可以透过朋友圈\n和朋友们分享彼此的生活" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:textSize="22sp" android:textColor="#fff"/> </RelativeLayout>
写得不是很详细,是网上的一段代码,详细可参照http://blog.csdn.net/notice520/article/details/7454568/,谢谢博主的博文,写的很好。
总结一下步骤
- 得到图片的view(主xml中没有的)->图片添加入Array或List ->利用Array(List)写适配器 ->利用适配器设置ViewPaper
- 重写ViewPaper的监听函数以改变小圆点的状态
OnPageChangeListener包含的函数如下:
1)onPageScrollStateChanged(int) 当滑动状态改变时调用
2)onPageScrolled(int, float, int) 当当前页面被滑动时调用
3)onPageSelected(int) 当新的页面被选中时调用
- 主xml文件结构如下:
<RelativeLayout/FrameLayout
<android.support.v4.view.ViewPager
<LinearLayout
<ImageView (小圆点)
<ImageView (小圆点)
……
- 除了主xml,我们每个界面都要有一个xml与之对应,包含的图片就设置为xml的背景,再添加文字,这样一张页面各对应一个xml。最后在Java代码中用LayoutInflatert填充我们要添加的xml,将这几个含xml的view加入到Array/List以配置适配器,再设置ViewPaper
ps.ViewPaper setCurrentItem(int item) 根据编号显示相应的"图片"。
