- 2023-11-07
老隋头
《故事里的人生》263“煮豆燃豆萁”与“种瓜黄台下”“煮豆燃豆萁”的故事,发生在三国时代。故事说,魏武帝曹操去世后,其长子曹丕继位,称魏文帝。文帝是一个疑心很重的人,他非常嫉妒三弟曹植的才华并担心他会篡夺自己的皇位,因此,总想找个借口除掉他。有一天,文帝把曹植叫到朝堂上,对他说:“都说你才思敏捷,能随口吟诗,今天你就让众大臣见识见识,展示一下你的才华。我命你以兄弟关系为题做一首诗,但诗中不能有哥兄
- js进阶第二天
LIT乐言
一、水平滚动条和垂直滚动条Snip20161124_1.png1.1核心技术点1)求滚动条的长度?2)拖动滚动条,求内容要走多少?滚动条的长度取决于滚动内容(滚动内容越长,滚动条越短);内容滚动的距离和滚动条走的距离是成倍数关系。1.2换算公式获取滚动条的长度:**滚动条的长度/盒子的长度=盒子的长度/内容的长度**滚动条长度=(盒子的宽度/内容的宽度)*盒子的宽度拖动滚动条,求内容走的长度:**
- 领券app哪个最好?十大排行优惠券app最好的是它
高省APP大九
淘宝返利(确切的说是佣金)最高的APP是淘宝联盟。因为所有的淘宝返利APP的佣金都来自淘宝联盟。但是淘宝联盟却不太适合用来省钱。主要原因是淘宝联盟的用户级别分成初级、中级、高级三个级别,只有高级用户才能拿到最高的佣金(总佣金的90%,需要扣除10%的平台服务费),普通用户都是初级用户,拿到的佣金只有总佣金的30%左右,大部分返利APP的返利都比这个高。可以看出要成为高级推广者的门槛还是比较高的,普
- navicate远程linux上的pgsql提示密码失败
coding上下求索
linux服务器数据库
错误提示:FATAL:passwordauthenticationfailedforuser“postgres”解决方案:1、pg_hba.conf文件中,ipv4下面的内容改成hostallall0.0.0.0/0md52、postgresql.conf文件中,修改listen_addresses由#listen_addresses='location'改为listen_addresses='*
- 2018-08-06
京心达宁威
今日体验,今天公司组织出来游玩,由于手里有车,加啦会班,下午才过来!大家一起玩漂流!很开心!核心,劳逸结合!
- 我没有存款,必须加倍努力。
作家冷漠
文/冷漠我没有存款,必须加倍努力。不要总想着怎么省钱,你要学会怎么赚钱,怎么让家人过得更好,不是所有的人都是富二代,那么自己努力让自己的下一代成为富二代。我没有存款,必须加倍努力。没有存款的自己,需要加倍努力。20多岁的你不努力,而立之年后的自己会过得很苦,趁年轻一定要敢拼搏,敢去闯荡,机会永远是留给有准备的人。我没有存款,必须加倍努力。不想再浑浑噩噩混日子,想让自己有个美好的未来,不要光想不做,
- 小程序开关组件
phoebe_l_
小程序
前提是vant组件库不太好改,干脆就手写了一个{{leftText}}{{rightText}}import{ref,computed}from'vue';constprops=defineProps({leftText:{type:String,default:''},rightText:{type:String,default:''}});constisReverseOrder=ref(tru
- 即兴写作练习:Day3
梅有归期
即兴写作练习,来源于即兴演讲练习。任选下面一组词语,写一篇400--600字的文章,如果是即兴演讲,就是做一个2---3分钟的演讲要点:必须包含三个词语。可以任选一组,也可以都做。第一组:鲜花掌声努力鲜花往往伴随着掌声,因为经过自己的努力而迎来这样的时刻,是非常开心的。在这样开心的时候我们会想什么呢?往往是想那些伴随我们走过的最黑暗的日子。那些最黑暗的日子都不一定是多痛苦,但一定是没有掌声的,甚至
- 2021 余额不足
智慧小仙女
没记错的话,2021立下的五个Flag,都实现了呢。感觉有些不可思议,原来生活处处是惊喜,偶尔还伴随着惊吓。不过,还好,一切都有惊无险。眼看着2021即将过去,2022即将到来,我还是不慌不忙地生活着,工作着,还有迷茫着。回顾2021,还真是感慨万千。不平凡的2021,我终于从一个人孤军奋战熬到两个人对抗生活。果然还是有伴儿的感觉好,虽然偶尔也会吵,但还是好过一个人的孤单。何况我的亲爱的,还是那么
- 20191223
黄源缘
今天是结束ky的第一天,突然觉得有点空虚,找不到要做的事情。不是没有需要做的事,而是突然提不起精神去做。感觉一切都没有了紧迫感。针对这次ky行,虽然还没不知道自己到底是去当分子还是当分母的,但是获得的东西却已经有很多了。首先,感谢作出一个决定的自己并且在这两个月时间尽自己最大的努力去准备。更重要的是途中没有像小数人那样作了逃兵。我们一个考室有52个人,但是从第一门开始,就只有不到三分之二的人参考。
- 康复训练日记~2019-12-06
陈柠檬小姐
今天也是超级冷,下午还下起了小雨,我的鼻炎发作得很厉害,每天都很难受。思思今天小组课很难上,天气冷了,大家穿的也厚,手脚都冻僵了,也不灵活,思思也不太想动。老师让两个小朋友面对面,中间放凳子,凳子上面是一个纸杯里面放了食物,让小朋友听到指令后去拿食物,大家都想着吃,但是老师不是一开始就说拿,而是做一些动作分散孩子注意力,结果呢,思思只想吃,一直闹,不肯做,后来也不够别人抢,每次动作太慢,拿不到。她
- 公认口碑最好的莆田微商,十个良心商家为您全面的详细科普一遍
优鞋之家
公认口碑最好的莆田微商,十个良心商家为您全面的详细科普一遍当寒冬褪去,春风吹拂,花开的季节里,我们见证了一场特别的盛事——莆田潮鞋业的繁荣。其中,公认口碑最好的莆田微商,宛如十朵盛开的花儿,各展风姿,让人纷纷为之驻足。正如奥斯卡·王尔德曾经说过:“最好的办法让自己变得宁静蔚蓝,那就是制造阳光。”这些微商们就是制造“阳光”的大师,让莆田鞋的世界碧空如洗、阳光明媚。微信图片_2023091009165
- 56、总是有意外发生
向日葵与小星星与刀刀狗
2020年03月02日,农历2020年二月初九。有时候明天和意外总是交缠在一起!故而,我们总是把明天和意外永远也不知道哪个先来临挂在嘴边!然而,终究是意外总比明天先到。科比的离开,一代人的青春就此结束。在打球赛的生涯中,科比创造了辉煌。我想,在他结束打球赛的生涯后,应该是更精彩的人生的开始。也许上天总是嫉妒有才华的人,所谓天妒英才!就像古代长得貌美又有智慧的女性总是红艳薄命,所谓的天妒红颜!就在洛
- 2022年5月23日《0—8岁儿童自律教育》培训总结
心态决定一切
-------杨丹妮+春蕾怡馨幼儿园感受:当遇到纪律教育问题的时候应该如何操作1.发现孩子的行为问题,首先我们就是要分析问题的原因,然后根据原因要追究其问题的根本所在,寻找解决方法。2.纪律教育问题的解决是需要时间的。包括儿童学习需要时间、成人做计划需要时间,不是一朝一夕就能改变的,一定要有耐心,做好持久战的准备。3.成人的态度至关重要,无论孩子犯了怎样的行为问题,我们一定要平静下来再和孩子沟通,
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
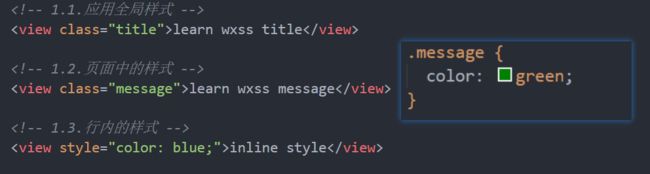
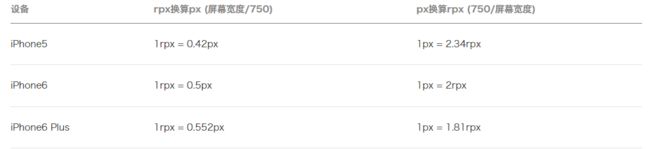
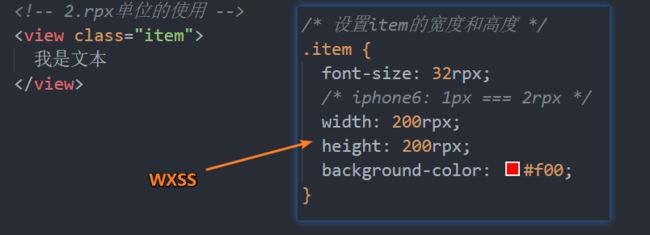
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- python如何判断NoneTpye
#如花
