React 性能优化 :包括原理、技巧、Demo、工具使用
本文分为三部分,首先介绍 React 的工作流,让读者对 React 组件更新流程有宏观的认识。然后列出笔者总结的一系列优化技巧,并为稍复杂的优化技巧准备了 CodeSandbox 源码,以便读者实操体验。最后分享笔者使用 React Profiler 的一点心得,帮助读者更快定位性能瓶颈。
React 工作流
React 是声明式 UI 库,负责将 State 转换为页面结构(虚拟 DOM 结构)后,再转换成真实 DOM 结构,交给浏览器渲染。当 State 发生改变时,React 会先进行调和(Reconciliation)阶段,调和阶段结束后立刻进入提交(Commit)阶段,提交阶段结束后,新 State 对应的页面才被展示出来。
React 的调和阶段需要做两件事。1、计算出目标 State 对应的虚拟 DOM 结构。2、寻找「将虚拟 DOM 结构修改为目标虚拟 DOM 结构」的最优更新方案。 React 按照深度优先遍历虚拟 DOM 树的方式,在一个虚拟 DOM 上完成两件事的计算后,再计算下一个虚拟 DOM。第一件事主要是调用类组件的 render 方法或函数组件自身。第二件事为 React 内部实现的 Diff 算法,Diff 算法会记录虚拟 DOM 的更新方式(如:Update、Mount、Unmount),为提交阶段做准备。
React 的提交阶段也需要做两件事。1、将调和阶段记录的更新方案应用到 DOM 中。2、调用暴露给开发者的钩子方法,如:componentDidUpdate、useLayoutEffect 等。 提交阶段中这两件事的执行时机与调和阶段不同,在提交阶段 React 会先执行 1,等 1 完成后再执行 2。因此在子组件的 componentDidMount 方法中,可以执行 document.querySelector('.parentClass') ,拿到父组件渲染的 .parentClass DOM 节点,尽管这时候父组件的 componentDidMount 方法还没有被执行。useLayoutEffect 的执行时机与 componentDidMount 相同,可参考线上代码进行验证。
https://codesandbox.io/s/cdm-yu-commit-jieduanzhixingshunxu-fzu1w?file=/src/App.js
由于调和阶段的「Diff 过程」和提交阶段的「应用更新方案到 DOM」都属于 React 的内部实现,开发者能提供的优化能力有限,本文仅有一条优化技巧(列表项使用 key 属性[1])与它们有关。实际工程中大部分优化方式都集中在调和阶段的「计算目标虚拟 DOM 结构」过程,该过程是优化的重点,React 内部的 Fiber 架构和并发模式也是在减少该过程的耗时阻塞。对于提交阶段的「执行钩子函数」过程,开发者应保证钩子函数中的代码尽量轻量,避免耗时阻塞,相关的优化技巧参考本文的避免在 didMount、didUpdate 中更新组件 State[2]。
拓展知识
建议对 React 生命周期不熟悉的读者结合 React 组件的生命周期图[3]阅读本文。记得勾选该网站上的复选框。
因为理解事件循环后才知道页面会在什么时候被更新,所以推荐一个介绍事件循环的视频[4]。该视频中事件循环的伪代码如下图,非常清晰易懂。
定义 Render 过程
本文为了叙述方便, 将调和阶段中「计算目标虚拟 DOM 结构」过程称为 Render 过程 。触发 React 组件的 Render 过程目前有三种方式,分别为 forceUpdate、State 更新、父组件 Render 触发子组件 Render 过程。
优化技巧
本文将优化技巧分为三大类,分别为:
跳过不必要的组件更新。这类优化是在组件状态发生变更后,通过减少不必要的组件更新来实现,是本文优化技巧的主要部分。
提交阶段优化。这类优化的目的是减少提交阶段耗时,该分类中仅有一条优化技巧。
前端通用优化。这类优化在所有前端框架中都存在,本文的重点就在于将这些技巧应用在 React 组件中。
跳过不必要的组件更新
这类优化是在组件状态发生变更后,通过减少不必要的组件更新来实现,是本文优化技巧的主要部分。
1. PureComponent、React.memo
在 React 工作流中,如果只有父组件发生状态更新,即使父组件传给子组件的所有 Props 都没有修改,也会引起子组件的 Render 过程。从 React 的声明式设计理念来看,如果子组件的 Props 和 State 都没有改变,那么其生成的 DOM 结构和副作用也不应该发生改变。当子组件符合声明式设计理念时,就可以忽略子组件本次的 Render 过程。PureComponent 和 React.memo 就是应对这种场景的,PureComponent 是对类组件的 Props 和 State 进行浅比较,React.memo 是对函数组件的 Props 进行浅比较。
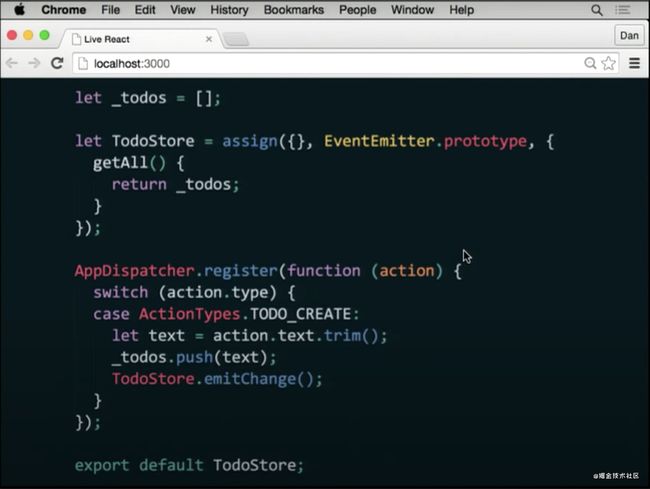
2. shouldComponentUpdate
在 React 刚开源的那段时期,数据不可变性还没有现在这样流行。当时 Flux 架构就使用的模块变量来维护 State,并在状态更新时直接修改该模块变量的属性值,而不是使用展开语法[5]生成新的对象引用。例如要往数组中添加一项数据时,当时的代码很可能是 state.push(item),而不是 const newState = [...state, item]。这点可参考 Dan Abramov 在演讲 Redux 时[6]演示的 Flux 代码。
在此背景下,当时的开发者经常使用 shouldComponentUpdate 来深比较 Props,只在 Props 有修改才执行组件的 Render 过程。如今由于数据不可变性和函数组件的流行,这样的优化场景已经不会再出现了。
接下来介绍另一种可以使用 shouldComponentUpdate 来优化的场景。在项目初始阶段,开发者往往图方便会给子组件传递一个大对象作为 Props,后面子组件想用啥就用啥。当大对象中某个「子组件未使用的属性」发生了更新,子组件也会触发 Render 过程。在这种场景下,通过实现子组件的 shouldComponentUpdate 方法,仅在「子组件使用的属性」发生改变时才返回 true,便能避免子组件重新 Render。
但使用 shouldComponentUpdate 优化第二个场景有两个弊端。
如果存在很多子孙组件,「找出所有子孙组件使用的属性」就会有很多工作量,也容易因为漏测导致 bug。
存在潜在的工程隐患。举例来说,假设组件结构如下。
{/* B 组件只使用了 data.a 和 data.b */}
{/* C 组件只使用了 data.a */}
复制代码
B 组件的 shouldComponentUpdate 中只比较了 data.a 和 data.b,目前是没任何问题的。之后开发者想在 C 组件中使用 data.c,假设项目中 data.a 和 data.c 是一起更新的,所以也没任何问题。但这份代码已经变得脆弱了,如果某次修改导致 data.a 和 data.c 不一起更新了,那么系统就会出问题。而且实际业务中代码往往更复杂,从 B 到 C 可能还有若干中间组件,这时就很难想到是 shouldComponentUpdate 引起的问题了。
拓展知识
第二个场景最好的解决方案是使用发布者订阅者模式,只是代码改动要稍多一些,可参考本文的优化技巧「发布者订阅者跳过中间组件 Render 过程[7]」。
第二个场景也可以在父子组件间增加中间组件,中间组件负责从父组件中选出子组件关心的属性,再传给子组件。相比于 shouldComponentUpdate 方法,会增加组件层级,但不会有第二个弊端。
本文中的跳过回调函数改变触发的 Render 过程[8]也可以用 shouldComponentUpdate 实现,因为回调函数并不参与组件的 Render 过程。
3. useMemo、useCallback 实现稳定的 Props 值
如果传给子组件的派生状态或函数,每次都是新的引用,那么 PureComponent 和 React.memo 优化就会失效。所以需要使用 useMemo 和 useCallback 来生成稳定值,并结合 PureComponent 或 React.memo 避免子组件重新 Render。
拓展知识
