Unity WebGL开发
教程来啦
- 一.WebGL不能干的那些事
- 二.注意事项
-
- 1.播放声音
- 2.跨域
- 3.发布http or https?
- 4.包体大小
- 5.Odin
- 6.T序列化失败
- 三.参考资料
- 四.Build
-
- 主要步骤
- web.config
-
- Apache
- IIS
- 手机端去掉提示框
- 全屏
- 加载时间过长
- 页面模板
-
- 只要进度条不要Logo
- 自定义加载背景图
- 激活嵌入资源
- 五.IIS 部署
-
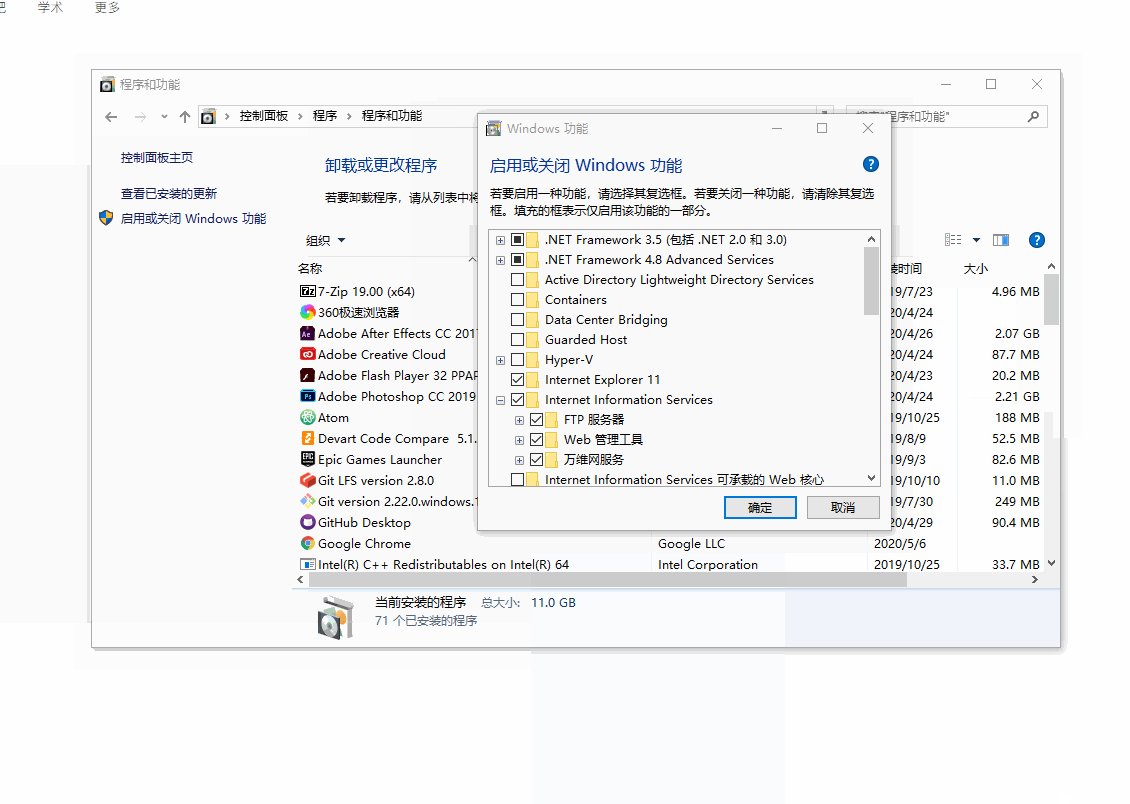
- 启用Internet Infomation Services
- 添加程序到IIS
- 六.浏览器设置
- 七.UnityScript与JavaScript通信
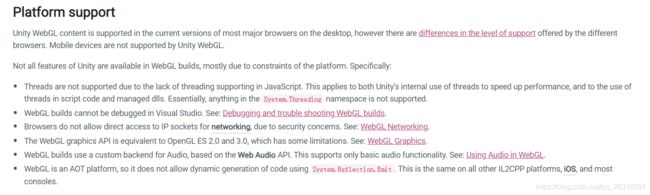
一.WebGL不能干的那些事
1.内置的video player 无法播放。(可以使用AVPro 播放)
2.多线程
3.socket(可以用UnityWebRequest或websocket)
4.不支持dynamic类型,可以使用object。
5.不支持ComputeShader: SystemInfo.supportsComputeShaders

二.注意事项
1.播放声音
要去掉AutoPlay
2.跨域
参考1
参考2
官网
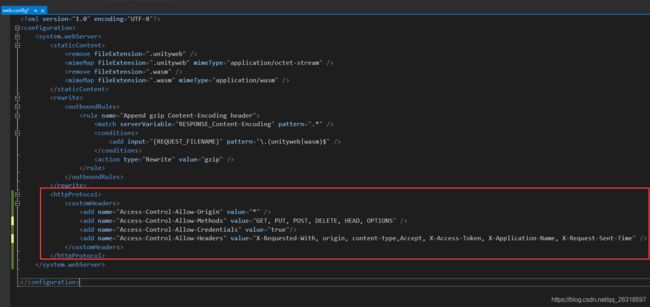
web.config添加
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, PUT, POST, DELETE, HEAD, OPTIONS" />
<add name="Access-Control-Allow-Credentials" value="true"/>
<add name="Access-Control-Allow-Headers" value="X-Requested-With, origin, content-type,Accept, X-Access-Token, X-Application-Name, X-Request-Sent-Time" />
</customHeaders>
</httpProtocol>
3.发布http or https?
当发布到https上时程序中访问http的都会被改成https,这时候一般就报错了。。。
4.包体大小
注意工程中尽量不用Resources文件夹,不然打包的时候会导致包体过大。因为放在该文件夹下的东西都会被打包。
| 是否包含Resources | build包体大小 |
|---|---|
| 包含Resources | 14M |
| 无Resources | 12.7M |
| 无Resource+Assembly Definitions | 8.93M |
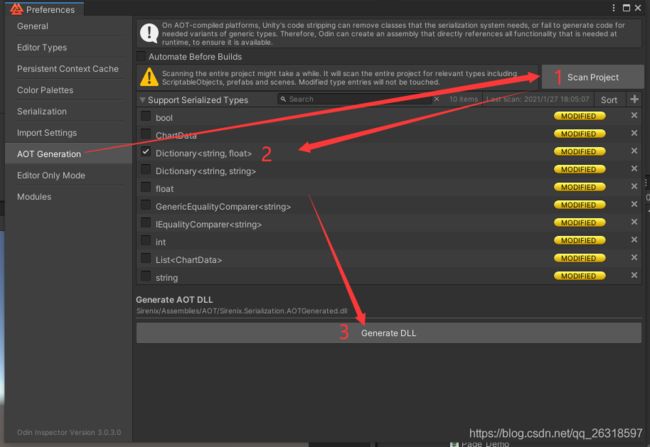
5.Odin
有的类型在WebGL平台并不支持序列化,如果你使用了Odin就需要在打包前生成AOT:


6.T序列化失败
T序列化失败,System.Reflection.Emit.DynamicMethod::.ctor
把序列化工具换成Json .Net For Unity
三.参考资料
hi,WebGL
Unity 发布WebGL注意事项
Unity WebGL 官方教程
Unity WebGL官方教程翻译
发布后打不开
Unity WebGL游戏
官方WebGL Tiny
IIS的搭建
别个的笔记
问题总结
四.Build
空场景build耗时~142s
测试demo
主要步骤
web.config
需要在index.html同级目录下添加web.config配置文件。
需要根据部署的服务器决定:
Apache
web.config后缀改成.htaccess
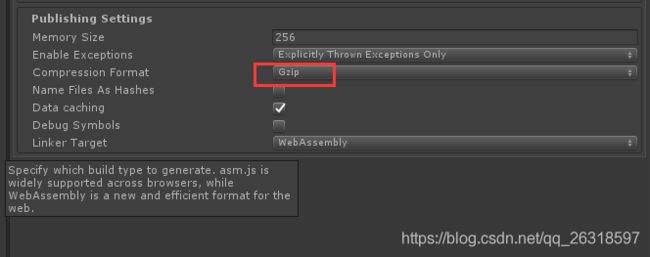
Gzip版本:
<IfModule mod_mime.c>
AddType application/octet-stream .unityweb
AddEncoding gzip .unityweb
AddType application/wasm .wasm
AddEncoding gzip .wasm
AddOutputFilterByType DEFLATE application/wasm
</IfModule>
Brotli版本:
<IfModule mod_mime.c>
AddEncoding br .unityweb
RemoveType .wasm
AddType application/wasm .wasm
RemoveType .unityweb
AddType application/octet-stream .unityweb
</IfModule>
IIS
首先安装URL Rewrite!
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
<remove fileExtension=".wasm" />
<mimeMap fileExtension=".wasm" mimeType="application/wasm" />
</staticContent>
<rewrite>
<outboundRules>
<rule name="Append gzip Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\.(unityweb|wasm)$" />
</conditions>
<action type="Rewrite" value="gzip" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
</configuration>
手机端去掉提示框
在手机端打开wegl项目会弹出不支持webgl的提示框,不想要的话可以把UnityLoader.js文件内的提示框代码改下(line:2041):
修改前代码
compatibilityCheck: function(e, t, r) {
UnityLoader.SystemInfo.hasWebGL ? UnityLoader.SystemInfo.mobile ? e.popup("Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.", [{
text: "OK",
callback: t
}]) : ["Edge", "Firefox", "Chrome", "Safari"].indexOf(UnityLoader.SystemInfo.browser) == -1 ? e.popup("Please note that your browser is not currently supported for this Unity WebGL content. Press OK if you wish to continue anyway.", [{
text: "OK",
callback: t
}]) : t() : e.popup("Your browser does not support WebGL", [{
text: "OK",
callback: r
}])
},
修改后
compatibilityCheck: function(e, t, r) {
UnityLoader.SystemInfo.hasWebGL ? ["Edge", "Firefox", "Chrome", "Safari"].indexOf(UnityLoader.SystemInfo.browser) == -1 ? e.popup("Please note that your browser is not currently supported for this Unity WebGL content. Press OK if you wish to continue anyway.", [{
text: "OK",
callback: t
}]) : t() : e.popup("Your browser does not support WebGL", [{
text: "OK",
callback: r
}])
},
全屏
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | Pudong</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "Build/build.json", {
onProgress: UnityProgress
});
</script>
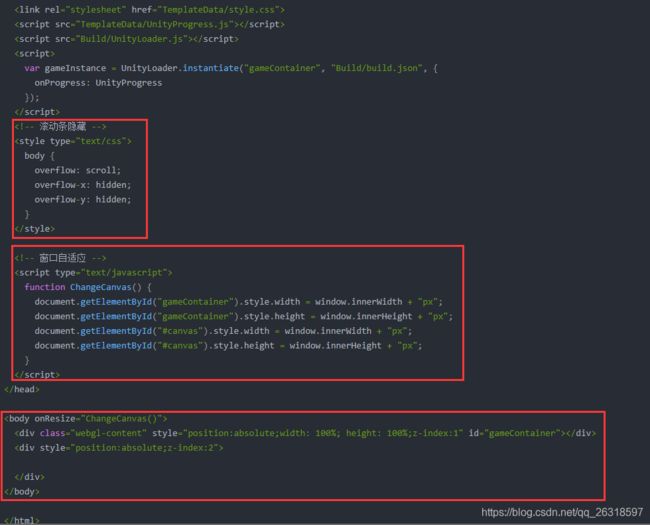
<!-- 滚动条隐藏 -->
<style type="text/css">
body {
overflow: scroll;
overflow-x: hidden;
overflow-y: hidden;
}
</style>
<!-- 窗口自适应 -->
<script type="text/javascript">
function ChangeCanvas() {
document.getElementById("gameContainer").style.width = window.innerWidth + "px";
document.getElementById("gameContainer").style.height = window.innerHeight + "px";
document.getElementById("#canvas").style.width = window.innerWidth + "px";
document.getElementById("#canvas").style.height = window.innerHeight + "px";
}
</script>
</head>
<body onResize="ChangeCanvas()">
<div class="webgl-content" style="position:absolute;width: 100%; height: 100%;z-index:1" id="gameContainer"></div>
<div style="position:absolute;z-index:2">
</div>
</body>
</html>
以上修改只能做到页面最大化,如果要全屏可以手动F11或者添加其他代码

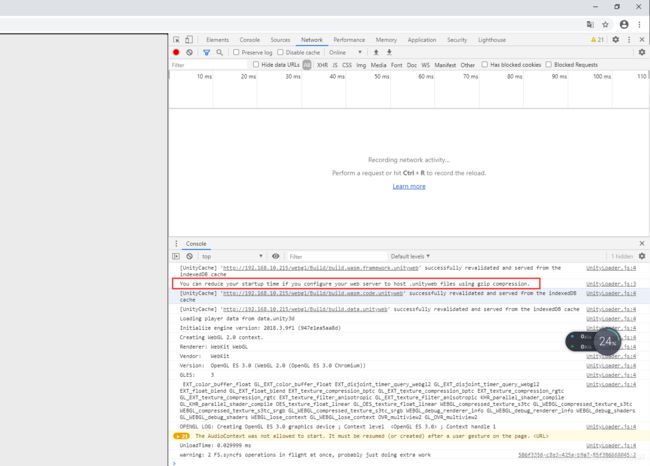
加载时间过长
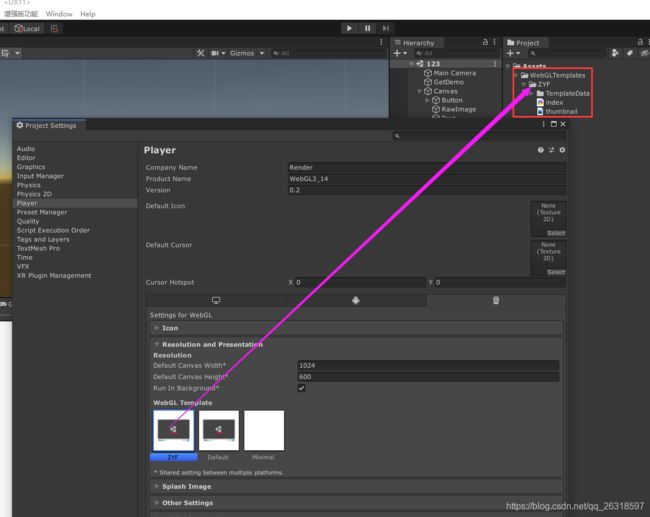
页面模板
只要进度条不要Logo
用以下内容替换UnityProgress.js
function UnityProgress(gameInstance, progress) {
if (!gameInstance.Module)
return;
if (!gameInstance.progress) {
gameInstance.progress = document.createElement("div");
gameInstance.progress.className = "progress " + gameInstance.Module.splashScreenStyle;
gameInstance.progress.empty = document.createElement("div");
gameInstance.progress.empty.className = "empty";
gameInstance.progress.appendChild(gameInstance.progress.empty);
gameInstance.progress.full = document.createElement("div");
gameInstance.progress.full.className = "full";
gameInstance.progress.appendChild(gameInstance.progress.full);
gameInstance.container.appendChild(gameInstance.progress);
}
gameInstance.progress.full.style.width = (100 * progress) + "%";
gameInstance.progress.empty.style.width = (100 * (1 - progress)) + "%";
if (progress == 1)
gameInstance.progress.style.display = "none";
}
Unity发布WebGL时如何修改、删除默认的载入进度条
自定义加载背景图
如下所示把黑色的背景换成了图片!!!

方法概况:直接把Logo换成想要的背景图,然后在css中修改尺寸即可{(>A<)}〃≈≈大罗法咒
详细步骤:
1.TemplateData/progressLogo.Dark.png 替换成需要的背景图片。(ps:进度条是progressFull.Dark.png)
2.打开style.css修改logo的宽高.webgl-content .logo {background: url('progressLogo.Light.png') no-repeat center / contain; width: 100%; height: 100%;}
3.(ノ・_・)ノ去!卍卍卍
激活嵌入资源
介绍
using UnityEditor;
namespace ZYF
{
public class ZYF_WebGLEditorScript
{
[MenuItem("WebGL/Enable Embedded Resources")]
[System.Obsolete]
public static void EnableErrorMessageTesting()
{
PlayerSettings.SetPropertyBool("useEmbeddedResources", true, BuildTargetGroup.WebGL);
}
}
}
五.IIS 部署
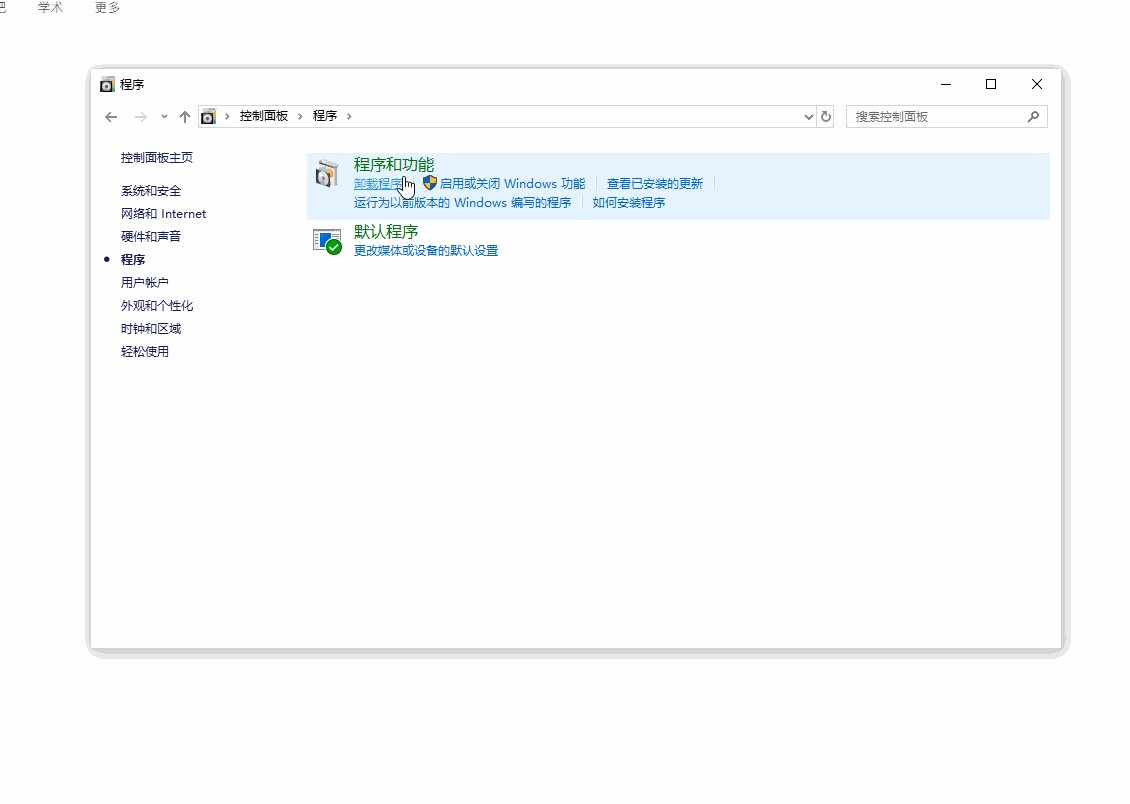
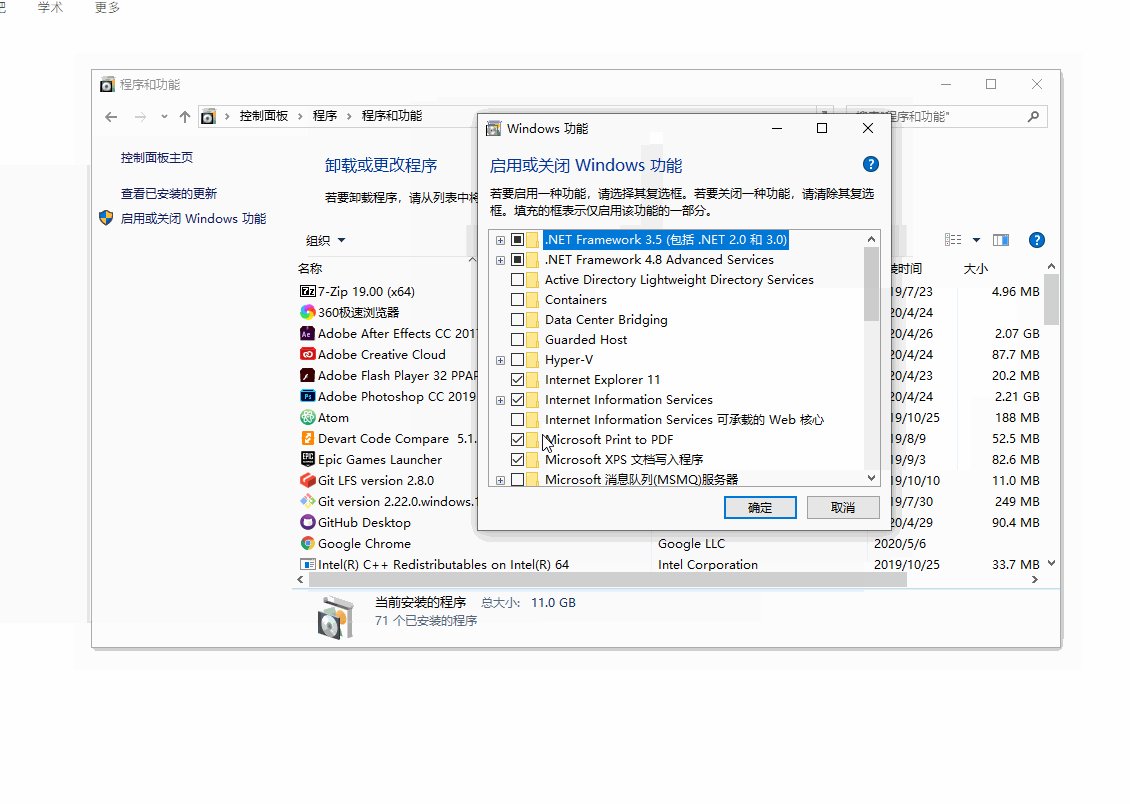
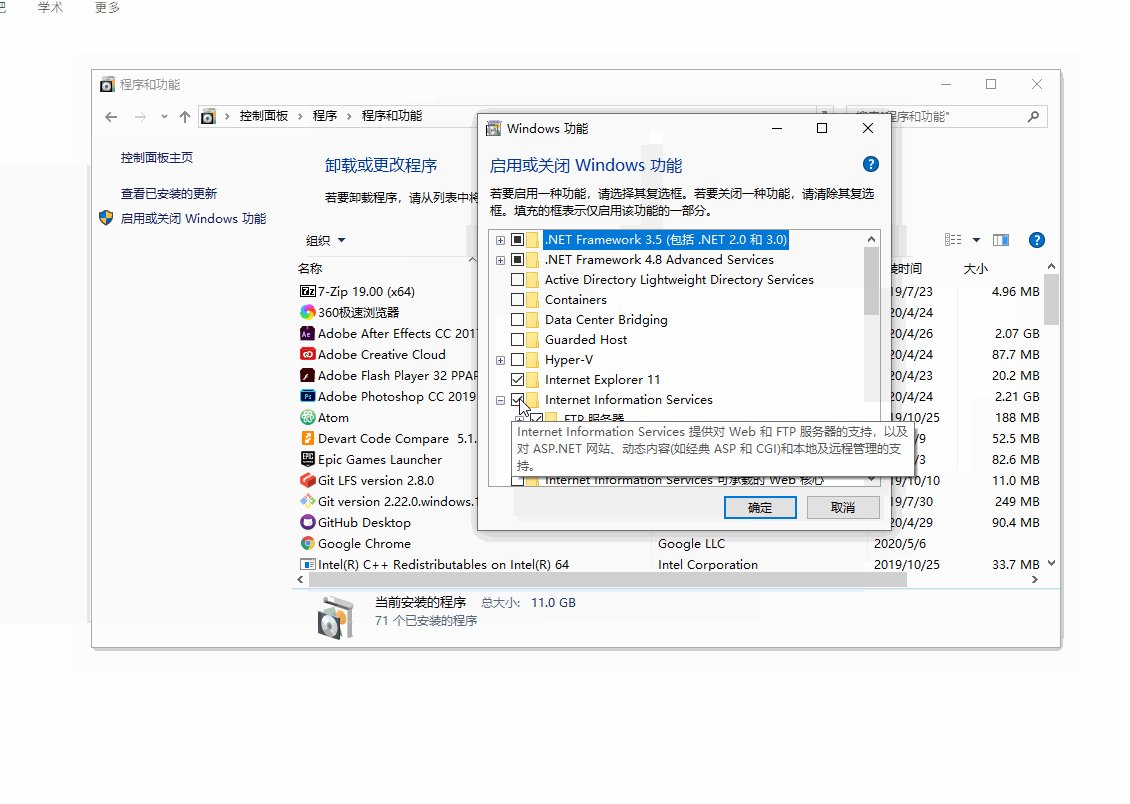
启用Internet Infomation Services
添加程序到IIS
1.把build目录添加到IIS
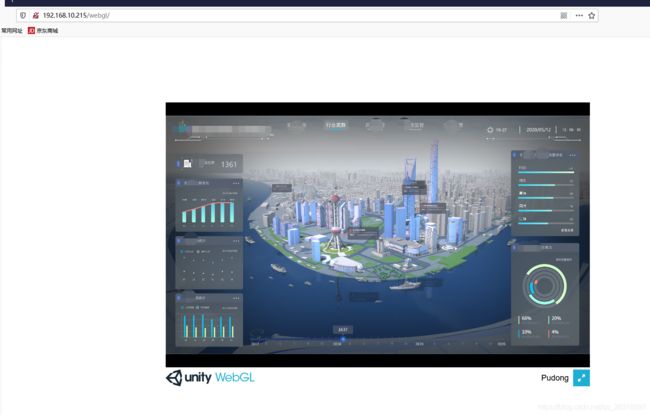
2.通过浏览器打开(http://localhost/webgl/ )
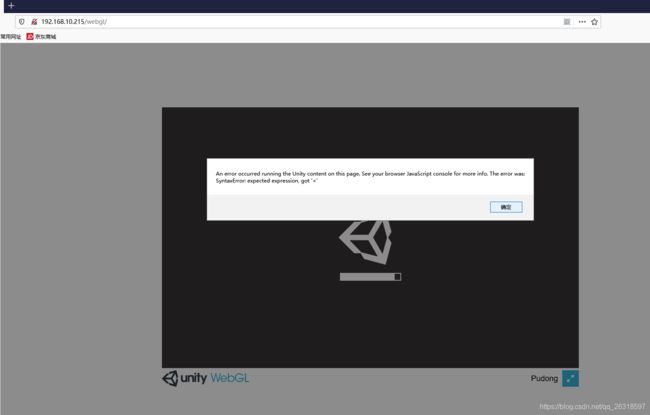
当然也可以用ip打开,笔者本地ip为:192.168.10.215,所以地址为:http://192.168.10.215:80/webgl/

报错了就说明需要添加web.config文件!
重新打开页面就正常了
六.浏览器设置
Chrome 快捷方式右键属性在目标内添加 --enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files即可(注意第一个的空格)
示例:“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” --enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files

Firefox:
地址栏输入:about:config
找webgl.disabled false
找webgl.force-enabled true
七.UnityScript与JavaScript通信
┏ (゜ω゜)=