Silverlight学习笔记(八)-----画刷、着色
Silverlight除了提供基本的RGB色值之外,还提供了Alpha值---对象的透明度,而且透明度值固定放在RGB颜色值的前面.因此Silverlight中的一组颜色值包含四个部分,即ARGB,其中当A为FF时表示不透明,相反A为00时对象会完全透明,变得不可见。
1 <Canvas Width="400" Height="320">
2 <Ellipse Width="100" Height="100" Fill="#88FF0000" Canvas.Top="60" Canvas.Left="160"></Ellipse>
3 <Ellipse Width="100" Height="100" Fill="#8800FF00" Canvas.Top="120" Canvas.Left="120"></Ellipse>
4 <Ellipse Width="100" Height="100" Fill="#880000FF" Canvas.Top="120" Canvas.Left="200"></Ellipse>
5 </Canvas>

———————————————————————————————————完美分割线——————————————————————————————
画刷Brush类型
1、SolidColorBrush:纯色画刷填充单一颜色到当前区域。
eg:填充矩形
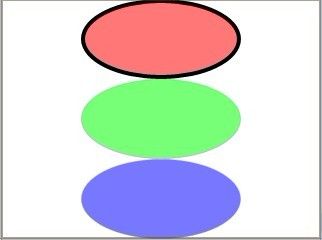
1 <StackPanel Orientation="Vertical">
2 <!--Stoke 进行轮廓填充-->
3 <Ellipse Width="200" Height="100" Stroke="Black" StrokeThickness="5">
4 <!--fill 进行背景填充-->
5 <Ellipse.Fill>
6 <SolidColorBrush Color="#88FF0000"></SolidColorBrush>
7 </Ellipse.Fill>
8 </Ellipse>
9 <Ellipse Width="200" Height="100">
10 <Ellipse.Fill>
11 <SolidColorBrush Color="#8800FF00"></SolidColorBrush>
12 </Ellipse.Fill>
13 </Ellipse>
14 <Ellipse Width="200" Height="100">
15 <Ellipse.Fill>
16 <SolidColorBrush Color="#880000FF"></SolidColorBrush>
17 </Ellipse.Fill>
18 </Ellipse>
19 </StackPanel>

2、LinearGradientBrush:线性渐变画刷填充线性渐变颜色到当前区域,可以任意搭配两种或两种以上的颜色。
LinearGradientBrush中,重要的属性有GradientStop(倾斜点)、Color(渐变颜色)、Offset(偏移量)、StartPoint(起点坐标)、EndPoint(终点坐标)。
LinearGradientBrush的渐变色产生一般是多个倾斜点对象组成,其中倾斜点对象的渐变颜色和偏移量这两个属性用来决定渐变色值和他的开始位置,我们可以简单地把偏移量理解成一个宽度范围,整个的偏移量宽度是1.0。因此,只要设置好倾斜点的属性,那么系统就能够自动地在两个倾斜点之间填充好这两种颜色的渐变过程中的颜色。
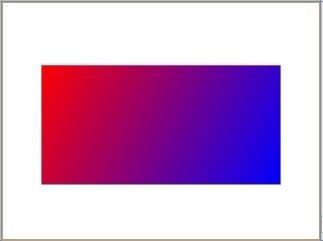
eg:渐变颜色为red和blue,倾斜点的偏移属性表示从0.0坐标开始产生渐变到1.0坐标结束
1 <Canvas Width="400" Height="320" >
2 <Rectangle Canvas.Top="80" Canvas.Left="50" Width="300" Height="150">
3 <Rectangle.Fill>
4 <LinearGradientBrush>
5 <GradientStop Color="Red" Offset="0.0"></GradientStop>
6 <GradientStop Color="Blue" Offset="1.0"></GradientStop>
7 </LinearGradientBrush>
8 </Rectangle.Fill>
9 </Rectangle>
10 </Canvas>

设置多个倾斜点的效果:
1 <Canvas Width="400" Height="320" >
2 <Rectangle Canvas.Top="80" Canvas.Left="50" Width="300" Height="150">
3 <Rectangle.Fill>
4 <LinearGradientBrush>
5 <GradientStop Color="Red" Offset="0.0"></GradientStop>
6 <GradientStop Color="Yellow" Offset="0.2"></GradientStop>
7 <GradientStop Color="Pink" Offset="0.4"></GradientStop>
8 <GradientStop Color="Green" Offset="0.6"></GradientStop>
9 <GradientStop Color="Blue" Offset="0.8"></GradientStop>
10 <GradientStop Color="Black" Offset="1.0"></GradientStop>
11 </LinearGradientBrush>
12 </Rectangle.Fill>
13 </Rectangle>
14 </Canvas>

