JavaScript学习笔记(日期,时间和计时器)
在前面的篇幅中曾经简单的讲述了一下Date对象的一些方法和属性,本篇将更为详细的介绍Date对象的使用方法。
在网页制作时,我们经常会用到时间。然而我们知道,地球上不同地方同一时刻用来表示时间的值是不同的,也就是平常我们所说的有时差了,那么当我们描述一个时间的时候,怎么让别人知道我们用的什么地方的时间呢。因此协调世界时(UTC)就诞生了,实际是它是伦敦格林尼治的0:00午夜。UTC的前身是格林尼治标准时间(GMT)。
JavaScript中的Date对象提供了许多方法支持UTC,如之前讲过的各种set方法。
下面将要介绍一些跟世界时有关的方法。
toUTCString():
根据世界时,将Date对象转换为字符串。
toLocalString():
根据本地时间格式,将Date对象转换为字符串。
getTimezoneOffset():
返回本地时间与格林威治标准时间的分钟差。
toLocaleTimeString():
根据本地时间格式,将Date对象中的时间部分转换为字符串。
toLocaleDateString():
根据本地时间格式,将Date对象中的日期部分转换为字符串。
toDateString():
把Date对象的日期部分转换为字符串。
set/getUTCDate():
根据世界时设置/获取Date对象中月份的某一天(1~31)。
set/getUTCFullYear():
根据世界时设置/获取Date对象中的年份(4位数字)。
set/getUTCHours():
根据世界时设置/获取Date对象中的小时(0~23)。
set/getUTCMilliseconds():
根据世界时设置/获取Date对象中的毫秒(0~999)。
set/getUTCMinutes():
根据世界时设置/获取Date对象中的分钟 (0~59)。
set/getUTCMonth():
根据世界时设置/获取Date对象中的月份(0~11)。
set/getUTCSeconds():
根据世界时设置/获取Date对象中的秒数(0~59)。
toISOString():
以ISO格式字符串形式返回日期和时间。格式如下:
YYYY-MM-DDTHH:mm:ss.sssZ
其中T将如期格式和时间格式分开,Z表示的是UTC时区。
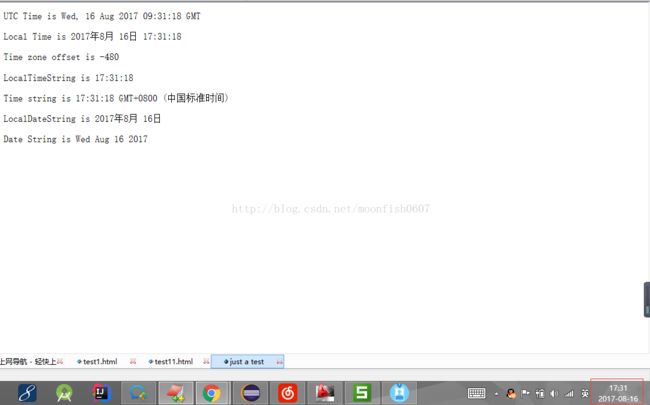
下面用一个例子来表现这些方法:
just a test
执行上述代码可以看到如下效果:
最后来讲一下网页中计时器,何为计时器呢,暂且可以理解为像闹钟一样,当设置的时间一到,便可以执行相对应的操作,在网页制作中,经常用到。
JavaScript中计时器主要分为两种,一种是仅在指定的时间后触发一次,另一种则是每隔一段时间就触发一次。
一次性计时器的使用方法十分简单,只需要调用setTimeOut方法就行,使用格式如下:
var myTimerID = setTimeOut(function,milliTime);
其中function为计时器所要执行的函数,milliTime为执行函数前的延迟时间以毫秒为单位,方法的返回值返回的是当前计时器的ID值。举一个小例子:
just a test
计时器启动后,我们可以在方法执行之前调用clearTimeout方法,来停止计时器,当然需要传入计时器的id值,即创建时调用setTimeout时返回的值。
第二种计时器的使用就是要用setInterval方法了,同样可以通过cleraInterval方法来取消计时器。
该计时器并不是一次性的,它是没隔一段时间就执行一次,它的创建同setTimeout一样需要传入两个参数:
var myTimmerID = setInterval(function,milliTime);
第一个参数同样是计时器要执行的方法,第二个参数却不是方法执行的延迟时间,而是计时器的触发间隔。这让我们想起了平时我们浏览网页时那些跳动的时间了,通过该方法便可以轻易实现:
a digital clock
页面上的时间会每秒刷新一次,就像数字时钟一样。
本篇的内容就这样了,下一篇将讲述一些浏览器方面的知识。