opencv人工智能计算机视觉python
python如何判断NoneTpye最近用python-opencv解析多个视频文件,解析到第一个视频的最后一帧,出现了NoneTpye报错为了让循环继续,需要判断解析出来的图片是否为NoneType。试了几种方法#第一种方法img==None当img为空时,表达式为True。但是当img解析出了图片时,返回的是一个array,大小和img一致。正确写法imgisNone用isNone判断None
- 为自己的人生演绎剧本
熊猫胖子哥
为自己的人生演绎剧本“你要搞清楚自己的人生剧本——不是你父母的续集,不是你子女的前传,更不是你朋友的外篇。对待生命你不妨大胆冒险一些,因为好歹你要失去他。如果这个世界上真有奇迹,那只是努力进取的另一个名字。生命中最难的阶段,不是没人懂你,而是你不懂你自己。”哲学家尼采如是说。这则精彩的格言从后来心理学发展的范畴去解读,衍生出两个方向:原生态家庭的影响(追溯童年)、社会群体的影响。从原生态家庭来看,
- 亲子日记6 2018.8.2 星期四 晴
liuyue的兔子
今天是我的生日,早晨起床收到朋友发的祝福信息女儿也看见了,不好意思的说了句:祝妈妈生日快乐,看来她是忘了。每年的生日都是和朋友们出去庆祝的,今年正好碰上女儿的舞蹈课,就没出去,什么事也没有孩子的事重要。晚上接她放学回家,老师今天教的新课程,数学找规律填空题,女儿对数学总是不开窍,教了好长时间总算是明白一点了,数学真的是要好好学习一下了。图片发自App做完作业正好到了学舞蹈的时间了,和同学约好了,我
- oracle数据库安装和配置详细讲解
程序员小羊!
运维数据库oracle
大家好,我是程序员小羊!前言:Oracle数据库是全球广泛使用的关系型数据库管理系统(RDBMS),提供高性能、可靠性、安全性和可扩展性,广泛应用于企业关键任务系统。下面详细介绍如何在CentOS系统上安装和配置Oracle数据库。1.前提条件1.1硬件要求内存:最小1GB,推荐2GB以上。硬盘:至少10GB的可用空间,视具体应用需求而定。1.2软件要求操作系统:CentOS7或CentOS8(确
- 【Java】如何将二进制转换成MultipartFile
Mxin5
Javajava开发语言
业务场景:前端发送请求到后端进行文件上传,后端接收文件并调用第三方接口进行文件处理,响应格式为二进制,然后我们需要将二进制进行转换为MultipartFile进行文件上传。如果你想要将File转换成MultipartFile,可以参考:【Java】如何将File转换成MultipartFile_javafile转multipartfile_MXin5的博客-CSDN博客1.传递二进制respons
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- C语言实现一个简单的点歌系统
鹿屿二向箔
c语言开发语言
创建一个简单的点歌系统可以用C语言实现,这里提供一个基本的框架。这个系统可以包括歌曲列表、用户选择歌曲的功能以及播放歌曲的功能。以下是一个示例代码:#include#include#defineMAX_SONGS100#defineMAX_LENGTH100typedefstruct{charname[MAX_LENGTH];charartist[MAX_LENGTH];}Song;typedef
- 读懂易经读懂中华文化(10)需卦爻辞
有庆也
需卦爻辞及小象传:初九,需于郊。利用恒,无咎。象曰:需于郊,不犯难行也。利用恒,无咎,未失常也。九二,需于沙。小有言,终吉。象曰:需于沙,衍在中也。虽小有言,以终吉也。九三,需于泥,致寇至。象曰:需于泥,灾在外也。自我致寇,敬慎不败也。六四,需于血,出自穴。象曰:需于血,顺以听也。九五,需于酒食,贞吉。象曰:酒食贞吉,以中正也。上六,入于穴,有不速之客三人来,敬之终吉。象曰:不速之客来,敬之终吉。