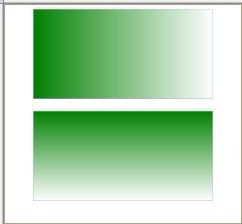
同样的,我们还可以根据起始点和结束点来控制渐变的角度。
1 <Canvas Width="600" Height="420" >
2 <Rectangle Canvas.Top="10" Canvas.Left="50" Width="300" Height="150">
3 <Rectangle.Fill>
4 <!--水平渐变填充-->
5 <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
6 <GradientStop Color="Green" Offset="0.0"></GradientStop>
7 <GradientStop Color="White" Offset="1.0"></GradientStop>
8 </LinearGradientBrush>
9 </Rectangle.Fill>
10 </Rectangle>
11 <Rectangle Canvas.Top="180" Canvas.Left="50" Width="300" Height="150">
12 <Rectangle.Fill>
13 <!--垂直渐变填充-->
14 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
15 <GradientStop Color="Green" Offset="0.0"></GradientStop>
16 <GradientStop Color="White" Offset="1.0"></GradientStop>
17 </LinearGradientBrush>
18 </Rectangle.Fill>
19 </Rectangle>
20 </Canvas>

3、RadialGradientBrush:放射渐变画刷填充放射状渐变颜色到当前区域,类似于LinearGradientBrush,但是它产生的是一个圆形的渐变颜色,从图形的中间部分向四周组建扩展。
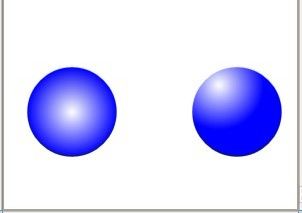
eg:不同的倾斜原点和中心值显示不同效果
1 <StackPanel Orientation="Horizontal" Width="624" Height="460">
2 <Ellipse Width="180" Height="180" Margin=" 50 0 150 0">
3 <Ellipse.Fill>
4 <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5">
5 <GradientStop Color="Blue" Offset="1"></GradientStop>
6 <GradientStop Color="White" Offset="0"></GradientStop>
7 </RadialGradientBrush>
8 </Ellipse.Fill>
9 </Ellipse>
10 <Ellipse Width="180" Height="180">
11 <Ellipse.Fill>
12 <RadialGradientBrush GradientOrigin="0.3,0.2" Center="0.3,0.2">
13 <GradientStop Color="Blue" Offset="1"></GradientStop>
14 <GradientStop Color="White" Offset="0"></GradientStop>
15 </RadialGradientBrush>
16 </Ellipse.Fill>
17 </Ellipse>
18 </StackPanel>

最后实现简单的星光特效:
1 <Canvas Width="600" Height="480">
2 <Canvas.Background>
3 <LinearGradientBrush>
4 <GradientStop Color="Black" Offset="0.0"></GradientStop>
5 <GradientStop Color="DeepSkyBlue" Offset="1.0"></GradientStop>
6 </LinearGradientBrush>
7 </Canvas.Background>
8
9 <!--垂直光线-->
10 <Ellipse Width="300" Height="20" Canvas.Top="130" Canvas.Left="0">
11 <Ellipse.Fill>
12 <RadialGradientBrush>
13 <GradientStop Color="#FFFFFFFF" Offset="0"></GradientStop>
14 <GradientStop Color='#00FFFFFF' Offset="1"></GradientStop>
15 </RadialGradientBrush>
16 </Ellipse.Fill>
17 </Ellipse>
18
19 <!--水平光线-->
20 <Ellipse Width="20" Height="300" Canvas.Top="0" Canvas.Left="150">
21 <Ellipse.Fill>
22 <RadialGradientBrush>
23 <GradientStop Color="#FFFFFFFF" Offset="0"></GradientStop>
24 <GradientStop Color='#00FFFFFF' Offset="1"></GradientStop>
25 </RadialGradientBrush>
26 </Ellipse.Fill>
27 </Ellipse>
28
29 <!--放射光芒-->
30 <Ellipse Width="120" Height="120" Canvas.Top="80" Canvas.Left="100">
31 <Ellipse.Fill>
32 <RadialGradientBrush>
33 <GradientStop Color="#FFFFFFFF" Offset="0"></GradientStop>
34 <GradientStop Color='#00FFFFFF' Offset="1"></GradientStop>
35 </RadialGradientBrush>
36 </Ellipse.Fill>
37 </Ellipse>
38 </Canvas>

-----------------------------------------------------完美分割线----------------------------------------------------------
先学到这,Take a break !!!