微信开发者工具&WXML+WXSS学习笔记
微信开发者工具&WXML+WXSS学习笔记
by wyc
小程序下载以及使用
浏览器搜索微信小程序api即可找到官网
在设置/外观设置 中可以调整开发者工具的颜色以及主题,推荐深色,搭配浅色的语法高亮
文件介绍
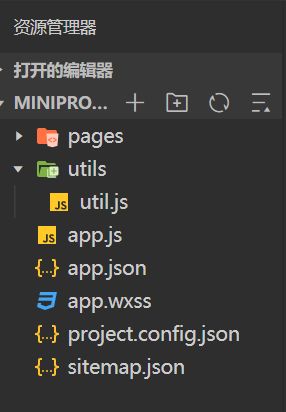
pages、app.js都是必不可少的
utils可以删掉,里面主要是放一些公用文件
名称为app的文件是全局管用的,对于所有的页面都会有影响的,但是在具体的页面中的编写时可以将app中的条例覆盖掉的,也就是pages里面的文件代码的权限是最高的。
//复习感想:wxml以及wxss是最主要的编辑页,js以及json是逻辑页。
pages
页面相关,其中index指的是首页
index
有js,json,wxml,wxss四个部分
utils
公用代码信息(略)修改字符串等的信息以及时间戳的修改
app.js
逻辑层,交互动效,就是说所有的页面的转化啊互动啊这些应该是放在js文件里面的。
app.json
配置项,e.g.标题名,页面颜色
app.wxss
样式层 类比CSS 样式文件,颜色 宽高
project.config.json
项目的配置文件,在小工具右上角直接可以进行可视化的操作,所以一般不手动改这个文件里面的代码
sitemap.json
地图(类似于网站里的地图)
wxml
页面结构的编辑。
页面的操作
view标签对标的是div标签
预览页面的切换
在app.json里面去编辑预览的页面的顺序,注意最后不要加文件类型后缀。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/news/news"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
注意pages里面逗号位置,中间有逗号,最后一定不要加逗号。
页面的添加
方法一:
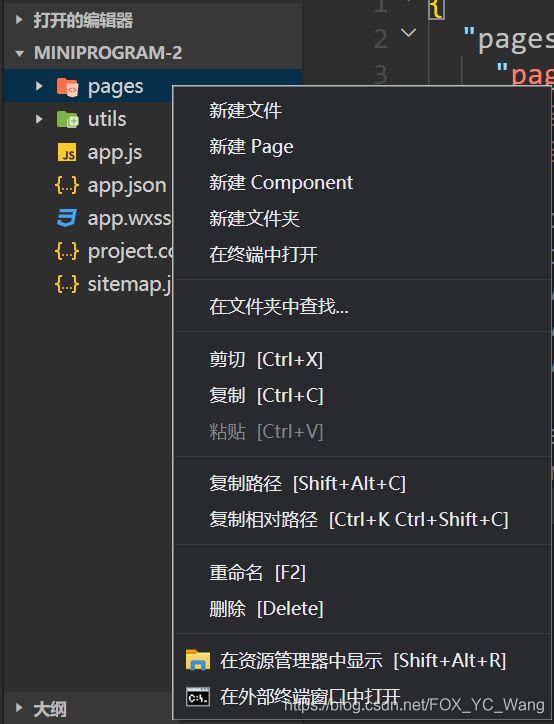
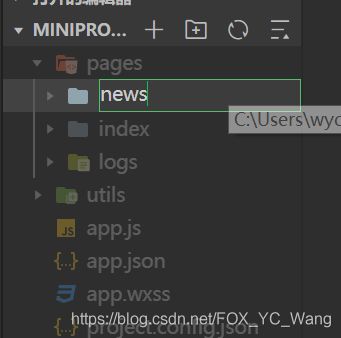
在资源管理器中右键pages点击新建文件夹并命名
然后右键news点击新建page即可(新建的page的名字与文件夹的名字一致)


一个文件夹必须有这四种文件才可以跑 起来。
方法二
直接在app.json中写代码创建news,其中第一个news指的是文件夹,第二个news指的是page文件(不要带后缀名字)

页面删除
只能在资源管理器中右键完后删除
WXML
html
语法规范
标签
标签简介
是由<>包围的关键词
标签类型
一般都是双标签,叫做起始标签叫做结束标签
标签关系
包含关系
<head>
<title>title>
head>
head父title子
并列关系
<head>head>
<body>body>
标签结构
<html>
<head>
<title>页面顶部文字
title>
head>
<body>正文部分
body>
html>
常用标签
<h1>一级标题标签headline1h1>
<h2>二级标题标签headline2h2>
<p>段落标签paragraphp>
<br />强制换行标签break单标签不需要结束标签
文本格式化标签
<strong>加粗(语气更加强烈)strong>
<b>加粗blackb>
<em>倾斜em>
<i>倾斜i>
<del>删除线deletedel>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
<div>
分区division,一行只能放一个div标签,一个人占一行,俗称大盒子
div>在div后面写的内容直接下一行
<span>
跨度 跨距span,span一行可以有很多个span,俗称小盒子
span>
<img src="图像URL" alt="替换文本" title="鼠标放到图像上的时候显示的文本" width="图像宽度数字" height="图像高度数字" border="图像边框(一般用css做,不用属性)"/>图像标签image,单标签
<a href="http://www.qq.com" target="_blank(默认的值是_self)">链接标签a>
<a href="自己编写的网页文件名称.html">内部链接a>
<a href="#">空链接a>
下载链接 里面是.zip 或者 exe文件a>
CSS 3
基本结构
<style>
//选择器{属性1:值;属性2:值;}
p {
color :red;
font-size :12px;
}
style>
代码风格
不是强制规范,而是符合实际开发的书写方式
样式格式
采用展开格式,也即每个属性占一行。
空格规范
在属性的后面,冒号的前面保留一个空格。
选择器与{}中间保留空格
CSS选择器
类选择器
/*.类名 {
属性1 :值;
属性2 :值;
}
*/
<style>
.red {
color :red;
}
style>
<div class="one">
test dic ision
div>
组件
文字 图片 视频 超链接
view(块标签)
//格式推荐如下(我指的是下面的
<view class="box"
hover-class="boxHover"
hover-start-time="5"
hover-stay-time="100"
>testview>
hover-stop-propagation
阻止冒泡,在子级的框里面加即可。
wxml
<view class="box"
hover-class="boxHover"
hover-start-time="5"
hover-stay-time="100">
<view class="item"
hover-class="itemHover"
hover-stop-propagation
>test2view>
testview>
wxss
.box{width: 100px;height: 100px;background-color: blueviolet;}
.boxHover{background-color: red;}
.item{background-color: hotpink;}
.itemHover{background-color: greenyellow;}
最终效果
//ps:写wxss的时候,hover项一定要在本体项以下写,要不然没有效果!!!
text(行标签)
xxx
其他标签见https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
JSON注意事项
-
json中的key必须包含在双引号之内,不标或者标错是常见错误
-
数组在【】中,对象在{}中
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } } -
json中不允许添加注释