- prometheus中step或resolution的含义
iceman1952
prometheus
prometheus官方文档对resolution的解释真是语焉不详,只有下面寥寥几句话Queryingexamples|PrometheusSubqueryReturnthe5-minuterateofthehttp_requests_totalmetricforthepast30minutes,witharesolutionof1minute.rate(http_requests_total[
- 2021-07-22
bnz168
提升自己成人高考政策每年都在改变,且往越来越难的趋势发展,当然也不仅仅是成考,包括网络教育开放大学等学历提升形式也都在进行相应改革。总之报考条件逐渐严格,毕业条件增加,就读费用提高。迟一年报考,就多浪费一次宝贵时间,错过更多发展机会,费钱又费力。想要提升学历的小伙伴,抓紧时间学习。不怕你步子太小,只怕你停滞不前;不怕你做事太少,只怕你无所事事。任何收获都不是偶然和巧合,而是日复一日的付出和努力换来
- 显卡新拐点,涨价或成必然!2019下半年如何选购笔记本?
笔点酷玩
电脑硬件的售价经常浮动,普通消费者完全无法摸透。这是一场持久战,你需要一颗强劲的心脏,以及一些超出预算的资金,降价还好办,万一涨价呢?比如近大半年内存、SSD的持续降价,不少装机人已经沉浸在历史舒适区难以自拔,ddr266616GB已从千元降至500价位段,ddr432008GB也能二百多入手,很难想象1年前还要600入手。除了内存和SSD,处于“换代”的显卡同样带来香甜价格,比如RX5808GB
- 随心,日更第425天,第617篇原创
闲鱼玩家随心
最近遇到两个奇葩的事情。第一个,跟一个客户谈了小两个月。不是很大的单子,200来台,说是以后公司采购都从我这边走,一年5000台左右的量。让我给他开发票,提供对公账户。什么都谈好了,发票都开好了,就差最后打款的时候。跟我说,财务那边通过不了,必须要走闲鱼。我直接拒绝了,这个单子赚再多,我也没办法做。为什么?第一次合作就出尔反尔,一会一变,不可控的因素太多。这样的客户,做起来太累,浪费时间和精力。当
- 霸王餐平台盛行,谁在为免费午餐买单?
一起高省
亲爱的读者们,近年来,霸王餐平台如雨后春笋般涌现,吸引了越来越多的消费者。这些平台打着“免费午餐”的旗号,让人不禁想问:究竟谁在为这些免费午餐买单呢?【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师高
- 五个月快乐❤
蔓越莓饼干好好吃啊
五个月快乐❤有时候觉得时间过得真的很快,从在一起到现在感觉我们的感情酸甜苦辣几乎都经历了一遍。真的希望时间过的再慢一些,慢一些,我们还有好多好事情想要趁着年轻去完成,我们还要努力变成有钱人,然后就能一起去周游世界,还要努力给我们买个大房子,你负责装修一楼,我装二楼,让我们的后半生住的很舒服[嘻嘻],跟你在一起很开心,也很幸福,未来也一定如此❤继续加油!
- python 判断 ‘NoneType’的方法
cuisidong1997
文本转换python
的错误时说明需要进行判断,而对‘NoneType’进行判断时直接使用‘isNone’即可,如下:iftextisNone:print('testis’+None)else:print('testisnot’+None)a=re.match(r’主叫号码(.*)客户姓名’,r’2、主叫号码:15558191990;3、客户姓名:韩东远;')print(type(a))ifaisNone:print(
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring