序言
Chrome扩展开发是目前比较火爆的领域,作为市场占有率第一的浏览器,有海量用户支撑。同时,Chrome扩展可以无缝对接Edge浏览器,不可不谓一箭双雕。
本文将介绍如何使用webpack构建一个支持Typescript的开发环境,在此基础上,实现一个可以修改网页背景的扩展应用。
Why Typescript ?
Typescipt作为JavaScript的超集,主要帮助JavaScript具备了以下能力:
- 给JavaScript增加类型系统,大大降低bug的产生
- 支持最新的ECMAScript特性
- 通过VsCode、WebStorm扩展工具实现类型提示
使用Typescipt的类型提示系统,可以大大提高开发效率,笔者在使用时,有一个很大的感触,就是用了就回不去了,就像用了iPhone以后,再用Android,总感觉没有那么丝滑。
值得注意的是,Chrome浏览器默认仅支持JavaScript语言进行开发,如果使用Typescript开发就需要使用打包工具将开发好的.ts文件打包成浏览器支持的.js文件。
开始烹饪
搭建webpack环境环境
- 初始化项目开发目录
mkdir chrome-extension
cd chrome-extension
npm init -y- 安装需要用到的npm包
npm install --save-dev webpack webpack-cli
npm install --save-dev typescript ts-loader
npm install --save-dev copy-webpack-plugin
npm install --save-dev @types/chrome首先安装了webpack及webpack-cli,负责将项目打包成目标产物;其次安装了typescript以及帮助webpack处理.ts文件的ts-loader;copy-webpack-plugin插件用来复制配置文件到打包目录,@types/chrome则是Chrome扩展开发用到的Chrome API的类型支持,这样就可以在开发工具中实现Chrome扩展API类型提示。
- 增加Typscipt配置文件
在根目录创建一个名为tsconfig.json的文件,该文件主要是配置Typescript的编译。
{
"compilerOptions": {
"strict": true,
"module": "commonjs",
"target": "es6",
"esModuleInterop": true,
"sourceMap": true,
"rootDir": "src",
"outDir": "dist/js",
"noEmitOnError": true,
"typeRoots": [ "node_modules/@types" ]
}
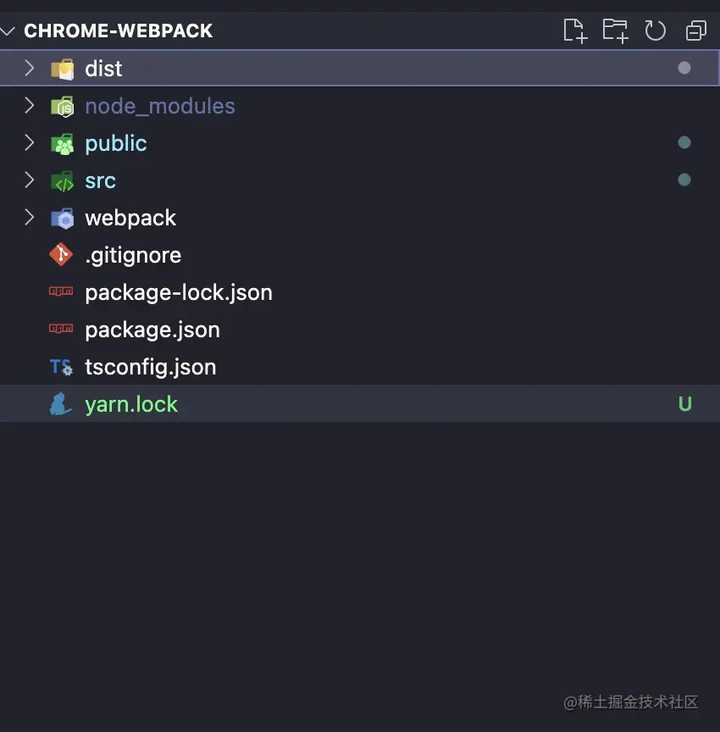
}执行完以上操作后,还需在根目录下创建src、public、webpack三个目录
- 创建webpack配置文件
在webpack目录下新增:webpack.config.js,输入如下配置内容:
const path = require('path');
const CopyPlugin = require('copy-webpack-plugin');
module.exports = {
mode: "production",
entry: {
background: path.resolve(__dirname, "..", "src", "background.ts"),
},
output: {
path: path.join(__dirname, "../dist"),
filename: "[name].js",
},
resolve: {
extensions: [".ts", ".js"],
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: "ts-loader",
exclude: /node_modules/,
},
],
},
plugins: [
new CopyPlugin({
patterns: [{from: '.', to: '.',context: "public"}]
}),
],
};首先将打包的模式设置为production,然后指定了输入文件以及输出文件,同时,使用ts-loader处理Typescript文件,最后,使用copy-webpack-plugin将public目录中的文件( public目录存放着Chrome扩展必须要包含的manifest.json配置 ),复制到打包目录。
- 创建
manifest.json文件
manifest文件包含Chrome扩展的元数据信息,类似于node项目中的package.json文件,开发者可以在manifest文件中指定扩展的名称、版本、权限等一系列信息。
在public目录下,创建名为manifest.json的文件,输入如下内容:
{
"name": "Change Theme Extension",
"description": "This extension is made for demonstration purposes",
"version": "1.0",
"manifest_version": 3,
"permissions": [
"activeTab",
"scripting"
],
"action":{},
"background": {
"service_worker": "background.js"
}
}这段配置文件配置了扩展的名称、介绍信息、版本,manifest_version是用来指定配置文件的版本,目前最新的版本是 3,不建议使用即将废弃的2版本。permissions字段配置了扩展需要的权限,background配置了扩展运行时需要在后台运行的js文件。
- 实现更换当前浏览网页背景逻辑
在src目录下,增加background.ts,并将以下代码插入进去
let active = false;
function changeTheme(color: string): void {
document.body.style.backgroundColor = color;
}
chrome.action.onClicked.addListener((tab) => {
active = !active;
const color = active ? 'black' : 'white';
chrome.scripting.executeScript({
target: {tabId: tab.id ? tab.id : -1},
func: changeTheme,
args: [color]
}).then();
});在这段代码中,首先是一个更改网页背景色的changeTheme方法,然后监听用户点击图标事件事件:在用户点击浏览器图标时,将网页背景色在黑色和白色中切换。
至此,所有的环境搭建及功能实现都已经完毕。
回顾一下:
首先完成了构建配置,实现webpack支持.ts文件构建,及复制配置文件到产物目录功能。接着创建了Chrome扩展的核心配置文件manifest.json,最后又在background.ts文件中实现了更换当前浏览网页背景逻辑。
- 执行构建
npm run build 此时,在dist目录就能看到构建好的chrome扩展代码及配置文件。
部署 & 测试
接着点击加载已解压的扩展程序,选择刚刚构建好的dist目录
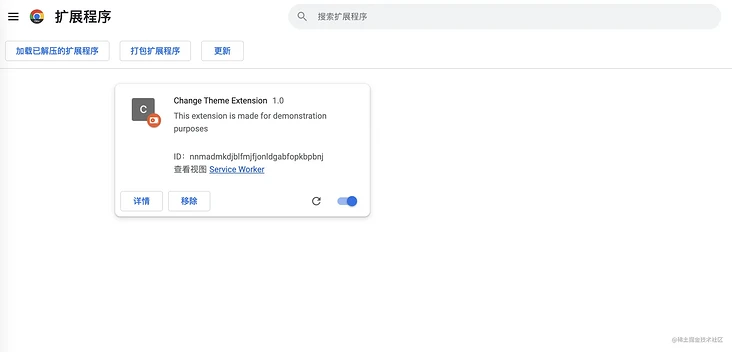
此时,浏览器扩展已经成功加载
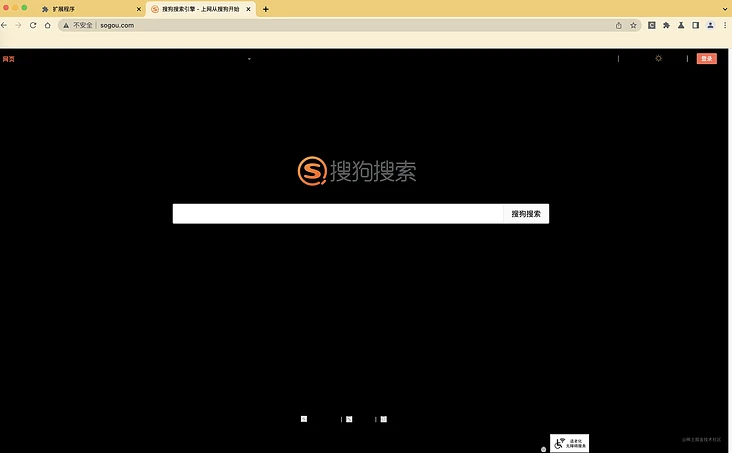
点击扩展图标,成功的将搜狗更改为暗黑模式
尾声
本文主要介绍了如何用webpack搭建Chrome扩展的步骤,并实现了一个修改网页背景的小Demo。
对于webpack配置部分,开发者可以根据自身需求进行扩展,比如增加开发环境配置,增加less文件打包支持,也可以将自己的宝藏webpack插件加入进来。对于Chrome扩展部分,不得不说浏览器给扩展开放了很多能力,开发者可以将脚本注入到浏览的网页,可以批量管理用户打开的标签页,可以管理用户浏览网页的右键菜单等等……
总之,目前浏览器扩展开发是一个比较好的方向,希望这篇文章能够帮助到想要做扩展的朋友。