electron + vue2.X本地运行及打包遇到的各种版本问题、文件找不到问题汇总
electron + vue2.X本地运行及打包
ps: 打包环境为windows 7
1、开发过程中遇到各种问题,资料找了一堆,大部分都是无用的,没有给出解决方案,
或者不全面
2、从本地运行到打包成功历时一周,写下这篇博客供小伙伴参考,希望大家少走弯路
基础配置及版本
- node版本 node v11.7.0
- npm版本 v6.2.0
- electron版本 v7.3.3
- electron-packager v14.2.0
- .NET Framework v4.5
- powershell v5.1
ps:
1、node v14版本需要windows 10
2、electron v13.1.9需要node v14以上版本支持
3、electron-packager v14.2.0和electron v7.3.3是在2018年发布的
4、powershell必须升级到3.0以上版本,版本查看$PSVersionTable
electron electron-packager安装
# npm install
全局安装
npm install [email protected] -g
npm install [email protected] [email protected] -D
# cnpm install
cnpm install [email protected] [email protected] -D
建议使用npm安装,cnpm会导致未知的错误
本地运行
ps: 使用的是现有vue项目,在此基础上进行开发
文件目录
build
config
node_modules
src
static
store
.babelrc
.editorconfig
.eslintignore
.eslintrc.js
.gitignore
.postcssrc.js
index.html
main.js
package-lock.json
package.json
README.md
在index.html同级创建一个入口文件main.js
const {app, BrowserWindow} = require('electron');
let win;
let widowConfig = {
width: 1200,
height: 600
}
function createWindow() {
win = new BrowserWindow(widowConfig);
// 项目运行地址
win.loadURL(`http://localhost:8001`);
win.webContents.openDevTools();
win.on('close', () => {
win = null
})
// win.on('resize', () => {
// win.reload()
// })
}
app.on('ready', createWindow);
app.on('window-all-close', () => {
app.quit();
})
app.on('activate', () => {
if (win === null) {
createWindow();
}
})
在package.json文件,添加入口main: main.js
"main": "main.js",
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
}
本地查看效果
在编辑器vscode 运行npm run dev
项目目录下 cmd electron .
如果提示electron .不是命令,请重新安装electron
打包vue项目,在dist目录下再次运行
1、npm run build
2、在打包生成的dist目录下运行
- 将package.json copy到dist目录下
- 将main.js copy到目录下,并修改路径
修改前 win.loadURL(`http://localhost:8001`);
修改后 win.loadFile(path.join(__dirname, 'index.html'))
3、electron . 运行出现的问题
cd dist,然后 electron .
修改 config/index.js
build: {
assetsPublicPath: './'
}
接口请求路径变成 Request URL: file:///F:/acmp/2.0/login/signIn
在接口请求中拼接接口地址
let urls = process.env.NODE_ENV === 'development' ? "" : "http://xxx.com";
let config = {
method: opt.method || 'post',
baseURL: urls + '/acmp/2.0/',
url: opt.url,
params: opt.data,
timeout: 10000,
headers: {
'X-Requested-With': 'XMLHttpRequest',
// 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Content-Type': headers['Content-Type'] || 'application/json; charset=UTF-8'
}
};
图片地址找不到
错误路径
file:///F:/ly/aipark/beijing/Acmp/slideBar/aiparkcity_acmp/static/css/static/img/bjbg.94fbc4a.jpg
正确路径
file:///F:/ly/aipark/beijing/Acmp/slideBar/aiparkcity_acmp/static/img/bjbg.94fbc4a.jpg
修改配置文件
webpack.base.conf.js
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]'),
publicPath: process.env.NODE_ENV === 'production' ?
'../../' : config.dev.assetsPublicPath
}
}, {
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true,
}
}]
}
]
}
静态资源找不到
# 错误路径 file:///F:/static/jquery.datetimepicker.min.css
# 绝对路径改为相对路径
<link rel=stylesheet href=/static/jquery.datetimepicker.min.css>
<script src=/static/jquery.min.js> </script>
<script src=/static/jquery-mousewheel.js async></script>
<script src=/static/jquery.datetimepicker.full.min.js async></script>
# 修改后
<link rel=stylesheet href=./static/jquery.datetimepicker.min.css>
<script src=./static/jquery.min.js> </script>
<script src=./static/jquery-mousewheel.js async></script>
<script src=./static/jquery.datetimepicker.full.min.js async></script>
字体文件、css找不到
# 错误路径 file:///F:/ly/aipark/beijing/Acmp/slideBar/aiparkcity_acmp/static/css/static/fonts/element-icons.732389d.ttf
# 正确路径 file:///F:/ly/aipark/beijing/Acmp/slideBar/aiparkcity_acmp/static/fonts/element-icons.732389d.ttf
# 修改 utils.js,添加publicPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
}
view-Reload 刷新出现空白页面
vue-router路由模式改为hash
mode: 'hash'
ps: 以上问题是在dist目录下运行electron . 出现的各种问题
处理完这些问题,下面再进行打包,基本上都能一次成功
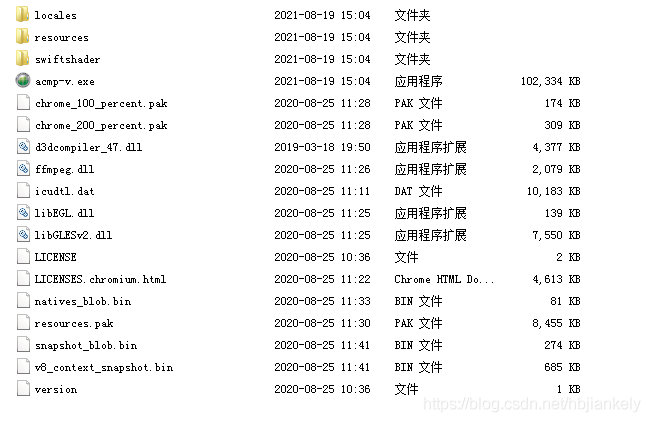
打包生成exe应用文件
在项目根目录package.json配置打包命令
name为应用名称
"name": "acmp",
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js",
"electron_build": "electron-packager ./dist/ --platform=win32 --arch=x64 --icon=./src/assets/images/favicon.ico --overwrite"
}
在项目根目录下运行
- npm run build
- npm run electron_build
ps: 运行过程出现报错情况,请参照基础配置及版本