useCallback 是「useMemo 的返回值为函数」时的特殊情况,是 React 提供的便捷方式。在 React Server Hooks 代码[9] 中,useCallback 就是基于 useMemo 实现的。尽管 React Client Hooks 没有使用同一份代码,但 useCallback[10] 的代码逻辑和 useMemo[11] 的代码逻辑仍是一样的。
4. 发布者订阅者跳过中间组件 Render 过程
React 推荐将公共数据放在所有「需要该状态的组件」的公共祖先上,但将状态放在公共祖先上后,该状态就需要层层向下传递,直到传递给使用该状态的组件为止。
每次状态的更新都会涉及中间组件的 Render 过程,但中间组件并不关心该状态,它的 Render 过程只负责将该状态再传给子组件。在这种场景下可以将状态用发布者订阅者模式维护,只有关心该状态的组件才去订阅该状态,不再需要中间组件传递该状态。当状态更新时,发布者发布数据更新消息,只有订阅者组件才会触发 Render 过程,中间组件不再执行 Render 过程。
只要是发布者订阅者模式的库,都可以进行该优化。比如:redux、use-global-state、React.createContext 等。例子参考:发布者订阅者模式跳过中间组件的渲染阶段[12],本示例使用 React.createContext 进行实现。
import { useState, useEffect, createContext, useContext } from "react"
const renderCntMap = {}
const renderOnce = name => {
return (renderCntMap[name] = (renderCntMap[name] || 0) + 1)
}
// 将需要公共访问的部分移动到 Context 中进行优化
// Context.Provider 就是发布者
// Context.Consumer 就是消费者
const ValueCtx = createContext()
const CtxContainer = ({ children }) => {
const [cnt, setCnt] = useState(0)
useEffect(() => {
const timer = window.setInterval(() => {
setCnt(v => v + 1)
}, 1000)
return () => clearInterval(timer)
}, [setCnt])
return {children}
}
function CompA({}) {
const cnt = useContext(ValueCtx)
// 组件内使用 cnt
return 组件 CompA Render 次数:{renderOnce("CompA")}
}
function CompB({}) {
const cnt = useContext(ValueCtx)
// 组件内使用 cnt
return 组件 CompB Render 次数:{renderOnce("CompB")}
}
function CompC({}) {
return 组件 CompC Render 次数:{renderOnce("CompC")}
}
export const PubSubCommunicate = () => {
return (
优化后场景
将状态提升至最低公共祖先的上层,用 CtxContainer 将其内容包裹。
每次 Render 时,只有组件A和组件B会重新 Render 。
父组件 Render 次数:{renderOnce("parent")}
)
}
export default PubSubCommunicate
复制代码
5. 状态下放,缩小状态影响范围
如果一个状态只在某部分子树中使用,那么可以将这部分子树提取为组件,并将该状态移动到该组件内部。如下面的代码所示,虽然状态 color 只在
中使用,但 color 改变会引起
import { useState } from "react"
export default function App() {
let [color, setColor] = useState("red")
return (
setColor(e.target.value)} />
Hello, world!
)
}
function ExpensiveTree() {
let now = performance.now()
while (performance.now() - now < 100) {
// Artificial delay -- do nothing for 100ms
}
return I am a very slow component tree.
}
复制代码
通过将 color 状态、
提取到组件 Form 中,结果如下。
export default function App() {
return (
<>
)
}
function Form() {
let [color, setColor] = useState("red")
return (
<>
setColor(e.target.value)} />
Hello, world!
)
}
复制代码
这样调整之后,color 改变就不会引起组件 App 和 ExpensiveTree 重新 Render 了。
如果对上面的场景进行扩展,在组件 App 的顶层和子树中都使用了状态 color ,但
import { useState } from "react"
export default function App() {
let [color, setColor] = useState("red")
return (
setColor(e.target.value)} />
Hello, world!
)
}
复制代码
在这种场景中,我们仍然将 color 状态抽取到新组件中,并提供一个插槽来组合
import { useState } from "react"
export default function App() {
return }>
}
function ColorContainer({ expensiveTreeNode }) {
let [color, setColor] = useState("red")
return (
setColor(e.target.value)} />
{expensiveTreeNode}
Hello, world!
)
}
复制代码
这样调整之后,color 改变就不会引起组件 App 和 ExpensiveTree 重新 Render 了。
该优化技巧来源于 before-you-memo[13],Dan 认为这种优化方式在 Server Component 场景下更有效,因为
6. 列表项使用 key 属性
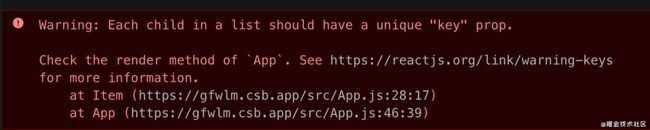
当渲染列表项时,如果不给组件设置不相等的属性 key,就会收到如下报警。
相信很多开发者已经见过该报警成百上千次了,那 key 属性到底在优化了什么呢?举个 ,在不使用 key 时,组件两次 Render 的结果如下。
Connecticut
Duke
Villanova
复制代码
此时 React 的 Diff 算法会按照
出现的先后顺序进行比较,得出结果为需要更新前两个 并创建内容为 Villanova 的li,一共会执行两次 DOM 更新、一次 DOM 创建。
如果加上 React 的 key 属性,两次 Render 结果如下。
Connecticut
Duke
Villanova
复制代码
React Diff 算法会把 key 值为 2015 的虚拟 DOM 进行比较,发现 key 为 2015 的虚拟 DOM 没有发生修改,不用更新。同样,key 值为 2016 的虚拟 DOM 也不需要更新。结果就只需要创建 key 值为 2014 的虚拟 DOM。相比于不使用 key 的代码,使用 key 节省了两次 DOM 更新操作。
如果把例子中的
换成自定义组件,并且自定义组件使用了 PureComponent 或 React.memo 优化。那么使用 key 属性就不只节省了 DOM 更新,还避免了组件的 Render 过程。
React 官方推荐[14]将每项数据的 ID 作为组件的 key,以达到上述的优化目的。并且不推荐使用_每项的索引_作为 key,因为传索引作为 key 时,就会退化为不使用 key 时的代码。那么是否在所有列表渲染的场景下,使用 ID 都优于使用索引呢?
答案是否定的,在常见的分页列表中,第一页和第二页的列表项 ID 都是不同,假设每页展示三条数据,那么切换页面前后组件 Render 结果如下。
dataA
dataB
dataC
dataD
dataE
dataF
复制代码
切换到第二页后,由于所有
的 key 值不同,所以 Diff 算法会将第一页的所有 DOM 节点标记为删除,然后将第二页的所有 DOM 节点标记为新增。整个更新过程需要三次 DOM 删除、三次 DOM 创建。如果不使用 key,Diff 算法只会将三个 节点标记为更新,执行三次 DOM 更新。参考 Demo 没有添加、删除、排序功能的分页列表[15],使用 key 时每次翻页耗时约为 140ms,而不使用 key 仅为 70ms。
尽管存在以上场景,React 官方仍然推荐使用 ID 作为每项的 key 值。其原因有两:
在列表中执行删除、插入、排序列表项的操作时,使用 ID 作为 key 将更高效。而翻页操作往往伴随着 API 请求,DOM 操作耗时远小于 API 请求耗时,是否使用 ID 在该场景下对用户体验影响不大。
使用 ID 做为 key 可以维护该 ID 对应的列表项组件的 State。举个例子,某表格中每列都有普通态和编辑态两个状态,起初所有列都是普通态,用户点击第一行第一列,使其进入编辑态。然后用户又拖拽第二行,将其移动到表格的第一行。如果开发者使用索引作为 key,那么第一行第一列的状态仍然为编辑态,而用户实际希望编辑的是第二行的数据,在用户看来就是不符合预期的。尽管这个问题可以通过将「是否处于编辑态」存放在数据项的数据中,利用 Props 来解决,但是使用 ID 作为 key 不是更香吗?
7. useMemo 返回虚拟 DOM
利用 useMemo 可以缓存计算结果的特点,如果 useMemo 返回的是组件的虚拟 DOM,则将在 useMemo 依赖不变时,跳过组件的 Render 阶段。该方式与 React.memo 类似,但与 React.memo 相比有以下优势:
更方便。React.memo 需要对组件进行一次包装,生成新的组件。而 useMemo 只需在存在性能瓶颈的地方使用,不用修改组件。
更灵活。useMemo 不用考虑组件的所有 Props,而只需考虑当前场景中用到的值,也可使用 useDeepCompareMemo[16] 对用到的值进行深比较。
例子参考:useMemo 跳过组件 Render 过程[17]。该例子中,父组件状态更新后,不使用 useMemo 的子组件会执行 Render 过程,而使用 useMemo 的子组件不会执行。
import { useEffect, useMemo, useState } from "react"
import "./styles.css"
const renderCntMap = {}
function Comp({ name }) {
renderCntMap[name] = (renderCntMap[name] || 0) + 1
return (
组件「{name}」 Render 次数:{renderCntMap[name]}
)
}
export default function App() {
const setCnt = useState(0)[1]
useEffect(() => {
const timer = window.setInterval(() => {
setCnt(v => v + 1)
}, 1000)
return () => clearInterval(timer)
}, [setCnt])
const comp = useMemo(() => {
return
}, [])
return (
{comp}
)
}
复制代码
8. 跳过回调函数改变触发的 Render 过程
React 组件的 Props 可以分为两类。a) 一类是在对组件 Render 有影响的属性,如:页面数据、getPopupContainer[18] 和 renderProps 函数。b) 另一类是组件 Render 后的回调函数,如:onClick、onVisibleChange[19]。b) 类属性并不参与到组件的 Render 过程,因为可以对 b) 类属性进行优化。当 b)类属性发生改变时,不触发组件的重新 Render ,而是在回调触发时调用最新的回调函数。
Dan Abramov 在 A Complete Guide to useEffect[20] 文章中认为,每次 Render 都有自己的事件回调是一件很酷的特性。但该特性要求每次回调函数改变就触发组件的重新 Render ,这在性能优化过程中是可以取舍的。
例子参考:跳过回调函数改变触发的 Render 过程[21]。Demo 中通过拦截子组件的 Props 实现,仅仅是因为笔者比较懒不想改了,这种实现方式也能开阔读者视野吧。实际上该优化思想应该通过 useMemo/React.memo 实现,且使用 useMemo 实现时也更容易理解。
import { Children, cloneElement, memo, useEffect, useRef } from "react"
import { useDeepCompareMemo } from "use-deep-compare"
import omit from "lodash.omit"
let renderCnt = 0
export function SkipNotRenderProps({ children, skips }) {
if (!skips) {
// 默认跳过所有回调函数
skips = prop => prop.startsWith("on")
}
const child = Children.only(children)
const childProps = child.props
const propsRef = useRef({})
const nextSkippedPropsRef = useRef({})
Object.keys(childProps)
.filter(it => skips(it))
.forEach(key => {
// 代理函数只会生成一次,其值始终不变
nextSkippedPropsRef.current[key] =
nextSkippedPropsRef.current[key] ||
function skipNonRenderPropsProxy(...args) {
propsRef.current[key].apply(this, args)
}
})
useEffect(() => {
propsRef.current = childProps
})
// 这里使用 useMemo 优化技巧
// 除去回调函数,其他属性改变生成新的 React.Element
return useShallowCompareMemo(() => {
return cloneElement(child, {
...child.props,
...nextSkippedPropsRef.current,
})
}, [omit(childProps, Object.keys(nextSkippedPropsRef.current))])
}
// SkipNotRenderPropsComp 组件内容和 Normal 内容一样
export function SkipNotRenderPropsComp({ onClick }) {
return (
跳过『与 Render 无关的 Props』改变触发的重新 Render
Render 次数为:{++renderCnt}
点我回调,回调弹出值为 1000(优化成功)
)
}
export default SkipNotRenderPropsComp
复制代码
9. Hooks 按需更新
如果自定义 Hook 暴露多个状态,而调用方只关心某一个状态,那么其他状态改变就不应该触发组件重新 Render。
export const useNormalDataHook = () => {
const [data, setData] = useState({ info: null, count: null })
useEffect(() => {
const timer = setInterval(() => {
setData(data => ({
...data,
count: data.count + 1,
}))
}, 1000)
return () => {
clearInterval(timer)
}
})
return data
}
复制代码
如上所示,useNormalDataHook 暴露了两个状态 info 和 count 给调用方,如果调用方只关心 info 字段,那么 count 改变就没必要触发调用方组件 Render。
按需更新主要通过两步来实现,参考Hooks 按需更新[22]
根据调用方使用的数据进行依赖收集,Demo 中使用 Object.defineProperties 实现。
只在依赖发生改变时才触发组件更新。
10. 动画库直接修改 DOM 属性
这个优化在业务中应该用不上,但还是非常值得学习的,将来可以应用到组件库中。参考 react-spring[23] 的动画实现,当一个动画启动后,每次动画属性改变不会引起组件重新 Render ,而是直接修改了 dom 上相关属性值。
例子演示:CodeSandbox 在线 Demo[24]
import React, { useState } from "react"
import { useSpring, animated as a } from "react-spring"
import "./styles.css"
let renderCnt = 0
export function Card() {
const [flipped, set] = useState(false)
const { transform, opacity } = useSpring({
opacity: flipped ? 1 : 0,
transform: `perspective(600px) rotateX(${flipped ? 180 : 0}deg)`,
config: { mass: 5, tension: 500, friction: 80 },
})
// 尽管 opacity 和 transform 的值在动画期间一直变化
// 但是并没有组件的重新 Render
return (
set(state => !state)}>
Render 次数:{++renderCnt}
1 - o), transform }}
/>
`${t} rotateX(180deg)`),
}}
/>
)
}
export default Card
复制代码
提交阶段优化
这类优化的目的是减少提交阶段耗时,该分类中仅有一条优化技巧。
1. 避免在 didMount、didUpdate 中更新组件 State
这个技巧不仅仅适用于 didMount、didUpdate,还包括 willUnmount、useLayoutEffect 和特殊场景下的 useEffect(当父组件的 cDU/cDM 触发时,子组件的 useEffect 会同步调用),本文为叙述方便将他们统称为「提交阶段钩子」。
React 工作流[25]提交阶段的第二步就是执行提交阶段钩子,它们的执行会阻塞浏览器更新页面。如果在提交阶段钩子函数中更新组件 State,会再次触发组件的更新流程,造成两倍耗时。
一般在提交阶段的钩子中更新组件状态的场景有:
计算并更新组件的派生状态(Derived State)。在该场景中,类组件应使用 getDerivedStateFromProps[26] 钩子方法代替,函数组件应使用函数调用时执行 setState[27]的方式代替。使用上面两种方式后,React 会将新状态和派生状态在一次更新内完成。
根据 DOM 信息,修改组件状态。在该场景中,除非想办法不依赖 DOM 信息,否则两次更新过程是少不了的,就只能用其他优化技巧了。
use-swr 的源码[28]就使用了该优化技巧。当某个接口存在缓存数据时,use-swr 会先使用该接口的缓存数据,并在 requestIdleCallback 时再重新发起请求,获取最新数据。如果 use-swr 不做该优化的话,就会在 useLayoutEffect 中触发重新验证并设置 isValidating 状态为 true[29],引起组件的更新流程,造成性能损失。
前端通用优化
这类优化在所有前端框架中都存在,本文的重点就在于将这些技巧应用在 React 组件中。
1. 组件按需挂载
组件按需挂载优化又可以分为懒加载、懒渲染和虚拟列表三类。
懒加载
在 SPA 中,懒加载优化一般用于从一个路由跳转到另一个路由。还可用于用户操作后才展示的复杂组件,比如点击按钮后展示的弹窗模块(有时候弹窗就是一个复杂页面 )。在这些场景下,结合 Code Split 收益较高。
懒加载的实现是通过 Webpack 的动态导入和 React.lazy 方法,
参考例子 lazy-loading[30]。实现懒加载优化时,不仅要考虑加载态,还需要对加载失败进行容错处理。
import { lazy, Suspense, Component } from "react"
import "./styles.css"
// 对加载失败进行容错处理
class ErrorBoundary extends Component {
constructor(props) {
super(props)
this.state = { hasError: false }
}
static getDerivedStateFromError(error) {
return { hasError: true }
}
render() {
if (this.state.hasError) {
return 这里处理出错场景
}
return this.props.children
}
}
const Comp = lazy(() => {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
reject(new Error("模拟网络出错"))
} else {
resolve(import("./Component"))
}
}, 2000)
})
})
export default function App() {
return (
实现懒加载优化时,不仅要考虑加载态,还需要对加载失败进行容错处理。
)
}
复制代码
懒渲染
懒渲染指当组件进入或即将进入可视区域时才渲染组件。常见的组件 Modal/Drawer 等,当 visible 属性为 true 时才渲染组件内容,也可以认为是懒渲染的一种实现。
懒渲染的使用场景有:
页面中出现多次的组件,且组件渲染费时、或者组件中含有接口请求。如果渲染多个带有请求的组件,由于浏览器限制了同域名下并发请求的数量,就可能会阻塞可见区域内的其他组件中的请求,导致可见区域的内容被延迟展示。
需用户操作后才展示的组件。这点和懒加载一样,但懒渲染不用动态加载模块,不用考虑加载态和加载失败的兜底处理,实现上更简单。
懒渲染的实现中判断组件是否出现在可视区域内是通过 react-visibility-observer[31] 进行监听。
例子参考:懒渲染[32]
import { useState, useEffect } from "react"
import VisibilityObserver, {
useVisibilityObserver,
} from "react-visibility-observer"
const VisibilityObserverChildren = ({ callback, children }) => {
const { isVisible } = useVisibilityObserver()
useEffect(() => {
callback(isVisible)
}, [callback, isVisible])
return <>{children}
}
export const LazyRender = () => {
const [isRendered, setIsRendered] = useState(false)
if (!isRendered) {
return (
{
if (isVisible) {
setIsRendered(true)
}
}}
>
)
}
console.log("滚动到可视区域才渲染")
return 我是 LazyRender 组件
}
export default LazyRender
复制代码
虚拟列表
虚拟列表是懒渲染的一种特殊场景。虚拟列表的组件有 react-window[33] 和 react-virtualized,它们都是同一个作者开发的。react-window 是 react-virtualized 的轻量版本,其 API 和文档更加友好。所以新项目中推荐使用 react-window,而不是使用 Star 更多的 react-virtualized。
使用 react-window 很简单,只需要计算每项的高度即可。下面代码中每一项的高度是 35px。
例子参考:官方示例[34]
import { FixedSizeList as List } from "react-window"
const Row = ({ index, style }) => Row {index}
const Example = () => (
{Row}
)
复制代码
如果每项的高度是变化的,可给 itemSize 参数传一个函数。
对于这个优化点,笔者遇到一个真实案例。在公司的招聘项目中,通过下拉菜单可查看某个候选人的所有投递记录。平常这个列表也就几十条,但后来用户反馈『下拉菜单点击后要很久才能展示出投递列表』。该问题的原因就是这个候选人在我们系统中有上千条投递,一次性展示上千条投递导致页面卡住了。所以在开发过程中,遇到接口返回的是所有数据时,需提前预防这类 bug,使用虚拟列表优化。
2. 批量更新
我们先回忆一道前几年的 React 面试常考题,React 类组件中 setState 是同步的还是异步的?如果对类组件不熟悉也没关系,可以将 setState 理解为 useState 的第二个返回值。
balabala...
答案是:在 React 管理的事件回调和生命周期中,setState 是异步的,而其他时候 setState 都是同步的。这个问题根本原因就是 React 在自己管理的事件回调和生命周期中,对于 setState 是批量更新的,而在其他时候是立即更新的。读者可参考线上示例 setState 同步还是异步[35],并自行验证。
批量更新 setState 时,多次执行 setState 只会触发一次 Render 过程。相反在立即更新 setState 时,每次 setState 都会触发一次 Render 过程,就存在性能影响。
假设有如下组件代码,该组件在 getData() 的 API 请求结果返回后,分别更新了两个 State 。线上代码实操参考:batchUpdates 批量更新[36]。
function NormalComponent() {
const [list, setList] = useState(null)
const [info, setInfo] = useState(null)
useEffect(() => {
;(async () => {
const data = await getData()
setList(data.list)
setInfo(data.info)
})()
}, [])
return 非批量更新组件时 Render 次数:{renderOnce("normal")}
}
复制代码
该组件会在 setList(data.list) 后触发组件的 Render 过程,然后在 setInfo(data.info) 后再次触发 Render 过程,造成性能损失。遇到该问题,开发者有两种实现批量更新的方式来解决该问题:
将多个 State 合并为单个 State。例如使用 `const [data, setData] = useState({ list: null, info: null })` 替代 list 和 info 两个 State。
使用 React 官方提供的 unstable\_batchedUpdates 方法,将多次 setState 封装到 unstable\_batchedUpdates 回调中。修改后代码如下。
function BatchedComponent() {
const [list, setList] = useState(null)
const [info, setInfo] = useState(null)
useEffect(() => {
;(async () => {
const data = await getData()
unstable_batchedUpdates(() => {
setList(data.list)
setInfo(data.info)
})
})()
}, [])
return 批量更新组件时 Render 次数:{renderOnce("batched")}
}
复制代码
拓展知识
推荐阅读为什么 setState 是异步的?[37]
为什么面试官不会问“函数组件中的 setState 是同步的还是异步的?”?因为函数组件中生成的函数是通过闭包引用了 state,而不是通过 this.state 的方式引用 state,所以函数组件的处理函数中 state 一定是旧值,不可能是新值。可以说函数组件已经将这个问题屏蔽掉了,所以面试官也就不会问了。可参考线上示例[38]。
根据官方文档[39],在 React 并发模式中,将默认以批量更新方式执行 setState。到那时候,也可能就不需要这个优化了。
3. 按优先级更新,及时响应用户
优先级更新是批量更新的逆向操作,其思想是:优先响应用户行为,再完成耗时操作。
常见的场景是:页面弹出一个 Modal,当用户点击 Modal 中的确定按钮后,代码将执行两个操作。a) 关闭 Modal。b) 页面处理 Modal 传回的数据并展示给用户。当 b) 操作需要执行 500ms 时,用户会明显感觉到从点击按钮到 Modal 被关闭之间的延迟。
例子参考:CodeSandbox 在线 Demo[40]。在该例子中,用户添加一个整数后,页面要隐藏输入框,并将新添加的整数加入到整数列表,将列表排序后再展示。以下为一般的实现方式,将 slowHandle 函数作为用户点击按钮的回调函数。
const slowHandle = () => {
setShowInput(false)
setNumbers([...numbers, +inputValue].sort((a, b) => a - b))
}
复制代码
slowHandle() 执行过程耗时长,用户点击按钮后会明显感觉到页面卡顿。如果让页面优先隐藏输入框,用户便能立刻感知到页面更新,不会有卡顿感。实现优先级更新的要点是将耗时任务移动到下一个宏任务中执行,优先响应用户行为。 例如在该例中,将 setNumbers 移动到 setTimeout 的回调中,用户点击按钮后便能立即看到输入框被隐藏,不会感知到页面卡顿。优化后的代码如下。
const fastHandle = () => {
// 优先响应用户行为
setShowInput(false)
// 将耗时任务移动到下一个宏任务执行
setTimeout(() => {
setNumbers([...numbers, +inputValue].sort((a, b) => a - b))
})
}
复制代码
4. 缓存优化
缓存优化往往是最简单有效的优化方式,在 React 组件中常用 useMemo 缓存上次计算的结果。当 useMemo 的依赖未发生改变时,就不会触发重新计算。一般用在「计算派生状态的代码」非常耗时的场景中,如:遍历大列表做统计信息。
拓展知识
React 官方并不保证 useMemo 一定会进行缓存,所以可能在依赖不改变时,仍然执行重新计算。参考 How to memoize calculations[41]
useMemo 只能缓存最近一次函数执行的结果,如果想缓存更多次函数执行的结果,可使用 memoizee[42]。
5. debounce、throttle 优化频繁触发的回调
在搜索组件中,当 input 中内容修改时就触发搜索回调。当组件能很快处理搜索结果时,用户不会感觉到输入延迟。但实际场景中,中后台应用的列表页非常复杂,组件对搜索结果的 Render 会造成页面卡顿,明显影响到用户的输入体验。
在搜索场景中一般使用 useDebounce[43] + useEffect 的方式获取数据。
例子参考:debounce-search[44]。
import { useState, useEffect } from "react"
import { useDebounce } from "use-debounce"
export default function App() {
const [text, setText] = useState("Hello")
const [debouncedValue] = useDebounce(text, 300)
useEffect(() => {
// 根据 debouncedValue 进行搜索
}, [debouncedValue])
return (
{
setText(e.target.value)
}}
/>
Actual value: {text}
Debounce value: {debouncedValue}
)
}
复制代码
为什么搜索场景中是使用 debounce,而不是 throttle 呢?
throttle 是 debounce 的特殊场景,throttle 给 debounce 传了 maxWait 参数,可参考 useThrottleCallback[45]。在搜索场景中,只需响应用户最后一次输入,无需响应用户的中间输入值,debounce 更适合使用在该场景中。而 throttle 更适合需要实时响应用户的场景中更适合,如通过拖拽调整尺寸或通过拖拽进行放大缩小(如:window 的 resize 事件)。实时响应用户操作场景中,如果回调耗时小,甚至可以用 requestAnimationFrame 代替 throttle。
React Profiler 定位 Render 过程瓶颈
React Profiler 是 React 官方提供的性能审查工具,本文只介绍笔者的使用心得,详细的使用手册请移步官网文档[46]。
Profiler 只记录了 Render 过程耗时
通过 React Profiler,开发者可以查看组件 Render 过程耗时,但无法知晓提交阶段的耗时。尽管 Profiler 面板中有 Committed at 字段,但这个字段是相对于录制开始时间,根本没有意义。所以提醒读者不要通过 Profiler 定位非 Render 过程的性能瓶颈问题 。
通过在 React v16 版本上进行实验,同时开启 Chrome 的 Performance 和 React Profiler 统计。如下图,在 Performance 面板中,调和阶段和提交阶段耗时分别为 642ms 和 300ms,而 Profiler 面板中只显示了 642ms,没有提交阶段的耗时信息。
拓展知识
React 在 v17 版本后已移除 User Timing 统计功能,具体原因可参考 PR#18417[47]。
在 v17 版本上,笔者也通过测试代码[48]验证了 Profiler 中的统计信息并不包含提交阶段,有兴趣的读者可以看看。
开启「记录组件更新原因」
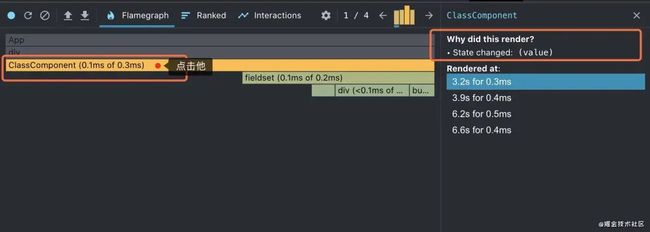
点击面板上的齿轮,然后勾选「Record why each component rendered while profiling.」,如下图。
然后点击面板中的虚拟 DOM 节点,右侧便会展示该组件重新 Render 的原因。
定位产生本次 Render 过程原因
由于 React 的批量更新(Batch Update)机制,产生一次 Render 过程可能涉及到很多个组件的状态更新。那么如何定位是哪些组件状态更新导致的呢?
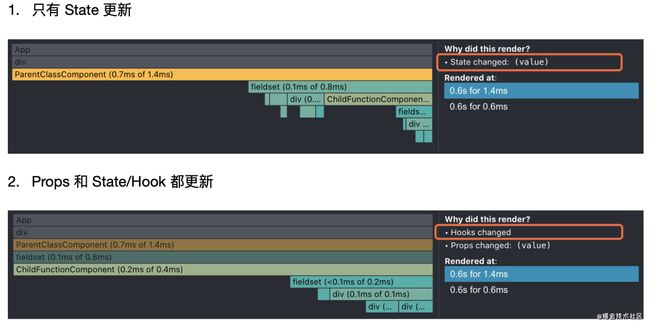
在 Profiler 面板左侧的虚拟 DOM 树结构中,从上到下审查每个发生了渲染的(不会灰色的)组件。如果组件是由于 State 或 Hook 改变触发了 Render 过程,那它就是我们要找的组件,如下图。
结语
笔者是从年前开始写这篇文章,到发布时已经写了一个月了,期间断断续续将自己这几年对 React 的理解加入到文章中,然后调整措辞和丰富示例,最后终于在周四前完成(周四是我定的 deadline )。
既然自己付出了那么多努力,那就希望它能成为一份优秀的 React 优化手册吧。
如果您对文章有疑问或者有更多优化技巧,欢迎评论。
参考资料
[1]
列表项使用 key 属性: #heading-9
[2]
避免在 didMount、didUpdate 中更新组件 State: #heading-15
[3]
React 组件的生命周期图: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
[4]
介绍事件循环的视频: https://www.youtube.com/watch?v=u1kqx6AenYw&t=853s
[5]
展开语法: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Spread_syntax
[6]
...state, item]`。这点可参考 Dan Abramov 在[演讲 Redux 时: https://www.youtube.com/watch?v=xsSnOQynTHs&t=690s
[7]
发布者订阅者跳过中间组件 Render 过程: #heading-7
[8]
跳过回调函数改变触发的 Render 过程: #heading-11
[9]
React Server Hooks 代码: https://github.com/facebook/react/blob/ee432635724d5a50301448016caa137ac3c0a7a2/packages/react-dom/src/server/ReactPartialRendererHooks.js#L452
[10]
useCallback: https://github.com/facebook/react/blob/ee432635724d5a50301448016caa137ac3c0a7a2/packages/react-reconciler/src/ReactFiberHooks.new.js#L1590
[11]
useMemo: https://github.com/facebook/react/blob/ee432635724d5a50301448016caa137ac3c0a7a2/packages/react-reconciler/src/ReactFiberHooks.new.js#L1613
[12]
发布者订阅者模式跳过中间组件的渲染阶段: https://codesandbox.io/s/fabuzhedingyuezhemoshitiaoguozhongjianzujiande-render-guocheng-nm7nt?file=/src/PubSubCommunicate.js
[13]
before-you-memo: https://overreacted.io/before-you-memo/
[14]
React 官方推荐: https://reactjs.org/docs/lists-and-keys.html#keys
[15]
没有添加、删除、排序功能的分页列表: https://codesandbox.io/s/meiyoutianjiashanchupaixugongnengdefenyeliebiao-d6zqr?file=/src/App.js
[16]
useDeepCompareMemo: https://github.com/sandiiarov/use-deep-compare#usedeepcomparememo
[17]
useMemo 跳过组件 Render 过程: https://codesandbox.io/s/usememo-tiaoguozujian-render-guocheng-bzz9r
[18]
getPopupContainer: https://ant.design/components/dropdown/
[19]
onVisibleChange: https://ant.design/components/dropdown/
[20]
A Complete Guide to useEffect: https://overreacted.io/a-complete-guide-to-useeffect/#each-render-has-its-own-event-handlers
[21]
跳过回调函数改变触发的 Render 过程: https://codesandbox.io/s/tiaoguohuidiaohanshugaibianhongfade-render-guocheng-3i59n
[22]
Hooks 按需更新: https://codesandbox.io/s/hooks-anxugengxin-tinzp?file=/src/hooks.js:420-463
[23]
react-spring: https://github.com/pmndrs/react-spring
[24]
CodeSandbox 在线 Demo: https://codesandbox.io/s/donghuakuzhijiexiugai-domtiaoguoxuanranjieduan-ij7px
[25]
React 工作流: #heading-0
[26]
getDerivedStateFromProps: https://reactjs.org/docs/react-component.html#static-getderivedstatefromprops
[27]
函数调用时执行 setState: https://reactjs.org/docs/hooks-faq.html#how-do-i-implement-getderivedstatefromprops
[28]
use-swr 的源码: https://github.com/vercel/swr/blob/0.3.8/src/use-swr.ts#L536
[29]
设置 isValidating 状态为 true: https://github.com/vercel/swr/blob/dedc017248e3de9502f5d9ff874d45de3b20ab06/src/use-swr.ts#L352
[30]
lazy-loading: https://codesandbox.io/s/lazy-loading-bmyd7
[31]
react-visibility-observer: https://www.npmjs.com/package/react-visibility-observer
[32]
懒渲染: https://codesandbox.io/s/lanxuanran-ls65r
[33]
react-window: https://react-window.now.sh/#/examples/list/fixed-size
[34]
官方示例: https://react-window.now.sh/#/examples/list/fixed-size
[35]
setState 同步还是异步: https://codesandbox.io/s/setstate-tongbuhuanshiyibu-1bo16
[36]
batchUpdates 批量更新: https://codesandbox.io/s/batchupdates-pilianggengxin-qqdsc
[37]
为什么 setState 是异步的?: https://github.com/facebook/react/issues/11527#issuecomment-360199710
[38]
线上示例: https://codesandbox.io/s/setstate-tongbuhuanshiyibu-1bo16
[39]
官方文档: https://reactjs.org/docs/concurrent-mode-adoption.html#feature-comparison
[40]
CodeSandbox 在线 Demo: https://codesandbox.io/s/youxianjigengxinlijixiangyingyonghucaozuo-eb740
[41]
How to memoize calculations: https://reactjs.org/docs/hooks-faq.html#how-to-memoize-calculations
[42]
memoizee: https://www.npmjs.com/package/memoizee
[43]
useDebounce: https://github.com/xnimorz/use-debounce#simple-values-debouncing
[44]
debounce-search: https://codesandbox.io/s/debounce-search-4dkn3
[45]
useThrottleCallback: https://github.com/xnimorz/use-debounce/blob/master/src/useThrottledCallback.ts#L57
[46]
官网文档: https://zh-hans.reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html
[47]
PR#18417: https://github.com/facebook/react/pull/18417
[48]
测试代码: https://codesandbox.io/s/react-profiler-shifoutongji-componentdidmount-zhixingshijian-yosid
你可能感兴趣的:(React 性能优化 :包括原理、技巧、Demo、工具使用)
编译原理第五章——自下而上分析——LR(1)超详细分析!
爱吃芝麻汤圆
# 编译原理 汇编
本文中内容整理西安交通大学软件学院吴晓军老师的ppt中,仅供学习使用,请勿转载或他用参考教材:《程序设计语言编译原理》(第3版)陈火旺等国防工业出版社编译原理第五章——自下而上分析目录一、复习:语法分析的两种方式二、自下而上分析概述1.核心思想:移进-规约2.规范规约3.规范规约的两个问题三、算符优先分析1.概念辨析-算符文法、算符优先文法2.概念辨析-算符优先分析法、直观算符优先分析法3.概念辨
前端面试题
木輮
javascript javascript 前端 vue.js
文章目录一、闭包(完)二、原型链(完)三、防抖和节流(完)四、Vue相关1、MVC和MVVM的区别2、v-model原理3、vue中的data为什么是一个函数?(面试常问)4、v-if和v-show的区别5、v-for中为什么要有key6、dist目录打包后过大,解决办法?7、watch和computed的区别8、子组件给父组件传递数据9、全局事件总线:可以实现任意组件间的数据传递10、Vue生命
Android音视频开发实战系列教程
Stark T
android 音视频
Android音视频开发实战系列教程指南在这篇文章中,我们将通过一个逐步流程,帮助刚入行的小白学习如何进行Android音视频开发。本教程会展示实施的步骤、所需的代码示例及其注释,最后还包括旅行图和类图来进一步帮助理解。开发流程我们可以将音视频开发的整个流程分为以下几个步骤。请看下表:步骤描述1.环境搭建安装所需的软件和开发工具2.项目创建创建Android项目并导入其他依赖库3.引入音视频SDK
Android平台FFmpeg多媒体处理实战
雲明
本文还有配套的精品资源,点击获取简介:FFmpeg在Android平台为开发者提供强大的音视频处理能力,涵盖编解码、容器格式解析、软硬解码切换、音频重采样和视频转换等关键功能。本项目介绍如何集成FFmpeg到Android应用,包括编译库、解封装、解码、硬解支持、音频重采样、视频转换和测试代码的使用,为音视频应用开发提供完整流程的实践指南。1.Android平台上FFmpeg的应用和重要性1.1F
工作流程设计 php,php工程狮感知的前端工作流程
三符
工作流程设计 php
这个时代不懂点前端知识,真的没有办法生存。就算不会写,也得了解它的原理吧!最近做了一些总结,之前都是迷迷糊糊,搞不清楚前端之前的相关定位。好好梳理了一下。错误之处请各位指正。本文主要说的是JavaScript工作流程目前前端真的该叫大前端,其越来越细化,越来越复杂。在这种背景下,诞生了很多工具很多前端工作流程。比如热门的:reactvuewebpackbabelgulpnode.jsnpmnvma
FFmpeg音视频编解码优化
AI天才研究院
计算 AI大模型企业级应用开发实战 DeepSeek R1 & 大数据AI人工智能大模型 java python javascript kotlin golang 架构 人工智能 大厂程序员 硅基计算 碳基计算 认知计算 生物计算 深度学习 神经网络 大数据 AIGC AGI LLM 系统架构设计 软件哲学 Agent 程序员实现财富自由
FFmpeg音视频编解码优化关键词FFmpeg音视频编解码优化策略性能测试实战案例摘要本文将围绕FFmpeg音视频编解码优化这一主题,详细介绍FFmpeg的基础知识、安装配置、音视频编解码原理、性能优化方法,以及实际应用中的实战案例。通过对FFmpeg的深入分析,读者将了解到如何高效地利用FFmpeg进行音视频处理,提升编解码性能,为音视频处理项目提供实用的优化方案。目录大纲第一部分:FFmpeg
03 手把手教你理解Vue Router核心原理(附实战代码)
泯泷
Vue2 快速入门 ui html5 css3 前端 前端框架 Vue vue.js
一、前端路由的魔法原理想象你在一本魔法书中翻页,页面内容会变化但书本本身不会重新印刷。前端路由就是这样的魔法,当我们在单页应用(SPA)中切换页面时:不会触发真正的页面刷新页面内容通过JavaScript动态更新URL会同步变化反映当前状态二、三种路由模式大比拼1.Hash模式(默认模式)工作原理:利用URL中的#符号(锚点)实现路由切换//创建路由实例import{createRouter,cr
简介 AMD zen 系列 cpu zen zen+ zen2 zen3 zen4 特性
Eloudy
CPU ZEN
zen系列cpu,几代之间,指令集又什么区别?AMD的Zen系列CPU在不同代之间引入了多种指令集扩展和架构改进。以下是各代之间的主要指令集和功能差异:1.Zen(第一代)指令集:支持x86-64指令集,包括SSE、SSE2、SSE3、SSE4.1、SSE4.2、AVX和AVX2。特点:引入了新的微架构设计,显著提升了多线程性能。支持SMT(SimultaneousMultithreading),
使用OpenAI的API构建聊天机器人
dgay_hua
机器人 python
技术背景介绍聊天机器人是近年来热门的AI应用之一,无论是客服系统、智能助手还是社交娱乐,都可以看到其身影。构建一个高效的聊天机器人,离不开强大的自然语言处理模型。OpenAI提供的API为开发者简化了这一过程,本文将介绍如何使用OpenAI的API服务构建一个基本的聊天机器人。核心原理解析聊天机器人主要依赖于生成式预训练模型(GPT),它通过大量文本数据训练,学习语言模式和上下文关联,从而能够生成
使用Dependency Walker对模块进行故障排除
SimpleForest
dependency walker 翻译 dependency walker
DependencyWalker递归扫描特定应用程序所需的所有相关模块。在此扫描期间,它执行以下任务:1、检测丢失的文件。这些是作为另一个模块的依赖项所必需的文件。此问题的错误信息是“无法在指定的路径中找到动态链接库BAR.DLL...”。2、检测无效文件。这包括不符合Win32或Win64的文件以及损坏的文件。此问题的错误信息是“应用程序或DLLBAR.EXE不是有效的Windows映像”。3、
RockChip MIPI Camera IMX214 调试过程总结
一歲抬頭
《Linux系统开发入门定制》 android
1.前言本文将通过详细的代码示例和调试技巧,在RockChip平台上集成IMX214MIPI摄像头模块,需要涉及设备树(DTS)配置、驱动程序修改、上电时序处理、寄存器配置、以及调试验证等多个方面,提供一个完整的开发和调试指南。2.DTS配置首先需要确保设备树配置正确,以下是RockChip平台上启用IMX214摄像头模块的关键DTS片段:&i2c1{status="okay";vm149c:vm
华为 MindStudio 安装指南
丰年稻香
人工智能 python 人工智能
1.MindStudio介绍华为MindStudio是一款集成开发环境(IDE),用于AscendAI处理器的开发调试。它支持模型训练、推理、算子开发、性能优化等AI任务,并依赖CANN(ComputeArchitectureforNeuralNetworks)作为计算架构基础。本指南介绍如何在KunLunG2280服务器上安装MindStudio,包括环境准备、依赖安装、CANN安装及MindS
快速了解AMD和英特尔
ordinary712
算法 big data 人工智能 笔记
AMDAMD(AdvancedMicroDevices)是一家专注于计算机硬件的半导体公司,成立于1969年,总部位于美国加利福尼亚州的桑尼维尔。AMD的主要产品线包括CPU、显卡、服务器CPU、显示芯片、主板芯片组以及内存等。CPU产品线:AMD的锐龙(Ryzen)系列处理器是其面向主流桌面市场的产品,提供了从入门级到高端的多种选择。例如,AMDRyzen78745H是一款面向中高端市场的处理器
http 与 https 的区别?
祈澈菇凉
前端面试题合集 http https 网络协议
HTTP(超文本传输协议)和HTTPS(安全超文本传输协议)是互联网通信的基础协议。随着网络技术的发展和安全需求的提升,HTTPS变得越来越重要。本文将深入探讨HTTP与HTTPS之间的区别,包括其工作原理、安全性、性能、应用场景及未来发展等。1.HTTP与HTTPS的基本概念1.1HTTP概述HTTP(HyperTextTransferProtocol)是用于在客户端(如浏览器)和服务器之间传输
SYN Flooding的攻击原理
橘子味的茶二
日常 actionscript
SYNFlooding是一种常见的网络攻击方式,属于拒绝服务攻击(DoS)的一种,其攻击原理主要是利用了TCP协议的三次握手过程,以下是具体介绍:TCP三次握手正常流程第一次握手:客户端向服务器发送一个SYN(SynchronizeSequenceNumbers)包,其中包含客户端的初始序列号(SequenceNumber),表示客户端请求与服务器建立连接。第二次握手:服务器接收到客户端的SYN包
vue项目的性能优化
ZoeLandia
前端 性能优化 vue.js 性能优化 前端
结合lighthouse查看各项数据,不断进行性能优化,可以从代码、打包、部署这三个层面来优化代码层面1、v-if和v-show区分使用v-if(惰性的)用的条件判断,是惰性的,false的话初始不会渲染,适用于运行很少改变条件v-show不管是什么初始都会渲染,用的display:none来控制隐藏,适用于频繁切换条件的2、computed、watch和methods区分使用computed:一
SRS:软件需求规格说明书
柯西没科气
工程实验综合课程 软件工程
SRS:SoftwareRequirementSpecification,软件需求规格说明书。文档结构如下:1.引言引言提出了对软件需求规格说明的纵览,这有助于读者理解文档如何编写并且如何阅读和解释。1.1.目的对产品进行定义,在该文档中详尽说明了这个产品的软件需求,包括修正或发行版本号。如果这个软件需求规格说明只与整个系统的一部分有关系,那么只定义文档中说明的部分或子系统。1.2.文档约定(实际
使用Confluence进行知识管理和协作
eahba
java 前端 服务器 python
使用Confluence进行知识管理和协作技术背景介绍Confluence是一个由Atlassian开发的企业级wiki协作平台,主要用于保存和组织项目相关的资料。它不仅是一个强大的知识库,还能高效处理内容管理任务,使团队协作更加便捷。核心原理解析Confluence允许团队创建、共享、存储和检索各种类型的文档。其核心功能包括页面创建、评论、标签、权限管理等。这使得团队成员能够在集中的平台上共同编
Xtensa处理器系列介绍
小蘑菇二号
处理器
介绍(一):Xtensa处理器系列是由Tensilica公司(已被CadenceDesignSystems收购)开发的一款高度可配置的32位微处理器内核系列,以其独特的可定制化能力而著称。Xtensa处理器适用于广泛的嵌入式应用领域,包括但不限于消费电子、物联网(IoT)、移动设备、网络基础设施、汽车电子、工业控制、以及各种需要高性能和低功耗的场合。**主要特点:**1.**高度可配置性**:-X
你对 Vue 项目进行哪些优化?
LuckXinXin
Vue vue
答:第一个方面:代码层面的优化•v-if和v-show区分使用场景•computed和watch区分使用场景•v-for遍历必须为item添加key,且避免同时使用v-if•长列表性能优化•事件的销毁•图片资源懒加载•路由懒加载•第三方插件的按需引入•优化无限列表性能•服务端渲染SSRor预渲染第二个方面:Webpack层面的优化•Webpack对图片进行压缩•减少ES6转为ES5的冗余代码•提取
一杯咖啡的时间学习大模型(LLM):LLaMA解读之旋转编码RoPE(含代码实现)
Bug_makerACE
llama python 人工智能 nlp pytorch 深度学习 transformer
文章目录一、LLaMA的核心改进全景二、旋转位置编码(RoPE)2.1改进动机2.2数学原理2.3源码实现一、LLaMA的核心改进全景Meta开源的LLaMA模型凭借其卓越的性能表现成为大模型发展的重要里程碑。相较于标准Transformer架构,LLaMA主要在以下几个方面进行了关键改进:位置编码升级:采用旋转位置编码(RotaryPositionEmbedding,RoPE)归一化革新:对每个
【JPCS(ISSN:1742-6596)独立出版】2025年应用物理与材料科学国际学术研讨会(ICAPMS 2025)
艾思科蓝 AiScholar
学术会议 材料科学与工程 材料科学 网络 自然语言处理 语言模型 人工智能 开发语言 材料工程 物联网
2025年应用物理与材料科学国际学术研讨会(ICAPMS2025)将于2025年3月21-23日于广州隆重召开。本次研讨会旨在汇聚来自全球的科学家、研究人员和行业专家,共同探讨应用物理与材料科学领域的前沿进展与创新应用。会议将提供丰富的学术交流平台,包括特邀报告、主题讨论和互动研讨,涵盖纳米材料、半导体材料、生物材料和先进制造工艺等多个研究方向。与会者将有机会分享他们的新研究成果,深入交流学术观点
Java语言的软件开发工具
沈韡蕙
包罗万象 golang 开发语言 后端
Java语言的软件开发工具探讨Java是一种广泛使用的编程语言,因其跨平台特性、丰富的库和框架以及活跃的开发社区而备受欢迎。在Java开发过程中,开发工具的选择对开发效率、代码质量、团队协作等方面都起着至关重要的作用。本文将深入探讨一些主流的Java开发工具,包括集成开发环境(IDE)、构建工具、版本控制工具等。一、集成开发环境(IDE)IDE是软件开发的重要工具之一,提供代码编辑、调试、版本控制
Perl语言的区块链
沈韡蕙
包罗万象 golang 开发语言 后端
Perl语言在区块链技术中的应用引言随着区块链技术的迅猛发展,越来越多的编程语言开始在这个领域中发挥重要作用。虽然常见的区块链开发语言例如Solidity和JavaScript广受欢迎,但Perl作为一门成熟且灵活的语言,也在一些特定的应用场景中展现出其独特的优势。本文将探讨Perl语言在区块链技术中的应用,包括其特点、在区块链中的实现、案例分析以及未来展望。Perl语言的特点Perl是一种强大的
最全面的 Node.js 资源汇总推荐
程序员小英
node.js
原文来源于:程序员成长指北;作者:前哨君原文:https://github.com/jobbole/awesome-nodejs-cn如有侵权,联系删除【导读】:Node.js是一个开源、跨平台的,用于编写服务器和命令行的JavaScript运行时工具。awesome-nodejs是sindresorhus发起维护的Node.js资源列表,内容包括:命令行工具、日志、调试、HTTP、构建工具、文件
软件工程-模块化设计
夏旭泽
软件工程
分解(decomposition)C(P1+P2)>C(P1)+C(P2)E(P1+P2)>E(P1)+E(P2)C为问题的复杂程度,E为解题需要的工作量关于模块的一些概念深度:系统结构中的控制层数宽度:同一层次的模块总数的最大值扇入&扇出:如图所示作用范围:受到该模块内部一个判定影响的所有模块的集合(同样包括控制范围以外的模块)控制范围:包括该模块本身及所有下属模块的集合(优化原则:作用范围应该
【自学笔记】Vue基础知识点总览-持续更新
Long_poem
笔记 vue.js 前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Vue重点知识点总览一、Vue基础1.Vue简介2.MVVM设计思想3.响应式数据绑定4.组件化开发二、Vue核心特性1.虚拟DOM2.模板语法3.计算属性与监听属性三、Vue高级特性1.路由管理(vue-router)2.状态管理(vuex)3.插件与指令四、Vue调试技巧1.使用debugger语句2.Vue.jsdevt
Haskell语言的软件工程
沈韡蕙
包罗万象 golang 开发语言 后端
Haskell语言的软件工程引言在软件工程的领域中,选择合适的编程语言是每个开发者都需要面对的重要决策。作为一种功能强大的函数式编程语言,Haskell凭借其独特的特性和优势逐渐在许多软件项目中占据一席之地。本文将深入探讨Haskell语言在软件工程中的应用,包括其基本特性、优势、开发模式以及在实际项目中的应用实例。Haskell语言简介Haskell是一种纯粹的函数式编程语言,它由数学家Hask
C/C++内存管理
ByteDreamer
c++ 开发语言
目录前言1、C/C++内存划分2、C语言中的动态内存管理方式3、C++内存管理方式3.1操作内置类型3.2操作自定义类型3.3为什么对应的new和delete必须搭配使用(了解)4、operatornew与operatordelete函数5、new和delete的实现原理5.1内置类型5.2自定义类型6、malloc/free和new/delete的区别前言在上一篇文章中我们讲完了类和对象的基本内
双 Token 机制的原理
程序员蔡徐坤
java 前端 服务器 tomcat spring boot jvm linux
双Token验证机制是一种用于优化用户登录体验和增强安全性的方案,通过AccessToken和RefreshToken的组合来解决单Token机制中过期时间设置的矛盾问题。以下是双Token验证机制的总结:一、双Token机制的核心思想1.AccessToken作用:用于访问受保护的资源,携带用户信息和权限。特点:过期时间较短(如30分钟)。每次请求都需要携带。过期后需要重新获取。2.Refres
java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
Hibernate与mybitas的比较
BlueSkator
sql Hibernate 框架 ibatis orm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHP usort uasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
在类Unix系统下实现SSH免密码登录服务器
Harry642
免密 ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "xxxxx@xxxxx.com"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
Java新手入门的30个基本概念一
aijuans
java java 入门 新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
Memcached for windows 简单介绍
antlove
java Web windows cache memcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
数据库对象的视图和索引
百合不是茶
索引 oeacle数据库 视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
Mockito(一) --入门篇
bijian1013
持续集成 mockito 单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle 数据库 plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化 英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
[并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
用OpenGL实现无限循环的coverflow
dai_lm
android coverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
JAVA数据计算的几个解决方案1
datamachine
java Hibernate 计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
Java处理15位身份证变18位
蕃薯耀
18位身份证变15位 15位身份证变18位 身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScript html android 脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
8个最佳Web开发资源推荐
lampcy
编程 Web 程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
html禁止清除input文本输入缓存
Rainbow702
html 缓存 input 输入框 change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
POJO和JavaBean的区别和联系
tjmljw
POJO java beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
java中单例的五种写法
liuxiaoling
java 单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri